이 글은 이전 포스팅의 연장선이므로, 필요하다면 이전 글도 읽기
🧐 뭐할껴?
이번 포스팅에서는 지난 포스팅에 이어서 S3로 호스팅한 정적 파일들을 cloudfront를 이용해서 더 강력하게 만들어볼까 한다.
특히 파일들을 cdn을 태워서 글로벌한 웹서비스(?)를 만들어보자. 😎
또, 나만의 도메인을 적용하고 https통신을 적용하는 것까지 해보도록하겠다.
1. Cloudfront배포 생성
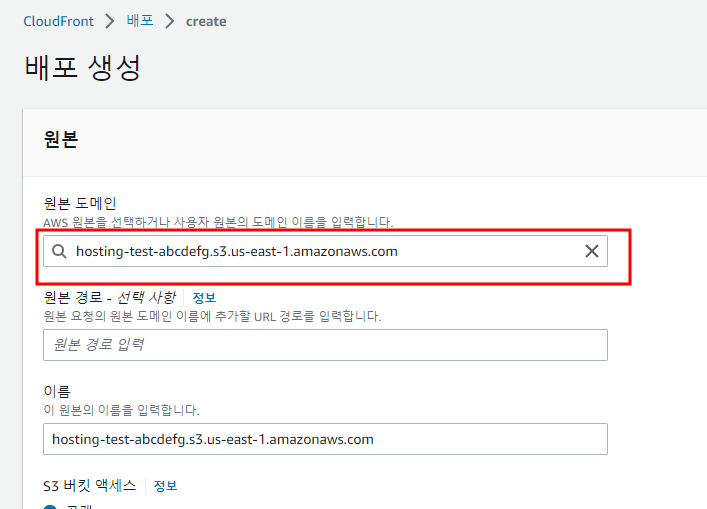
cloudfront 배포를 생성하면, 아래와 같은 화면으로 시작하게 되는데 원본 도메인은 s3버킷의 엔드포인트를 설정해주자.

그리고 아래에 많은 설정들이 있는데, 어떤 설정들이 있는지 하나하나 살펴보도록 하겠다.
2. cloudfront 설정 살펴보기
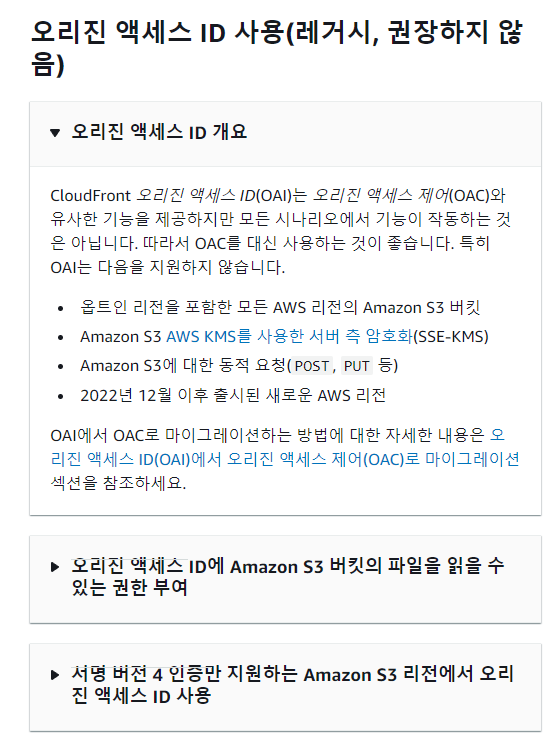
2-1) S3 버킷 엑세스
- 공개: S3, cloudfront 모두를 통해서 정적 파일들을 접근할 수 있다.
- 원본 엑세스 제어 설정: s3에 직접 접근해서 정적 파일들에 접근하는 것은 제한한다. -> 실무에서는 s3버킷 이름을 노출하는 것은 좋지 않으므로, 실제 서비스할 웹서비스를 호스팅한다면, 이 설정을 활성화해주자.
- Legacy access identities: 사실 이거는 뭔지 잘몰라서... 찾아보니 AWS에서 권장하지 않는다고 한다. ㅎㅎ 그러니 빠르게 넘어가자.

