개요
네트워크 통신을 통해 리소스를 전달받는 과정은 비용이 크다. 이는 웹 사이트 / 웹 애플리케이션의 성능과 사용자 경험 저하를 초래한다. HTTP 캐시를 활용하면, 리소스를 재사용함으로써 불필요한 통신 과정을 스킵하고 사용자에게 리소스를 단시간 내에 보여주는 것이 가능하다.
캐시 참고 이미지

Chrome Lighthouse의 캐시 최적화 항목
.png)
브라우저 호환성
HTTP 캐시라는 단일 API는 존재하지 않는다. 이는 웹 플랫폼 API 집합에 대한 이름이고,
모든 브라우저에서 지원된다.
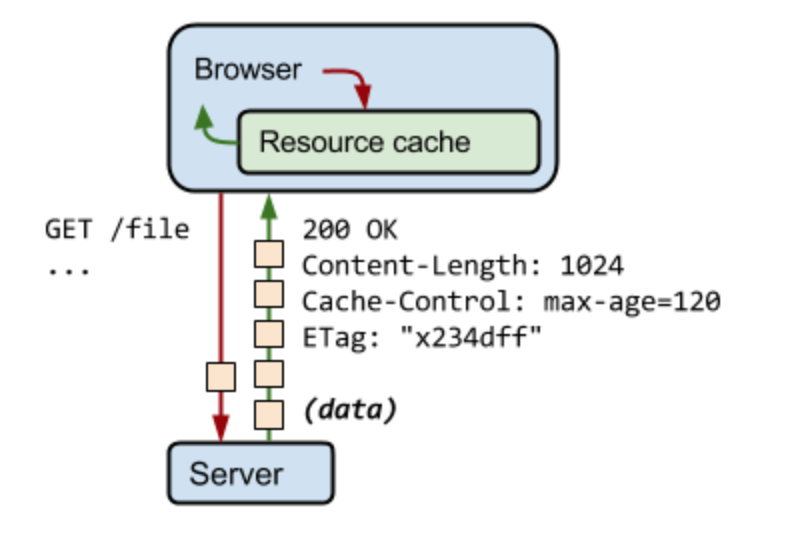
HTTP 캐시 작동 방식
브라우저가 제공하는 모든 HTTP 요청은 먼저 브라우저 캐시로 라우팅되고, 요청을 수행하는 데
사용 가능한 캐시 응답이 있는지 확인한다.
일치하는 항목이 있다면, 캐시에서 응답을 읽어 네트워크 통신에 의해 발생하는 비용을 제거한다.
HTTP 캐시의 동작은 요청 헤더와 응답 헤더의 조합으로 제어된다. 요청 헤더는 브라우저가 대신 설정해주는 기본값 헤더를 사용하는 것이 일반적이고, 응답에 헤더를 추가하여 캐시를 직접 제어한다.
응답 헤더
- Cache-Control : 응답을 어떤 조건에서, 얼마나 캐시할 수 있는지 정의한다.
- ETag : 서버는 ETag를 HTTP 헤더에 담아 유효 토큰으로 통신하며, 리소스가 바뀌지 않는다면 아무 데이터도 전달되지 않는다.
- Last-Modified : HTTP 헤더에 서버가 알고 있는 마지막 수정 일자 정보를 담고 있다. ETag 헤더보다는 덜 정확하지만, 대비책으로 사용된다.
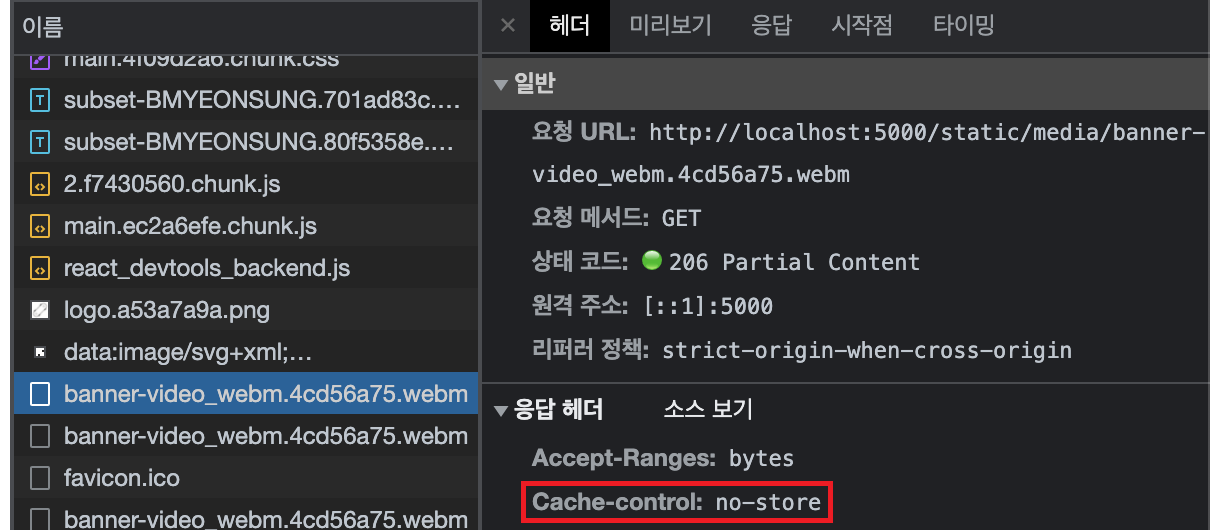
Cache-Control
Cache-Control: no-store // 캐시를 사용하지 않음캐시를 사용하지 않으면 요청은 서버로 전송되고, 응답은 매번 다운로드된다.

