브라우저는 어떻게 동작하는가? 에 대해서 확실하게 짚고 넘어가고자한다.
조금 더 구체적으로 WHY/WHAT 궁금한 건 정의 표시💬 이렇게 표시했다.
1. 브라우저란?
내가 사용하는 인터넷에서 웹 서버 안의 모든 내용을 볼 수 있고, 문서 검색을 도와주는 응용 프로그램
우리가 인터넷으로 정보를 찾을 때, 네이버나 다음 같은 사이트에 들어가곤 한다.
그런 사이트들에 들어갈 수 있게 도와주는 프로그램, 그게 바로 '브라우저' 또는 '웹 브라우저'이다.
"저는 현재 구글 크롬(웹 브라우저)을 사용하여 이 게시물을 작성하고 있습니다!"

브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다.
자원의 주소는 URL에 의해 결정되며, 자원은 보통 HTML 문서지만 PDF나 이미지 또는 다른 형태일 수 있다.
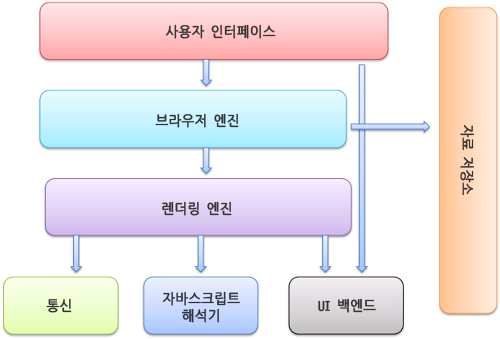
2. 브라우저의 기본 구조

1) 사용자 인터페이스
주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분이다.
2) 브라우저 엔진
브라우저 엔진(browser engine)은 웹 브라우저의 핵심 부분으로서 웹 페이지를 시각적 형태로 변환하는 역할
(1) 브라우저 엔진의 종류
① Blink Engine (Chrome, Opera, Samsung Internet, MS Edge, Whale, Brave)
② WebKit Engine (Safari)
③ Servo Engine (Firefox), Gecko Engine (Firefox)
3)렌더링 엔진
요청한 콘텐츠를 표시. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시함.
(1) 렌더링 엔진 동작과정
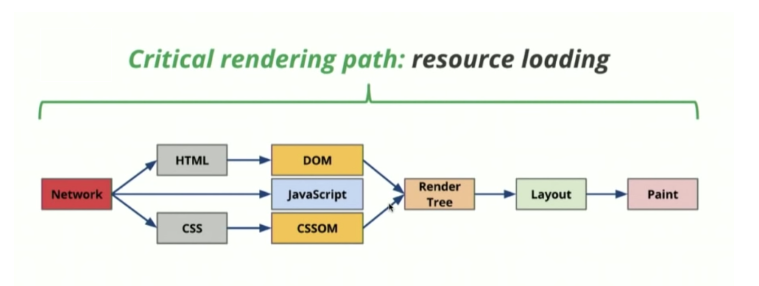
렌더링 엔진은 전체 HTML 파싱을 기다리지 않고 받은 부분부터 배치와 그리기를 시작해 사용자에게 빠른 페이지 표시를 제공한다.
- HTML 파싱💬: HTML 문서를 읽어 구조를 파악하여 DOM 트리💬 생성
- CSS 파싱과 렌더 트리💬 생성: CSS 스타일을 적용하여 화면에 보이는 요소들로만 구성된 렌더 트리를 생성
- 배치(Layout): 각 요소가 화면의 어디에 위치할지 결정
- 그리기(Paint): 실제 화면에 요소들을 그려 사용자에게 보여줌
① 파싱💬
문서 파싱은 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미
파싱 결과는 보통 문서 구조를 나타내는 노드 트리💬인데 파스 트리(parse tree) 또는 문법 트리(syntax tree)라고 부른다.
브라우저가 코드를 이해하고 사용할 수 있는 구조 변환
: 작성된 텍스트 문서를 읽어 들여 실행하기 위해 텍스트 문서의 문자열을 토큰으로 분해(어휘 분석)하고, 토큰에 문법적 의미와 구조를 반영하여 트리 구조의 자료구조인 파스 트리parse tree/syntax tree를 생성하는 일련의 과정
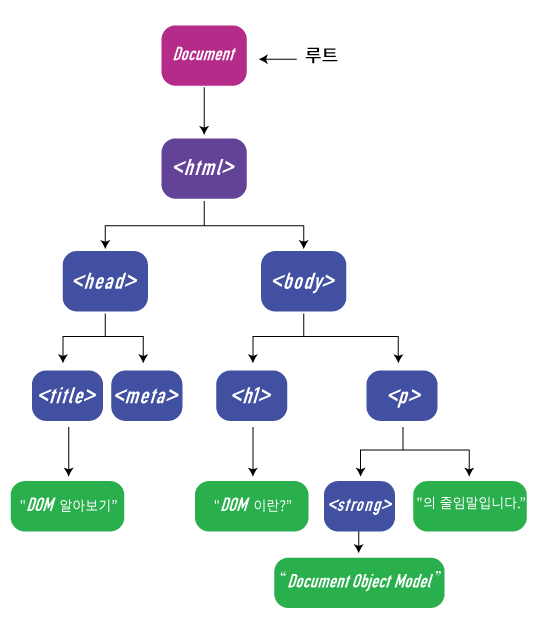
② DOM 트리💬
DOM 트리는 DOM의 구성 요소들, 즉 HTML 문서의 각 요소들을 노드(node)💬로 표현한 것으로서, 이들 노드가 부자 관계로 트리 형태로 연결되어 있는 것을 말한다. DOM 트리 Node 트리의 한 형태이다.
③ 노드(node)💬

