
1. 기획과정
1. 기획
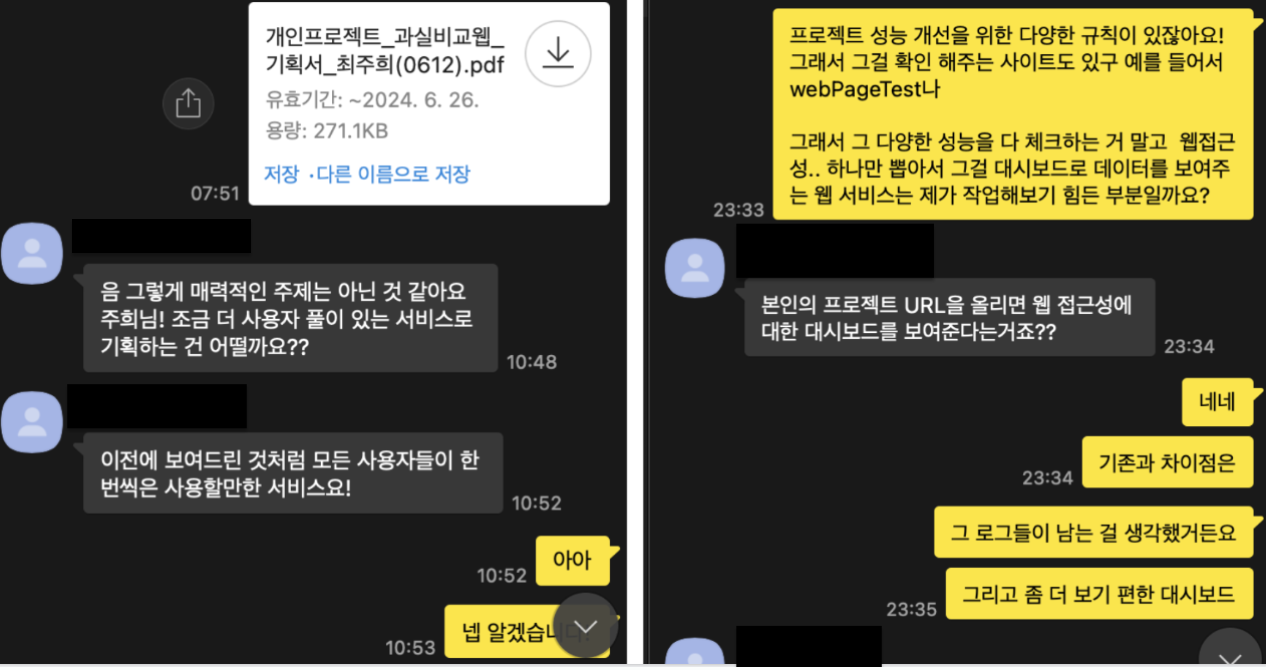
기존 프로젝트와는 다른 방향의 새로운 프로젝트를 시도하고 싶었다. 처음에는 프론트엔드 개발자로서 기술적인 면모를 보여주는 것보다는 사용자들이 재미있게 사용할 수 있는 콘텐츠를 구상했다. 그런데, 멘토님과의 대화를 통해 조금 더 기술적으로 활용할 수 있는 프로젝트 아이디어를 생각하게 되었다.

늘 사용자에게 사용성이 좋은 웹을 제공하는 것을 우선으로 생각을 했었기에, 이번 프로젝트에서는 새로운 기술을 사용하면서 사용자 경험과 기술적 도전을 모두 충족시킬 수 있는 것을 고민하게 되었고, 웹 접근성 검수 서비스 를 개발하기로 결정했다.
2. 기획 구체화
이를 위해 웹 페이지의 콘텐츠를 자동으로 가져오는 스크래핑 기술과 웹 접근성 검사 방법에 대해 리서치를 해보면서 기존의 접근성 서비스와 차별화된 방법을 모색하며, 사용자가 접근성 검사를 쉽게 할 수 있도록 구체화해 나갔다.

