
1. API의 정보를 받아와 state에 값 할당하기
useEffect()를 사용해서 API의 정보를 문자열로 endpoint에 받아와 fectchMovies라는 함수를 이용해서 state에 값을 할당하도록 했다.
const [Movies, setMovies] = useState([]);
const [MainMovieImage, setMainMovieImage] = useState(null);
const [CurrentPage, setCurrentPage] = useState(0);
useEffect(() => {
const endpoint = `${API_URL}movie/popular?api_key=${API_KEY}&language=en-US&page=1`;
fetchMovies(endpoint);
// Axios.get(endpoint)
// .then(response => {
// setMovies([...response.results])
// setMainMovieImage(response.results[0])
// })
// endpoint에 받은 값(API)을 fetch가 가져온다? 그렇게보면 될듯
// 그 값이 response에 담긴다. 하지만 response만으로 response을 읽을 수 없기에
// json()을 사용해줌.
}, [])
const fetchMovies = (endpoint) => {
fetch(endpoint)
.then(response => response.json())
.then(response => {
console.log(response.results[0])
setMovies([...response.results]); // response를 콘솔로 찍어보면 객체임 results는 사진담겨있는 키, property인 듯..
setMainMovieImage(response.results[0]);
setCurrentPage(response.page);
});
}2. MainImage Component만들기
저 Movie API에 담겨있는 정보는 다음과같이 객체다.
MainImage Component를 만들때 props를 사용해 객체의 값을 사용할 수 있도록 한다.
import React from 'react';
function MainImage(props) {
return (
<div style={{
backgorund: `linear-gradient(to bottom, rgba(0,0,0,0)
39%, rgba(0, 0, 0, 0)
41%, rgba(0, 0, 0, 0.65)
100%),
url('${props.image}'), #1c1c1c`,
height: '500px',
backgroundSize: '100%, cover',
backgroundPosition: 'center, center',
width: '100%',
position: 'relative'
}}>
<div>
<div style={{ position: 'absolute', maxWidth: '500px', bottom: '2rem', marginLeft: '2rem' }}>
<h2 style={{ color: 'white' }}>{props.title}</h2>
<p style={{ color: 'white', fontSize: '1rem' }}>{props.text}</p>
</div>
</div>
</div>
);
}
export default MainImage;
하지만 정작 API로 받아온 정보, 객체의 키값을 넣어 이미지를 출력시키려고 코드를 짰지만 CSS로 레이아웃 짠거만 나오고 정작 중요한 이미지는 출력되지 않았다.
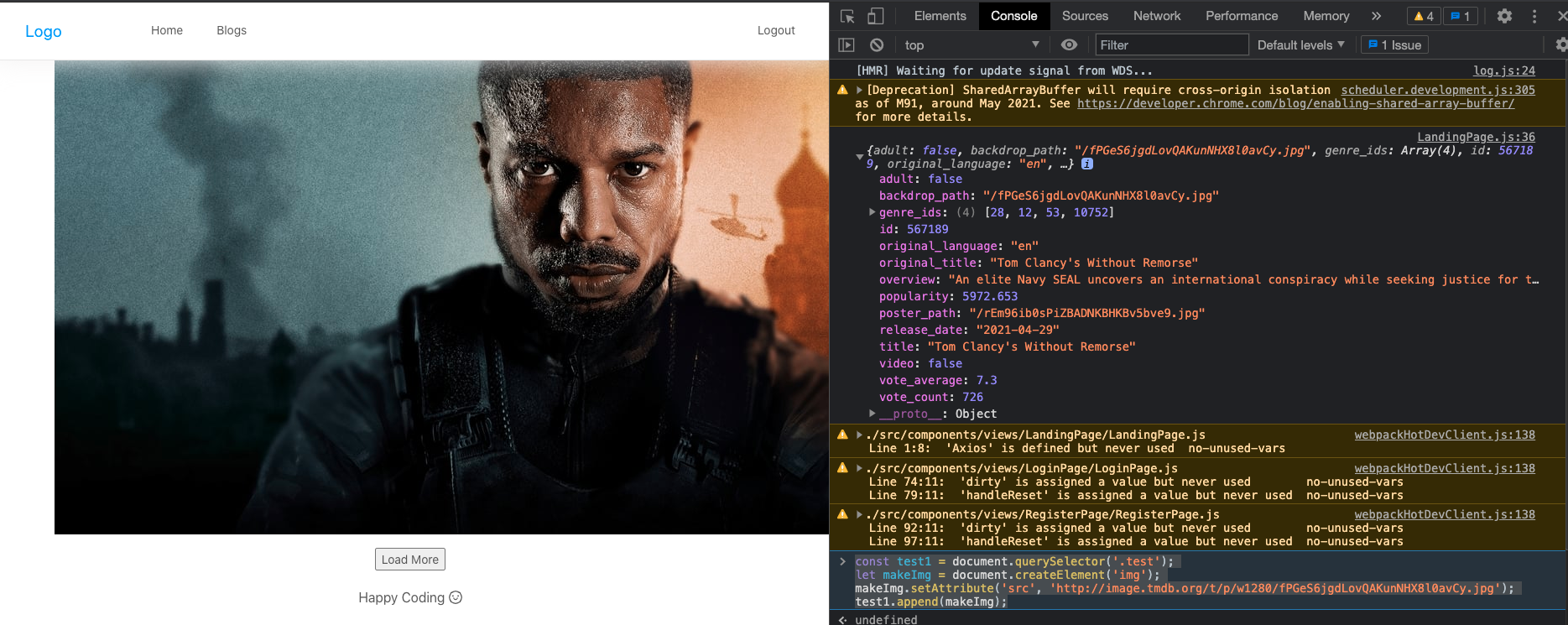
해서 API로 받아온 것이 문제인가하여 임의로 API URL과 API_KEY 값을 넣어서 이미지가 출력되는 지 크롬 콘솔창에서 DOM을 이용하여 직접 태그와 속성을 지정하여 넣어봤다.
const test1 = document.querySelector('.test');
let makeImg = document.createElement('img');
makeImg.setAttribute('src', 'http://image.tmdb.org/t/p/w1280/fPGeS6jgdLovQAKunNHX8l0avCy.jpg');
test1.append(makeImg);
그러니 정상적으로 출력이 되는 것을 볼 수 있었다...
DOM으로 임의로 넣어준 것 말고 리액트에서 useEffect사용해서 state에 값 제대로 할당해준다음에 보이는 것과같이 이미지가 출력될 수 있도록 내일도 열심히.. 해봐야겠다..
내일 해야할 일
