React에 대해 알아보고, JSX와 Component 사용하기
💡 React?
동적 사용자 인터페이스를 만들기 위해 2011년 페이스북에서 만든 오픈 소스 JavaScript 라이브러리이다. 데이터 변경이 잦은 복잡하고, 규모가 큰 라이브러리에 적합하다는 장점이 있다.
✨ React 특징?
1. Data Flow
- 부모 컴포넌트에서 자식 컴퍼넌트로 전달하는 단방향 데이터 바인딩으로, 데이터 변화가 일어났을 때 성능 저하 없이 DOM 객체 갱신이 가능하며 데이터 추적과 디버깅이 쉽다.
- 하지만 데이터 변화에 따른 화면 업데이트 코드를 매번 작성해야 한다.
2. Component
- 독립적인 단위의 소프트 웨어 모듈로 소프트웨어를 독립적인 하나의 부품으로 만드는 방법으로, React는 UI(View)를 여러 Component로 쪼개서 만든다.
- 전체 코드를 파악하기 쉬워지고, 캡슐화시켜 코드를 관리하기 때문에 재사용성이 높기 때문에 코드의 유지보수, 관리가 용이하다.
3. Virtual Dom
- 이벤트가 발생할 때마다 Virtual DOM을 만들고 다시 그릴 때 실제와 전후 상태를 계속 비교한다. 그리고 바뀐 부분만 실제 DOM에 patch 한다.
4. Props and State
- Props: 부모 컴포넌트에서 자식 컴포넌트로 전달해주는 데이터로, 자식에서는 props 변경이 불가능하다.
- State: 컴포넌트 내부에서 선언되고 내부에서 값을 변경한다. 클래스형 컴포넌트에서만 사용이 가능하고, 각각의 state는 독립적이다(클래스형에서).
5. JSX
- JavaScript + XML = JSX
🔎 React 프로젝트 시작
앱 이름에는 대문자 사용이 불가하며, 대신 대시(-)를 사용한다.
npx create-react-app 앱이름
npx: npm의 자식 명령어로 npm보다 가볍게 패키지를 구성한다.
아래 명령어로 프로젝트를 시작한다.
npm start
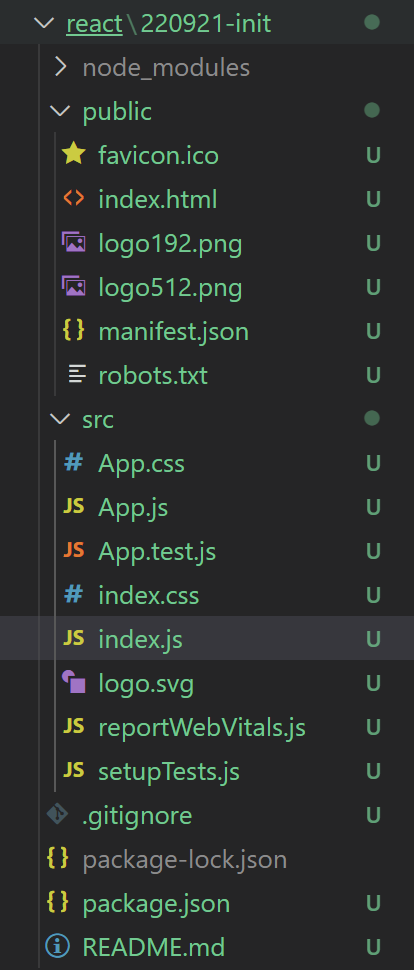
📁 폴더구조
처음 프로젝트 생성 시 기본 폴더 구조

📝 JSX 문법 사용하기
1. 최상위 요소는 형제가 없는 고유한 요소
반드시 부모 요소 하나가 감싸는 형태를 가져야 한다.
/* 정상 코드1 */
function App() {
return(
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React!!!!
</a>
</header>
</div>
)
}/* 정상 코드2 */
function App() {
return(
<>
<div>Hello</div>
</>
)
}/* 오류 코드 */
function App() {
return(
<div>Hello</div>
<div>Bye</div>
)
}2. javaScript 표현식
JSX 안에서 javaScript 사용이 가능하지만, { } 로 감싸서 사용해야 한다.
/* 정상 코드 */
function App() {
var name = "다롱이";
var animal ="강아지";
return(
<div>
<h2>제 반려동물의 이름은 {name} 입니다.</h2>
<h2> {name}는 {animal}입니다.</h2>
</div>
)
}실행결과
제 반려동물의 이름은 다롱이 입니다.
