💖 Back
🔥 Utility
: 파일이 정상적인지를 체크할 수 있는 유틸리티 생성
MediaType
- 인터넷에 전달되는 파일 포맷과 포맷 콘텐츠를 위한 식별자
- HTTP와 HTML 문서 파일 포맷에 사용됨
MINE
- 파일 변환을 위한 포맷
- 웹을 통해 전달되는 다양한 형태의 파일을 표현하기 위해 사용
- type : text, image, audio, video, application
Binary File
- 컴퓨터가 이해할 수 있는 비트들의 연속으로 조합된 데이터
public class MediaTypeUtiles { // 파일이 정상적인지를 체크
public static MediaType getMediaTypeForFileName(ServletContext servletContext, String filename) {
String minType = servletContext.getMimeType(filename); // 지정한 파일의 mine 타입을 리턴
try {
MediaType mediaType = MediaType.parseMediaType(minType); // 주어진 mine타입을 MediaType으로 parse
return mediaType;
} catch (Exception e) {
return MediaType.APPLICATION_OCTET_STREAM; // 표준으로 정의되어있지 않은 파일인 경우 지정하는 타입 -> 바이너리 데이터로 받아옴
}
}
}Reference
🔥 Controller
@RestController = @Controller + @ResponseBody
: Json 형태로 객체 데이터를 반환
@RestController
public class HelloController {
// upload
@RequestMapping(value="/fileUpload", method = RequestMethod.POST)
public String fileUpload(HumanDto human,
@RequestParam("uploadFile")
MultipartFile uploadFile,
HttpServletRequest req) {
System.out.println("HelloController fileUpload " + new Date());
System.out.println(human.toString());
// 경로
String path = req.getServletContext().getRealPath("/upload"); // server
// String path = "c:\temp";
String filename = uploadFile.getOriginalFilename(); // null인지 아닌지 체크해줘야 함. null이면 아래의 과정을 수행하면 안됨
String filepath = path + "/" + filename;
System.out.println(filepath);
File file = new File(filepath);
try {
BufferedOutputStream bos = new BufferedOutputStream(new FileOutputStream(file));
bos.write(uploadFile.getBytes());
bos.close();
} catch (Exception e) {
return "file upload fail";
}
return "file upload success";
}
// download
@Autowired
ServletContext servletContext;
@RequestMapping(value="/fileDownload")
public ResponseEntity<InputStreamResource> download(String filename, HttpServletRequest req) throws Exception {
System.out.println("HelloController downloa " + new Date());
// 경로
String path = req.getServletContext().getRealPath("/upload");
// String path = "c:\temp";
MediaType mediaType = MediaTypeUtiles.getMediaTypeForFileName(this.servletContext, filename);
System.out.println("filename: " + filename);
System.out.println("mediaType: " + mediaType);
// File file = new File(path + "/" + filename);
File file = new File(path + File.separator + filename); // newfilename 변경된 파일명
InputStreamResource isr = new InputStreamResource(new FileInputStream(file));
// db카운터
return ResponseEntity.ok()
.header(HttpHeaders.CONTENT_DISPOSITION, "attachment;filename=" + file.getName()) // filename 원본 파일명
.contentType(mediaType)
.contentLength(file.length())
.body(isr);
}
}💖 Front
🔥 File Upload
🧾 html
<h3>file upload</h3>
<p id="fileResult">...</p>
<form id="uploadFileForm">
number: <input type="text" name="number" value="1002"><br>
name: <input type="text" name="name" value="성춘향"><br>
address: <input type="text" name="address" value="남원시"><br>
file: <input type="file" name="uploadFile"> <!-- name틀리지 않도록 주의 -->
<button type="button" id="uploadBtn">파일업로드</button>
</form>🧾 jquery
FormData 객체
- ajax로 폼 전송을 가능하게 해주는 객체
- 주로 JSON 구조로 key-value 구조로 데이터 전송
$(document).ready(function(){
$("#uploadBtn").click(function(){
$.ajax({
url:"http://localhost:3000/fileUpload",
type:"post",
data:new FormData($("#uploadFileForm")[0]),
enctype:'multipart/form-data',
processData:false,
contentType:false,
cache:false,
success:function(str){
// str = "file upload fail" or "file upload success"
alert('success');
$("#fileResult").text(str);
},
error:function(){
alert('error');
}
});
});
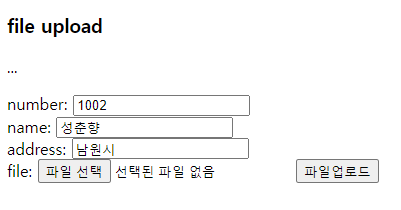
});- 파일 업로드 전

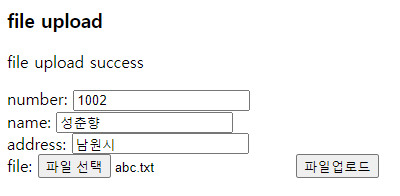
- 파일 업로드 후

Reference
https://2ham-s.tistory.com/307 (FormData)
🔥 File Download
🧾 html
<h3>file download</h3>
<button type="button" id="downloadBtn">파일 다운로드</button>🧾 jquery
$("#downloadBtn").click(function () {
location.href = "http://localhost:3000/fileDownload?filename=" + "abc.txt";
/*
$.ajax({
url:"http://localhost:3000/fileDownload",
type:"get",
data:{filename:"abc.txt"},
success:function(){
alert('success');
},
error:function() {
alert('error');
}
});
*/
});- 파일 다운로드버튼을 클릭하면 파일이 다운받아진다