[Next.js 13] Parallel Routes Hard Navigation Intercepting Routes

문제
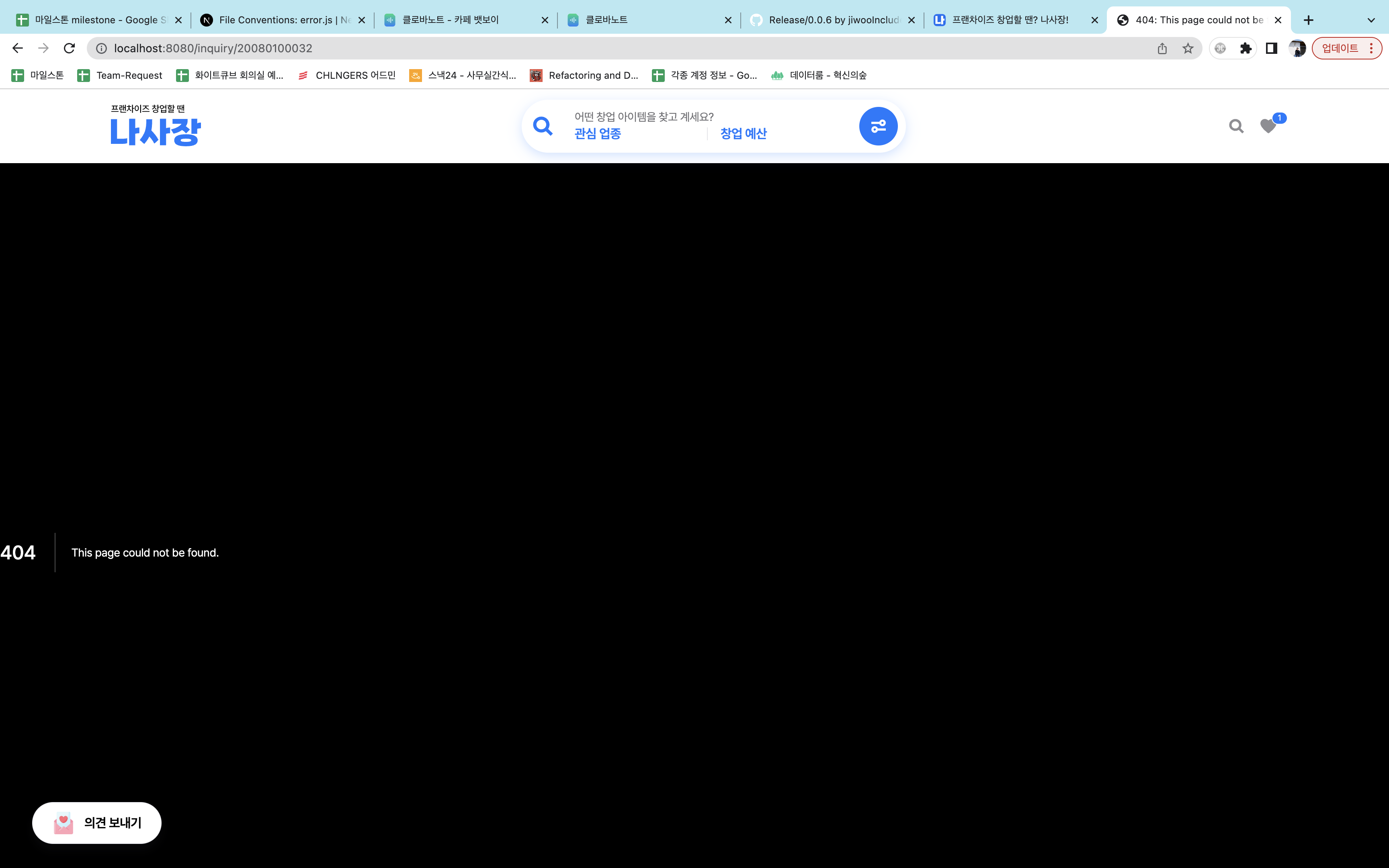
- Next.js 13에서 제공하는 Parallel Routes를 사용하여 모달을 구현할 때, Hard Navigation(새로고침과 URL 접근)을 통한 path 접근 시
404 에러가 발생한다.