웹 브라우저가 HTML 문서를 읽어 들이면 위에 그림처럼 Document 객체로 시작하는 DOM 트리가 만들어진다. 트리 자료구조에서는 트리를 구성하고 있는 객체 하나를 노드(Node)라고 부른다.
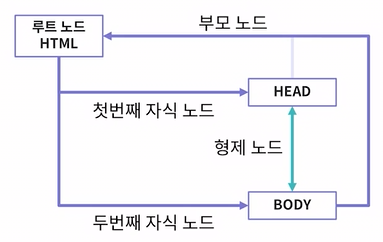
④ 노드 트리💬

노드들의 집합으로 이루어져 있으며, 모든 노드는 서로 계층적 관계를 맺고 있다.
⑤ 렌더 트리💬

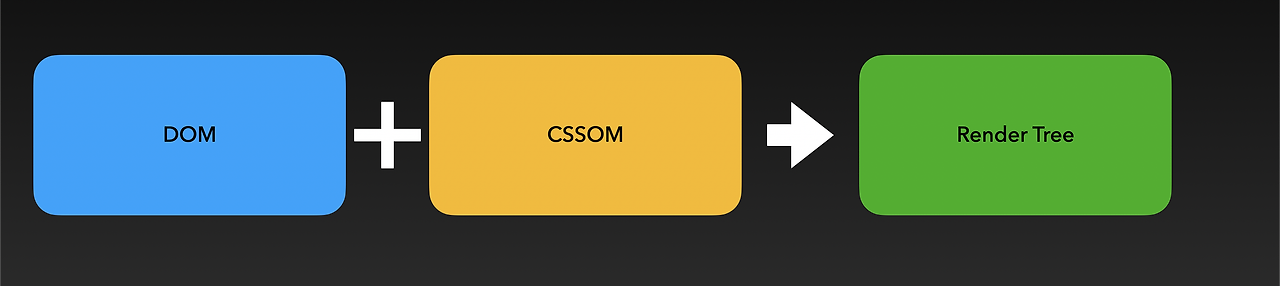
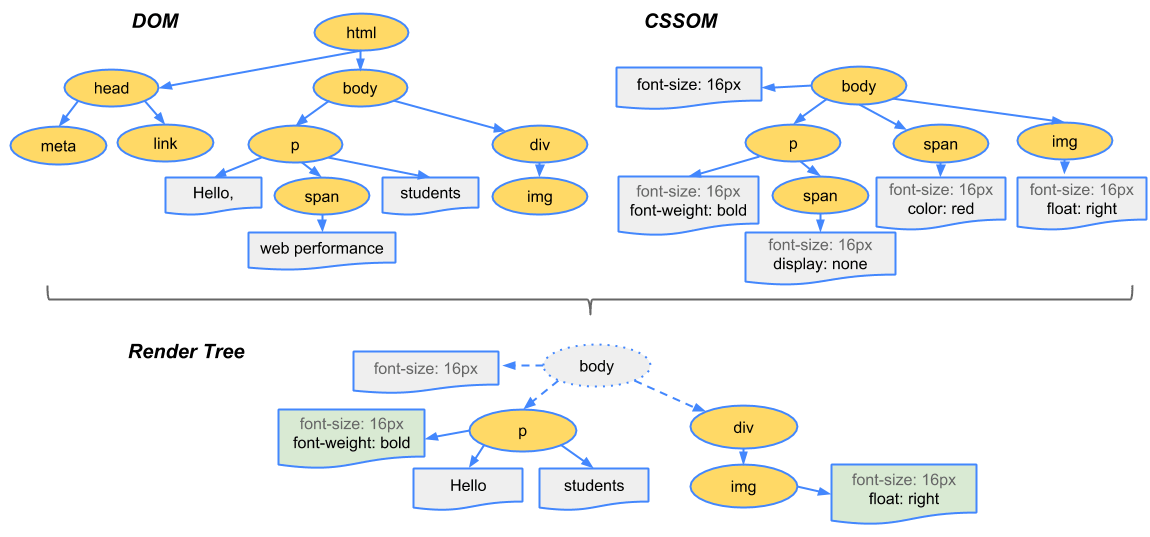
렌더 트리는 DOM과 CSSOM을 합한 후 최종적으로 브라우저에 표기될 것들만 렌더 트리에 선별 되어 생성
⬇️ 좀 더 구체적으로 정리해보자📝
(2) HTML 파싱과 DOM 생성
① 브라우저 요청에 의해 서버가 응답한 HTML 문서는 문자열로 이루어진 순수한 텍스트이다.
브라우저 🖥️ : 서버야 HTML 문서 좀 줘봐
서버 🌐: 근데 그거 완전 글자 나열이야. 렌더링하려면 이걸 좀 자료구조로 바꿔서 써야해.② 순수한 텍스트인 HTML 문서를 브라우저에 시각적인 픽셀로 렌더링하려면
HTML 문서를 브라우저가 이해할 수 있는 자료구조(DOM)로 변환하여 메모리에 저장해야한다.
브라우저 🖥️ : ㅇㅋ, 이걸 DOM 트리로 만들어야겠네. 각 태그를 노드로 생각하고, 그 사이의 관계를 연결하면 될 듯
서버 🌐: ㅇㅇ, 그리고 그 DOM 트리를 메모리에 올려서 픽셀로 만들어내게 해(3) CSS 파싱과 CSSOM 생성
[① 🏗️] : HTML을 처음부터 한 줄씩 순차적으로 파싱하여 DOM을 생성해 나간다.
[② ⏸️] : 이처럼 렌더링 엔진은 DOM을 생성해 나가다가 CSS를 로드하는 link태그나 style태그를 만나면 DOM 생성을 일시 중단한다.
[③ 📑] : link 태그의 href 어트리뷰트에 지정된 CSS 파일을 서버에 요청하여 로드한 CSS 파일이나 style태그 내의 CSS를 HTML과 동일한 파싱 과정을 거치며 해석하여 CSSOM을 생성한다.
[④ 🌐] : 이후 CSS 파싱을 완료하면 HTML 파싱이 중단된 지점부터 다시 HTML을 파싱하기 시작하여 DOM 생성을 재개한다.
🏗️
렌더링 엔진: HTML 문서 받아왔어.
HTML 문서: ㅇㅋ, 나 처음부터 한 줄씩 순차적으로 파싱하면서 DOM 만들어나가고 있어.
⏸️
렌더링 엔진: ㅇㅋ, 그러다가 CSS 관련된 거 만나면 알려줘.
HTML 문서: 알겠어. 여기서 link 태그나 style 태그 만나면 일단 중단하고 말해줄게.
📑
HTML 문서: 나 link 태그나 style 태그 만남.
렌더링 엔진: ㅇㅋ, HTML 파싱 중단함.
HTML 문서: CSS를 파싱하고 CSSOM 생성 다했음.
🌐
렌더링 엔진: ㅇㅋ, 다시 HTML 파싱할게.(4) 렌더 트리 생성
① 렌더링 트리 구축

