@IBDesignable
변경된 속성이 스토리보드에 바로 반영되어 확인할 수 있음, 남용하면 느려진다.
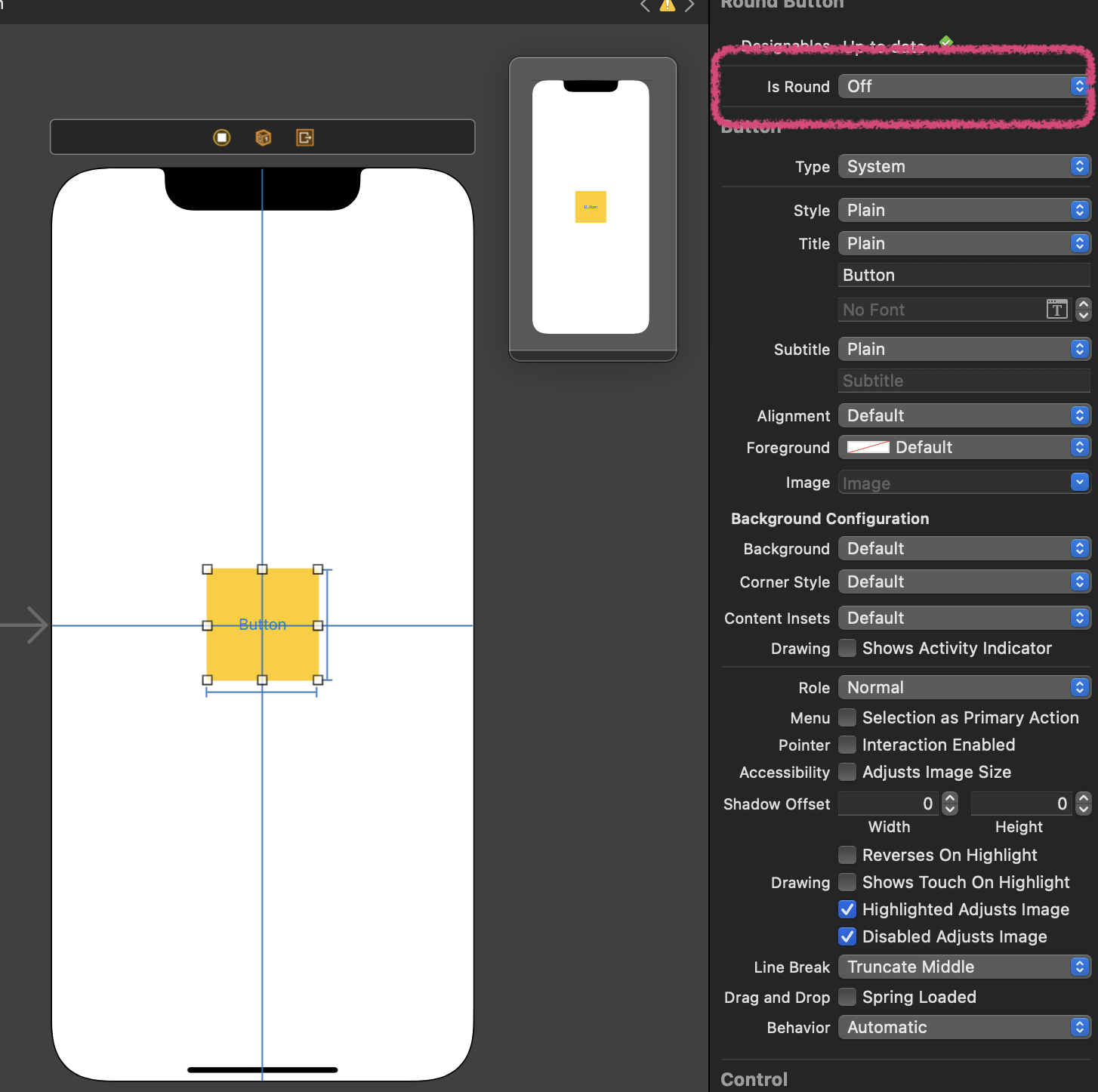
@IBInspectable
커스텀 속성을 스토리보드에서 변경할 수 있음

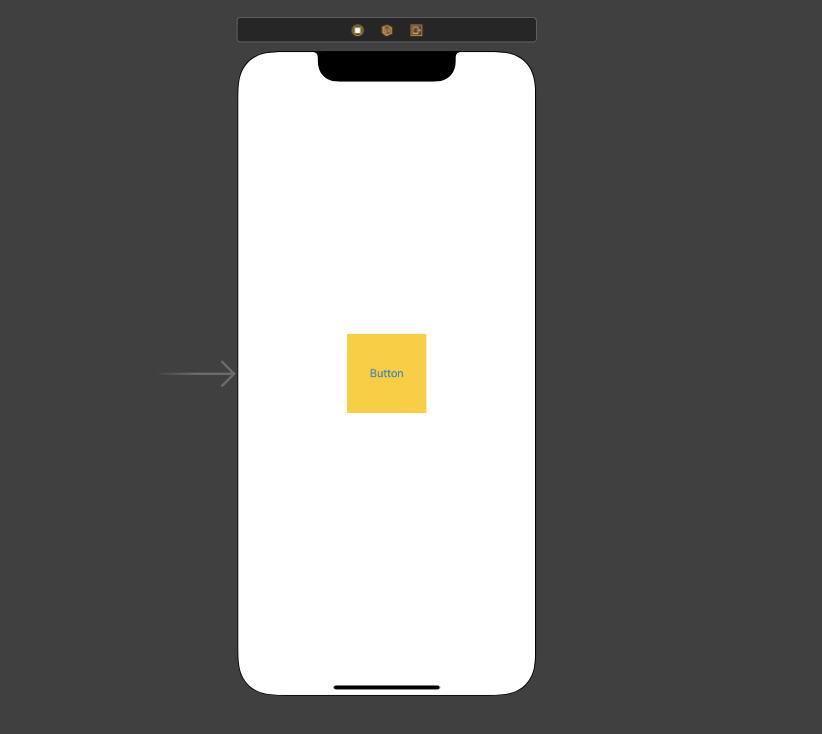
