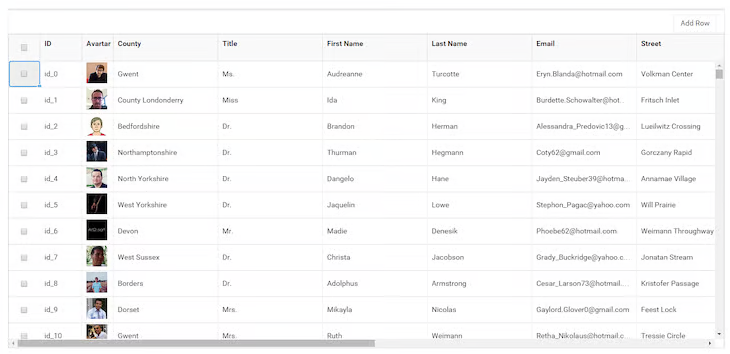
1. React Data Grid

- 정렬, 필터링, 그룹화, 셀 편집 등 다양한 기능을 제공
- 대용량 데이터를 효율적으로 처리
- 스타일링 최소화
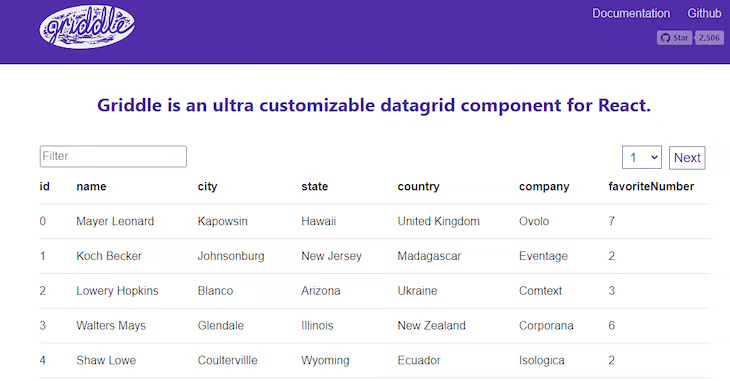
2. Griddle

- 테이블 스타일 지정을 위한 여러 내장된 테마를 제공
- 유연하고 확장 가능
- 사용자 정의 구성 요소를 만들고 테이블에 새로운 기능 추가 가능
- 대규모 데이터셋 렌더링에 최적화
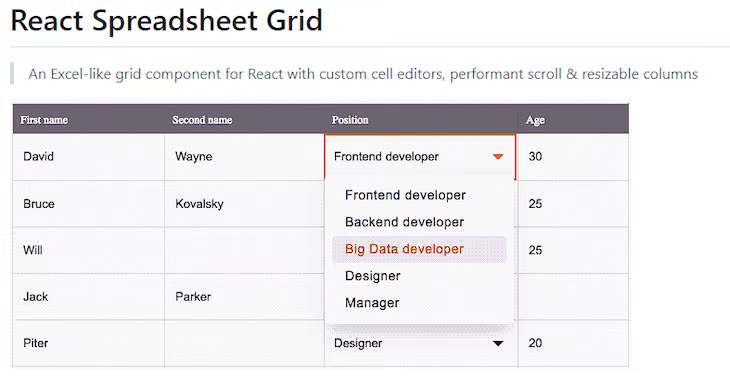
3. React Spreadsheet Grid

- Excel과 유사한 기능을 제공
- 데이터 정렬, 필터링, 그룹화 및 집계를 포함한 광범위한 기능을 제공
- 사용자 정의 구성 요소를 만들고 테이블에 새로운 기능 추가 가능
- 대규모 데이터셋 렌더링에 최적화
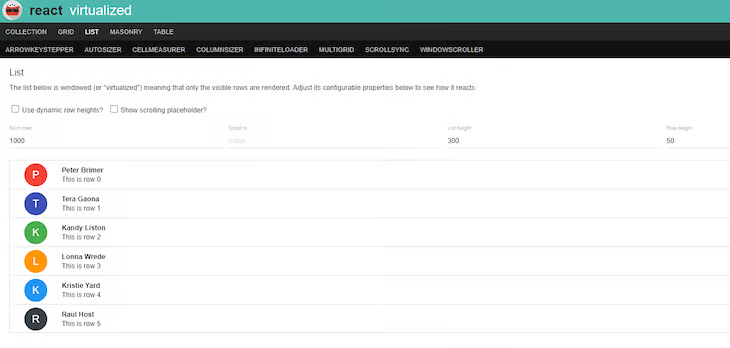
4. React Virtualized

