Web Storage란?
- Html5에서는 웹 사이트의 데이터를 클라이언트에 저장할 수 있는 새로운 자료구조인 Web Storage 스펙이 포함됬다.
- Web Storage에서는
key: value를 쌍으로 저장하고key를 기반으로 데이터를 조회한다.- 영구저장소
LocalStorage와 임시저장소SessionStorage를 따로 두어 데이터의 지속성을 구분할 수 있어서 응용 환경에 맞는 선택이 가능하다.Web Storage는 기본 웹 환경의 Cookie와 매우 유사한 개념이다.
Web Storage의 특징
- 서버 전송이 없다.
저장된 데이터가 클라이언트에 존재할 뿐 서버로 전송은 이루어 지지 않는다.
이는 네트워크 트래픽 비용을 줄여준다.- 단순 문자열을 넘어 객체정보를 저장할 수 있다.
문자열 기반 데이터 이외에 체계적으로 구조화된 객체를 저장할 수 있는 점은 개발 편의성을 제공해주는 주요 장점이다.
단, 브라우저의 지원 여부를 확인해 봐야 하는 항목이다.- 용량의 제한이 없다.
- 영구 데이터 저장이 가능하다.
localStorage와 sessionStorage
- web Storage는 데이터의 지속성과 관련하여 두 가지 용도의 저장소를 제공한다.
- 기본적으로 Web Stroage는 Cookie와 마찬가지로 사이트의 도메인 단위로 접근이 제한된다.
- 예로 A 도메인에 저장한 데이터는 B 도메인에서 조회 할 수 없다. 이는 데이터의 보안 측면에서 당연하다.
localStorage의 특징
- 저장한 데이터를 영구적으로 보관 가능 (브라우저를 종료하더라도 다음 번에 접속했을 때에도 데이터를 사용할 수 있다.
Window전역 객체의LocalStorage라는 컬렉션을 통해 저장과 조회가 이루어진다.- 도메인만 같으면 전역으로 공유가 가능하다.
sessionStorage의 특징
- 데이터가 지속적으로 보관되지 않는다.
- 현재 페이지가 브라우징 되고 있는 브라우저 컨텍스트 내에서만 데이터가 유지된다.
Window전역 객체의sessionStorage라는 컬렉션을 통해 저장과 조회가 이루어진다.- 브라우저가 종료되면 데이터도 같이 지워진다. (브라우저가 종료되면
sessionStorage도 삭제된다.)- 도메인 별로 생성된다.
같은 사이트 같은 도메인이라 할지라도 브라우저가 다르면 서로 다른영역이 된다. (브라우저의 컨텍스트가 다르기 때문에)- 브라우저를 하나 더 실행해서 같은 페이지를 실행 했을때, 이 두 페이지의 sessionStorage는 각각 별개의 영역으로 서로 침범하지 못한다.
Cookie
Cookie란?
- Cookie란 웹사이트에 의해 유저의 컴퓨터에 놓여지는 작은 텍스트 파일들이다.
- Cookie는 사이트에서 방문한 페이지를 저장하거나 유저의 로그인 정보를 저장하는 등 다양한 방법으로 사용된다.
- 문자열만 저장할 수 있고, 유효기간이 존재한다.
Cookie의 특징
- 매번 서버로 전송된다.
웹사이트에서 쿠키를 설정하면 이후 모든 웹 요청은 쿠키 정보를 포함하여 서버로 전송된다.- 용량이 제한적이다.
쿠키는 쿠키의 수와 용량에 제한이 있는데, 하나의 사이트에서 저장할 수 있는 쿠키의 수와 용량은 최대 20개, 4KB로 제한되어있다.
그러나 쿠키도 하위 키를 이용하면 이러한 제한을 일부 해소할 수 있고, 대부분 쿠키의 제한까지 데이터를 저장할 일이 없다.- 반 영구적으로 데이터 저장이 가능하다.
쿠키는 만료일자를 지정하게 되어 있어 언젠가는 제거된다. 만료일자로 지정된 날짜에 쿠키는 제거되는 것이다.
만약 만료일자를 지정하지 않으면Session Cookies가 된다. 만일 영구 쿠키를 원한다면 만료일자를 굉장히 멀게 설정하여 해결할 수 있다.
왜 서버에 쿠키가 전송될까?
서버는 요청 자체만으로 그 요청이 누구에게서 오는지 알 수 없기 때문에 응답을 보낼 수 없다.
이때 쿠키에 나의 정보를 담아서 서버로 보내면 서버는 쿠키를 읽어서 내가 누군지 파악한다. 쿠키는 서버와 클라이언트 간의 지속적인 데이터 교환을 위해 만들어졌기 때문에 서버로 계속 전송되는 것이다.
persistent cookies
- 만료일을 포함하지 않는다.