Cache-Control: no-cache // 캐시하지만, 재검증사용자에게 전달하기 전에, 서버에서 검증을 받은 후 서버가 OK하면 사용한다.
max-age=0과 동작 방식이 같다.
max-age=0과 동작 방식이 같은 이유?
max-age=0은 명시한 시간이 만료되어도, 바로 새로운 데이터를 다운받지 않는다.- 서버에 검증을 요청하여, OK하면 사용한다.

Cache-Control: public
Cache-Control: private- public : 모든 환경에서 캐시 사용 가능.
- private : 브라우저 환경에서만 캐시 사용, 외부 캐시 서버(CDN 등)에서는 사용 불가.
서버 상에서 캐시 데이터가 공유되는 것을 원치 않을 때 사용한다.
Cache-Control: max-age=20 (20초)
Cache-Control: max-age=31536000 (31536000초 = 1년)- 만료 : 캐시 데이터의 유효기간. 오랫동안 변경 사항이 없을 파일이라고 판단되면,
긴 시간 캐싱(1년 등)이 가능하다.

Cache 응답 헤더 설정 예시 코드 (Node.js)
// server.js
const header = {
setHeaders: (res, path) => {
// NOTE: Cache를 위한 헤더 옵션을 설정.
res.setHeader('Cache-Control', 'private, no-cache');
res.setHeader('Expires', '-1');
res.setHeader('Pragma', 'no-cache');
}
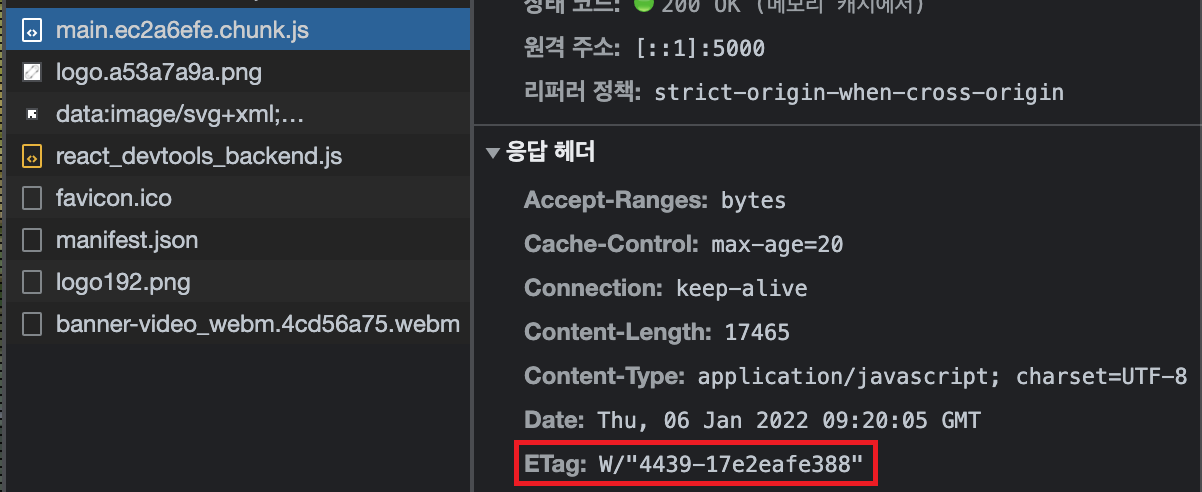
};ETag
- 리소스에 대한 해시라고 생각하면 편하다.

- 브라우저, 서버는 특정 리소스에 대한 ETag를 함께 갖고, ETag의 변경 여부를 통해
리소스의 변경 여부를 판단하여 리소스를 재사용할지 / 다운로드할지를 결정한다.- 리소스에 변경이 일어난다면, ETag가 새로 생성된다.
- ETag에 변경이 일어났다면 서버에서 변경된 리소스를 다운받고,
그렇지 않다면 다운 받지 않는다.
요약
- HTTP 캐시는 불필요한 네트워크 요청을 줄이므로, 성능을 향상시키는 효과적인 방법이다.
모든 브라우저에서 지원되며, 설정도 간단하다. - 아래의 Cache-Control 흐름도와, Tips for Building a Cache-Aware Site 등을 참고하여 효율적인 캐시 정책을 수립하여 사용하자.

References
HTTP Caching (MDN Docs)
HTTP Cache로 불필요한 네트워크 요청 방지 (web.dev)
프론트엔드 개발자를 위한, 실전 웹 성능 최적화(feat. React) - Part. 2
