❤️ Home 화면 추가
HomeController.java파일 생성 후 다음과 같이 작성
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping("/")
public String home() {
return "home";
}
}resources/templates에home.html파일도 생성 후 다음과 같이 작성
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<h1>Hello Spring</h1>
<p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a>
<a href="/members">회원 목록</a>
</p>
</div>
</div> <!-- /container -->
</body>
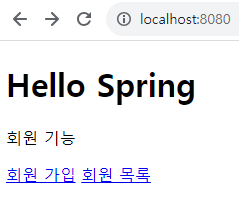
</html>localhost:8080/을 요청하면 다음과 같은 화면이 출력

❤️ 회원 등록
1. 회원 등록 폼으로 이동
MemberController에 회원 등록 폼 추가
@GetMapping("/members/new")
public String createForm() {
return "members/createMemberForm";
}resources/templates에members패키지를 만들고createMemberForm.html파일 생성 후 다음과 같이 작성
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<form action="/members/new" method="post">
<div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" placeholder="이름을
입력하세요">
</div>
<button type="submit">등록</button>
</form>
</div> <!-- /container -->
</body>
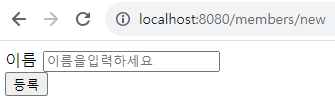
</html>- 회원 가입 클릭 시, 실행 화면

2. 회원 등록하기
-
실제로 등록이 되도록 컨트롤러에
MemberForm클래스를 추가해주고MemberController에 폼 데이터를 받아 회원 등록이 이루어지도록 한다-
MemberForm
package hello.hellospring.controller; public class MemberForm { private String name; public String getName() { return name; } public void setName(String name) { this.name = name; } } -
MemberController
: post 방식으로 폼 데이터를 넘겨주므로@PostMethod를 사용한다@PostMapping("/members/new") public String create(MemberForm form) { Member member = new Member(); member.setName(form.getName()); memberService.join(member); return "redirect:/"; // 회원 등록 후 바로 홈 화면으로 리턴 }
-
❤️ 회원 조회
MemberController에 회원 조회 추가
@GetMapping("/members")
public String list(Model model) {
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}/members에memberList.html파일 생성 후 다음과 같이 작성
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<table>
<thead>
<tr>
<th>#</th>
<th>이름</th>
</tr>
</thead>
<tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>
</tbody>
</table>
</div>
</div> <!-- /container -->
</body>
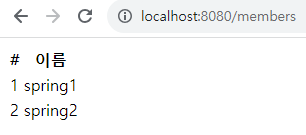
</html>- 회원 등록 폼에서 회원 등록 후, 회원 조회 페이지에 들어가보면
thymeleaf가model안에 있는 값을 꺼내 출력해준다

출처 - 인프런 '스프링 입문' 강의