💖 HTTP (HyperText Transfer Protocol)
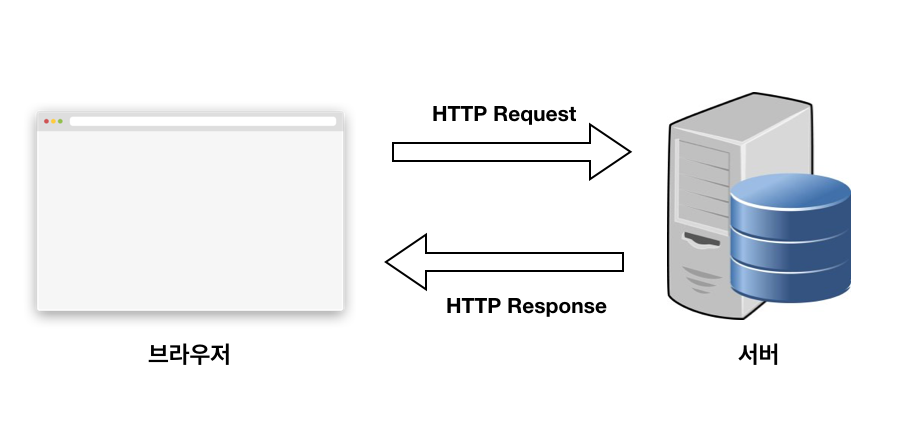
클라이언트와 서버 간 통신을 위한 통신 규칙
stateless -> 현재의 요청과 응답은 이전과 무관
기본적으로 request, response 구조

요청 메서드
- GET : 존재하는 자원에 대한 요청
- POST : 새로운 자원을 생성
- PUT : 존재하는 자원에 대한 변경
- DELETE : 존재하는 자원에 대한 삭제
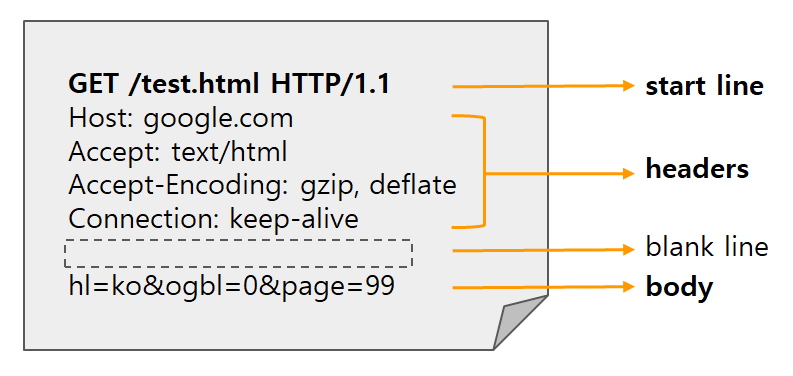
🔥 Request Message
공백 제외 3가지 부분으로 나누어진다

start line
GET /test.html HTTP/1.1
[HTTP method] [Request target] [HTTP version]HTTP method : GET, POST, PUT, DELETE
Request target : 전송되는 목표 주소
HTTP version
headers
해당 request에 대한 추가 정보를 담고 있는 부분
크게 3가지 부분으로 나뉨(general headers, request headers, entity headers)
Host : google.com // 요청하려는 서버 호스트 이름, 포트번호
Accept : text/html // 클라이언트가 처리 가능한 미디어 타입 종류 나열
Accept-Encoding: gzip, deflate
Connection: keep-alive
...User-agent : 클라이언트 프로그램 정보. 이 정보를 통해 서버는 클라이언트 프로그램(브라우저)에 맞는 최적의 데이터를 보내줄 수 있다.
body
HTTP Request가 전송하는 데이터를 담고 있는 부분
보통 post 요청일 경우, HTML 폼 데이터가 포함됨
항상 있지는 않음
POST /test HTTP/1.1
Accept: application/json
Accept-Encoding: gzip, deflate
Connection: keep-alive
Content-Length: 83
Content-Type: application/json
Host: google.com
User-Agent: HTTPie/0.9.3
{
"test_id": "tmp_1234567",
"order_id": "8237352"
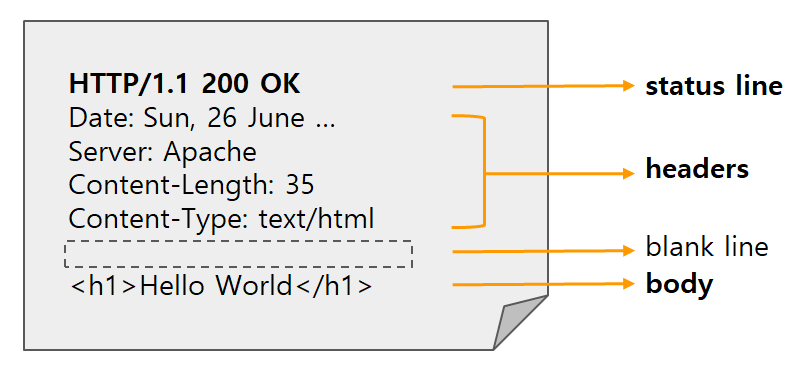
}🔥 Response Message
request와 동일하게 공백을 제외한 3가지 부분으로 구성됨

status line
response의 상태를 나타내는 부분
HTTP/1.1 200 OK
[HTTP version] [Status Code] [Status Text]headers
request의 headers와 동일
단, User-Agent 대신 Server 헤더가 사용됨
body
request의 body와 일반적으로 동일
항상 있지는 않음
💖 HTTPS (Hypertext Transfer Protocol Secure)
HTTP의 확장 버전 또는 더 안전한 버전
브라우저와 서버가 데이터를 전송하기 전에 안전하고 암호화된 연결을 설정
암호화 하기 위하여 SSL 이나 TLS을 사용
SSL : 암호화 기반 인터넷 보안 프로토콜
TLS : 최신 암호화 프로토콜. SSL의 업데이트 버전
SSL / TLS에 대해 더 알고싶다면?
https://kanoos-stu.tistory.com/46
Reference
https://developer.mozilla.org/ko/docs/Web/HTTP/Overview
https://joshua1988.github.io/web-development/http-part1/
