Chapter 2. 브라우저의 작동 원리(보이지 않는 곳)
학습 목표
- 브라우저의 작동 원리를 이해할 수 있다.
- 보이지 않는 곳의 통신을 이해할 수 있다.
- URL과 URI의 차이를 이해할 수 있다.
- IP 주소와 PORT에 대해 이해할 수 있다.
- DNS와 IP 주소의 관계를 설명할 수 있다.
- 크롬 브라우저의 에러 메시지를 통해 문제를 파악할 수 있다.
2-1. URL과 URI
- 브라우저의 주소창에 입력한 URL은 서버가 제공되는 환경에 존재하는 파일의 위치를 나타냄
- 예를 들면,
https://abcdefg.com:443사이트에 접속하게 되면, abcdefg.com 주소가 가리키는 기본 폴더를 뜻함
- 예를 들면,
- CLI 환경에서 폴더와 파일의 위치를 찾아 이동하듯이, 슬래시(/)를 이용해 서버의 폴더에 진입하거나 파일을 요청할 수 있지만, 기본적인 보안의 일환으로 외부에서 직접 접근이 가능한 경우는 거의 없음

-
URL
- Uniform Resource Locator의 줄임말
- 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타냄
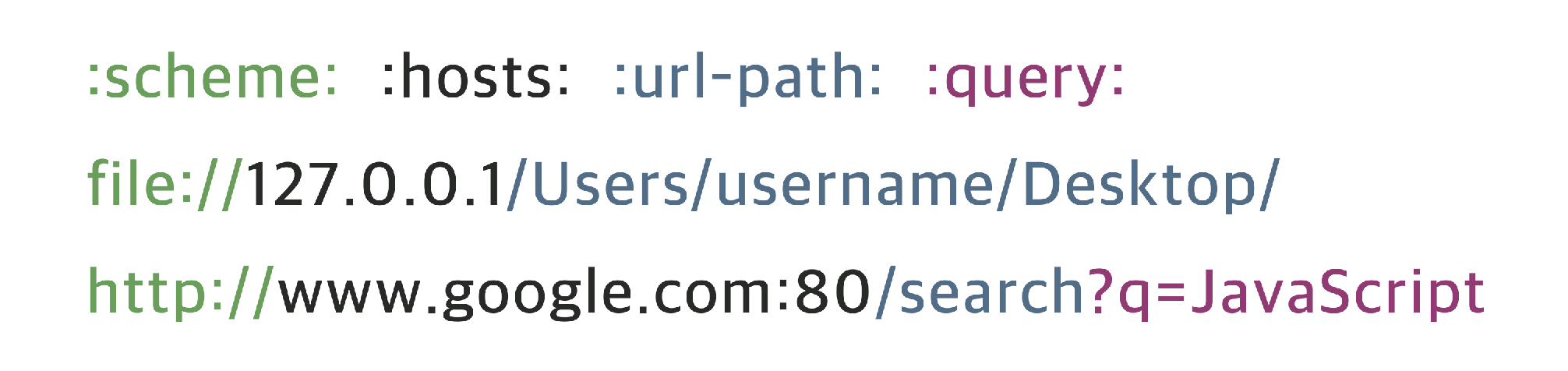
- URL은 scheme, hosts, url-path로 구분할 수 있음
- scheme : 가장 먼저 작성, 통신 방식(프로토콜)을 결정
- 일반적인 웹 브라우저에서는 http(s)를 사용
- hosts : 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타냄
- url-path : 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타냄
-
URI
- Uniform Resource Identifier의 줄임말
- 브라우저의 검색창을 클릭하면 나타나는 주소
- URL을 포함하는 상위개념
- 'URL은 URI다.'는 참이고, 'URI는 URL이다.'는 거짓
- URL의 기본 요소인 scheme, hosts, url-path에 더해 query, fragment를 포함
- query : 웹 서버에 보내는 추가적인 질문
- 위 그림의 http://www.google.com:80/search?q=JavaScript를 브라우저의 검색창에 입력하면, 구글에서 JavaScript를 검색한 결과가 나타남
- fragment : 일종의 북마크 기능을 수행하며 URL에 fragment(#)와 특정 HTML 요소의 id를 전달하면 해당 요소가 있는 곳으로 스크롤을 이동할 수 있음
| 부분 | 명칭 | 설명 |
|---|---|---|
| file://, http://, https:// | scheme | 통신 프로토콜 |
| 127.0.0.1, www.google.com | hosts | 웹 페이지, 이미지, 동영상 등의 파일이 위치한 웹 서버, 도메인 또는 IP |
| :80, :443, :3000 | port | 웹 서버에 접속하기 위한 통로 |