- 브라우저 탭이 열려있는 동안에만 저장된다.
- 은행 웹사이트에서 주로 사용한다.
session cookies
- 만료일을 가진다.
- 만료일까지 유저의 저장소에 저장되고 만료일이 지나면 삭제된다.
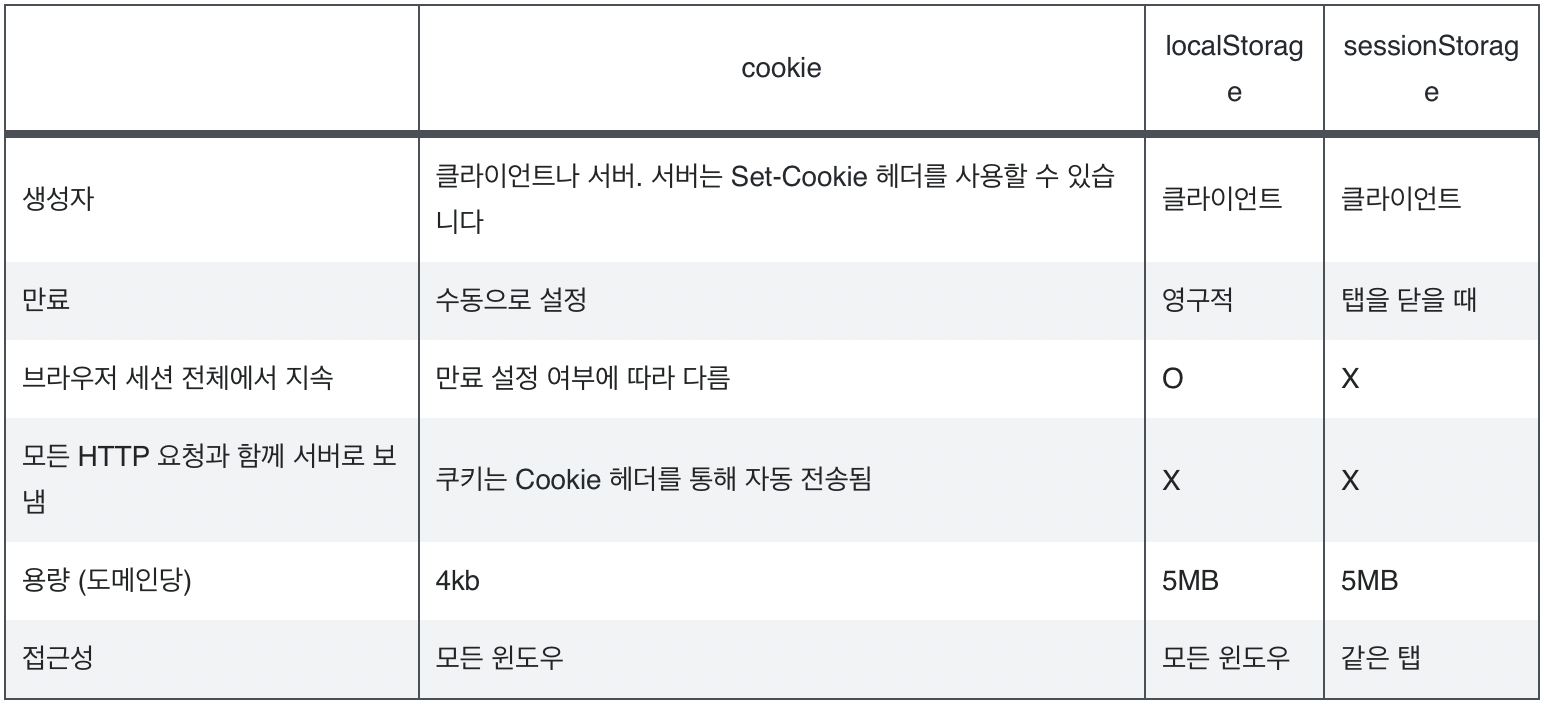
요약
데이터 범위 및 보안
- WebStorage의 보안은 서로 다른 도메인의 데이터 침범을 막고는 있지만 클라이언트, 즉 사용자를 막고 있지는 않다.
- 클라이언트는 얼마든지 저장된 값을 임의로 수정이 가능하다.
이것은 쿠키와 동일한 개념이다. 그렇다고 쿠키에 비해 별다른 보안 취약점을 더 가진 것은 아니다. - 개발자는 사용자에 의한 이러한 임의 변경에 항상 예의 주시하고 방어 코드의 작성을 잊지 말아야한다.