네모네모한 버튼을 동그랗게 바꾸기 ⬜️ → ⚪️

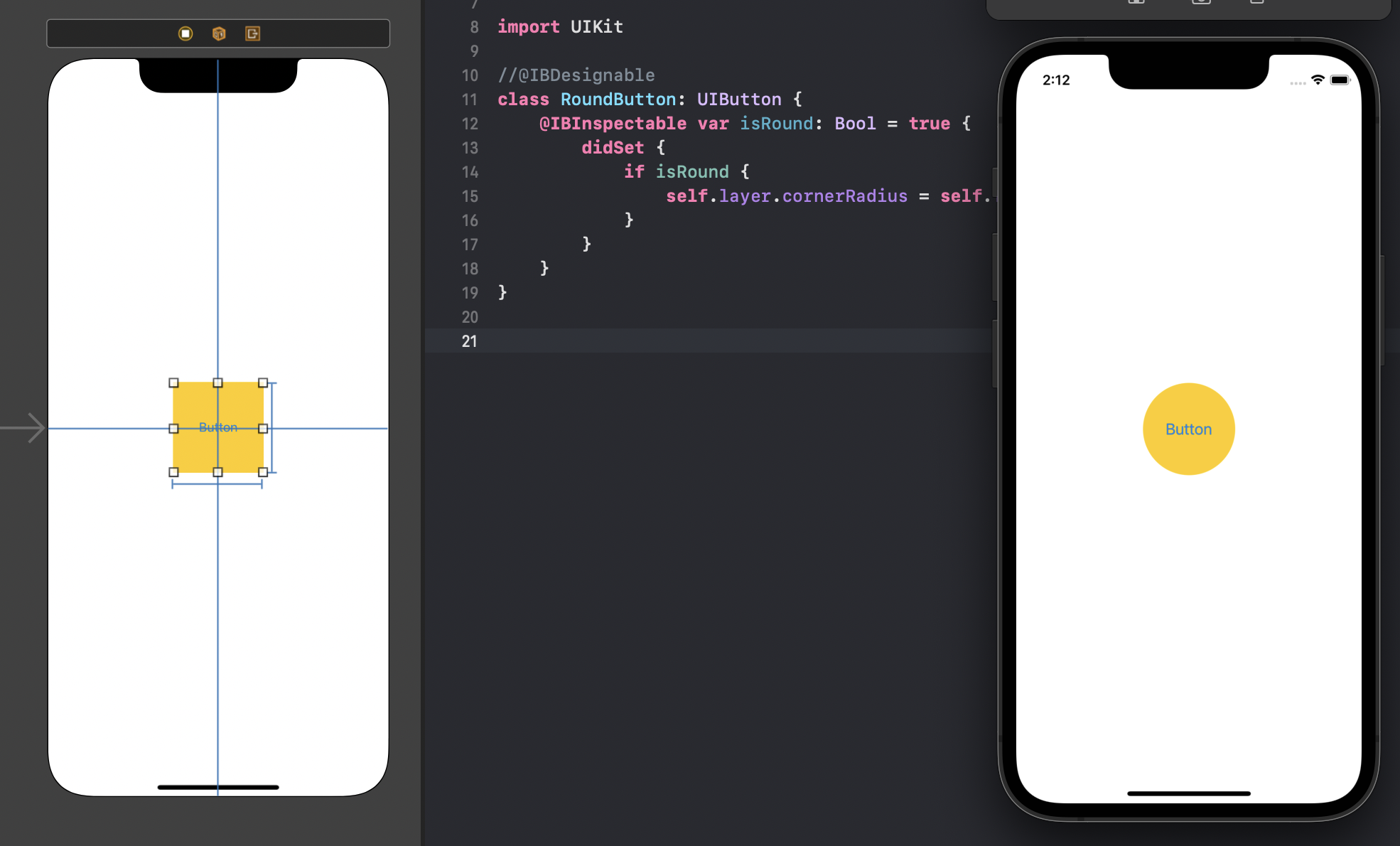
이렇게 코드에서 UI를 바꾼 건 빌드해야만 확인할 수 있지만,
@IBDesignable 을 붙여주면 스토리보드에서 바로 확인할 수 있다!!
