Today 학습 목표.
new 키워드를 이용한 인스턴스 생성시 사용하는 this 키워드에 대한 이해
함수 메소드 call, apply의 사용법과 첫번째 인자에 대한 이해
ES5 및 ES6 (class 키워드)를 이용하여 클래스와 인스턴스를 만드는 방법
prototype에 달려있는 메소드나 속성이 인스턴스와 무슨 관계가 있는지,
어떻게 쓰이는지에 대한 이해
(예: Car.prototype.drive, Number.prototype.padLeft)
DOM을 이용해 동적으로 HTML element를 화면에 표시하는 방법
오늘은 상속에 대해서 배울것이다.
자바스크립트는 객체 지향 언어이기 때문에
shallow copy와 deep copy와 관계가 있을까?
History
https://www.slideshare.net/haddara1/introduction-to-object-oriented-programming-42639494
Article
https://www.geeksforgeeks.org/introduction-of-object-oriented-programming/
OOPs Concepts:
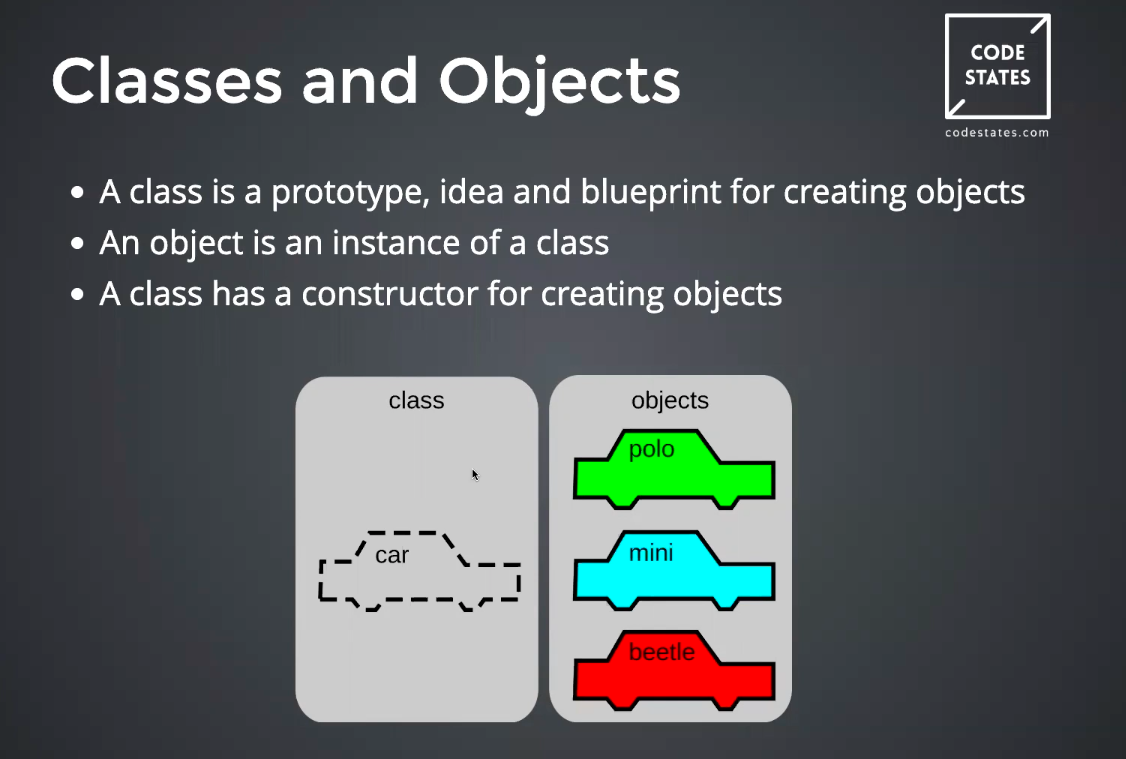
Class
Objects
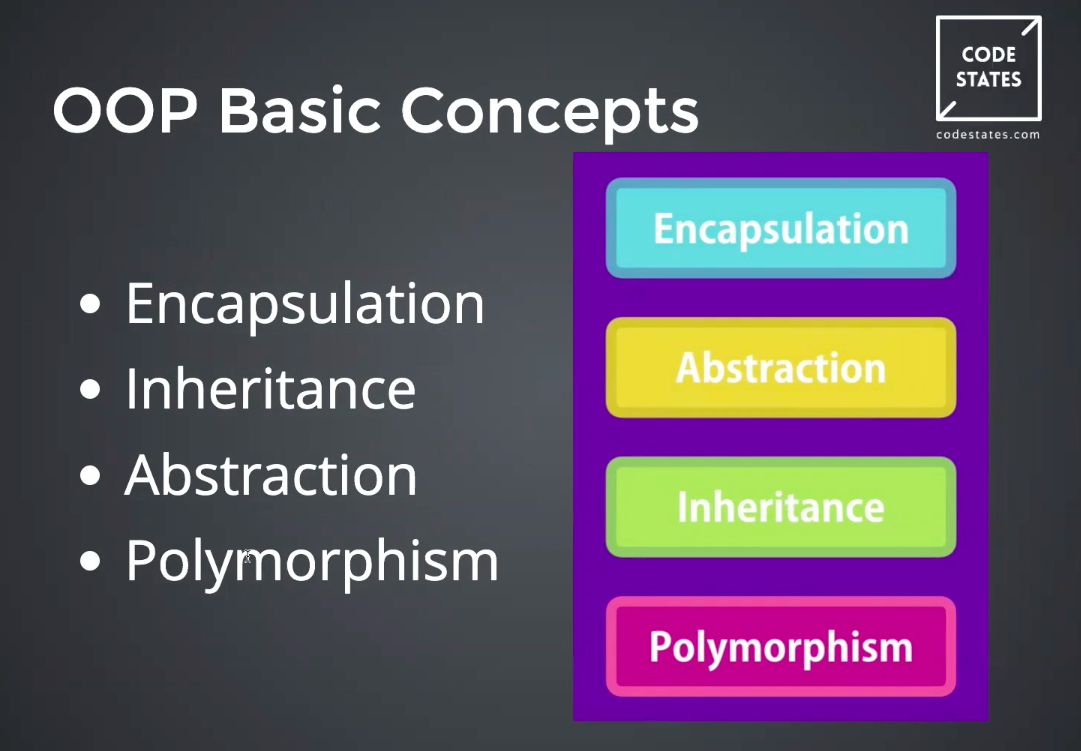
Data Abstraction
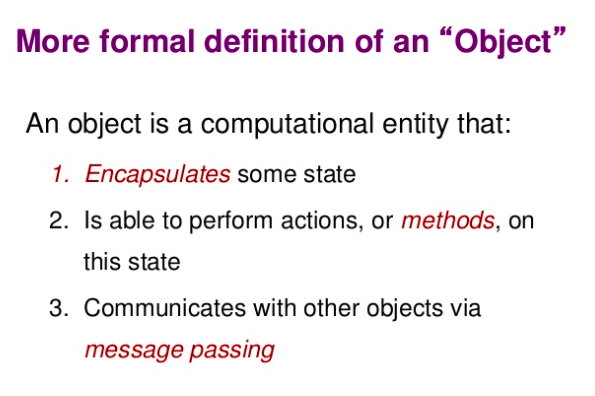
