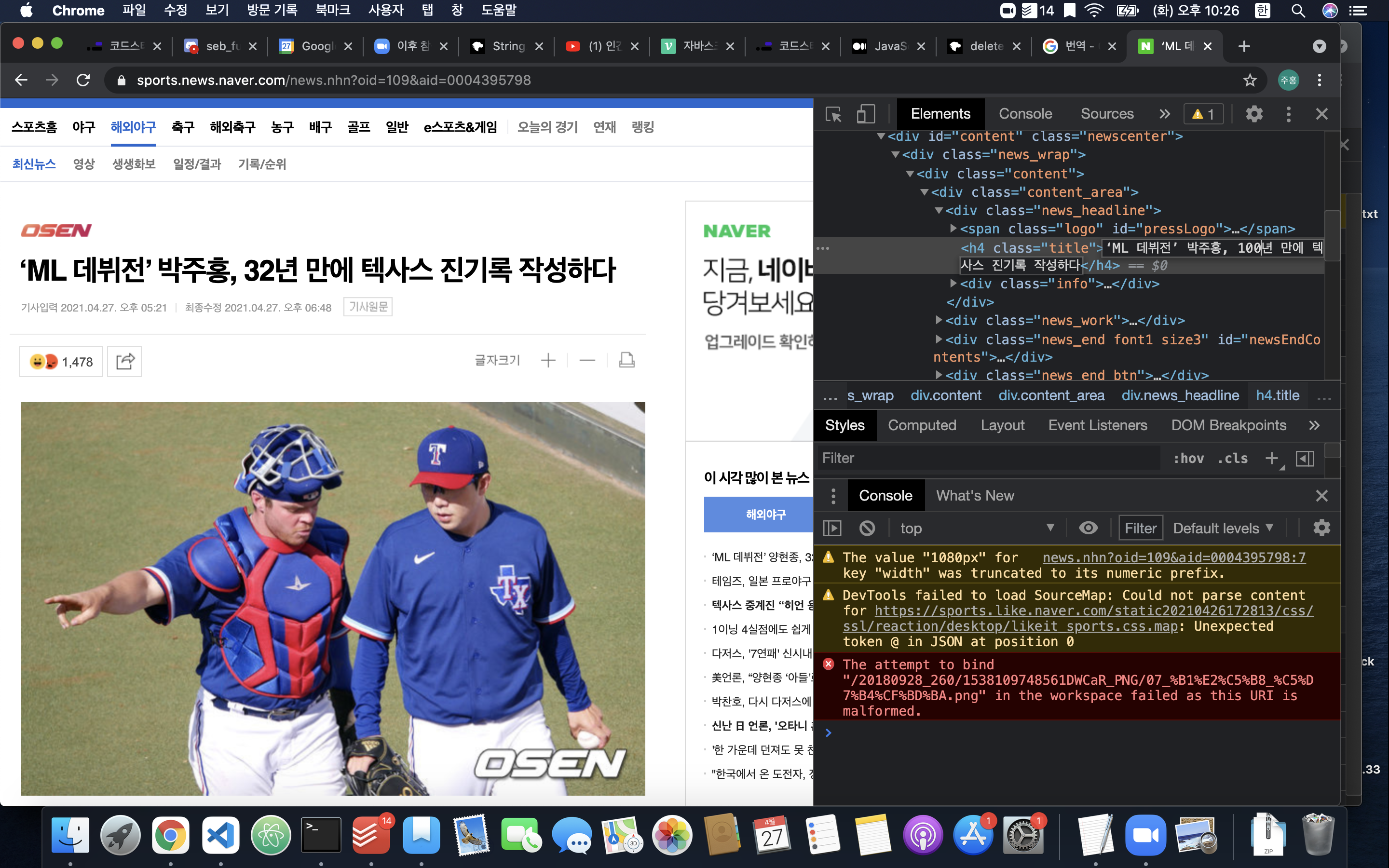
HTML을 직접 건드려서 네이버뉴스 웹페이지 바꿔보기

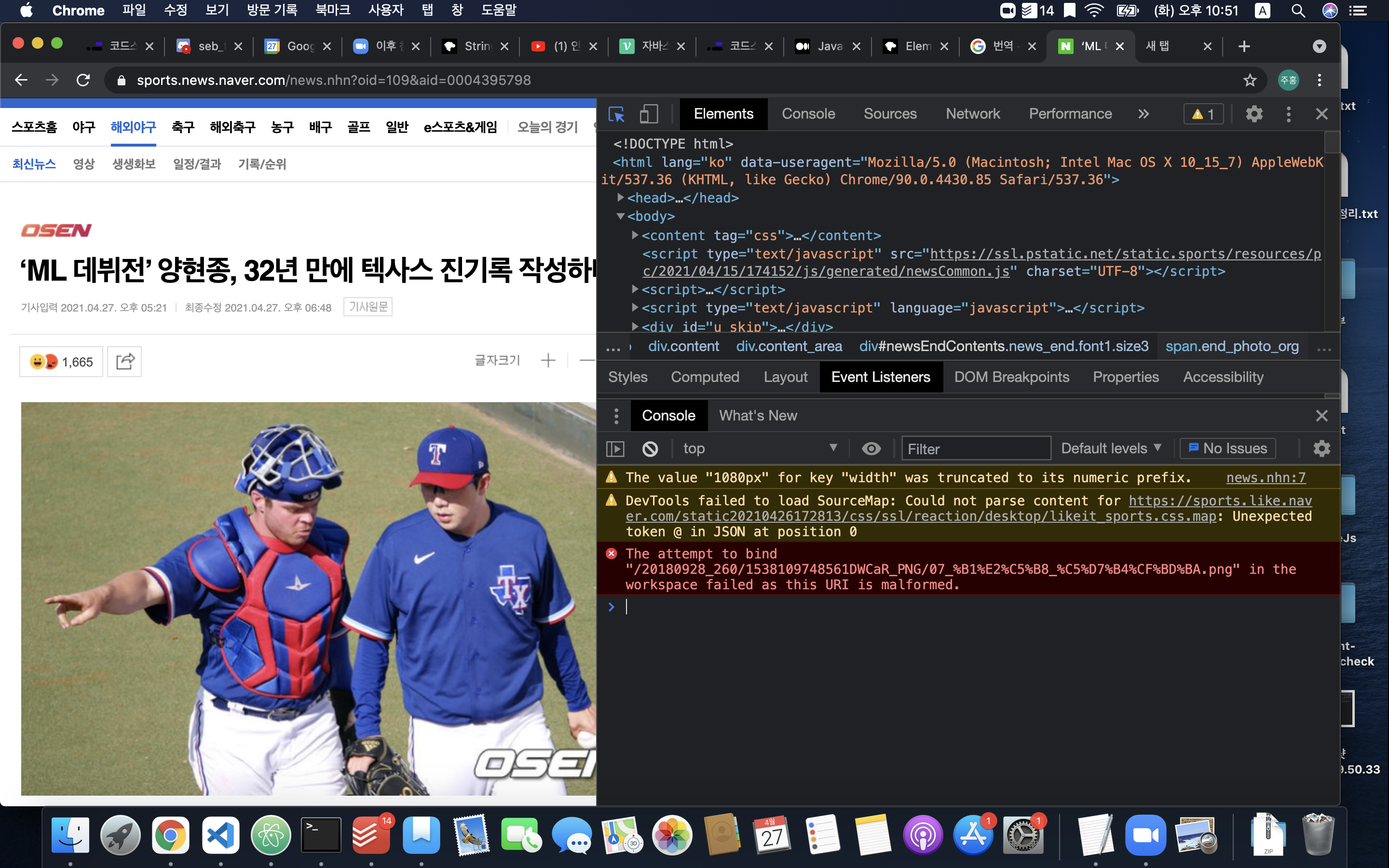
DOM으로 네이버뉴스 웹페이지 바꿔보기
바뀌기 전

바뀐 후

힘들게 푼 알고리즘 문제
function 함수이름은_비밀(str) {
// 리턴할 변수에 빈 문자열 할당
let arrTemp = '';
// while문에 쓸 index변수 0으로 초기값할당, str.length만큼 반복하기 위함
let i = 0;
// count가 0일때는 소문자를, count가 1일때는 대문자를 할당하도록 조건을 걸기위함
let count = 0;
// while문으로 반복해서 arrTemp에 조건을 걸러 소문자와 대문자, 띄어쓰기를 나눠서
// 할당해주기 위함
while(i < str.length){
// str[i]가 띄어쓰기일 경우 띄어쓰기를 할당해주기 위함
if(str[i] === ' '){
arrTemp += ' ';
// 띄어쓰기 다음 문자를 대문자로 할당해주기 위함
count = 1;
// 다음 인덱스로 넘어가 문자열요소를 할당해주기 위함
i += 1;
continue;
}
// 대문자를 할당해주기 위한 조건문
if(i === 0 || count === 1){
arrTemp = arrTemp + str[i].toUpperCase();
count = 0;
}else{
// count가 1이 아닐경우, 즉 그 전 문자가 띄어쓰기가 아닐경우 소문자를 할당
arrTemp = arrTemp + str[i]
}
// 다음 인덱스로 넘어가주기 위함
i += 1;
}
return arrTemp;
}function 함수이름은_비밀(arr) {
let obj = {};
if (arr.length === 0) {
return {};
}
for (let i = 0; i < arr.length; i++) {
if(arr[i] === undefined){
continue;
}
if (obj[arr[i][0]] === undefined) {
obj[arr[i][0]] = arr[i][1];
}
if (arr[i] === undefined) {
delete obj[undefined];
}
}
return obj;
}