- '윈도우잉'이라는 기술을 사용하여 큰 목록이나 테이블의 보이는 부분만 렌더링하여 무한 스크롤링 구현
- filtering과 selection은 라이브러리 외부에서 직접 구현을 해줘야 함
- 오직 성능 저하 없는 렌더링에만 관심사를 둔 라이브러리
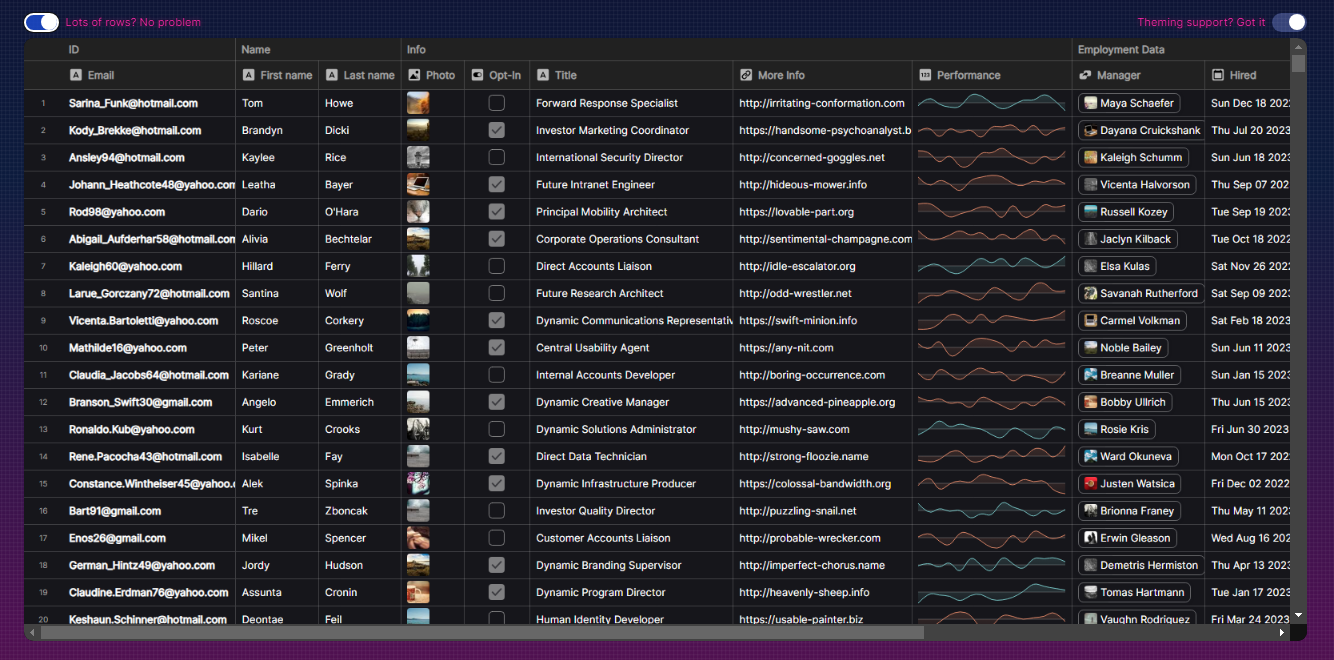
5. Glide Data Editor