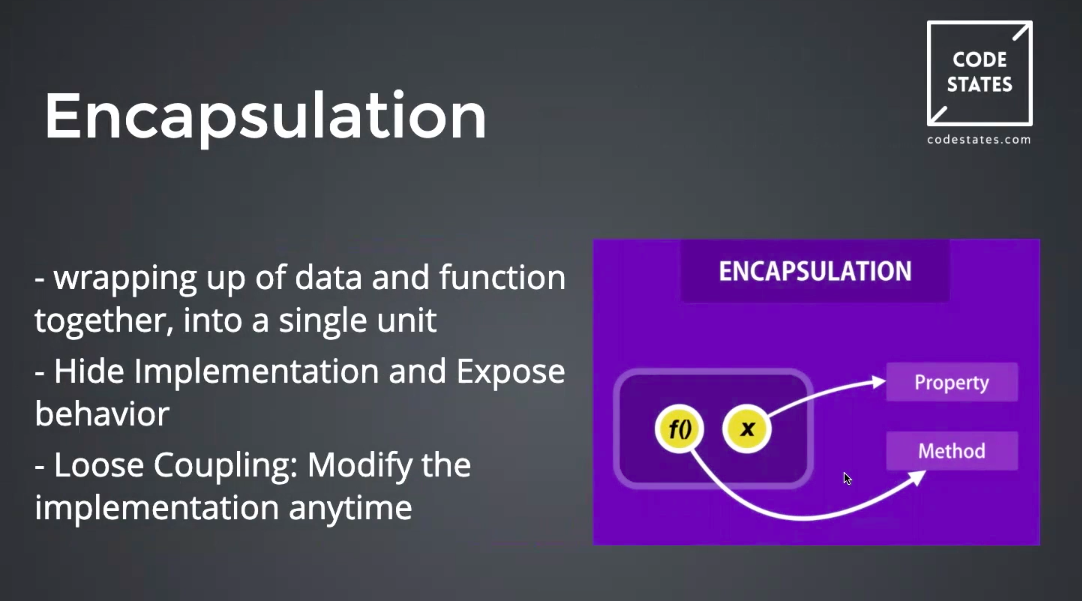
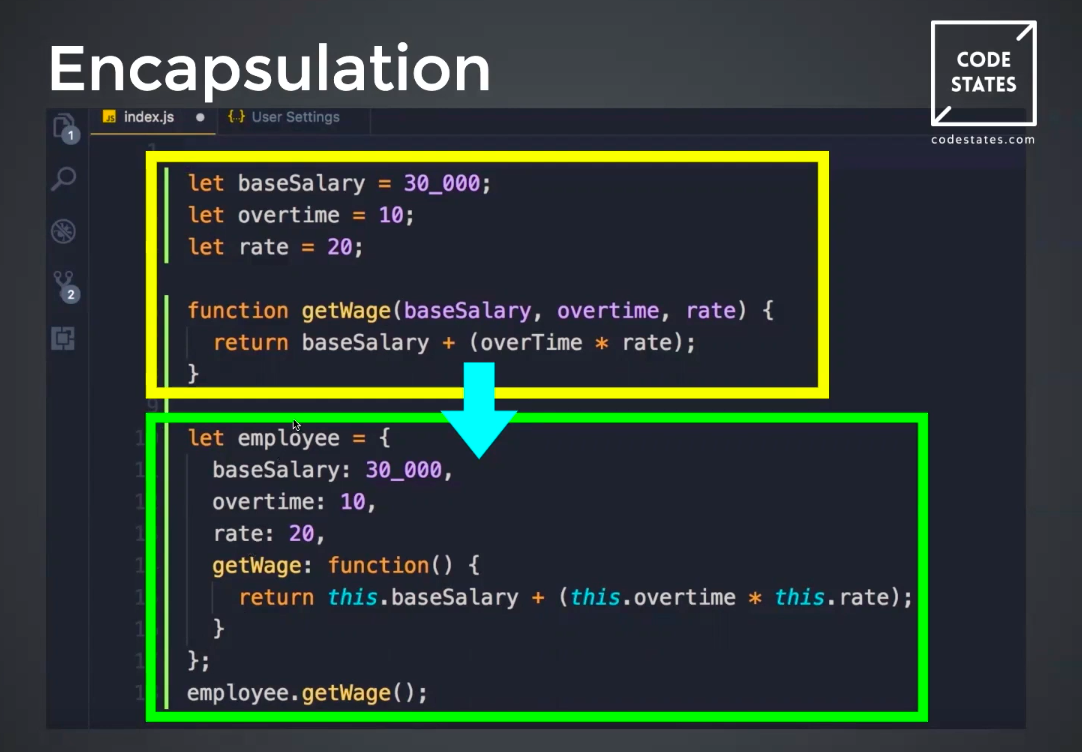
Encapsulation
Inheritance
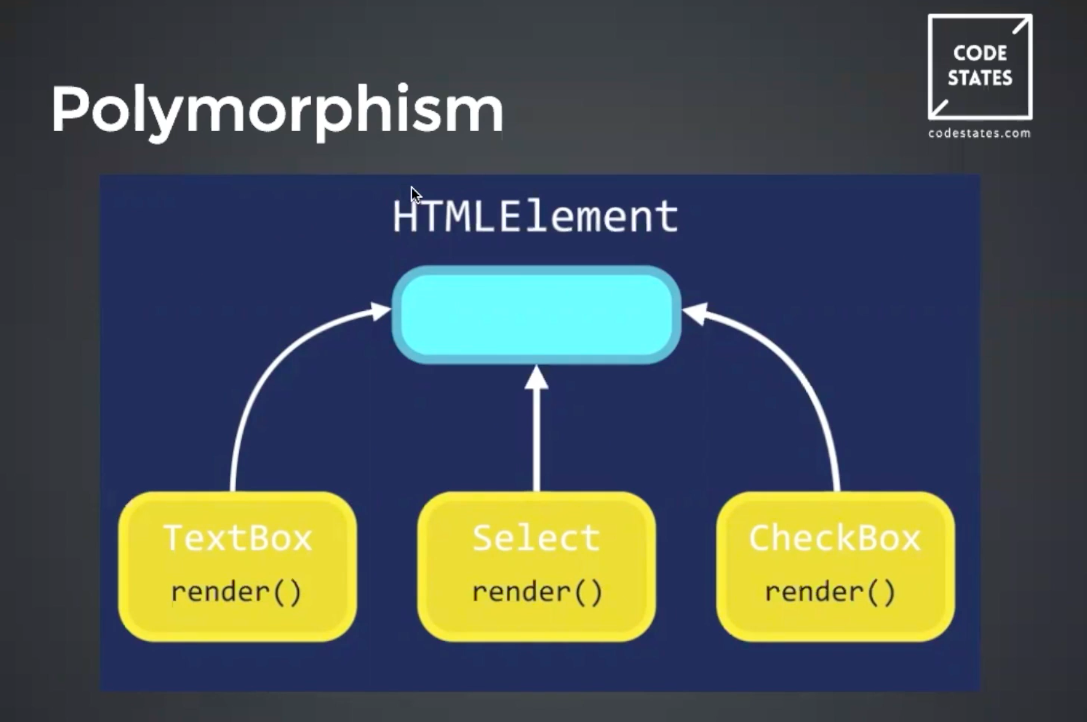
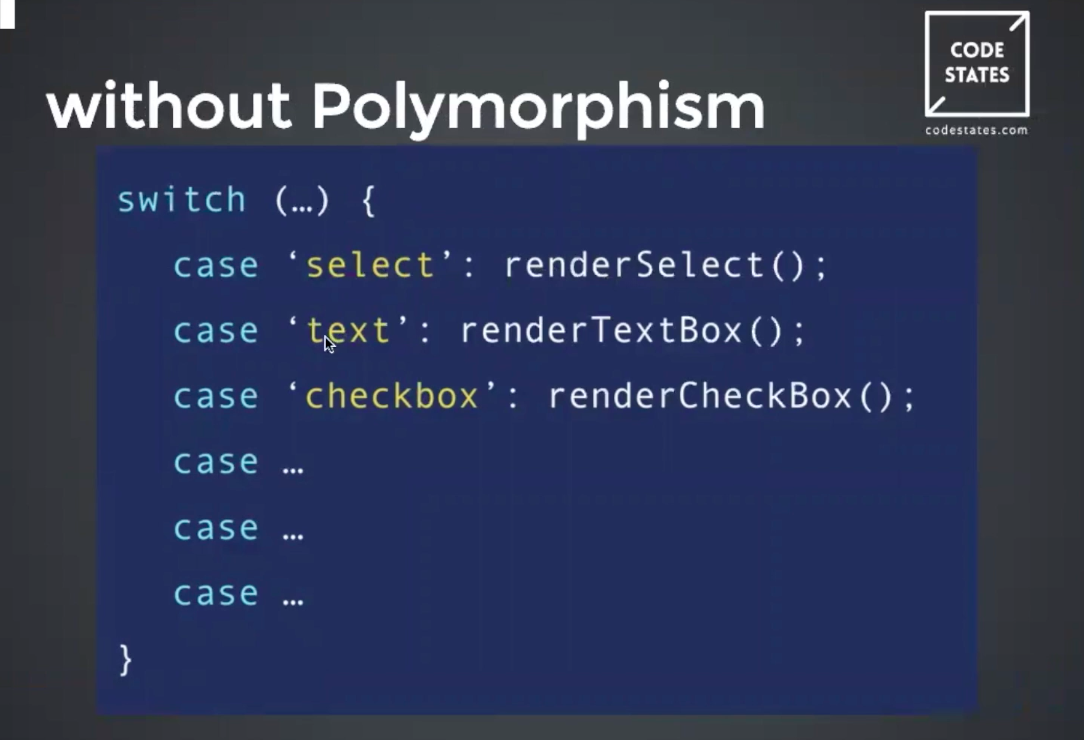
Polymorphism
Dynamic Binding
Message Passing