import UIKit
@IBDesignable //<- 이것
class RoundButton: UIButton {
@IBInspectable var isRound: Bool = true {
didSet {
if isRound {
self.layer.cornerRadius = self.frame.height / 2
}
}
}
}
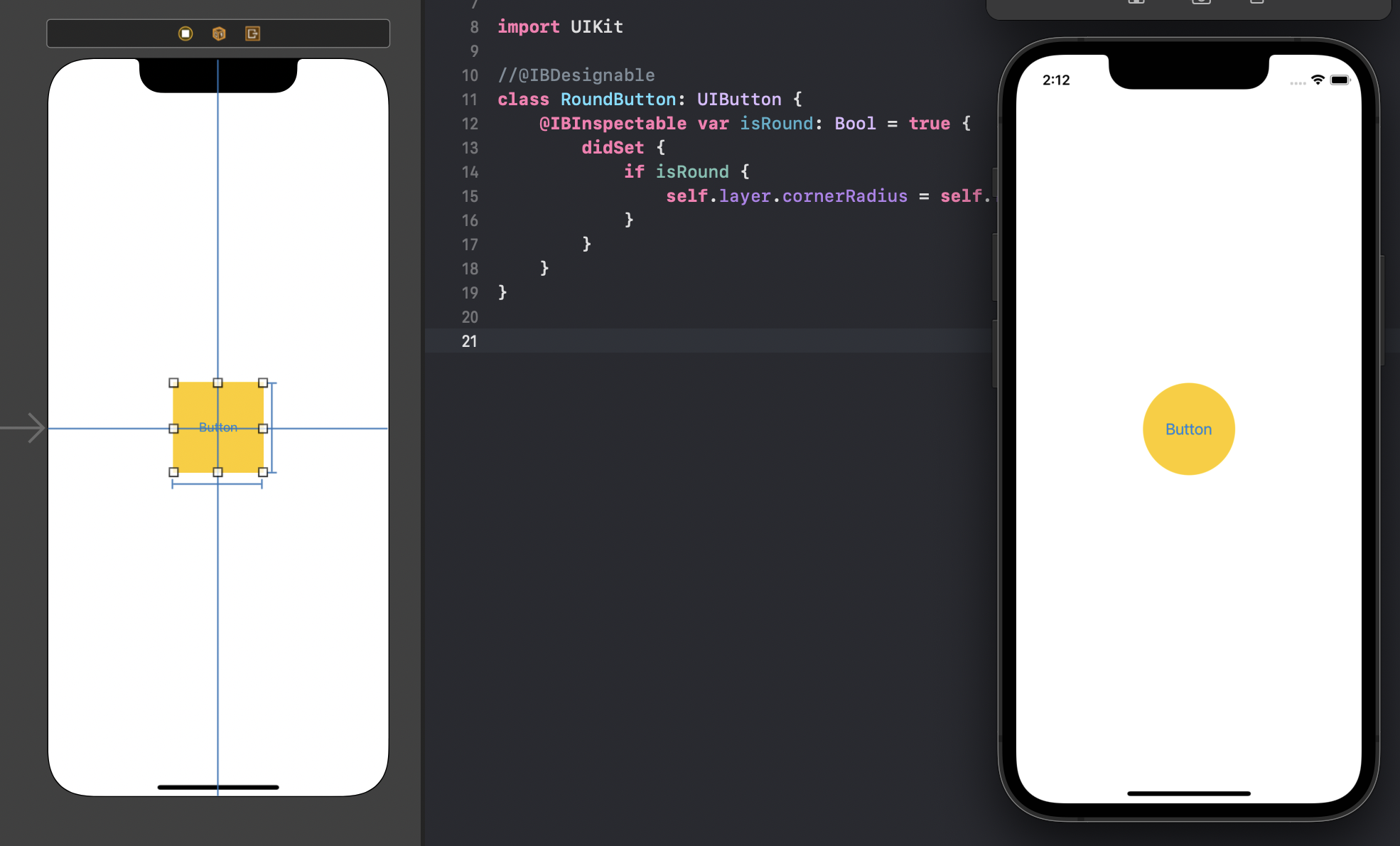
짠🎉
