
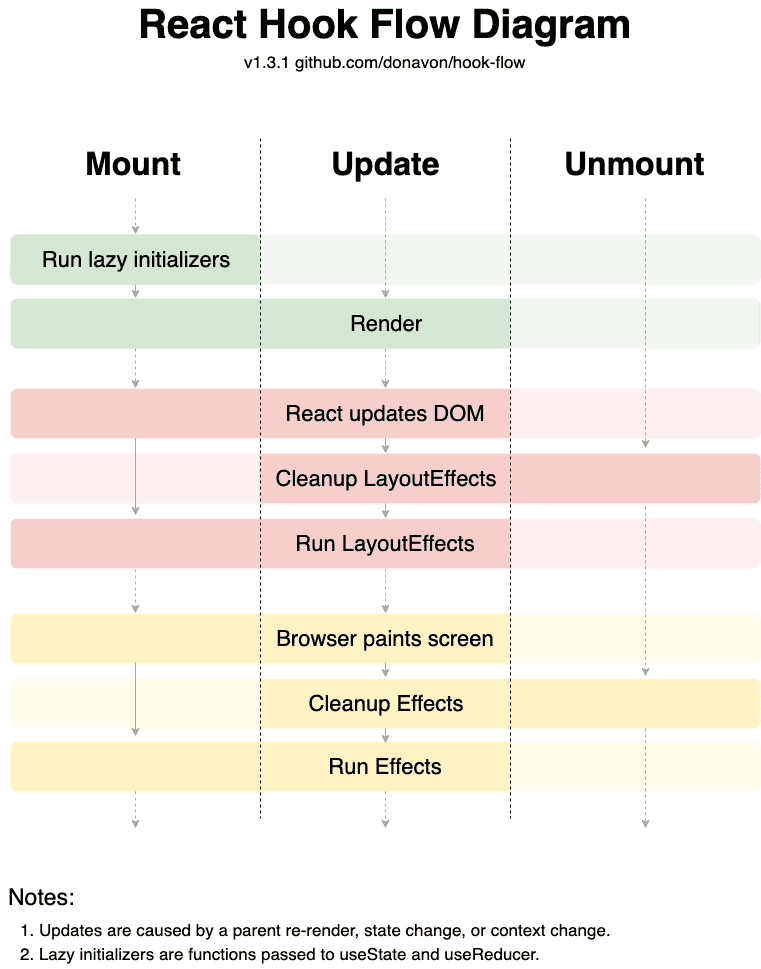
React Native 프로젝트에서 useLayoutEffect를 이해하기 위해 React hook lifeCycle을 보는데 이해가 되지 않는 부분이 있었다.
- Render란 정확히 무엇인가?
(이전)
Render란 state에 따라 화면에 그리는 거야!
(useLayoutEffect를 본 후)
useLayoutEffect는 동기적으로 실행되고 해당 작업이 끝나야 Browser가 screen에 그린다? 그러면 HTML, CSS, JS를 브라우저가 읽을 수 있는 형태로 만들어주는 건가?
<모던 자바스크립트 Deep Dive>를 읽고난 후,
Rendering이란?
HTML,CSS,JS로 작성된 문서를 해석해서 브라우저에 시각적으로 출력하는 것을 말한다. 때로는 서버에서 데이터를 HTML로 변환해서 브라우저에게 전달하는 과정(SSR)을 가르키기도 한다. (모던 자바스크립트 Deep Dive)
Rendering 과정
1. 브라우저는 HTML,CSS,JS 등 렌더링에 필요한 요소를 요청 및 응답 받음
(HTML 파싱 중 외부 리소스를 로드하게 되면 파싱을 멈추고 해당 리소스를 요청)
2. 브라우저의 렌더링 엔진은 응답 받은 HTML,CSS를 파싱하여 DOM, CSSOM 생성 및 결합해 렌더 트리 생성
3. 브라우저의 JS 엔진은 JS를 파싱하여 Abstract Syntax Tree 생성 및 바이트 코드로 변환 후 실행. 이때 JS는 DOM API를 통해 DOM, CSSOM 변경 가능 / 변경된 것은 다시 렌더 트리로 결합
4. 렌더 트리를 기반으로 HTML layout 계산 및 페인팅
책에서는 Rendering 과정에 Painting이 포함되어있었다.
그래서 내가 생각한 가설 : 그럼 React에서 Rendering은 가상 DOM에 Painting하는 건가?
결론 : 서칭해보니 그게 맞다. 그리고 painting된 가상 DOM과 실제 DOM과 diffing algorithm을 비교하여 바뀐 부분만 실제 DOM에 렌더링
리액트에서 가상돔을 반영하는 절차는 아래와 같다.
- 데이터가 업데이트 되면. 전체 UI를 가상돔에 리렌더링한다.
- 이전의 가상돔 내용과 현재 가상돔 내용끼리 비교한다.
- 변경된 부분만 실제 돔에 렌더링한다.
(https://moonsbeen.tistory.com/255)
참고 : https://moonsbeen.tistory.com/255, https://jbee.io/react/react-3-react-architecture/, 모던 자바스크립트 Deep Dive
