12월 16일 복기
오늘은 함수의 scope에 대해서 배웠다.
자바스크립트가 위에서 아래로 내려가는 것으로
읽는 것으로 위에 전역변수를 선언해주고 그 위에 있는 것들은 읽지 못한다.
Hoisting이랑
함수의 두 가지 선언 declaration 과 expressions이 있는데
declaration을 위로 올려 버리는 것이다.
scope의 위치를 조절할 수 있다.
클로저 함수의 정의
mdn에 따르면 클로저의 정의는 다음과 같습니다. 반드시 기억하시기 바랍니다.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Closures
A closure is the combination of a function and the lexical environment within which that function was declared. This environment consists of any local variables that were in-scope at the time the closure was created.
클로저는 함수와 함수가 선언된 어휘적 환경의 조합을 말한다.
이 환경은 클로저가 생성된 시점의 유효 범위 내에 있는 모든 지역 변수로 구성된다.
여기서의 키워드는 "함수가 선언"된 "어휘적(lexical) 환경"입니다.
특이하게도 자바스크립트는 함수가 호출되는 환경와 별개로, 기존에 선언되어 있던 환경 - 어휘적 환경 - 을 기준으로 변수를 조회하려고 합니다.
유어클레스 영상에서 언급되는 "외부함수의 변수에 접근할 수 있는 내부함수"를 클로져 함수로 부르는 이유도 그렇습니다.
클로저는 내부(inner) 함수가 외부(outer) 함수의 지역 변수에 접근할 수 있습니다.
이를 유념하시고 클로저의 유즈 케이스를 검색해 보시기 바랍니다. 아래 검색 키워드를 활용합니다.
function factories
namespacing private variables/functions
/*
마지막 테스트 코드의 결과가 예상과는 달랐을 수도 있습니다.
'Object.assign'을 통한 복사는 reference variable은 주소만 복사하기 때문입니다.
이와 관련하여 얕은 복사(shallow copy)와 깊은 복사(deep copy)에 대해서 학습하시기 바랍니다.
가이드가 될 만한 학습자료를 첨부합니다.
https://scotch.io/bar-talk/copying-objects-in-javascript
https://medium.com/watcha/깊은-복사와-얕은-복사에-대한-심도있는-이야기-2f7d797e008a
*/
function copy(mainObj) {
let objCopy = {}; // objCopy will store a copy of the mainObj
let key;
for (key in mainObj) {
objCopy[key] = mainObj[key]; // copies each property to the objCopy object
}
return objCopy;
}
const mainObj = {
a: 2,
b: 5,
c: {
x: 7,
y: 4,
},
}
console.log(copy(mainObj));Rest Parameter
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Functions/rest_parameters
arguments VS rest 파라미터
ES5에서도 가변 인자 함수의 경우 arguments 객체를 통해 인자값을 확인할 수 있었다.
1
2
3
4
var foo = function () {
console.log(arguments);
};
foo(1, 2); // { '0': 1, '1': 2 }
그렇다면 arguments와 rest파라미터의 차이점은 무엇일까?
답부터 말하면 arguments는 유사 배열 객체고 rest는 배열이다.
유사 배열 객체(array-like object)는 간단하게 순회가능한(iterable) 특징이 있고 length 값을 알 수 있는 특징이 있는 것이다. 즉, 배열처럼 사용할 수 있는 객체를 말한다.
무슨 말이냐면 arguments는 유사배열객체이기 때문에 Array 오브젝트의 메서드를 사용할 수 없다.
따라서 ES6에서는 arrow function에 arguments는 사용할 수 없을 뿐더러 Rest 파라미터를 사용하면 더 유연한 코드를 작성할 수 있는 것이기 때문에 Rest 파라미터 사용을 권장한다.
출처: https://jeong-pro.tistory.com/117 [기본기를 쌓는 정아마추어 코딩블로그]
/////
스프린트때 배운것.
name spacing
function factory (partially applied function)
restparameter 와 argument 차이
restparameter는 함수 인자로 받았을 때(인자가 몇개 들어올지 모를때 유용) 배열로 만들어주고
arguments는 함수가 생성될 때 자동으로 생기는건데 진짜 배열은 아니더라구요. 아까 배운것처럼 push 이런건 불가능하고, 그대신 for 문 같은건 쓸 수 있어요
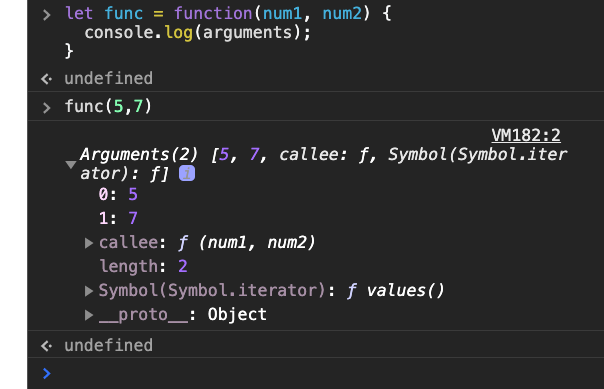
let func = function(num1, num2) {
console.log(arguments);
}

