
아직 많은 프레임워크들을 접해보지 못했지만 또한 React를 정말 잘 모르지만, 지금까지 느낀 Reacte의 좋은 점은 컴포넌트형식으로 개발을 한다는 것도 있지만 뭐니뭐니해도 웹에서 앱처럼 구현될 수 있도록 하는 SinglePageApplication이다.
SinglePageApplication(SPA)이란?
주소가 바뀌면 전체 페이지가 모두 리로딩된다. 만약 저 <a>로 감싸진 HTML,CSS,JavaScript들을 클릭할때 매번 해당 <a href="">, href의 해당주소로 간다면, 전체 페이지가 렌더링되야하므로 렌더링이 느려지게 된다.
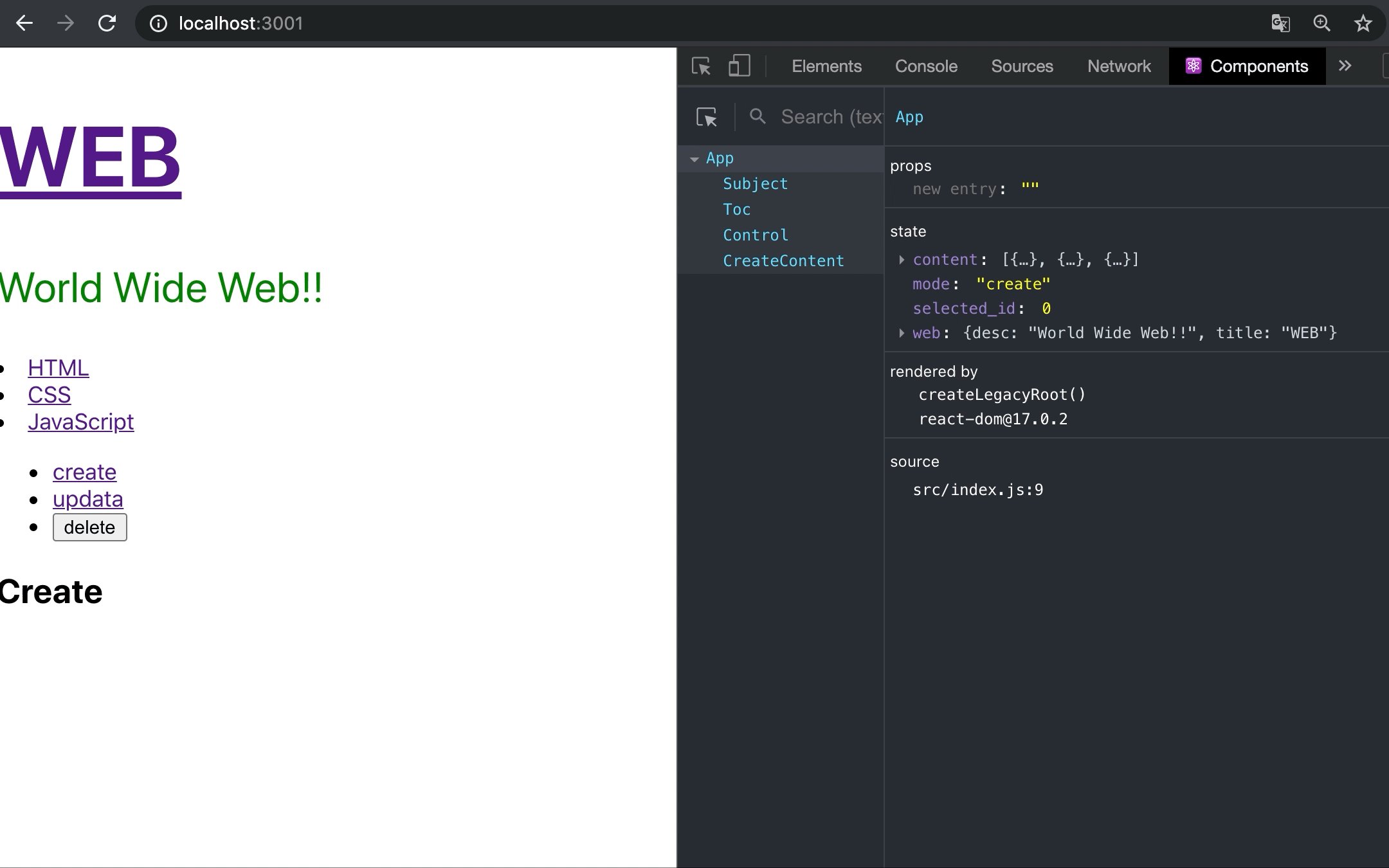