2-2) Origin shield 활성화
- Origin shield에 대한 자세한 설명은 공식문서를 참고
- 이 기능은 활성화해서 안좋은 게 하나도 없는 기능이다. 단, 특정 조건의 사용에 대해서 추가 과금이 된다고 한다. ㅎㅎ 그러니 엄청 많은 트래픽의 서비스가 아니라면 이 기능을 비활성화하는 것을 추천하고, 활성화한다면 팀과 상의후에 활성화하는 것을 추천한다.
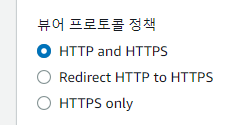
2-3) 기본 캐시 동작 > 뷰어 프로토콜 정책

이렇게 3가지가 있는데, 웹서비스의 정책에 맞게 설정해주면 된다.
2-3) 기본 캐시 동작 > 허용된 HTTP 방법

나 같은 사람이 있을지 모르겠지만... 나는 처음에 여기에 나와 있는 Method들이 정적 파일 안에서 호출되는 method들인 줄 알았다. ㅎㅎ;;
그게 아니고 S3에 호출 가능한 method들을 설정하는 것이니, 특별한 경우가 아니라면 GET, HEAD를 설정해주면 된다.
2-4) 설정 > 가격 분류

이 설정은 서비스에 따라서 잘 설정해주자 ㅎㅎ
2-5) 설정 > 기본값 루트 객체

루트 경로로 요청이 왔을 때 보여줄 파일명을 작성해주자.
2-6) 그 외
다양한 설정들이 추가로 있다.
SSL설정이나 도메인설정, WAF설정 등등이 있는데 설정은 나중에도 수정이 가능하니까 필요할 때 설정을 수정하도록 하자.
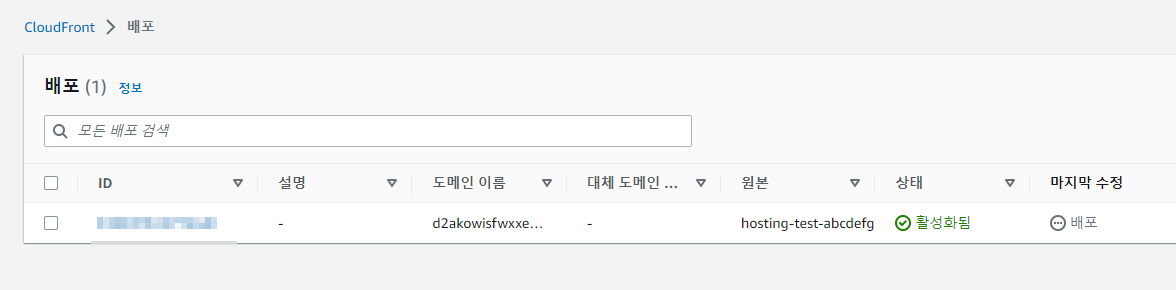
3. Cloudfront 배포 확인
위 설정들을 완료하고 배포를 생성하면, 잠시 후에 대시보드에 활성화가 된 것을 확인할 수 있다.

그리고 생성된 cloudfront로 접속하면 S3에 호스팅한 파일(index.htmml)이 잘 보이는 것을 확인할 수 있다.

