
어제 작성한 블로그에서는 CSS의 후손 선택자, 자식 선택자에 대해 공부해보았다!
오늘은 공부한 선택자를 styled-component에 적용해보았다!
포트폴리오 사이트를 만들고 있었는데 마침 자식 선택자가 필요한 순간이 왔다.
styled-component
문제
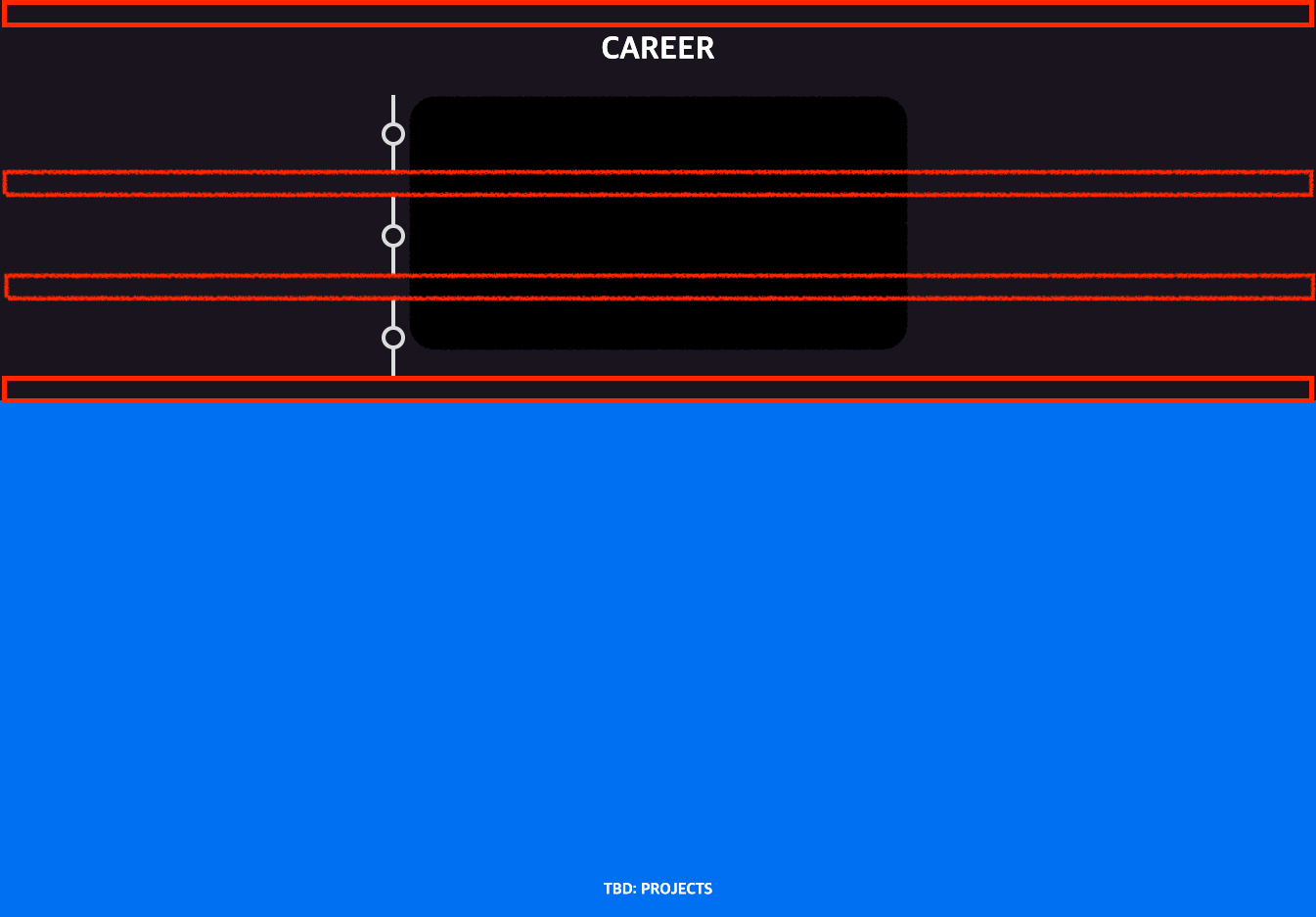
전체를 감싸고 있는 최상위 div에서 임의로 TBD component(아래 이미지의 파란색 영역) 간의 margin-bottom을 주기 위해 사용한 후손 선택자로 인해 TBD component가 아닌 div 아래의 모든 div에 대해서 margin-bottom이 적용 되어 버렸다.

엉망진창으로 보일 수 있지만 빨간 영역이 margin-bottom을 후손 선택자로 받은 녀석이고 코드는 다음과 같다
const Wrapper = styled.div`
...
div {
margin-bottom:24px;
:last-child {
margin-bottom:0;
}
}
`;그래서 이 녀석을 자식인 TBD component에만 margin-bottom을 적용하기 위해 자식 선택자를 styled-component에 적용해 보고자 하였다.