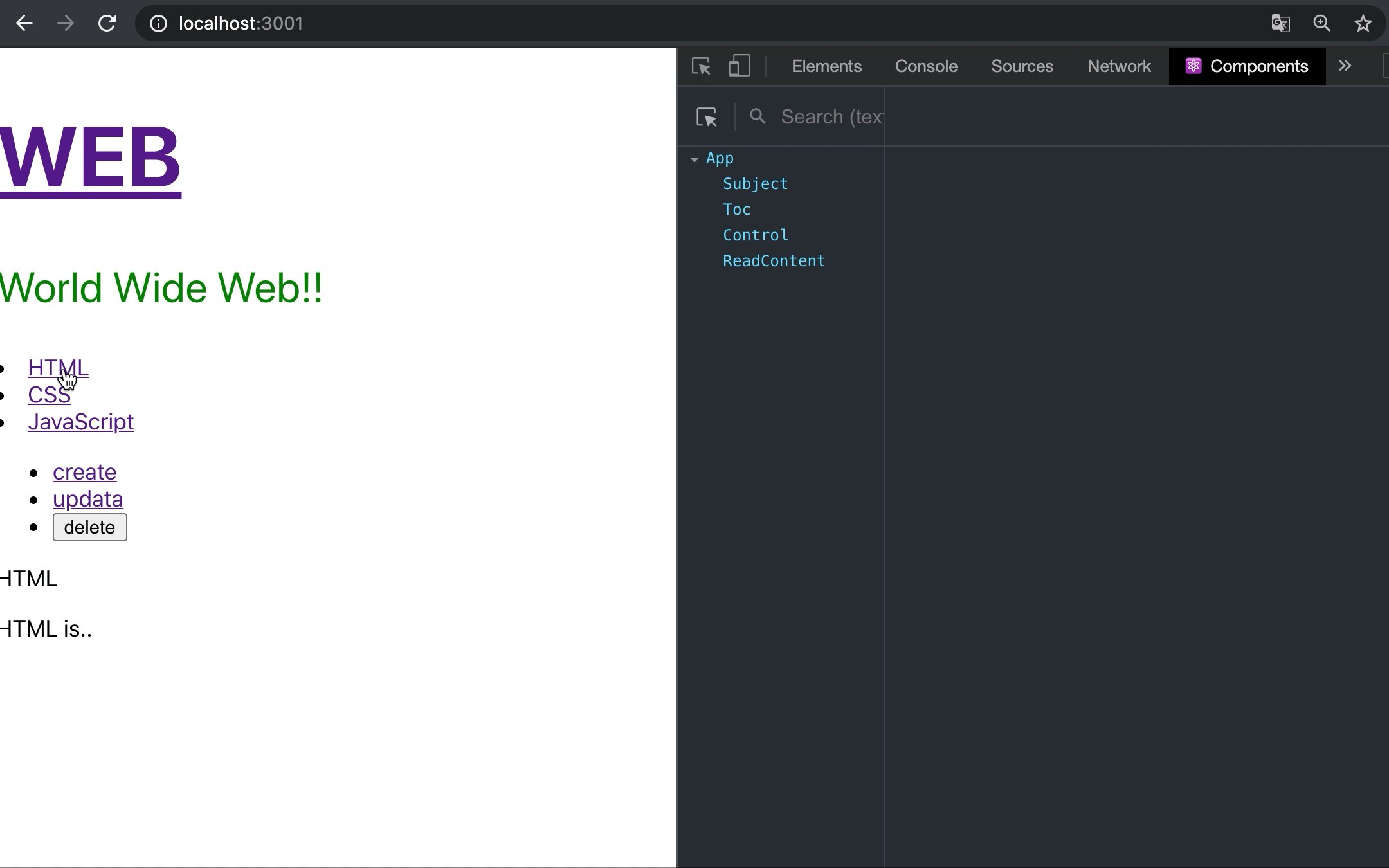
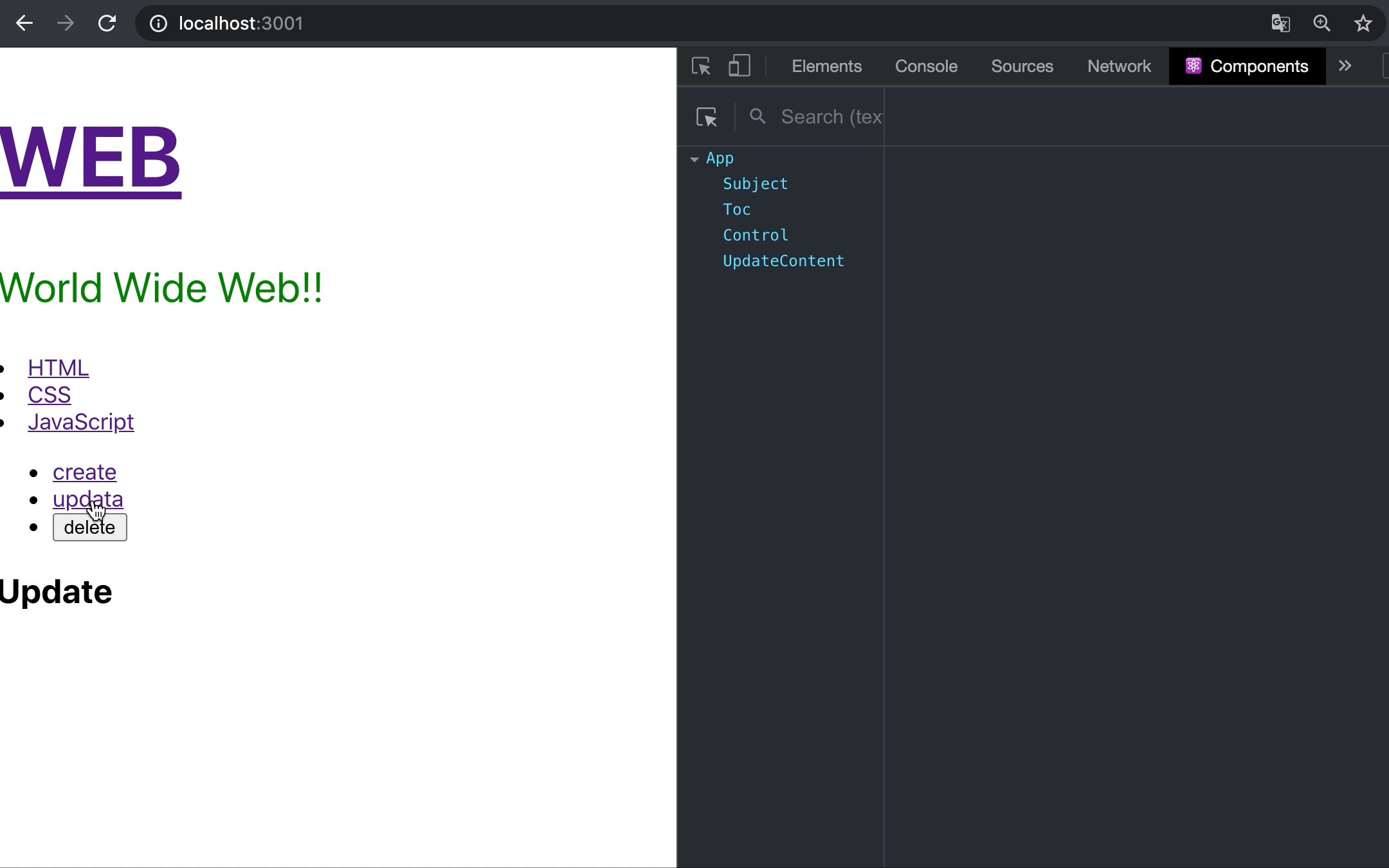
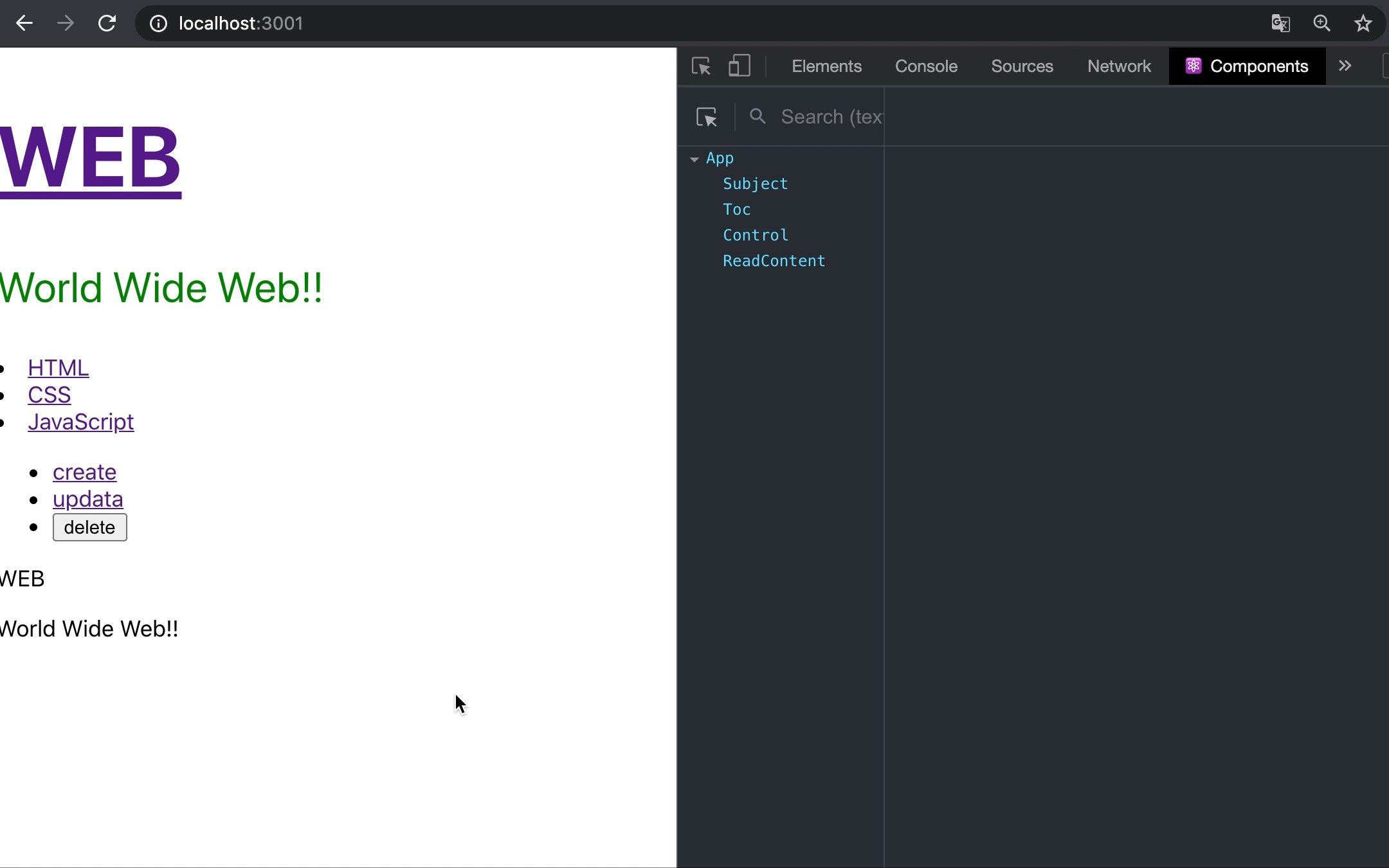
해서 사용자 인터페이스가 즉 웹 페이지 중 공통 UI, 웹이 있다면 주소를 옮기지않고, 해당 페이지를 렌더링하는 컴포넌트의 state 값만 바꿔서 다른 컴포넌트를 렌더링하는 방식으로 코드를 구현한다면, 주소를 바꾸지 않고 SPA을 구현할 수 있다.
상위 컴포넌트가 하위 컴포넌트에게 값을 전달하기 위해선 하위 컴포넌트의 props에 값을 넣어주면 된다.
<컴포넌트이름 title={_title} desc={_desc} />또한
하위 컴포넌트가 상위 컴포넌트에게 값을 전달하기 위해선 이벤트핸들러(이벤트 함수)를 사용한다.
// 하위 컴포넌트 안
class 하위컴포넌트 extends React.Component{
render(){
return{
<a href="#"
data-mode='create'
onClick={function(e){
e.preventDefault();
this.props.onChangePage(e.target.dataset.id);
}.bind(this)}
>Create</a>
<a href="#"
onClick={function(e){
e.preventDefault();
this.props.onChangePage('update');
}.bind(this)}
>Update</a>
}
}
}
export default 하위컴포넌트
/// 상위 컴포넌트 안
class 상위 컴포넌트 extends React.Component{
constructor(props){
super(props);
this.state = {
mode: 'read'
}
}
render(){
return{
<하위컴포넌트 onChangePage={function(_mode){
this.setState({
mode: _mode
})
}.bind(this)}>
}
}
}
export default 상위컴포넌트