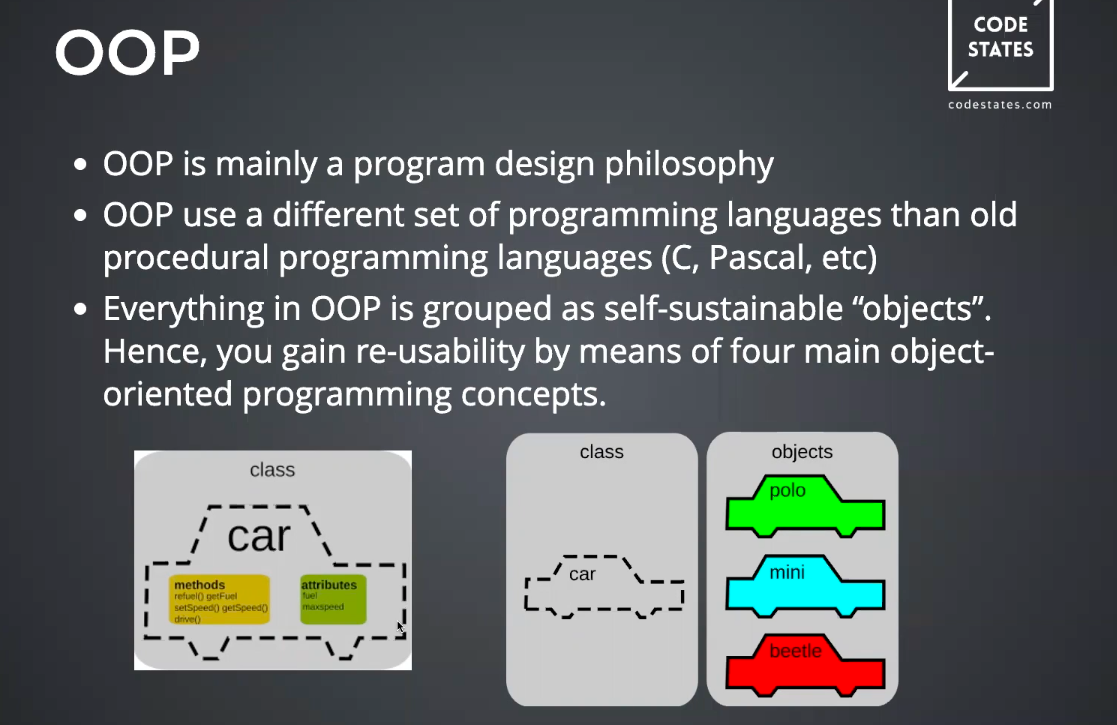
OOP의 정의



framework.
세상에는 어디에서나 frame이 필요하다 뼈대

차를 보니까 이해가 쉬웠다.
내가 현대차에서 그렌져를 만들거야 근데 프레임은 똑같은데
뭐 람다 엔진을 넣을지 벤츠 엔진을 넣을지 그거는 내가 만들고 싶은 차를 만드는거잖아.
내가 그렌져 프레임에 우주로켓왕복선 엔진을 달을 수도 있는거구
그러니까 복제를 하기 위해서 원형 proto type이 있는것이다.