4. 도메인 적용
아직 좀 아쉬운 것이 있다.
바로 못생긴 도메인을 갖고 있다는 것이다.
도메인 적용도 어렵지 않으니, 바로 해보도록 하자.
4-1) us-east-1(버지니아 북부) SSL인증서
나만의 도메인과 https를 적용하려면 us-east-1에서 ssl인증서를 발급받아야한다.
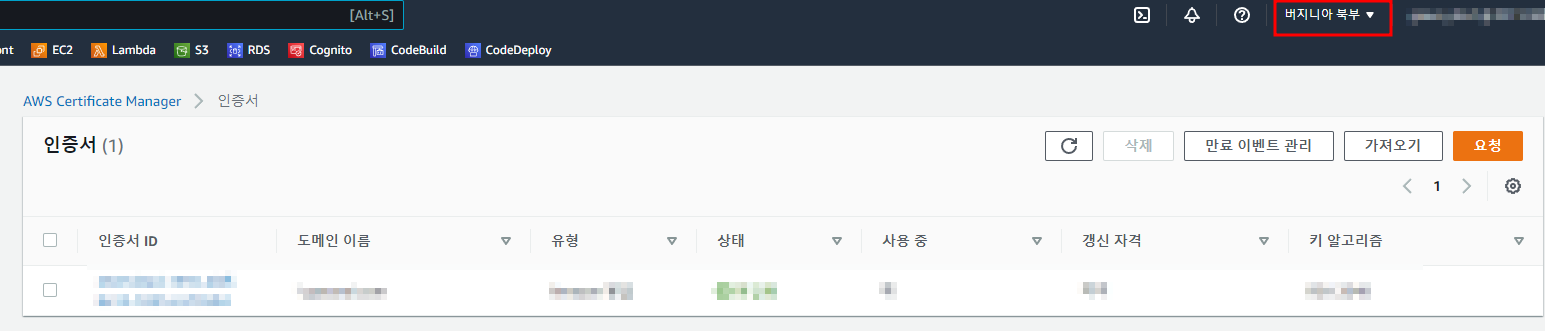
AWS Certificate manager로 이동하자.

이동한 후, us-east-1 리전인지 다시 한번 확인하자.

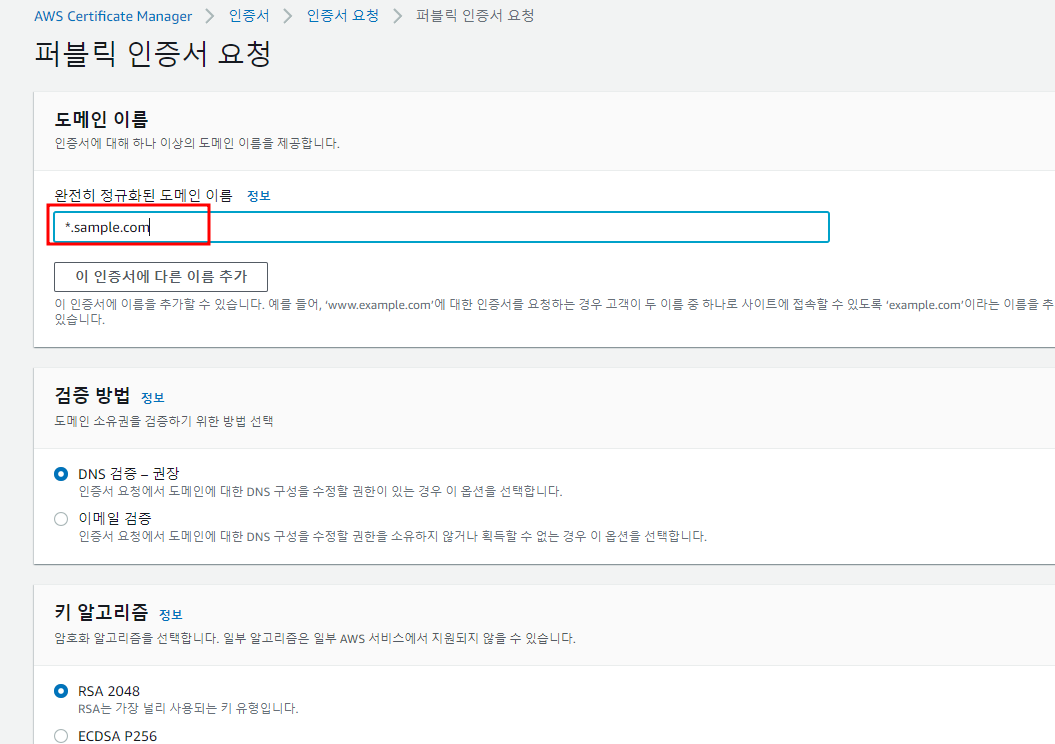
그리고 위와 같이 도메인을 설정한 후, 인증서를 발급받으면 된다.
여기서 도메인은 각자가 원하는대로 설정하면 된다.
4-2) CNAME 입력

