☕ 시작
어떤 제품을 개발할 때, 개발하는 것 자체도 중요하지만 안정성있게 운영해나가는 것도 매~우 중요하다.
그렇게 하기 위해서 우리는 로깅 시스템, 모니터링 시스템과 같은 것들을 구축하게 된다.
이번 글에서는 그 중에서 모니터링 시스템에 대해서 이야기 해보도록 하겠다.
Spring 진영에서 많이 쓰이는 조합인, Actuator, Prometheus, Grafana 조합으로 모니터링 시스템을 구축하는 것에 대해서 알아볼 것이고, 각각이 어떤 기술들이며 어떻게 '나'의 서비스에 적용할 수 있는지도 알아보도록 하겠다.
📜 기술 소개
Actuator
스프링 진영엔 Actuator라는 프로젝트가 있다.
스프링 애플리케이션과 서버의 여러 지표들을 편리하게 조회할 수 있게 해주는데, 메모리사용량, CPU사용량 그리고 에러가 난 횟수처럼 서비스를 운영하는데 도움이 되는 지표들을 각각의 엔드포인트에서 조회 또는 실행할 수 있게 해준다.
이러한 다양한 정보는 API 형태로 호출할 수 있고, json형태의 데이터들로 보여지게 된다.

Prometheus

Actuator는 기본적으로 엔드포인트가 호출된 그 순간의 지표를 반환한다.
애플리케이션의 지표들을 지속적으로 수집하고 저장하는 것은 아니다.
그렇다면, 우리는 자연스레 애플리케이션의 지표를 지속적으로 수집하고 저장하고 싶은 니즈가 생기게 되는데, 이러한 것을 가능하게 해주는 녀석이 바로 프로메테우스이다.
또, 애플리케이션의 다양한 지표들을 수집하고 저장한다는 것은 이러한 지표들로 시스템 관리자에게 알림을 준다거나 차트화해서 지표들을 보여줄 수 있다는 것을 의미한다.
Grafana

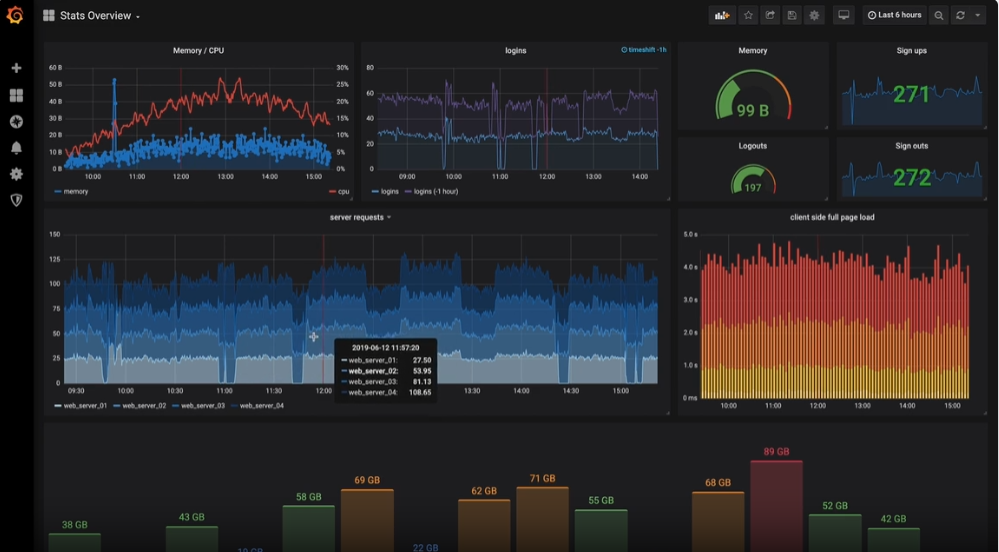
위에서 이야기했던, 애플리케이션의 지표들을 시각적으로 편리하고 효과적으로 보여주는 툴이 바로 그라파나이다.
