Egoing님의 여는 말:
교육에 있어서는 재미가 중요하다.
학습에 재미를 느껴라
학교에서 배우는 재미없다고 생각하는 많은 지식들이,
누군가에겐 재미있었기 때문에 지식이 발전이 있었던 것일 수 있다.
그랬기 때문에 그러한 지식들이 확장되지 않았을까.
복습
HTML의 emmet 도구: VS CODE를 비롯한 코드 에디터 및 IDE에서 지원하는 핫 키이다.
Emmet 기능
Emmet
html>head+body + tab키 결과
<html> <head> </head> <body> </body> </html>이 처럼 키워드로 자동 변환된다.
Control Pallete 활용하기
- word wrap을 사용하면 긴 글의 줄바꿈을 할 수 있다.
- Emmet: go to next edit point를 입력
(다음 edit 순서로 커서를 이동한다. 단축키로 지정도 할 수 있음)
막간의 깃허브 연동 방법
깃허브의 저장소의 주소를 복사 후, 버전관리 메뉴를 클릭 initalize repository -> 현재 폴더를 깃의 저장소와 연결한다
control palette 에서 remote repository를 설정하면 현재 폴더와 깃 원격 저장소가 연동이 된다.
버전 관리가 되어 있지 않다면, 전수조사를 해야하지만, 버전 관리를 한다면 버전 히스토리를 체크하여 빠르게 찾을 수 있다.
git graph라는 extenstion을 통해 git checkout '커밋한 메시지' => 그 당시 버전으로 회귀 가능
CSS의 등장
1990년 12월 24일 당시, 단 하나의 기술읜 HTML 만 존재 했으나
4년 후, HTML의 디자인을 꾸며주는 CSS 등장
그로 부터 5년 후, HTML이 사용자와 상호작용할 수 있게하는 JavaScript 등장.
고로 HTML은 혁명적인 기능이다. 그 자체로는 어떤 부분이 부족하기 때문에 CSS와 JS (혁신적인 기능)가 등장한 것이다.
초심자의 경우, 학습의 중요도는 혁명적>혁신적인 부분이다.
HTML의 디자인에 대한 고민 -> 너무 HTML의 기능이 잡다하다
HTML2에서 원래 있던 디자인에 대한 태그들을 퇴출시켜버림
이러한 이유로 등장한 것이 CSS이다.
웹사이트의 디자인을 CSS가 따로 떼어 담당하기 때문에,
HTML은 구조 설계 역할에 전념할 수 있게 되었다.
CSS의 구조
-
선택자: 태그의 이름이나 ID(#), Class(.) 등으로 문서 요소를 특정할 수 있다.
-
속성: 태그나 요소에 적용할 디자인 속성을 정의한다.
주의점: 하나의 속성을 작성완료했다면 세미콜론으로 반드시 마쳐야 합니다.
<style>
/* 선택자(Selector)*/
li {
/*속성(descriptiom, effect)*/
color: powderblue;
text-decoration: underline;
}
</style>선택자를 선택하는 방법에는 태그 전체를 설정할 수 도 있지만, 특정한 태그를 선택하기 위해서는 class와 id로 선택자를 지정할 수 있다:
class: 복수의 태그를 그룹으로 설정한다.
id: 단일한 하나의 태그를 설정한다.
Block 요소와 Inline 요소
Block 요소: 한 줄의 공간을 전부 차지하며, 줄바꿈 현상이 일어난다. ( <h1~6> 혹은 div 등)
Inline 요소: 컨텐츠 만큼의 공간을 차지하며, 줄바꿈 현상이 일어나지 않는다.
명시적으로 바꾸어 줄 수도 있다.
/*명시적으로 블록 요소로 전환*/
a {
display: block;
}
/*명시적으로 인라인 요소로 전환 */
h2 {
display: inline;
}그러나 각 태그의 블록 및 인라인 속성은 디폴트로 설정된 이유가 다 있다.
- alt + z : 긴 텍스트를 줄바꿈하여 포맷하는 핫 키
요소의 레이아웃을 바꾸는 CSS 속성에는 다음이 있다.
- padding: 컨텐츠와 border 사이의 공간을 조정한다.
- margin: border 바깥의 공간을 조정한다.
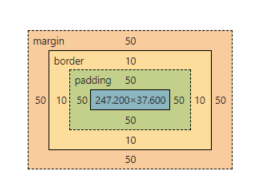
아래 그림은 HTML의 박스 모델이다.

그림의 파란색 부분: content
그림의 초록색 부분: padding
그림의 노란색 부분: border
그림의 주황색 부분: margin
배운 기술을 실생활에서 찾아 활용하고, 생활을 개선하는 방법이 학습에 좋다.
css 속성을 현존하는 웹페이지에서 실험할 수 있는 방법:
google chrome의 stylebot 익스텐션 설치
블록 및 인라인 요소를 잘 다루어 레이아웃을 구현하기
위해서는 그리드(grid)의 개념을 잘 이해하는 것이 중요하다.
그리드(grid)
웹사이트의 레이아웃을 반응형으로 제작하기 좋은 GRID라는 CSS 속성이 있다.