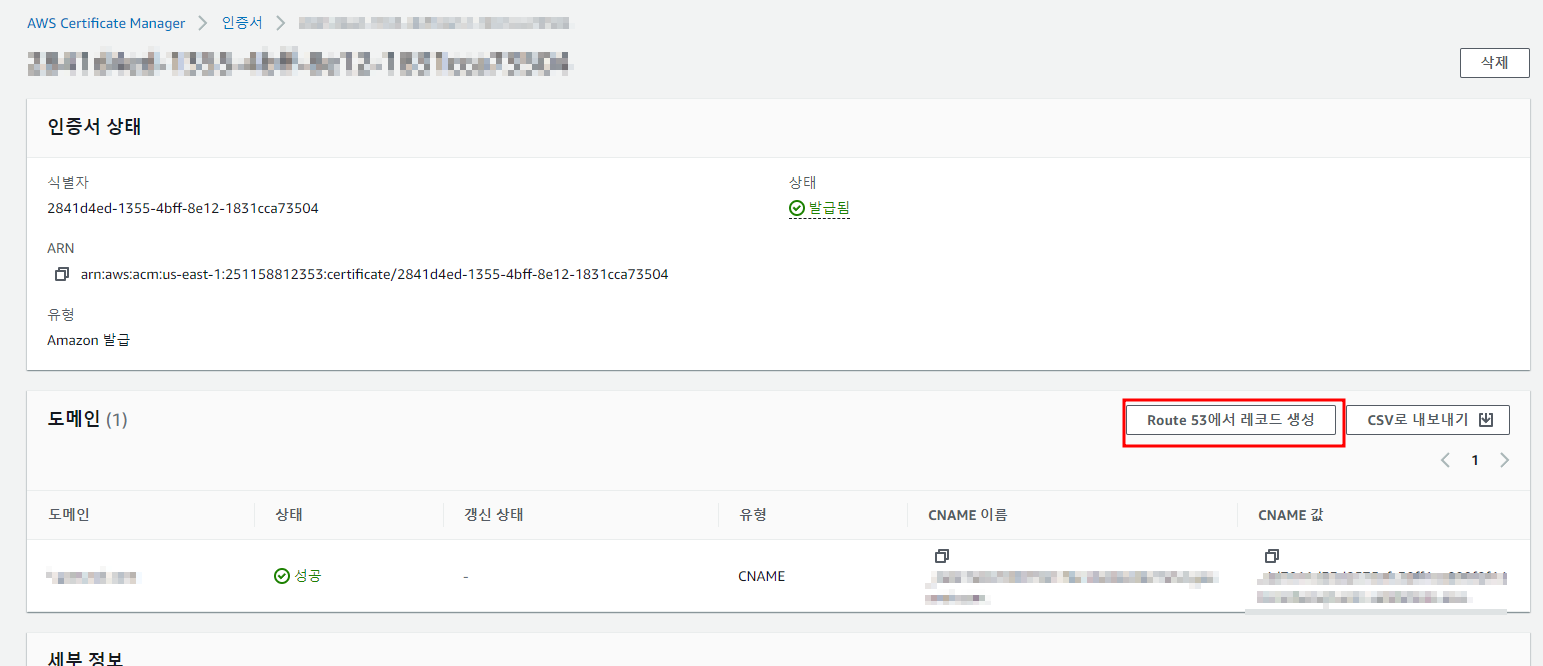
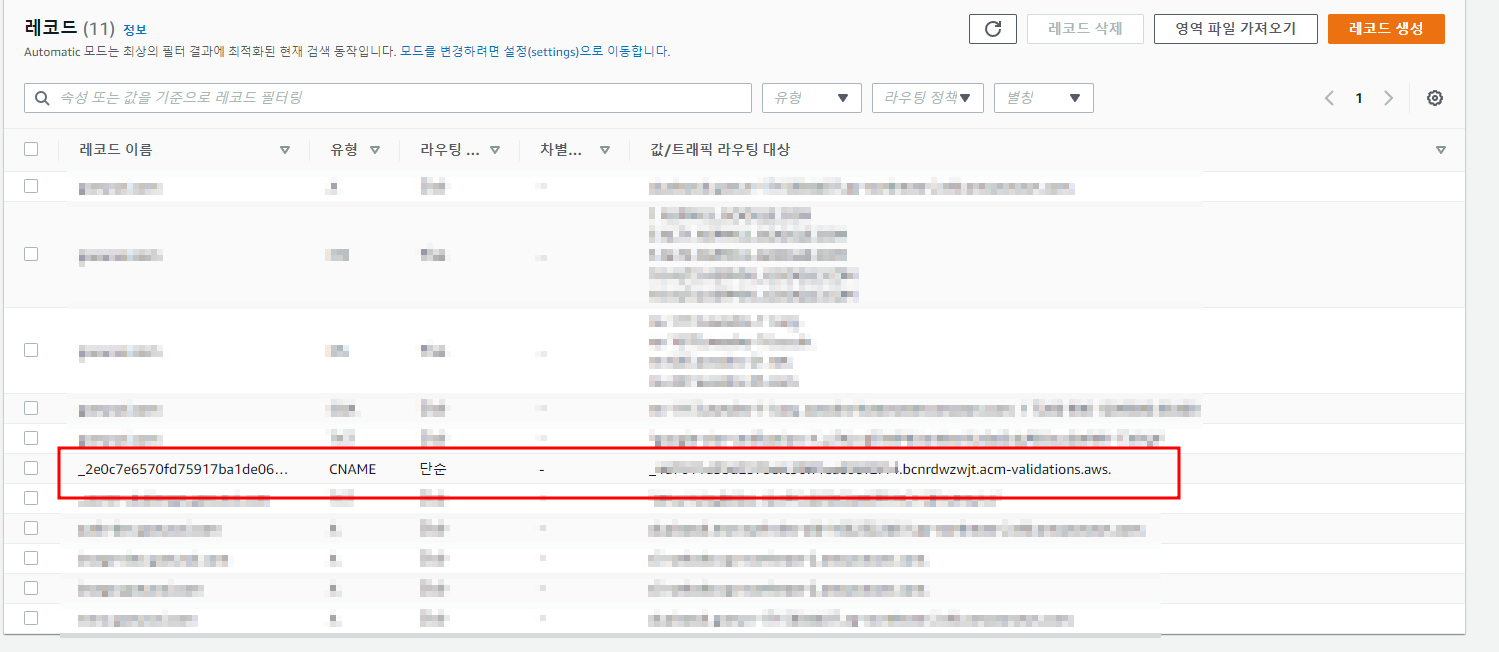
그리고 인증서 페이지에 들어와보면 CNAME이 생성되어 있는 것을 확인할 수 있는데, 이 것을 해당 도메인의 DNS에 추가해주면 된다.
Route53으로 도메인을 관리하는 경우 "Route 53에서 레코드 생성" 버튼을 누르면 되고, 아니면 직접 레코드를 생성해주면 된다.
레코드가 생성된 것을 보자면, 아래와 같다.