다롱이는 강아지입니다.3. if문(for문) 대신 조건부 연산자 사용
if와 for문은 javaScript 표현식이 아니기 때문에 삼항 연산자와 같은 조건부 연산자를 사용하거나, 외부에서 계산을 한 후 변수에 담아서 JSX 문법에서 보여준다.
/* AND 연산자: 조건이 만족하지 않을 경우 아무것도 노출되지 않는다. */
function App() {
var a = "7";
var b = "4";
return(
<div>
{(3+5) == 8 ? (<h1>정답입니다!</h1>):<h2>오답입니다!</h2>}
{a>b && (<h1>a가 b보다 큽니다</h1>)}
</div>
)
}실행결과
정답입니다!
a가 b보다 큽니다/* 외부에서 계산 */
function App() {
let result = '';
if ( (3+5) == 8 ) {
result = <h1>정답입니다!</h1>;
} else {
result = <h2>오답입니다!</h2>;
}
return(
<div>
{result}
</div>
)
}/* 즉시 실햄함수 사용 */
function App() {
let result = '';
return(
<div>
{
(() => {
if ( (3+5) == 8 ) {
result = <h1>정답입니다!</h1>;
} else {
result = <h2>오답입니다!</h2>;
}
})()
}
</div>
)
}4. style 적용
스타일을 적용할 때에도 객체 형태로 넣어주어야 하며, 카멜표기법으로 작성해야 한다. 또한 attribute도 카멜표기법으로 작성한다.
class(x) -> className(o)
onclick(x) -> onClick(o)
/* 카멜표기로 작성 */
function App() {
const style = {
backgroundColor: "yellow",
color: "blue"
};
return(
<div className="test" style={style}>
<div style={{
backgroundColor: "yellow",
color: "blue"
}}>
</div>
)
}🔧 Component ?
MVC View를 독립적으로 구성해 재사용할 수 있고, 새로운 컴포넌트도 만들 수 있다. 데이터(props)를 입력 받아 View(state) 상태에 따라 DOM Node를 호출한다.
🛠 function Component
기본적인 function 구조를 이용해 짧고 직관적이며 추상적이다. 메모리 자원을 덜 사용한다.
/* 함수형 Component */
import React from 'react';
function FunctionComponent() {
return (
<div>
<h1>FunctionComponent - function</h1>
</div>
)
}
export default FunctionComponent;🛠 Class Component
State와 lifeCycle 기능 이용이 가능하다. Render 함수가 필수적이다.
/* 클래스형 Component */
import React, { Component } from 'react';
class ClassComponent extends Component {
render() {
return (
<div>
<h1>ClassComponent - class</h1>
);
}
}
export default ClassComponent;📌 Props ?
properties를 줄인 표현으로 컴포넌트 속성을 설정할 때 사용하는 요소이다. props는 컴포넌트 끼리 값을 전달하는 수단이다.
🛠 function Component
/* src/index.js */
import React from 'react';
import ReactDOM from 'react-dom/client';
import FunctionComponent from './FunctionComponent';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<>
<FunctionComponent name="이름"/>
</>
);/* src/FunctionComponent.js */
import React from 'react';
import PropTypes from 'prop-types';
function FunctionComponent(props) {
return (
<div>
<h1>FunctionComponent - function</h1>
<h5>name: {props.name}</h5>
<h5>location: {props.location}</h5>
{/* props.children: 부모 컴포넌트에서 자식 컴포넌트를 호출할 때 태그 사이에 작성한 문자열*/}
<h5>props.children: {props.children}</h5>
</div>
)
}
//defaultProps: 부모컴포넌트에서 props가 전달되지 않았을때의 기본값 설정
FunctionComponent.defaultProps = {
name: '기본이름',
location: '기본위치'
}
//propTypes: 필수 props를 지정하거나, 타입을 지정할 때 사용
FunctionComponent.propTypes = {
name: PropTypes.string
}
export default FunctionComponent;🛠 Class Component
/* src/index.js */
import React from 'react';
import ReactDOM from 'react-dom/client';
import ClassComponent from './ClassComponent';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<>
<ClassComponent name="이름"/>
</>
);/* src/ClassComponent.js */
import React, { Component } from 'react';
import PropTypes from 'prop-types';
/* 클래스형 Component */
class ClassComponent extends Component {
render() {
return (
<div>
<h1>ClassComponent - function</h1>
<h5>name: {this.props.name}</h5>
<h5>location: {this.props.location}</h5>
<h5>children: {this.props.children}</h5>
</div>
);
}
static defaultProps = {
name: '기본이름',
location: '기본위치'
}
static propTypes = {
name: PropTypes.string
}
}