Parcel
Parcel bundler는 중소규모 프로젝트에 사용하기 좋은 간편한 번들러다.
실행 명령어
// package.json
"scripts": {
"dev": "parcel index.html", // 개발 서버
"build": "parcel build index.html" // 빌드
},scss
scss 파일을 html에 연결하면 자동으로 sass 패키지가 설치가 되고 빌드 되어 자연스럽게 사용할 수 있다.

images
parcel 번들러는 개발서버 작동시 dist 폴더를 생성하여 dist 폴더 기준으로 화면을 띄우는데, 이미지들이 들어가는 images 폴더 같은 경우 자동으로 dist 폴더로 옮겨준다.
이미지 파일들을 images 폴더에 넣으면 자동으로 파일명이 암호화?(키값이 붙어서) 되어 연결된다.`
parcel-plugin-static-files-copy
해당 플러그인은 정적 파일을 넣어놓는 폴더를 지정하는 기능을 한다.
( favicon.ico 같은 기타 파일들.. )
- 설치
$ npm i -D parcel-plugin-static-files-copyparcel 번들러는 images 폴더를 제외한 static한 파일을 빌드에 포함시키기 위해선 해당 패키지를 설치하고 아래와 같이 package.json에 설정을 해줘야 한다.
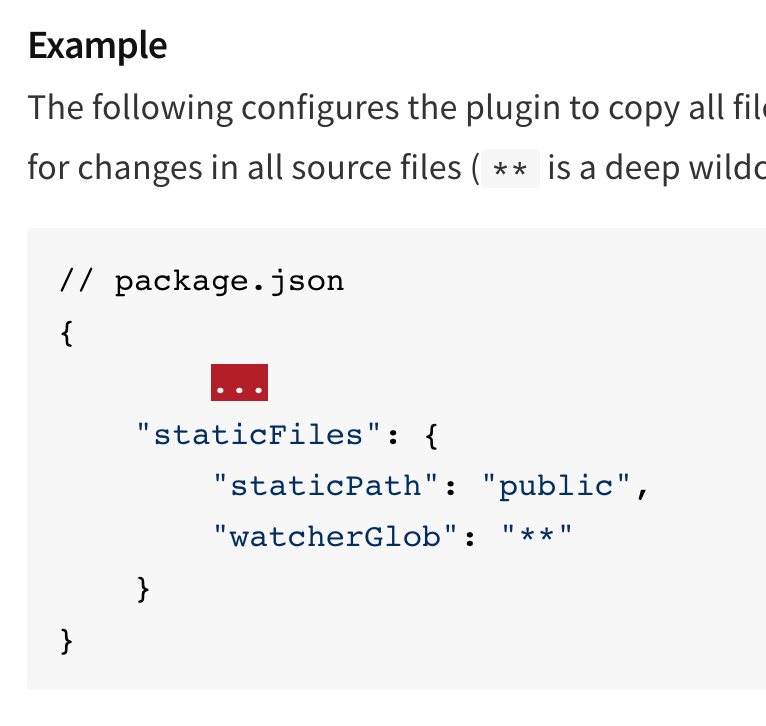
간단하게 staticPath 옵션만 써도 되고, 폴더명을 지정할 수 있다.
옵션 작성 안할시 default 폴더명은 static이다.

// package.json
{
"staticFiles": {
"staticPath": "static"
}
}postcss, autoprefixer
postcss는css의후처리옵션을 설정하게 해주는 기능이다.
autoprefixer는postcss에서 처리할 수 있는 많은 기능들 중 하나이고, 브라우저 벤더사들의 벤더프리픽스를 자동으로 붙여주는 기능이다.
설치
$ npm i -D postcss autoprefixer브라우저 지원 범위 설정
- postcss를 사용할 때 필요한
필수옵션이다.
// package.json
{
"browserslist": [
"> 1%", // 전세계 점유율 1% 이상인 모든 브라우저
"last 2 versions" // 해당 브라우저의 마지막 2개 버전까지 지원 하겠다는 설정
]
}설정 (.postcssrc.js)
- postcss의 설정은
.postcssrc.js파일 또는postcss.config.js파일에 작성한다.
아래와 같이autoprefixer플러그인을 연결해준다.
// .postcssrc.js
module.exports = {
plugins: [
require('autoprefixer')
]
}버전 호환성 이슈
-
postcss를 사용할 때autoprefixer와 버전 차이가 많이 나면 에러가 발생할 수 있다. 그럴 땐autoprefixer의 버전을 한단계 낮춰서 재설치 하면 해결된다. -
예를 들어
postcss는8버전이고,autoprefixer는 10버전일 경우 에러가 발생하여 아래와 같이9버전으로 재설치 하여 해결
$ npm i -D autoprefixer@9babel, @babel/core, @babel/preset-env
설치
- 먼저
@babel/core와@babel/preset-env을 개발 의존성으로 같이 설치해 준다.
$ npm i -D @babel/core @babel/preset-env설정 (.babelrc.js)
-
우선 기본 작동을 위해
.babelrc.js파일을 생성하고 preset을 연결한다.
사실 @babel/core는 별 다른 기능이 없다. 각종 es6의 각 기능들을 의존성 모듈로 설치해서 사용해야 하는데 그걸 모두 모아놓은 것이 preset 이다. 그래서 babel에서 공식적으로 제공해주는 @babel/preset-env를 설치하여 es6를 지원할 수 있다. -
하지만 아래에 자세히 작성하겠지만 오래된 레거시 브라우저를 제외한 모던 브라우저에서는 좀 더 가벼운 코드로 지원할 수 있도록 브라우저 지원 범위를 설정해줘야 정상 작동한다.
// .babelrc.js
module.exports = {
presets: ['@babel/preset-env']
}브라우저 지원 범위 설정
-
postcss처럼browserslist설정이 필요하다.
이미package.json에 작성했다면 이 과정은 패스하면 된다. -
오래된 브라우저들을 위해 변환된 코드들은 코드량이 너무 많아서 용량이 커지기 때문에, 브라우저 지원 범위를 지정해서 비교적 최신 브라우저에서는 좀 더 가벼운 코드를 사용하도록 파일 용량을 최적화 시키기 위해
browserslist옵션을 사용한다.
// package.json
{
"browserslist": [
"> 1%", // 전세계 점유율 1% 이상인 모든 브라우저
"last 2 versions" // 해당 브라우저의 마지막 2개 버전까지 지원 하겠다는 설정
]
}@babel/plugin-transform-runtime
설치
$ npm i -D @babel/plugin-transform-runtime- async, await, Promise 등을 사용하려면
@babel/plugin-transform-runtime설치가 필요하다.
연결
// .babelrc.js
module.exports = {
presets: ['@babel/preset-env'],
plugins: [
['@babel/plugin-transform-runtime']
]
}옵션
- 결과물 디렉토리 변경
- 포트 번호 변경
- 캐시 삭제 설정
- 브라우저 자동 open 설정
- optimize 설정
등등...