- canvas 기반 라이브러리
- 공식 문서가 API 기반으로 되어 있어 불친절하며 커스텀이 어려움
- 체감 성능이 좋음
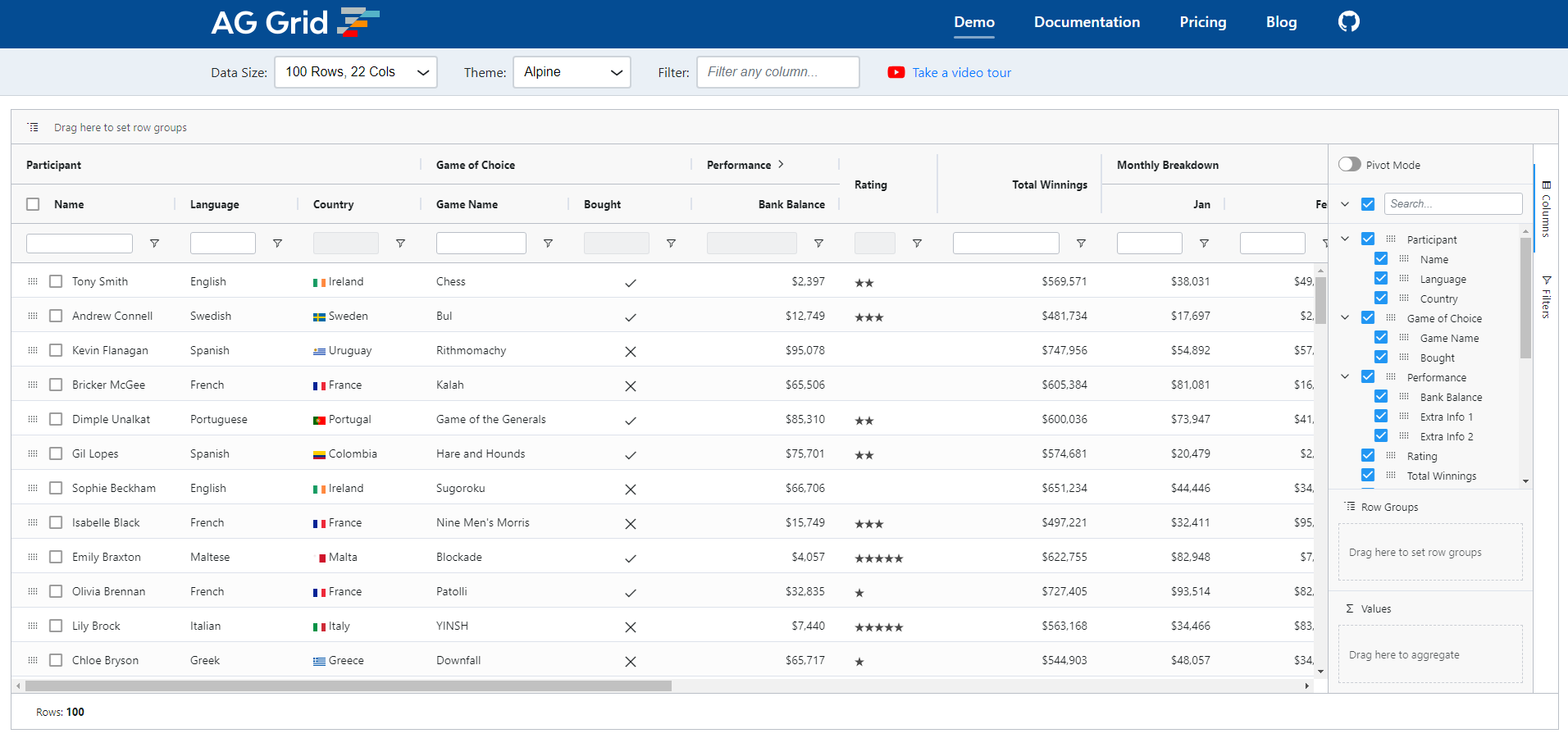
6. Ag-grid

- 정렬, 필터링, 그룹화, 엑셀 스타일 편집, 셀 선택, 툴팁 등 다양한 기능 제공
- javascript, react, vue.js 등 다양한 프레임워크와 라이브러리에서 사용 가능
- 일부 고급 기능은 비용이 발생
- 초기 구성 및 사용이 어려울 수 있음
참조링크
https://blog.logrocket.com/top-10-react-grid-components-libraries-2023/
https://okky.kr/questions/1438246
https://jsgrids.statico.io/
