☕ 시작
나는 vite를 접하고 나서는 Vue든 React든 vite로 빌드툴을 선정하고 프로젝트 세팅을 한다.
그래서 이번 글에서는 React와 vite의 조합으로 프로젝트를 세팅하는 방법을 알아보자!
또, 막 이론적인 내용보다는 실제적인(?) 내용들을 작성하겠다.
레고 😊
🧐 React + Vite 프로젝트 생성

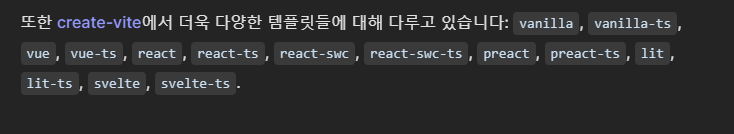
Vite는 FE생태계를 이끌어가는 다양한 프레임워크 또는 라이브러리에 대한 템플릿을 제공한다.
이 중에서 우린 React (without TS)로 프로젝트를 세팅해보겠다.
🔥 프로젝트 세팅
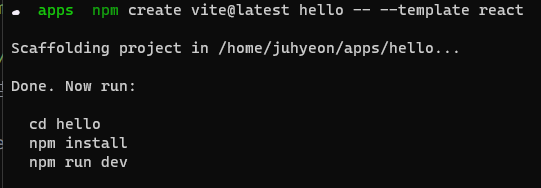
아래의 명령어를 실행해주면 바~로 프로젝트가 뚝딱 만들어진다. ㅎㅎ
npm create vite@latest {폴더 명} -- -- template {템플릿 명}
npm create vite@latest hello -- -- template react
🔥 Strict mode 제거