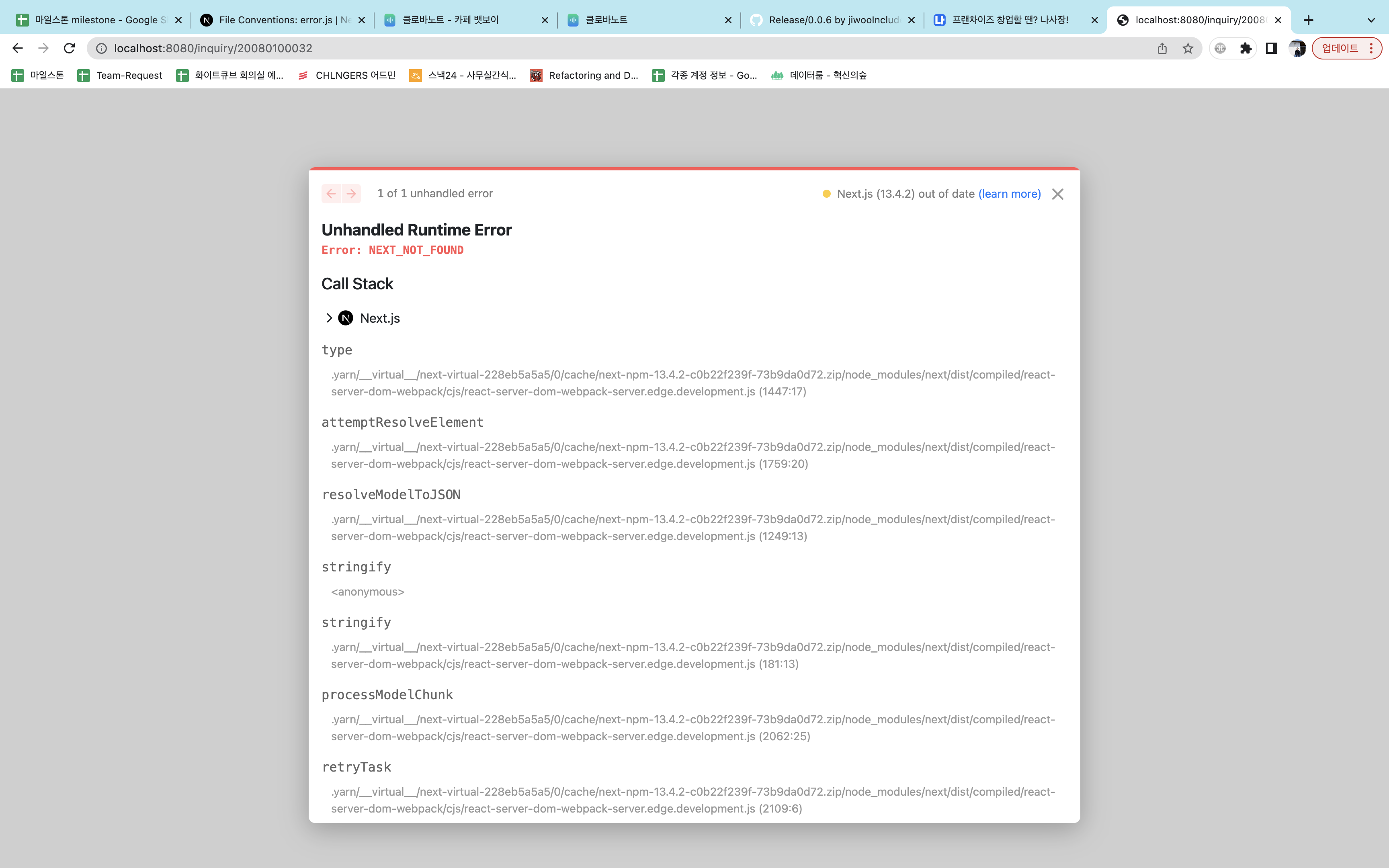
- Parallel Routes와 Route Groups를 함께 사용하면 이미지와 같이
Error: NEXT_NOT_FOUND가 발생한다.

Parallel Routes
- 같은 layout에 여러개의 페이지를 렌더할 수 있도록 함
- 이를 활용하여
Absolute Dim을 만들어서modal을 구현.