(물론! 우리가 직접 프로메테우스나 그라파나같은 역할을 하는 시스템을 구축해도 된다... 자신 있다면.. 🤭)
⭐ 중간 정리
정리하자면, 다음과 같다.
- Actuator: 애플리케이션의 지표를 제공
- Prometheus: 제공된 지표들을 DB에 저장하고 이를 활용한 편의 기능을 제공
- Grafana: 프로메테우스에서 제공되는 정보와 기능들을 시각적으로 사용할 수 있게 해줌
💻 Actuator 세팅
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-actuator'
}Actuator는 Spring boot stater 라이브러리를 추가해주면, 바로 사용 가능하다.

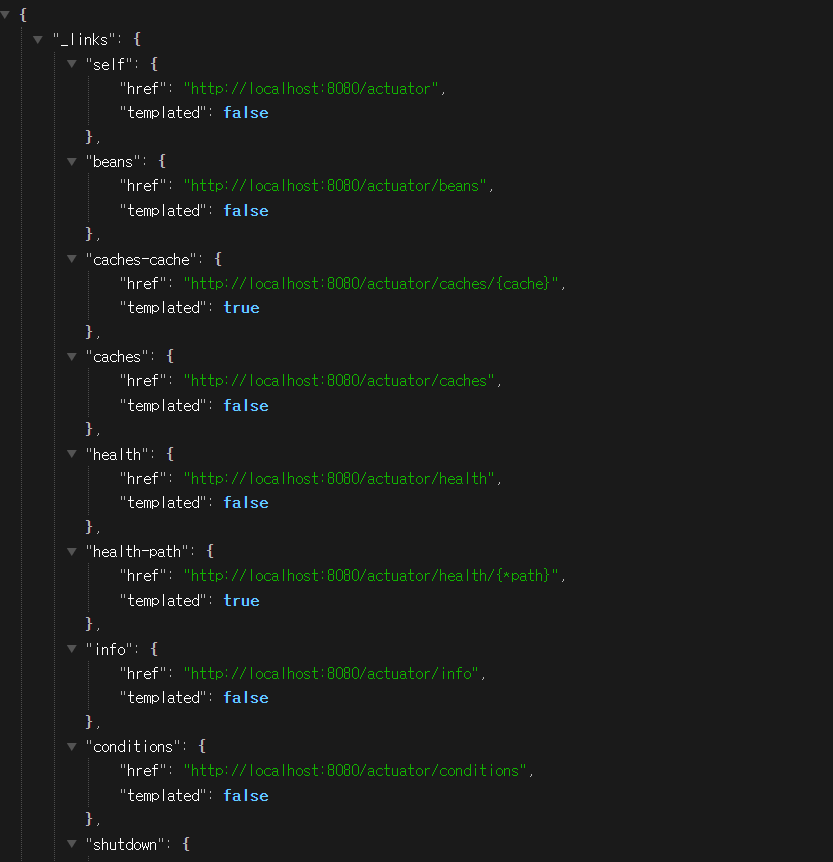
라이브러리를 설치하고 스프링 앱을 실행하면, 이렇게 애플리케이션의 정보를 조회할 수 있는 엔드포인트들이 보이게 된다.
이렇게 3가지말고 더 다양한 기능과 정보를 제공하는데, 자세한 건 공식문서를 참고해보면 좋을 것 같다.