클론군대에서 장고펫? 이 원형이였던것처럼 Object oriented project는
클론 군대를 만들기 위한 원형을 formating 하는 것이다.
하지만 우리는 개개인의 특성을 맞춘 custom한 것을 제작하기 때문에 특성화 즉 하나의 프레임은 있지만 다양하게 진화를 한다라는 컨셉인것같다.
그러니까 하나의 프레임은 좋을 프레임을 개발한다면 더 좋은 프레임으로 개발할 수 있다라는 사실 자동차가 개발이되면 우주선이되고 우주선을 프레임을 계속 바꿔가면서 기술이 진보된다라는 것으로 이해한다.

그러니까 군에서 개발중인 장갑차 뼈대가 있는데 이것을 변형해서 다양한 제품을 생산한다라는 것이 아닐까 산업혁명의 결과물이라고 생각이 된다.


쌓아 둔다 나사를 한곳에 모아둔다.
하나의 만달로리안들에게 들어가는 정보를저장해둔다.

절차지향적인 것들 == 클론 군대를 양성한다.
객체 지향적인 것들 == 다양성이 존재한 만달로리안 집단을 형성한다.
그러니까 절차들을 가지고 모으고 훈련하는 과정이 중요하지만
이것들을 function들을 내장에 넣으므로써
외부에서의 명령으로 접근이 가능하다.
사이보그를 만드는 과정이랄까.
객체에 명령어를 집어 넣는 과정..
자유 의지에 대한 것들 있는데 아닌가 반대인가...
절차지향적인 것들은 개개인의 자유가 보장이 되고
아래에 있는것이 클론 군대를 만드는과정인가..
내가 이해하기로는 잘 훈련된 객체로 발전되는것이 아닌가 라고 생각한다.
encapsulation 캡슐을 만든다. 내장을 한다.
Inheritance
호랑이의 자식은 호랑이이고
사자의 자식은 사자다
사자와 호랑이의 교배종은 라이거다.
약간 이런느낌?
약간 유전학적인것을 극대화하는것이 아닐까 생각된다.
사회적으로 가치가 있는 것을 heritage라고 하는데
신앙의 명문가 락펠러 재단 이렇게 생각된다.
사회에서 가치가 있는것들을 inherit한다.
후대에 전파한다라는 느낌.
heritage는 재단에 많이 있다.
Abstraction
추상화 간략화
간략하게 만들어 준다 user inter
계산기를 만들었느데 user는 그냥 버튼만 띡띡만들면 되지만
advanced 만드는데 나는 하루 종일 해도 안되더라..
약간 그런느낌..



번역하면 다중 변화체
다중의 세포들이 새로운 형태로 변화한다.
진화 변화. 변이.
뭔가 다중의 객체가 변화를 한다.
HTMLElement 가 예수님이 산상수훈에서 팔복에 대해서 설교를 하시는 모습같다.
아래에 있는 제자들이 감동받아서 신앙심이 생겼다.
예수님의 아람어 설교같다.
산상 설교(山上說敎, Sermo montanus)는 예수 그리스도가 30년 경에 그의 제자들과 군중들에게 설교한 일을 뜻하는 기독교 용어로 산상수훈이라고도 한다. 일부 현대 기독교인은 카파르나움 근처의 갈릴래아 호수 남쪽 끝에서 설교한 것으로 생각하고 있다. 산상수훈의 내용은 마태오의 복음서 5장에서 7장까지 기록되어 있다. 특히 5장의 첫 부분은 내용은 팔복으로 잘 알려져 있다. 이 설교를 ‘그리스도교의 대헌장’이라고도 부른다.
마그나 카르나..


Encapsulation -> 나사를 한데 모은다
--> 산업혁명 --> 하나의 만달로리안이 된다.
function이라는 것을 내제화 하였다. 이것은 기능
Abstraction userfriendly한 기능을 추가한다.
