간단하게 개발자 도구 살펴보기 콘솔편 [개발자 도구1]
Blank New Tab PageF12JavaScriptSEBjs개발자개발자 도구개발자도구부트캠프웹웹 개발웹개발자바스크립트코드 스테이츠코드스테이츠코딩 부트캠프콘솔프론트엔드프론트엔드 부트캠프
0
프론트엔드 개념정리
목록 보기
1/10

간단하게 개발자 도구 살펴보기 콘솔편
개발자 도구는 무엇일까요?
개발자 도구는 "복잡한 웹 애플리케이션의 구조를 분석해서 문제를 찾아내거나 테스트를 할 때 필요한 도구" 입니다.
개발자 도구 사용법
먼저 인터넷 브라우저인 Chrome을 설치합니다.

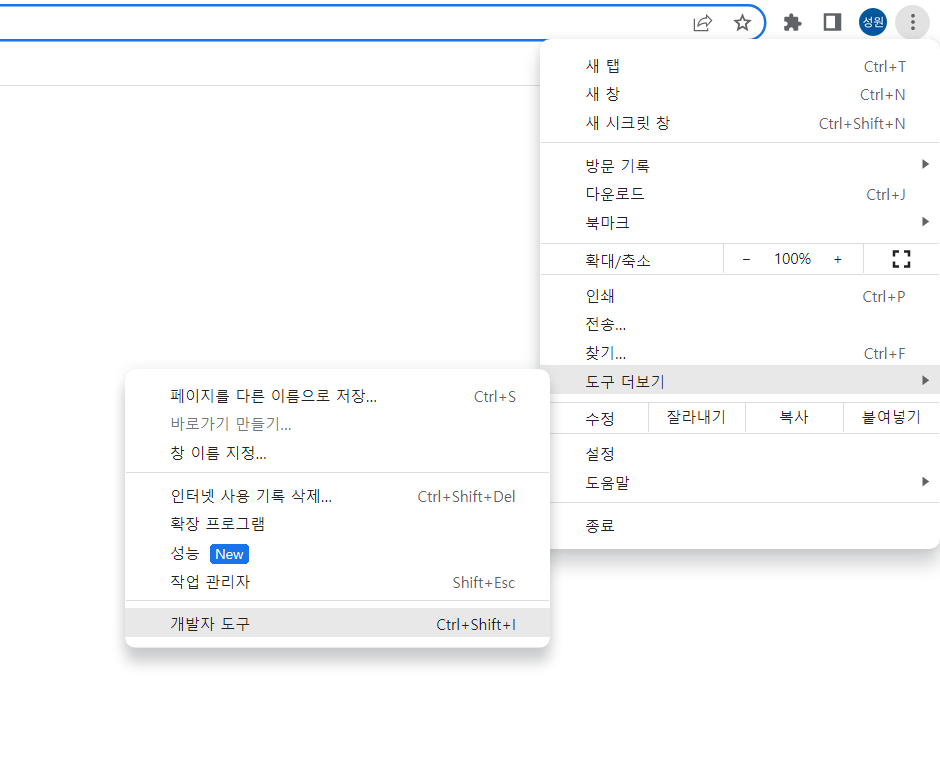
그리고 오른쪽 상단 설정 버튼 클릭 > 도구 더보기 > 개발자 도구
또는 단축키 F12 클릭합니다.
그러면 새로운 창이 하나 나오게 됩니다.

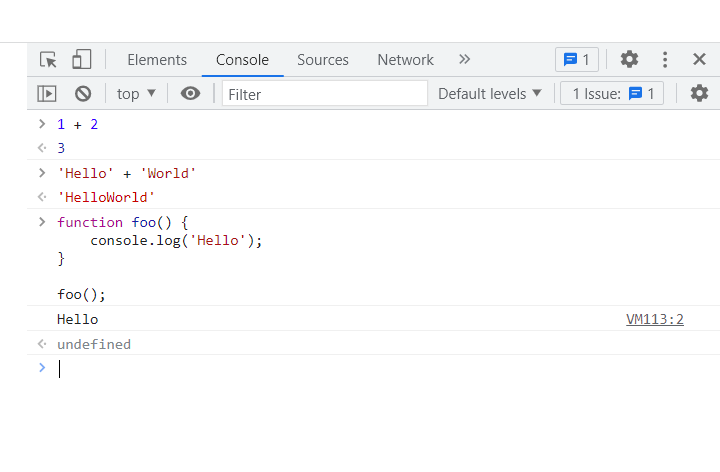
상단 두 번째 'Console'이라는 곳을 선택하면, 키보드로 작성할 수 있는 공간이 나옵니다.
저는 이 곳에 1 + 2 를 입력해 봤는데요.
보시는 것과 같이 3이 출력되었습니다.
다음 줄에는 'Hello' + 'World'를 입력해 봤더니
'HelloWorld'가 출력되었습니다.
마지막으로
funtion foo() {
console.log('Hello');
}
foo();
을 입력해 봤습니다.
그러자 'Hello'가 출력되었습니다.
이 문법은 자바스크립트 문법입니다.
Console창을 통해 자바스크립트 문법으로 여러 가지 테스트를 해 볼 수 있습니다.
개발자 도구 꿀팁

기존의 페이지에서 개발자 도구를 사용하게 되면
에러 메시지가 뜨게 되는데요.
에러 메시지가 뜨는 것을 방지하기 위해
저는 'Blank New Tab Page'라는 확장 프로그램을 사용합니다.
크롬 웹 스토어에서 다운로드 받아서 사용하면
새 페이지를 열었을 때 아무것도 없는 깔끔한 화면이 나옵니다.
출처 - 코드스테이츠 Section 1, 개발자 도구 사용법

파이팅!!