| /search, /Users/username/Desktop | url-path | 웹 서버의 루트 디렉토리로부터 웹 페이지, 이미지, 동영상 등의 파일이 위치까지의 경로 |
| q=JavaScript | query | 웹 서버에 전달하는 추가 질문 |
- 127.0.0.1 은 로컬 PC
- port는 서버로 진입할 수 있는 통로2-2. IP와 포트
IP address
-
네트워크에 연결된 특정 PC의 주소를 나타내는 체계
-
인터넷에 연결된 모든 PC는 IP 주소체계를 따라 네 덩이의 숫자로 구분(IPv4; IP 주소체계의 네번째 버전)
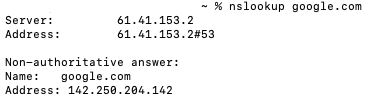
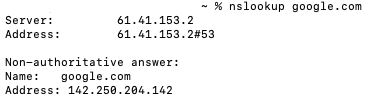
- 터미널에서 간단한 명령어로 주소를 확인 가능(예시 이미지: 구글)

- 터미널에서 간단한 명령어로 주소를 확인 가능(예시 이미지: 구글)
-
IPv4
- 각 덩어리마다 0부터 255까지 나타낼 수 있음
- 2^(32)인 약 43억 개의 IP 주소를 표현 가능
-
반드시 기억해야하는 IP 주소
localhost,127.0.0.1: 현재 사용 중인 로컬 PC
-
IPv6
- IPv4로 할당할 수 있는 PC가 한계를 넘어서게 되어서 등장
- 표기법을 달리 책정하여 2^(128)개의 IP 주소 표현 가능
PORT
-
IP 주소에 진입할 수 있는 정해진 통로
-
이미 사용 중인 포트는 중복해서 사용할 수 없음
-
포트 번호는 0~65535까지 사용할 수 있음
- 0~1024번까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있음
-
반드시 알아야 할 잘 알려진 포트 번호
- 22 : SSH
- 80 : HTTP
- 443 : HTTPS
- 더 많은 포트 번호
-
이미 정해진 포트 번호라도, 필요에 따라 자유롭게 사용할 수 있음
-
HTTP(:80), HTTPS(:443)과 같이 잘 알려진 포트의 경우,
https://abcdefg.com:443이 아닌https://abcdefg.com처럼 포트 번호를 URI에 생략할 수 있지만, 그 외의 잘 알려지지 않은 포트(3000과 같은 임시 포트)는 반드시 포트 번호를 포함해야 함
2-3. 도메인과 DNS
Domain Name
- 웹 브라우저를 통해 특정 사이트에 진입할 때, IP 주소를 대신하여 사용하는 주소
- 도메인 이름을 이용하면, 한눈에 파악하기 힘든 IP 주소를 보다 간단하게 나타낼 수 있음

- 위에서 IP 주소는 142.250.204.142고, 도메인 이름은
google.com
DNS
- Domain Name System의 줄임말
- 도메인과 IP 주소 사이를 변환하는 것
- host의 도메인 이름을 IP 주소로 변환하거나, 반대의 경우를 수행할 수 있도록 개발된 데이터 베이스 시스템
💡) DNS 더 알아보기
DNS는 도메인 이름을 IP 주소로 매핑해주는 전화번호부 역할을 한다. 사용자가 웹 브라우저에 도메인 이름을 입력하면, 브라우저는 해당 도메인 이름에 대한 IP 주소를 알아내기 위해 DNS 서버에 요청을 보낸다.