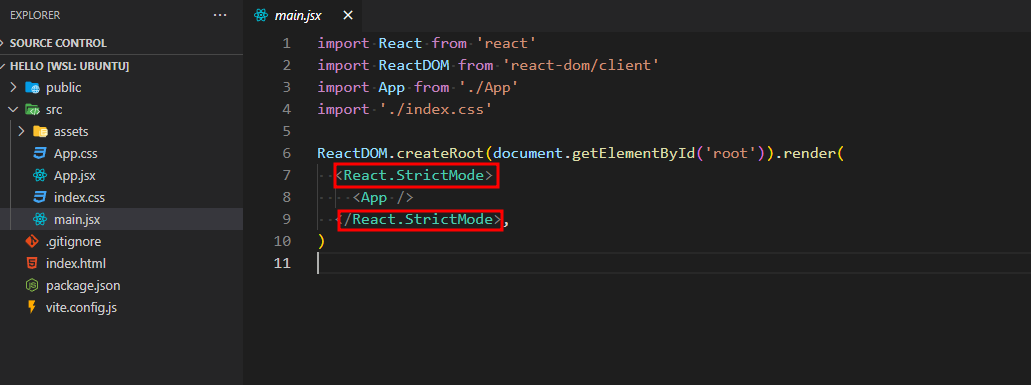
프로젝트를 열어서 main파일에 들어가보면, 위와 같이 StrictMode로 감싸져있는 것을 확인할 수 있다.
이건 React팀에서 개발에 도움을 주려고 만든 것이다. 위험하거나 잘못된 형태로 개발하면, 에러를 띄우거나 뭐 그런..ㅎㅎ
근데 개인적으로는 개발하는 데 오히려 불편해서 나는 이걸 지워준다.
🧐 eslint, prettier 세팅
이제 빼먹을 수 없는 녀석들을 세팅해보자 🤭
아래의 명령어들을 실행해주자.
npm i --save-dev eslint eslint-config-prettier eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-react prettier
eslint-plugin-import플러그인은import/export문법을 서포트해주는 플러그인이다.
그리고 React hooks를 강제하고 싶으면 아래의 패키지를 추가 설치하고, eslint 설정 파일에 추가하면 된다. (나는 안할 거 🤭)
npm i --save-dev eslint-plugin-react-hooks또, React-ts로 프로젝트를 세팅하고 싶은 경우엔 아래의 패키지들을 추가로 설치하고, eslint 설정 파일에 추가하면 된다.
npm i --save-dev @typescript-eslint/eslint-plugin @typescript-eslint/parser🔥 설정 파일 생성
자 이제 설정파일들을 만들어주자.
만들 설정파일들은 아래와 같다.
- .eslintrc
- .prettierrc
- .prettierignore
설정 파일의 내용은 각자의 취향 또는 팀에서 정한 규칙대로 하면 된다.
하나씩 살펴보자.
.eslintrc.js
나는 eslint설정 파일은 js로 만들 것이다.
이 파일은 예전에 어디 공식문서에서 가져왔던 거 같은데... 어디였는지 기억이 안난다.. ㅎㅎ;;
가장 뼈대가 되는 설정들만 들어가 있는 거고, 원하는대로 커스텀 하면 된다.
또, React-ts로 세팅했다면 extends부분에 아래의 플러그인을 추가하면 된다.
(기본 설정이긴 하지만 ㅎㅎ)
'plugin:@typescript-eslint/recommended',그리고 설정파일에 적혀져있는 주석들의 내용이 중요하니, 꼭 읽어보자! 🔥
module.exports = {
extends: [
// By extending from a plugin config, we can get recommended rules without having to add them manually.
'eslint:recommended',
'plugin:react/recommended',
'plugin:import/recommended',
'plugin:jsx-a11y/recommended',
// This disables the formatting rules in ESLint that Prettier is going to be responsible for handling.
// Make sure it's always the last config, so it gets the chance to override other configs.
'eslint-config-prettier',
],
settings: {
react: {
// Tells eslint-plugin-react to automatically detect the version of React to use.
version: 'detect',
},
// Tells eslint how to resolve imports
'import/resolver': {
node: {
paths: ['src'],
extensions: ['.js', '.jsx', '.ts', '.tsx'],
},
},
},
rules: {
// Add your own rules here to override ones from the extended configs.
},
};.prettierrc
prettierrc는 요로케 만드는데, 이건 '나'의 설정이고 각자가 원하는대로 값을 수정하거나 추가하면 된다.
{
"semi": false,
"trailingComma": "all",
"singleQuote": true,
"printWidth": 200,
"endOfLine": "auto"
}.prettierignore
node_modules
.DS_Store
dist
dist-ssr
*.local
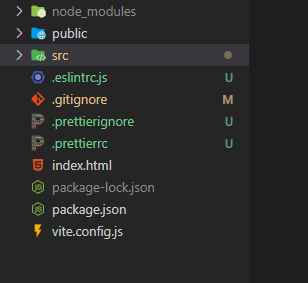
node_modules/*자 이제 모든 설정 파일이 만들어졌다.
폴더 구조를 한번 쓱 보자.

음~ 편안하다 🤭
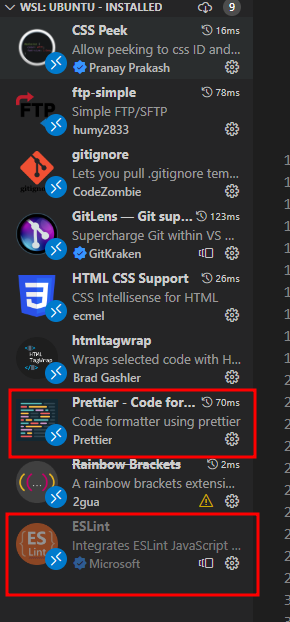
🔥 VSCode 플러그인 설치

마지막으로 eslint, prettier 플러그인들을 설치해주면 바로 적용이 된다.

👍👍👍
☕ 마무리
자! 이제 개발을 할 준비가 모두 끝났다. ㅎㅎ
개인적으로 개발할 때 꼭 쓰는 라이브러리를 하나 소개하고 마치도록 하겠다.
바로 json-server라는 라이브러리이다.
이건 json파일 하나로 BE 서버(?)를 뚝딱 만들어 주는 녀석인데, BE가 아직 만들어지지 않은 상태에서 샘플 데이터 (또는 Mock데이터)로 사용하기에 매우 좋은 라이브러리이다 ㅎㅎ
json-server에 대해서 상세히 다룰 수 없으니, json-server 링크를 남기고 마무리하도록 하겠다.
모두 행코 🤭