하지만 여러 가지 고민이 들었다.
고민 01: 클라이언트에서의 웹사이트 스크래핑
클라이언트 측에서 웹사이트를 스크래핑하는 방법에 대해 고민이 돼 리서치하면서 문제가 있었다.
- 동일 출처 정책 문제, 클라이언트 측에서 직접적으로 다른 도메인의 데이터를 가져오는 것이 불가능하다.
- SPA : 클라이언트 측에서 JS를 사용하여 콘텐츠를 동적으로 로드하기에 단순히 HTML파일을 가져와서는 완전히 렌더링된 페이지를 얻을 수 없다는 것이다. 즉, SPA의 경우 클라이언트 측에서 JS가 실행되어야만 콘텐츠를 완전히 로드할 수 있다.
그래서 해결 방안으로 헤드리스 브라우저를 사용하고자한다.
헤드리스 브라우저는 실제 브라우저와 같은 환경에서 JavaScript를 실행하고, 최종 렌더링된 HTML을 스크래핑할 수 있는 도구이다.
그래서 데브코스에서 배웠던 express.js를 활용해서 Node.js 환경에서 크롬 브라우저를 헤드리스 모드로 실행하여, 웹 페이지를 로드하고 JavaScript를 포함한 모든 콘텐츠를 렌더링한 후, 데이터를 스크래핑 할 것이다.
그리고, cheerio를 사용하여 가져온 HTML을 파싱하고 필요한 데이터를 추출할 계획이다.
고민 02 : 답변 제공 방식
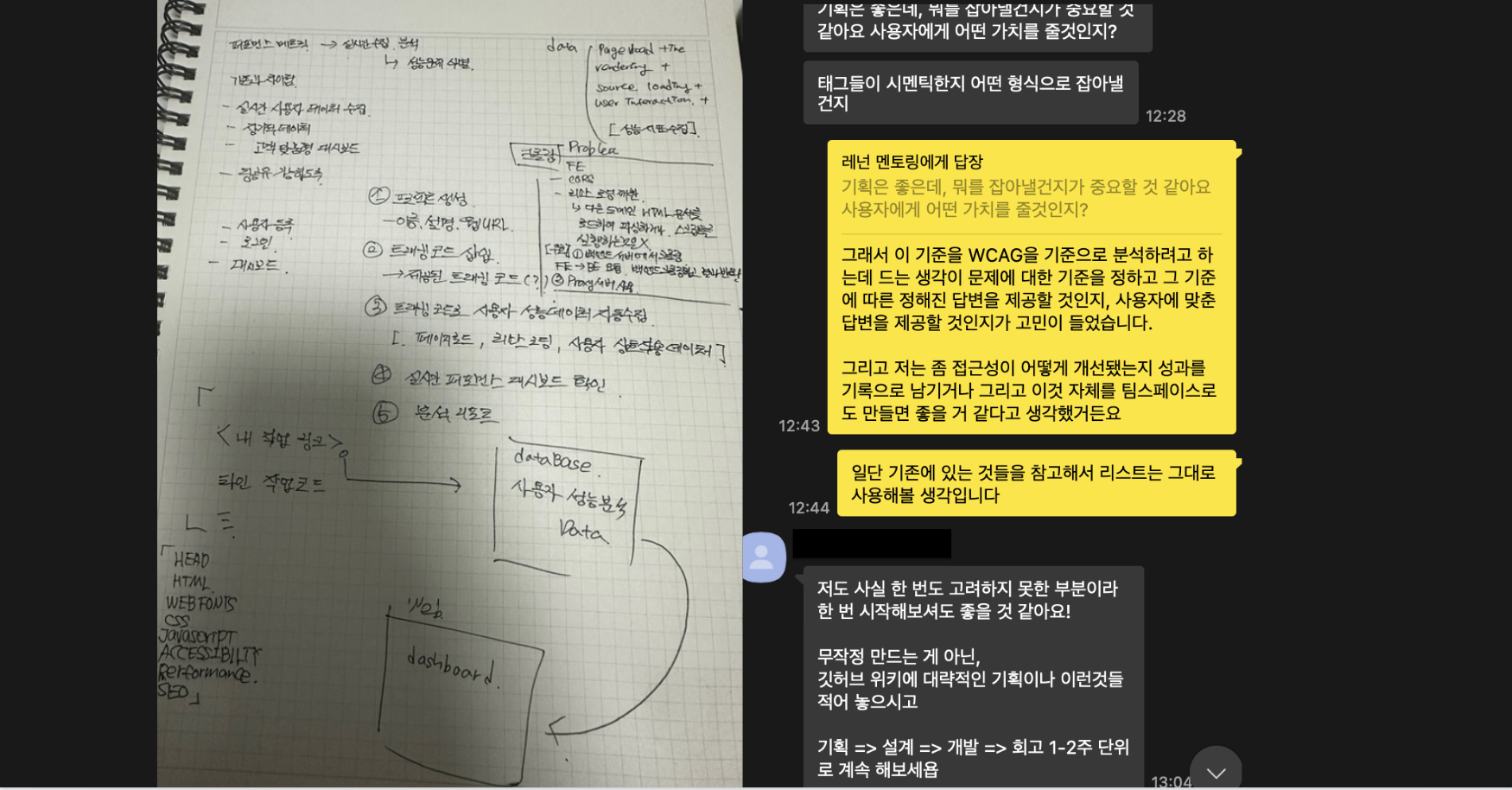
사용자에게 많은 접근성 규칙에 대한 정보를 얼마나 제공할지, 문제 해결에 대한 고정된 답변을 제시할지, 아니면 사용자의 상황에 맞춘 맞춤형 답변을 제공할지에 대해 생각했다.
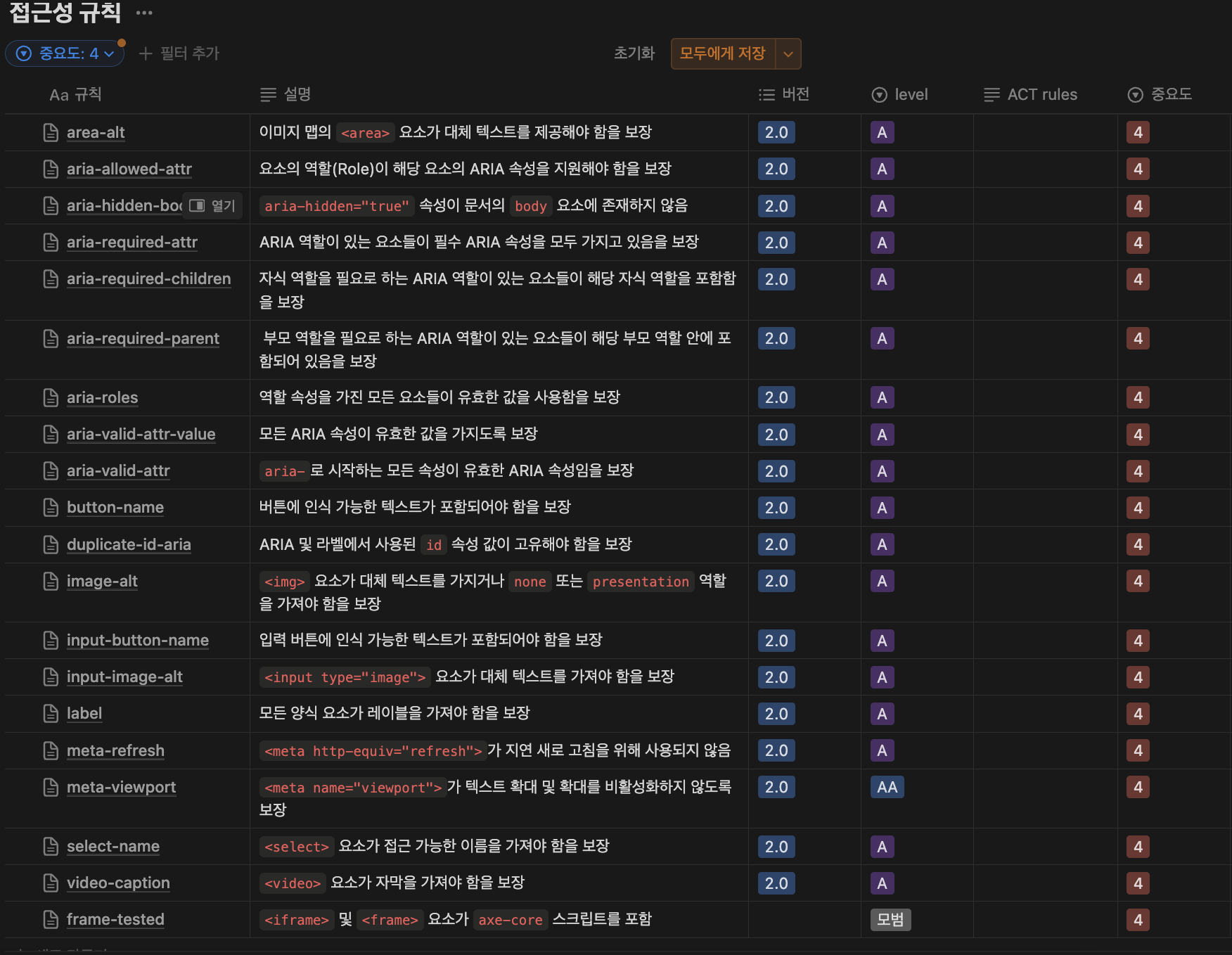
우선, 어떤 규칙을 바탕으로 검수할 것인지를 정리하는 것이 중요하다고 판단들어 WCAG(웹 콘텐츠 접근성 지침)를 참고하여 검수할 규칙들을 리스트업했다.

WCAG(웹 콘텐츠 접근성 지침)은 접근성 표준을 정의하며, 웹 콘텐츠가 다양한 사용자의 접근성을 어떻게 보장해야 하는지를 설명한다.
WCAG는 세 가지 평가 수준으로 구성되어 있다:
Level A: 가장 기본적인 접근성 요건. 이 수준을 충족하지 않으면, 많은 사용자에게 접근이 어려움
Level AA: 보통의 사용자가 접근 가능한 상태를 의미. 대부분의 웹사이트가 이 수준을 목표로 한다.
Level AAA: 최고 수준의 접근성을 의미. 모든 사용자에게 접근성을 보장하는 것이 목표지만, 모든 콘텐츠에 적용하기에는 현실적으로 어려움
모든 우선적으로 중요도가 가장 높은 지침을 기준으로 검수를 시작하고, 이후 이를 확장해 나가면서 사용자들이 자신의 필요에 맞게 검수 결과를 쉽게 확인할 수 있도록 다양한 필터링 기능을 추가할 계획이다.
원래는... 굉장히 많다.

내용 정리는 여기서 참고해서 정리했다.