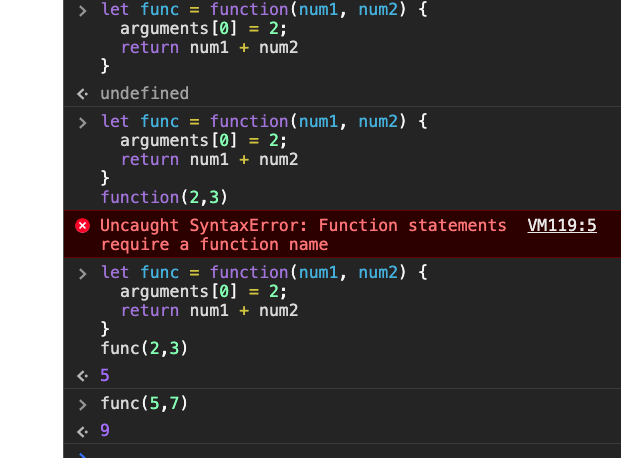
let func = function(num1, num2) {
arguments[0] = 2;
return num1 + num2
}


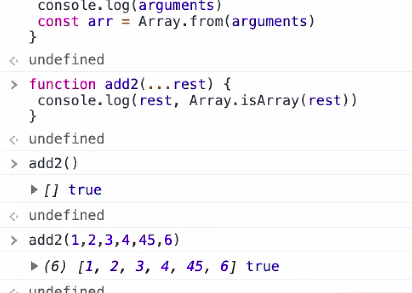
rest parameter은 array

argument 는 object
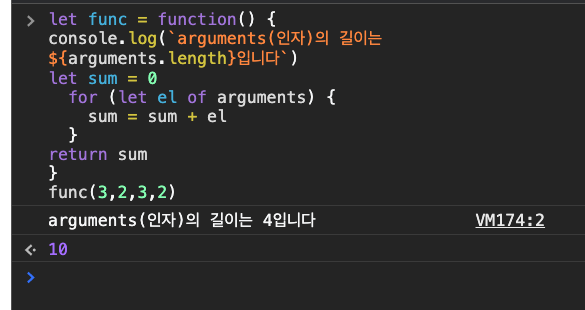
let func = function() {
console.log(`arguments(인자)의 길이는 ${arguments.length}입니다`)
let sum = 0
for (let el of arguments) {
sum = sum + el
}
return sum
}
func(3,2,3,2)
arguments(인자)의 길이는 4입니다
10

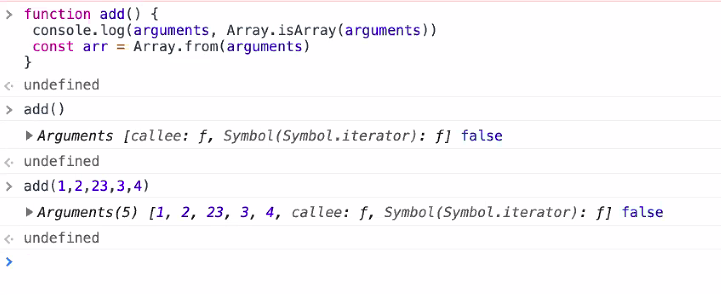
여기 보면 함수가 인자가 안들어갔는데.
자기가 argument 스스로 함수를 생성해낸것이다.
하지만 배열은 아니다.
하지만 진짜 배열은 아니여서 Array.from이나 오늘 배운 Spread Syntax를 사용할 수 있습니다
let reaArray = […arguments]
console.log(Array.isArray(realArray))
true
---> 신기합니다...(…args) 요것도 같은건데 이건 진짜 배열로 가져오고 그런 차이?가 있는 것 같아요
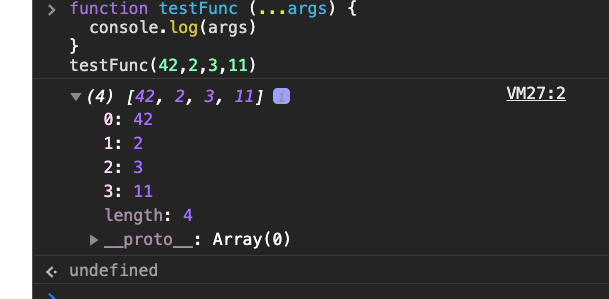
rest parameter 적용
function testFunc (...args) {
console.log(args)
}
testFunc(42,2,3,11)