🔥 Prometheus 설치 및 실행
1) 설치
다른 블로그 글들을 보면, 도커로 많이들 실행하는데, 나는 좀 더 간단한 방법으로 로컬에 설치해보겠다. ㅎㅎ

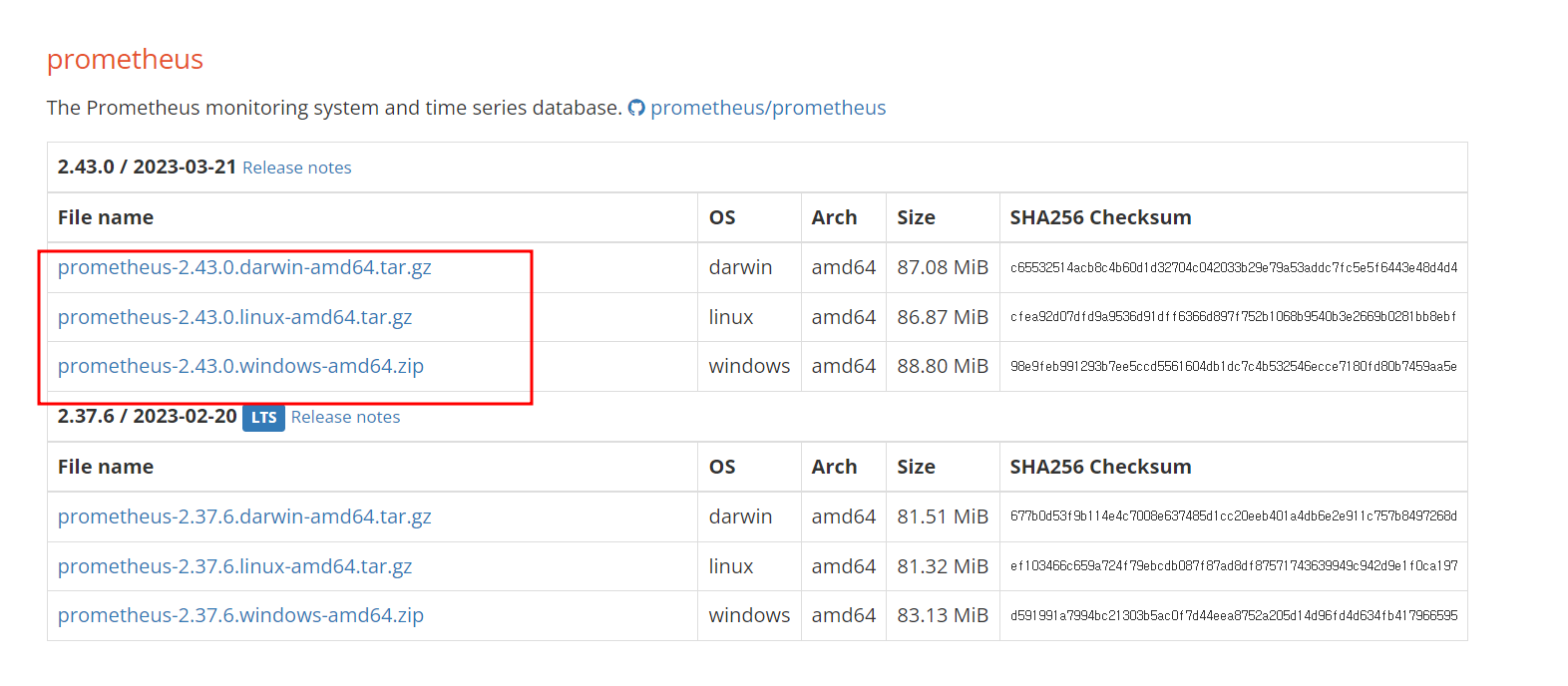
먼저, 프로메테우스 다운로드 페이지로 이동한 후, 각자의 OS에 맞는 압축파일을 다운로드해주면 된다.