Inheritance
-> redundancy를 줄여준다. 그러니까 불필요한것 줄여준다는 것
Polymorphism 대중을 변화 한다. 다중변화
다 필요없고 일단 유투브를 보면된다.
https://www.youtube.com/watch?v=PFmuCDHHpwk
Basic form
const circle ={
radius: 1,
location: {
x:1,
y:2
},
draw: function () {
console.log('draw');
}
};behaviour like a person
draw를 가진 만달로리안을 복제하기란 쉽지 않다.
isseu는 behaviour 가 있을때만 생김
--> Factory or constructor function을 써줘야함
function createCircle() {
return {
radius: 1,
location: {
x:1,
y:2
}
};
}## Facotry Function
function createCircle(radius) {
return {
radius,
draw:function() {
console.log("draw");
}
};
}
const circle = createCircle(1);
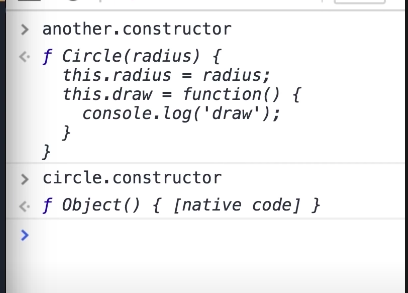
## Constructor Function
function Circle(radius) {
this.radius = radius;
this.draw = fucntion () {
console.log(draw);
}
}
const another = new Circle(1); {}constructor 는 instance를 형성한다.

const Circle1 = new Function('radius',`
this.radius = radius;
this.draw = function () {
console.log(draw);
}
;`)
const circle = new Circle1(1);Circle.call({}, 1);
Circle.apply({}, [1, 2, 3]);for (let key in circle) {
if (typeof circle[key] !== "function")
console.log(key, circle[key]);
}
const keys = Object.keys(circle);
console.log(keys);
if ("radius" in circle) {
console.log("Circle has a radius.");
}
Abstraction
Hide the details
Show only essential
function Circle(radius) {
this.radius = radius;
this.defulatLocation = {x: 0, y:0};
this.computeOptimumLocation = function (factor) {
}
this.draw = function() {
this.computeOptimumLocation(0.1);
console.log('draw')
};
}
const circle = new Circle(10)
circle.defulatLocation = false;
circle.draw();
클로저 적용
function Circle(radius) {
let color ='red';
this.radius = radius;
this.defulatLocation = {x: 0, y:0};
let computeOptimumLocation = function (factor) {
}
this.draw = function() {
computeOptimumLocation(0.1);
console.log('draw')
};
}
const circle = new Circle(10)
circle.draw();
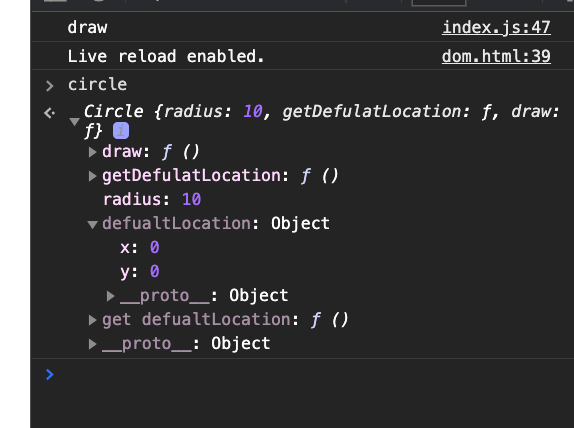
Getter Setter
function Circle(radius) {
this.radius = radius;
let defaultLocation = { x: 0, y: 0 };
this.getDefulatLocation = function () {
return defaultLocation;
};
this.draw = function () {
console.log("draw");
};
Object.defineProperty(this, "defualtLocation", {
get: function () {
return defaultLocation;
},
});
}
const circle = new Circle(10);
circle.defaultLocation;
circle.draw();

function Circle(radius) {
this.radius = radius;
let defaultLocation = { x: 0, y: 0 };
this.getDefulatLocation = function () {
return defaultLocation;
};
this.draw = function () {
console.log("draw");
};
Object.defineProperty(this, "defualtLocation", {
get: function () {
return defaultLocation;
},
set: function (value) {
if (!value.x || !value.y) {
throw new Error("Invalid location");
}
defaultLocation = value;
},
});
}
const circle = new Circle(10);
circle.defaultLocation = 1;
circle.draw();