3. 기능 상세 설명
1) URL 등록
- 기능: 사용자 웹 URL을 입력하여 등록
- 목표: 사용자가 검사할 웹사이트를 1개 이상 추가 가능하도록
- 특정 url 하나당 하나의 대시보드를 보여준다
2) HTML 문서 스크래핑
- 기능: 백엔드 서버가 등록된 URL을 요청하고, HTML 문서를 스크래핑하여 접근성 분석
- 목표: HTML 구조를 분석하고, 웹 접근성 지침(WCAG)을 기준으로 분석
3) 결과 시각화
- 기능: 분석 결과를 대시보드 형태로 시각화하여 사용자에게 시각화
- 목표: 접근성 문제를 시각적으로 표시하고, 우선적으로 수정해야 할 부분을 보여줌
- 주요 요소:
- 접근성 문제의 요약 및 세부 사항
- 문제의 심각도에 따른 우선 순위 표시
- 시각적 차트 및 그래프로 결과 표현 (Chart.js 사용)
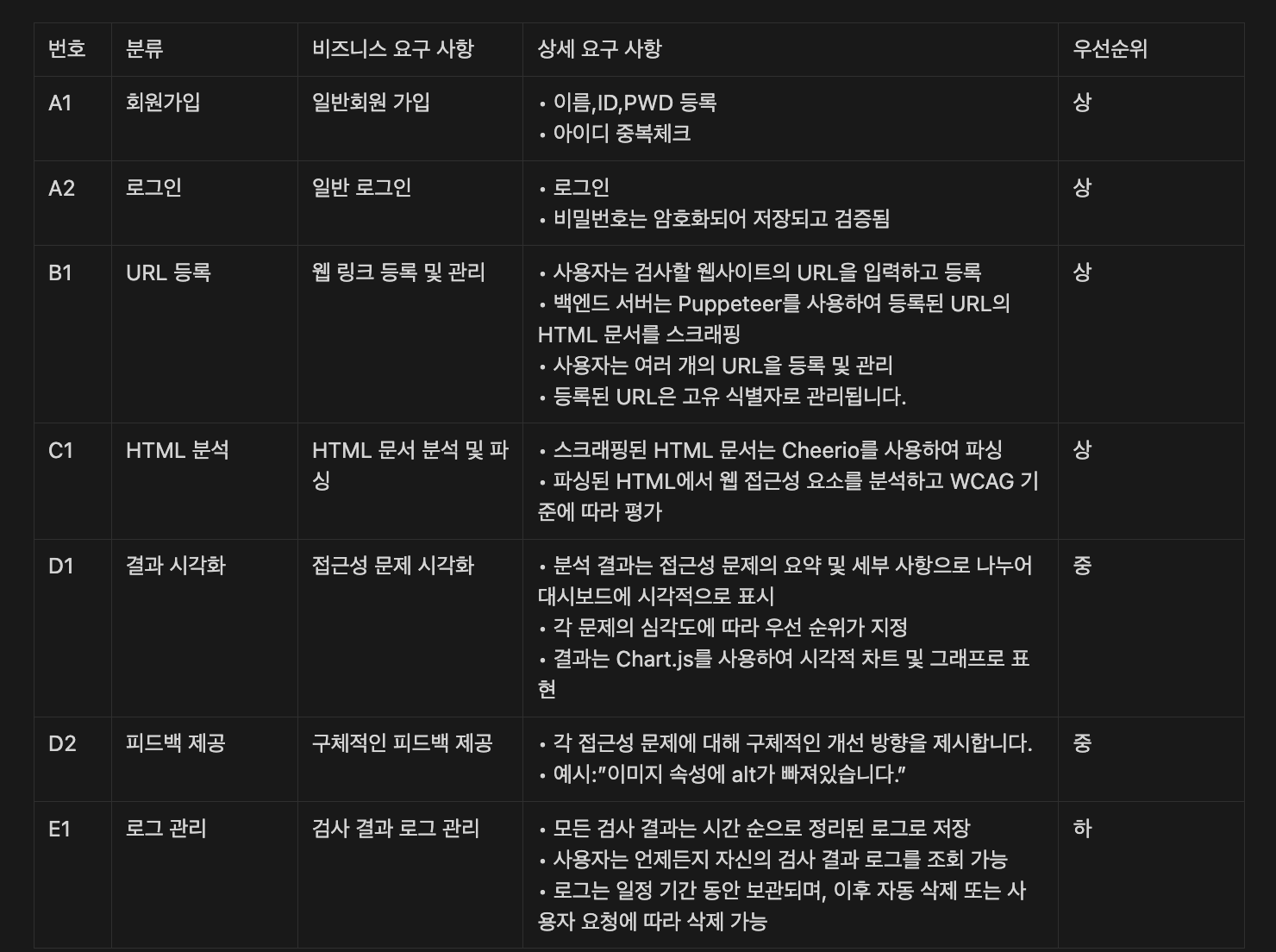
4. 요구사항 정의