<style>
div {border:10px solid red;}
#container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
</style><body>
<div>TOP</div>
<!-- dsiplay grid로 바꾸어야 한다.-->
<!-- id는 약속이기 때문에 아무 거나 쓰면 안됨 -->
<div id="container">
<div>LEFT</div>
<div>CENTER</div>
<div>RIGHT</div>
</div>
<div>BOTTOM</div>
</body>그리드 속성을 적용하면, 부모 태그 안의 각각의 요소의 영역이 비율만큼 조정되기 때문에 반응형 레이아웃을 쉽게 만들 수 있다.
이전에 float 속성을 통해 수동적으로 조정했던 레이아웃을 보다 쉽게 구현할 수 있게 되었다.
어떤 기능이 쓸 수 있는 지에 대한 통계를 알고 싶다면:
주의! 코딩을 할 때 주의해야 할점
어떠한 현상 및 결과가 발생하는 문제의 원인이 2개 있을 때
1개의 원인을 없애도 존재할 경우, 원복시키고 2를 지워봐도 똑같이 발생하는 문제를 초심자들은 많이 경험한다.
중급자의 경우, 이러한 복잡한 상황을 만들 지 않게 기본 원리를 이해하고 설계를 한다.
이러한 문제를 발생시키지 않는 방법은 코드를 작성할 때 중간중간 실행하여 확인하는 것이다.
HTML 템플릿 가져오는 사이트!
HTML템플릿
긴 소스 코드를 볼 때 중요한 것은: 방대한 코드의 양에 압
도되는 것이 아니라 일단 실행시켜 보라
어차피 완성된 페이지의 코드라는 것은 한번에 완성된 것이 아닌, 오랜 기간에 조금씩 작성된 것
UI 템플릿이나 다른 사람의 코드를 참고할 때는:
- 먼저 실행하고
- 개발자 도구로 원하는 요소를 선택하고
- 해당 코드를 복사해서 vs code에서 ctrl + f 키를 눌러 찾아본다.
- 변경해본다.
원하는 폰트를 가져와보자!
https://fonts.google.com/
이번 학습에서 중요한 것은 프로그래밍의 네이티브가 되는 것
중급자와 네이티브는 같지 않다.
공부의 함정에 빠지지 말고, 배운 지식을 활용하라!
float은 사실 레이아웃을 위한 기술이 아니었지만, 이제 grid라는 레이아웃용 기술이 등장하였다.
transform()2D 변환 함수에 대해서 알아보자!
translate(x,y) 함수: 이동한다 (x,y)
x와 y는 (0,0)으로 부터의 위치를 의미합니다.
scale(x,y) 함수: 배수로 확대하는 함수 (x축으로 배수, y축으로 배수)
scale에서 기준점은, 기존 박스의 정가운데
rotate(N-deg) 함수: 특정 각도로 회전시키는 함수 (e.g. 0-360도, 음수도 가능)
skew(x,y) 함수: 요소가 오른쪽 아래를 기준으로 기운다. (e.g 정수 혹은 음수를 받는다)
- 같은 속성에 값을 변경하면, 가장 나중의 값만 적용된다.
- rotate, skew, translate은 음수를 넣을 수 있습니다.
주의점 transition의 속성값에서 작성 순서가 있다:
duration 속성값이 delay 속성값 보다 선행해야 한다.
.box:hover {
width: 300px;
background: dodgerblue;
}
transsition-property: width, background;
transition-duration: 1s;transition 속성: 애니메이션이 더 부드럽게 동작!
transition-timing-function: 애니메이션의 속도 변화를 설정
- ease-in-out ( 느렸다가 빠르게 )
- linear ( 일정한 움직임 )
transition 속성은 사용자의 액션에 따라 변화하는 요소에 적용할 수 있다.
animation과 transition의 차이:
- transition은 반복이 안됨 (사용자의 액션 필요)
- animation은 반복 가능 (사용자의 액션이 없어도)
animation-iteration-count의 경우 from에서 to로 갈 때, 그리고 vice verse도 1씩 카운트
animation-duration의 속성값은 from에서 to로 가는 시간을 의미
미디어 쿼리 (반응형 웹을 만들어 보자!)
랩톱, 데스크톱, 태블릿, 모바일 등 웹페이지에 접속할 수있는 디바이스의 종류가 다양한 만큼 디바이스 환경에 맞게 웹사이트의 화면을 바꾸는 기능이 미디어 쿼리이다.
다른 장비에 따라 화면을 바꾸려면 아래의 코드를 head에 작성한다.
<meta name='viewport' content='width=device-width, initial-scale=1'>
viewport란 웹사이트의 화면을 보여주는 매체를 의미하고, content 속성에는 width를 디바이스 넓이로 값을 준다.
미디어 쿼리를 적용하기 전 먼저:
- 화면을 실행해서 개발자 도구를 본다.
- 브라우저 폭을 줄였을 때 바뀌는 화면을 구상하여
- 브라우저 개발자 도구에 바로 변화를 적용해본다.