DNS에는 여러 계층으로 구성된 계층적인 구조가 있다. 가장 상위에는 루트 DNS 서버가 있으며, 이 서버는 전 세계적으로 분산되어 있다. 그 아래에는 최상위 도메인(TLD) DNS 서버가 있으며, 이 서버는 도메인의 최상위 수준을 나타내는 식별자(예: .com, .net, .org 등)를 관리한다. 그리고 그 아래에는 도메인을 소유한 조직이나 호스팅 서비스 제공업체 등이 자체적으로 운영하는 DNS 서버가 있다.
DNS는 반복적인 방식으로 동작한다. 브라우저가 DNS 서버에 도메인 이름을 요청하면, 루트 DNS 서버에서는 해당 도메인 이름의 최상위 도메인(TLD) DNS 서버를 알려준다. 그 다음, 브라우저는 TLD DNS 서버에 다시 요청을 보내 해당 도메인을 관리하는 네임 서버를 알아내고, 최종적으로 도메인 이름에 대한 IP 주소를 받아온다. 이후에는 브라우저가 해당 IP 주소로 통신을 진행하고 웹 페이지를 불러온다.
2-4. 크롬 브라우저 에러 읽기
Chrome 브라우저를 사용하다 보면 누구나 한 번쯤 에러 메시지를 만날 수 있음
Chrome 브라우저에서 에러 메시지를 만났을 때 어떤 에러인지 알아야 차분히 해결할 수 있음
| Error Message | Description |
|---|---|
| "Aw, Snap!" ("앗, 이런!") | Chrome 브라우저에서 페이지를 로드하는 데 문제가 발생했습니다. |
| ERR_NAME_NOT_RESOLVED | 호스트 이름(웹 주소)이 존재하지 않습니다. |
| ERR_INTERNET_DISCONNECTED | 사용 중인 기기가 인터넷에 연결되지 않았습니다. |
| ERR_CONNECTION_TIMED_OUT, ERR_TIMED_OUT | 페이지에 연결하는 데 시간이 너무 오래 걸립니다. 인터넷 연결이 너무 느리거나, 웹페이지에 접속한 사용자가 많아서 발생할 수 있습니다. |
| ERR_CONNECTION_RESET | 웹페이지 연결을 방해하는 요소가 어딘가에 발생했습니다. |
| ERR_NETWORK_CHANGED | 웹페이지를 로드하는 중에 기기의 네트워크 연결이 해제되었거나, 새로운 네트워크에 연결되었습니다. |
| ERR_CONNECTION_REFUSED | 웹페이지에서 Chrome 브라우저의 연결을 허용하지 않았습니다. |
| ERR_CACHE_MISS | 웹페이지로부터 이전에 입력한 정보를 다시 한번 제출하도록 요청받았습니다. |
| ERR_EMPTY_RESPONSE | 웹페이지에서 데이터를 전혀 전송하지 않았으며, 데이터를 전송할 서버가 다운되었을 수 있습니다. |
| ERR_SSL_PROTOCOL_ERROR | 페이지에서 전송된 데이터를 Chrome 브라우저가 해석하지 못했습니다. |
| ERR_BAD_SSL_CLIENT_AUTH_CERT | 클라이언트 인증서(은행 또는 회사 내부 웹사이트 등)에 오류가 발생하여 웹페이지에 로그인할 수 없습니다. |
- 전체 에러 메시지 목록은 크롬 브라우저의 검색창에 chrome://network-errors/를 입력하여 확인 가능