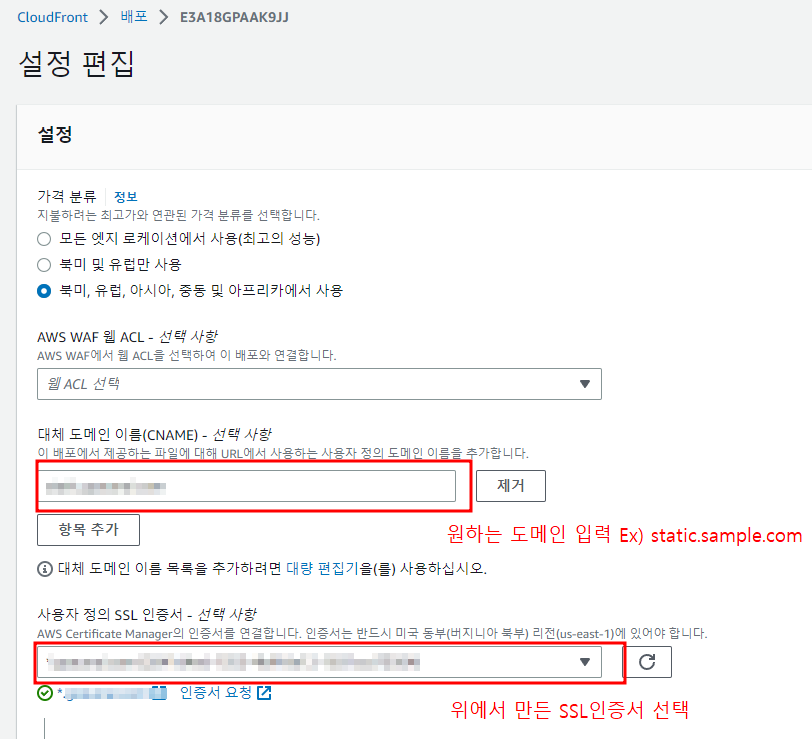
4-3) Cloudfront의 대체 도메인 설정

Cloudfront 편집 페이지에 접속한 후, 위와 같이 대체 도메인과 SSL을 설정해주자
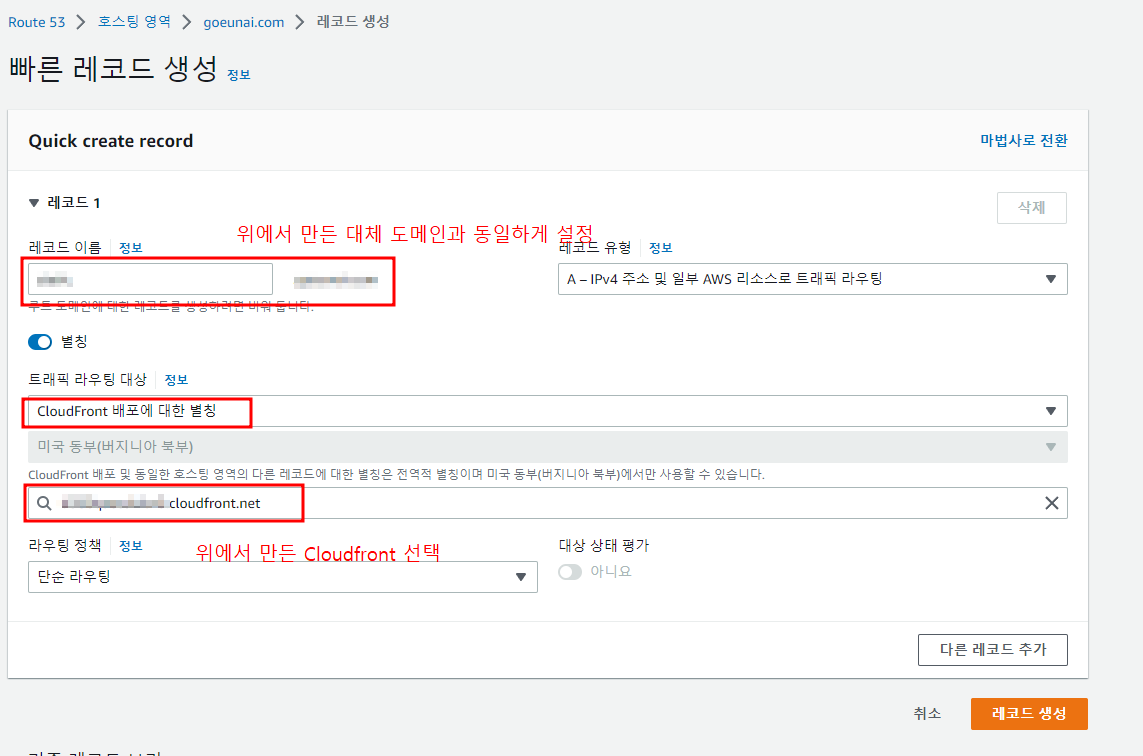
4-4) Route53에 A레코드 추가

Route53에서 우리가 만든 Cloudfront를 가리키는 A레코드를 만들어주자.
그리고 잠시 기다리면 1~2분 내로 https통신을 하는 나만의 도메인으로 접속이 가능해진다.

☕ 마무리
이번엔 S3로 호스팅한 정적파일들을 cloudfront로 더 강력하게 만드는 방법에 대해서 알아보았다.
실무에서는 S3 하나만 쓰는 것 보다는 S3와 Cloudfront의 조합으로 웹앱을 배포하는 게 좋을 것 같다.
그럼 20000