해결
Parallel Routes Navigation
Parallel Routes에Soft Navigation과Hard Navigation이 있다.Soft Navigation: 어플리케이션이 활성화 된 상태에서Link,Router등을 통해 페이지를 Navigate 하는 경우Hard Navigation: 전체 페이지가 새로고침 되는 경우. (ex. URL을 통한 접속, 새로고침 등)default.tsx를 먼저 렌더 시도하고, 불가능하면 404를 렌더한다.
Soft Navigation / Hard Navigation
Soft Navigation하는 경우Router의 변화를Intercept하여Parallel Routing을 하기 때문에Hard Navigation으로 접근할 수 있는 페이지를 만들어 해결하려고 했다.default.tsx를 구현하여 해결할 수 있을 것 같았다.- 직접 해당 path에 page를 만들어주는 것으로 해결할 수 있을 것 같았다.
Intercepting Routes
- 2번으로 시도
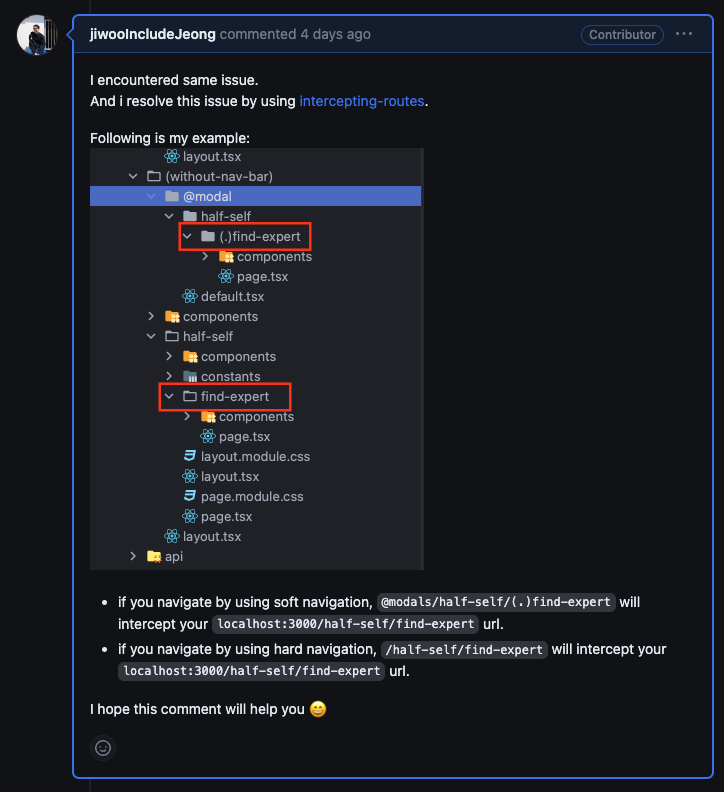
- 기존 Parallel Route path:
(without-nav-bar)/half-self/@modal/find-expert - 따라서
(without-nav-bar)/half-self/find-expert디렉터리 하위에 page 생성 ⇒ ❗️ 문제: 모든 Navigation이 Intercept되지 않고(without-nav-bar)/half-self/find-expertpage로 이동함
- ✅ 해결: Intercepting Routes Convention을 활용
- 기존 Parallel Route path(
(without-nav-bar)/half-self/@modal/find-expert)를(without-nav-bar)/half-self/@modal/(.)find-expert로 수정하여 한 레벨 상위에서 Navigation을 Intercept하도록 구현
- 기존 Parallel Route path(
- 기존 Parallel Route path:

회고
default.tsx를 통해 구현도 해 볼 수 있을 것 같다.- You can define a
default.jsfile to render as a fallback when Next.js cannot recover a slot's active state based on the current URL. [Next.js 공식문서 발췌] - 활성화 된 상태가 아닐 때 현재 URL에 대해 fallback으로 활용 가능하기 때문
- You can define a
- Next.js 13버전에서 새롭게 추가된 것들에 대한 적응이 아직 부족한 것 같다.
- 그럼에도 불구하고 파일명 matching을 통해 Fallback만 구현하면 되는 부분에서 편리함은 높은 것 같다.
- Next.js Github Issue에도 비슷한 상황을 겪은 개발자가 있어서 도움이 될까 싶어 내 의견을 남겼다!