
prerenderer : 페이지 별 HTML 사전 렌더링하기
prerenderer는 웹사이트 빌드 이후, 헤드리스 크롬과 그것을 조작하는 라이브러리, puppeteer를 이용해 html 파일을 생성한다.
주의 사항
: Next.js와 같은 정적 사이트 생성(SSG) 및 서버 사이드 렌더링(SSR) 기능을 제공하는 프레임워크들이 발전하면서, 기존에 사용되던 prerenderer 라이브러리와 같은 도구들이 점점 덜 사용되거나, 유지보수가 중단되는 경향이 있어 사용에 주의해야한다.
그럼 다른 대체제는 무엇일까?
- Next.js처럼 SSG(Static Site Generation) 기능을 제공하는 프레임워크로 마이그레이션
- Puppeteer는 헤드리스 크롬 브라우저를 제어할 수 있는 도구로, 이를 통해 웹 페이지를 직접 렌더링하고 그 결과를 스크린샷 또는 HTML 파일로 저장 가능하다. 그래서 Puppeteer를 사용하여 프리렌더링 작업을 직접 구현할 수 있다.
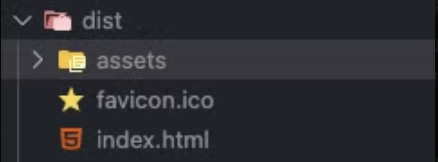
1. prerenderer 전, 빌드

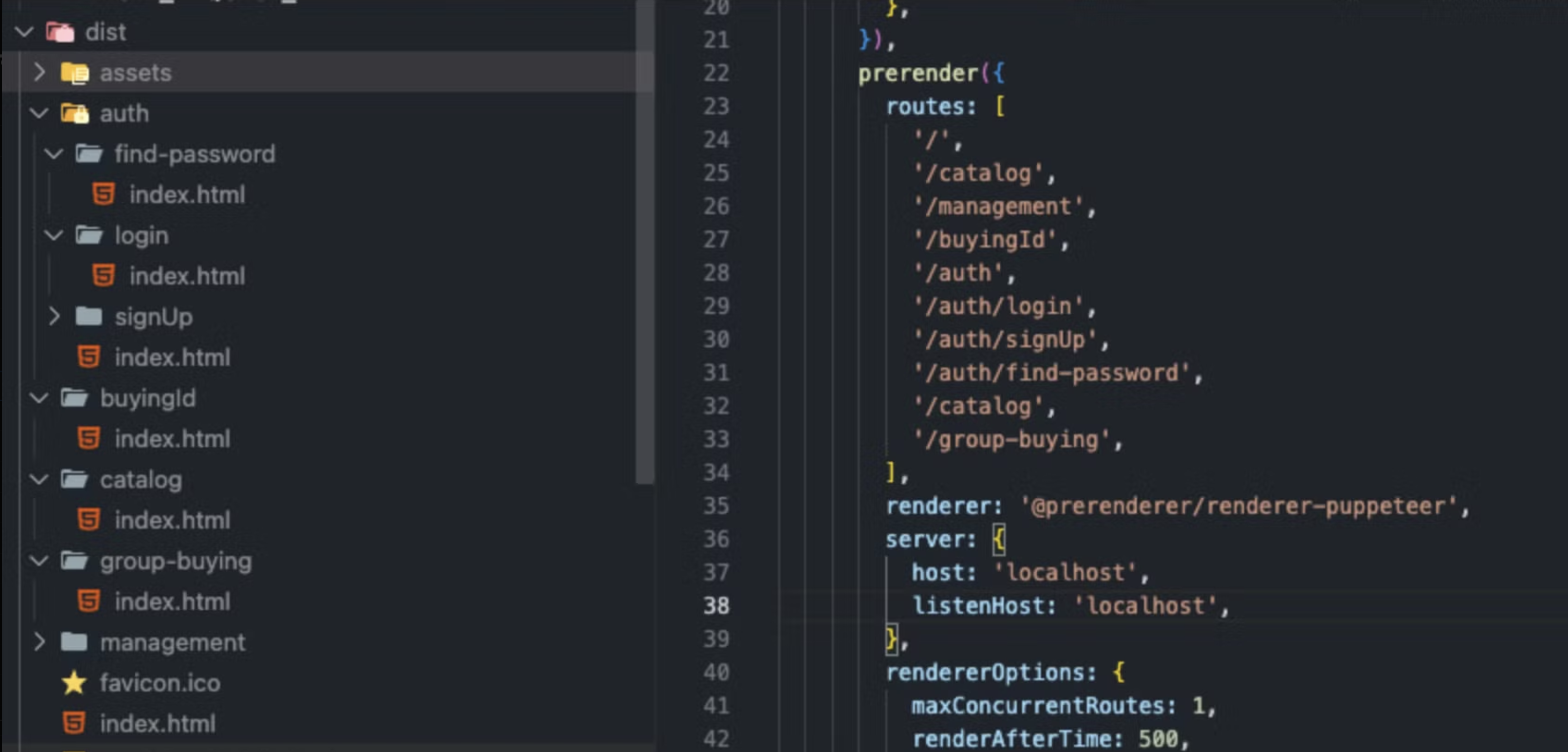
2. prerenderer 후, 빌드

rerender 설정을 보면 빌드 시에 미리 정의된 라우트 경로를 기준으로 HTML 파일을 생성하는 방식으로 동작하는 것 같다.
이 설정은 프리렌더링을 통해 각 경로에 맞는 정적 HTML 파일을 미리 생성하는 방식이다.
3. 프리렌더링 동작 방식:
routes배열: 여기에서 정의한 각 경로(예:/,/auth/login,/catalog등)를 기준으로 HTML 파일이 생성,
즉, 설정된 라우트에 맞는 정적 HTML 파일이 빌드 과정에서 미리 만들어진다.@prerenderer/renderer-puppeteer: 이 라이브러리는 Puppeteer라는 헤드리스 브라우저를 사용하여 각 페이지를 미리 렌더링하고, 그 결과물을 HTML로 저장- 결과:
- 빌드 후에
routes에 지정된 경로마다 정적 HTML 파일이 생성됩니다. - 이 HTML 파일들은 서버에 배포될 때 정적 파일로 제공되며, 검색 엔진 크롤러는 자바스크립트를 실행하지 않아도 각 페이지의 메타태그와 콘텐츠를 읽을 수 있게 된다.
- 빌드 후에