자식 선택자
위 코드를 다음과 같이 바꾸어 보았다
const Wrapper = styled.div`
...
> div {
margin-bottom:24px;
:last-child {
margin-bottom:0;
}
}
`;
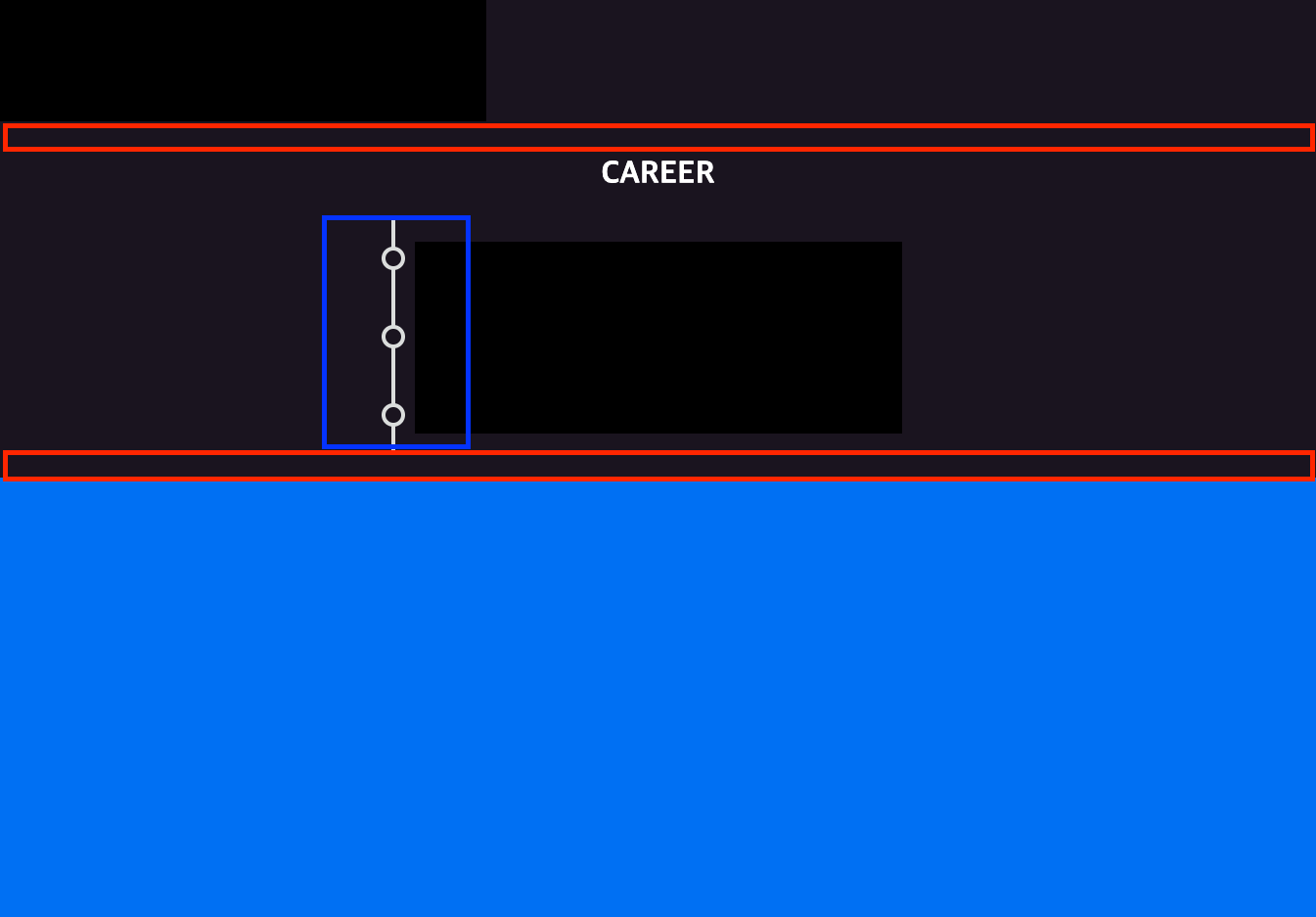
전과 다르게 파란색 네모 박스 영역의 div에는 margin-bottom이 적용되지 않은 모습을 볼 수 있다.
나는 이게 더 이해하기 편했다.
사실 styled-component에 &라는 것을 사용할 수가 있다.
그래서 나는 다음과 같이 이해하는 게 더 편했다.
&는 자기 자신을 참조하는 것이다.& > div는 참조한 자신의 자식 선택자& div는 참조한 자신의 후손 선택자&는 생략가능
styled-component를 조금 훑어보며 느낀 점
styled-component로 회사 프로젝트, 포트폴리오 프로젝트를 작성하고 있지만 attrs와 같이 유용한 것들을 알고만 있지 실제로 적용해본 경험이 없다는 것을 느꼈다. 알고만 있는 상태에서 그치지 않고 편리한 것이라면 적용을 해보고 편리함을 느껴 자연스럽게 사용하도록 해야 할 것 같다.