빌드 안해도되서 너무 편하다. 👍
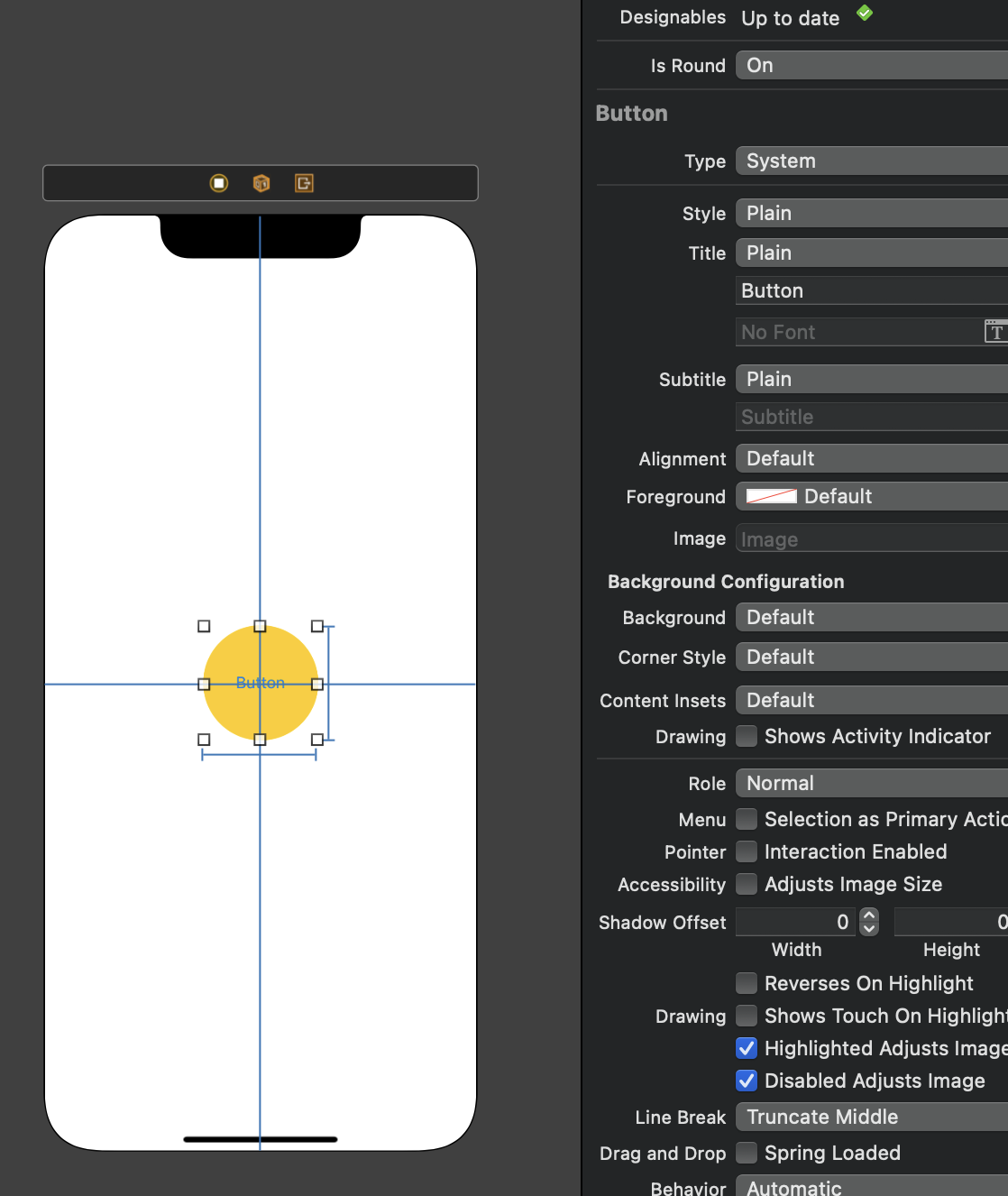
@IBDesignable
isRound앞에 @IBDesignable 을 선언하여 스토리보드에서 해당 속성을 확인, 변경할 수 있다.
@IBInspectable var isRound: Bool = true
스토리보드에서 is Round 속성을 OFF로 설정하여 다시 네모 버튼으로 변경할 수 있다. 👍 👍