DOM 트리의 루트에서부터 시작하여 페이지를 렌더링하는데 필요한 노드만 남긴다.
- 스크립트 태그나 메타 태그 같은 요소는 렌더링에 반영안됨.
- css의 display: none; 속성도 렌더링 트리에 포함하지않음.
- visibility: hidden;은 보이지는 않지만 공간을 차지하기 때문에 렌더링 트리에 포함
화면에 표시되는 모든 노드의 컨텐츠 및 스타일 정보들을 포함하는 구조로 이루어진 렌더링 트리가 최종적으로 구축된다.
② 렌더링 트리 배치 LAYOUT
사용자의 뷰포트 기준으로 렌더링 트리가 그려질 위치와 크기들을 계산하는 단계이다.
페이지에서 각 객체의 정확한 크기와 위치를 파악하기 위해 다시 렌더링 트리의 루트에서부터 계산에 들어간다.
각 노드들의 정확한 위치와 크기가 계산되어 레이아웃이 완료되면 Paint Setup 및 Paint 이벤트를 발생시킨다.
③ 렌더링 트리 그리기 PAINT
레이아웃을 통해 렌더링 트리의 각 노드가 실질적으로 차지하는 값을 계산하고 노드들의 기하학적 형태를 구했다.
이를 화면에 그려서 사용자에게 표시하는 작업을 페인팅 또는 래스터화라고 부른다.
이 과정에서 스타일이 복잡할 수록 페인팅에 걸리는 시간이 늘어난다.
이렇게 렌더링 과정을 거치게 되며 만약 DOM이나 CSSOM이 수정되면 화면에 다시 렌더링할 필요가 있는 픽셀을 파악하려면, 전부 처음부터 반복해야한다.
4)통신
HTTP 요청과 같은 네트워크 호출에 사용됨. 이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행
5)UI 백엔드
콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용
6)자바스크립트 해석기
자바스크립트 코드를 해석하고 실행
7)자료 저장소
이 부분은 자료를 저장하는 계층이다. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다. HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어 있다.
참고블로그 :



외우는 식으로 이해했었는데 자세한 글 덕분에 좀 더 깊게 이해했습니다 잘 봤습니다!