문제 설명
선분 3개가 평행하게 놓여 있습니다. 세 선분의 시작과 끝 좌표가 [[start, end], [start, end], [start, end]] 형태로 들어있는 2차원 배열 lines가 매개변수로 주어질 때, 두 개 이상의 선분이 겹치는 부분의 길이를 return 하도록 solution 함수를 완성해보세요.
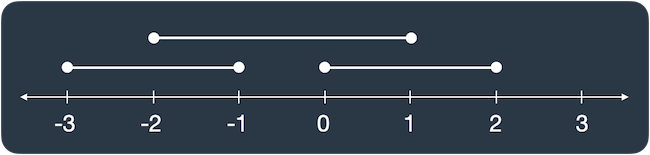
lines가 [[0, 2], [-3, -1], [-2, 1]]일 때 그림으로 나타내면 다음과 같습니다.

선분이 두 개 이상 겹친 곳은 [-2, -1], [0, 1]로 길이 2만큼 겹쳐있습니다.
제한사항
lines의 길이 = 3
lines의 원소의 길이 = 2
모든 선분은 길이가 1 이상입니다.
lines의 원소는 [a, b] 형태이며, a, b는 각각 선분의 양 끝점 입니다.
-100 ≤ a < b ≤ 100
입출력 예
| lines | result |
|---|---|
| [[0, 1], [2, 5], [3, 9]] | 2 |
| [[-1, 1], [1, 3], [3, 9]] | 0 |
| [[0, 5], [3, 9], [1, 10]] | 8 |
입출력 예 설명
입출력 예 #1
두 번째, 세 번째 선분 [2, 5], [3, 9]가 [3, 5] 구간에 겹쳐있으므로 2를 return 합니다.
입출력 예 #2
겹친 선분이 없으므로 0을 return 합니다.
입출력 예 #3
첫 번째와 두 번째 선분이 [3, 5] 구간에서 겹칩니다. // 2
첫 번째와 세 번째 선분 [1, 5] 구간에서 겹칩니다. // 4
두 번째와 세 번째 선분 [3, 9] 구간에서 겹칩니다. // 6
따라서 [1, 9] 구간에 두 개 이상의 선분이 겹쳐있으므로, 8을 return 합니다.
나의 문제 풀이
const solution = lines => {
let num = 0;
let arrAll = []
lines = lines.map(([start, end]) => {
const arr = []
for (let i = start; i < end; i++) {
arr.push(i)
}
return arr;
})
lines.forEach(line => {
line.forEach(n => {
arrAll.push(n)
})
})
let obj = arrAll.reduce((a, b) => {
a[b] = (a[b] || 0) + 1;
return a;
}, {}); // 각 원소가 몇개씩 들어 있는지 객체 형태로 만들기
Object.keys(obj).forEach(key => {
if (obj[key] > 1) num++; // 2번이든 3번이든 어쨌든 겹쳐진 길이가 몇개인지 구하기
})
return num;
}참고할만한 다른 사람의 문제 풀이
function solution(lines) {
let line = new Array(200).fill(0); // 라인 범위의 line 배열을 0으로 채움
lines.forEach(([a, b]) => {
for(; a < b; a++) {
// lines 배열에 line이 있는 원소에 1씩 추가
line[a+100]++;
}
});
// 배열을 돌며 1보다 큰(겹쳐진) 라인이 몇개인지 a에 누적 시킴
return line.reduce((a, c) => c > 1 ? a + 1 : a, 0)
}