:: 개발일지를 써보자
여기저기서 코딩코딩해서 코딩이 대체 무언가..궁금해만 하다 일이 커질 것 같아서 발을 안담그려고 했는데, 우연히 어떤 인스타 광고를 보고 “걸렸구나~!”하고 떡밥 문 물고기가 되어 대차게 낚여 올랐다.
내가 낚긴 첫 수업 이름은 [나만의 동기부여 홈화면 만들기]
https://spartacodingclub.kr/online/special/momentum
:: 알게 된 것
_구글 추가기능(Extension) 모멘텀(Momentum)
배경화면 꾸미기, 실시간 시간표시, 오늘의 할일, 명언을 볼 수 있는 기능 등을 제공. 실제로 빈 크롬화면보다 더 나은 생산성을 주어 많은 분들이 사용하는 도구.
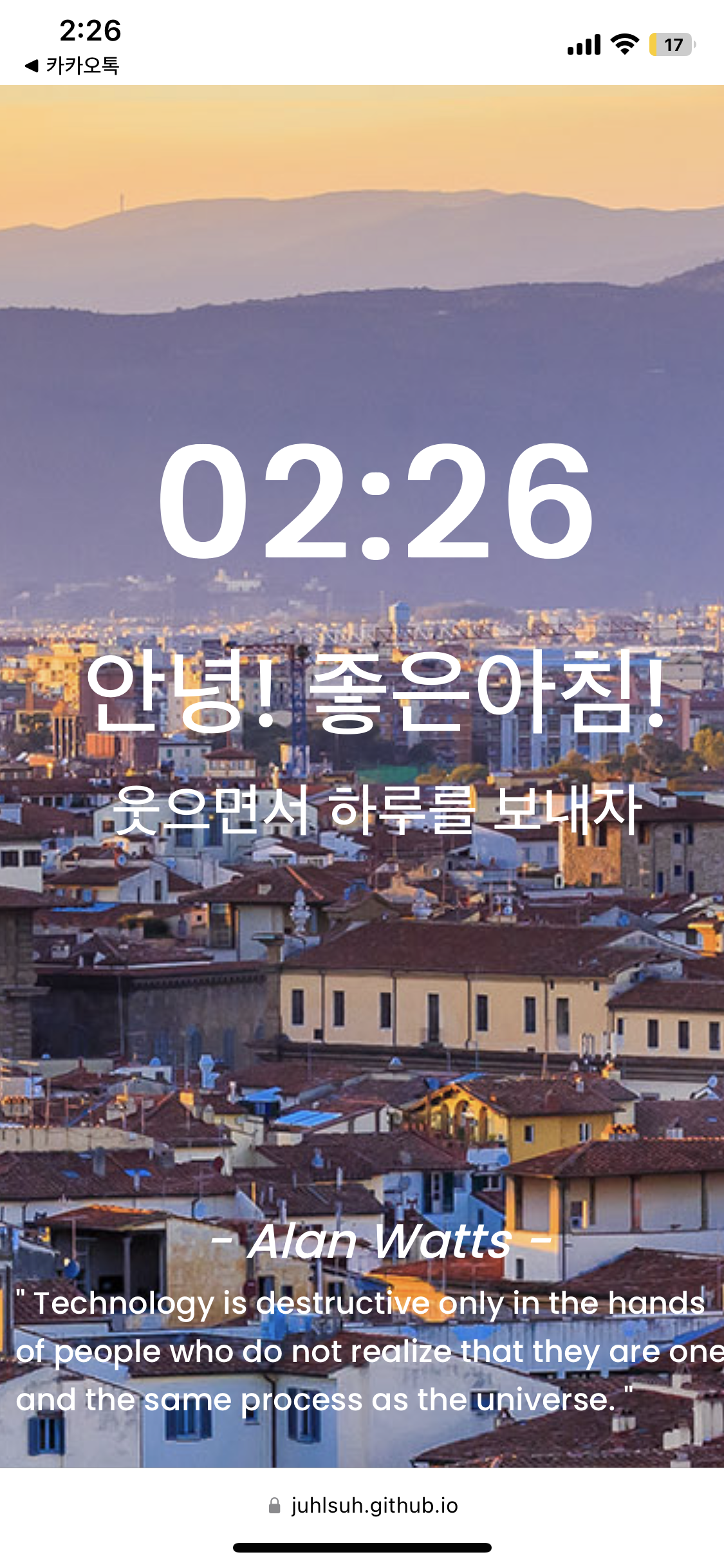
바로 내가 혹 했던 페이지 이미지의 정체였고, 그걸 구현해 보는 것이 숙제.
:: 완성한 것
https://juhlsuh.github.io/Momentum/
:: 결과물에 대한 개인적인 평가
아무래도 맛보기 수업이라 시각적 완성도가 내가 감탄할 만큼은 아니었다. 그래서 더 코딩을 공부하고 싶어졌는지 모르겠다. 더 예쁘고 실용적으로 구현하기 위해..
:: 경험한 것들
_Visual Studio Code 설치 후_Live Server 설치하기
https://code.visualstudio.com/Download
_Github | https://github.com
인터넷에서 코드를 업로드 할 수 있는 사이트
동시에 이 코드를 배포해서 마치 홈페이지처럼 접속할 수 있습니다!
_Unsplash | https://unsplash.com/
저작권이 무료인 사진을 다운로드 받을 수 있는 웹사이트