2) 실행

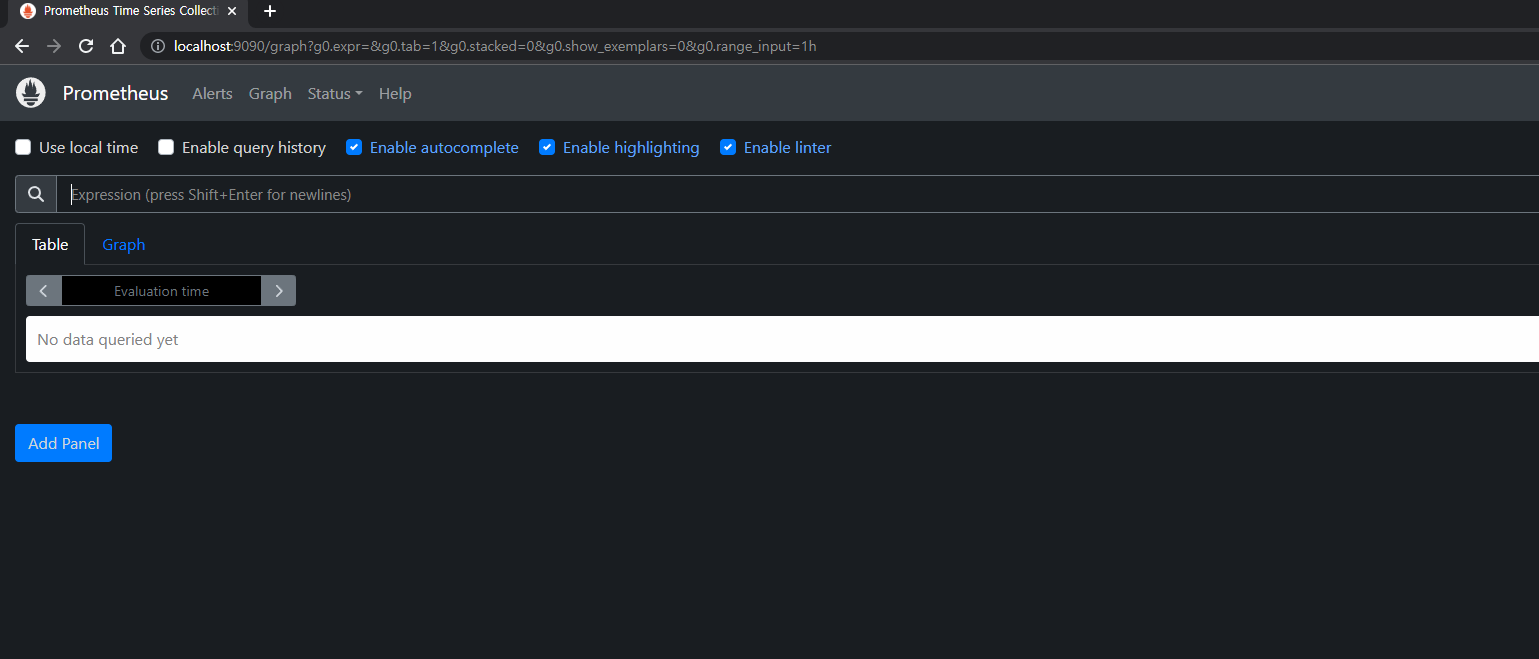
압축 파일을 풀면 각 OS에 맞는 실행파일이 있고 그 파일을 실행하면, 9090포트에 프로메테우스 서버가 실행이 된다.
(Windows는 exe파일이 있을 것이고, MAC과 Linux는 Unix실행파일이 있을 것이다.)
도커로 실행하는 게 편한 사람은 여기에서 실행하는 법을 알아보자.
🔥 Prometheus 연동하기
프로메테우스도 실행했으니, 이제 Actuator에서 제공하는 지표들을 프로메테우스에서 잘 가져갈 수 있도록 설정해야한다.
1) 프로메테우스 관련 라이브러리 설치
dependencies {
implementation 'io.micrometer:micrometer-registry-prometheus'
}스프링 애플리케이션에 이렇게 라이브러리를 추가해주자.
그리고 서버를 재실행하면 되는데, 그 전에 아래와 같은 설정을 applicaiton.properties에 추가해주자.
management.endpoints.web.exposure.include=*원래는 내가 사용할 actuator기능만 입력하는 게 맞지만, 학습 중이니 편의상 모든 actuator기능을 활성화한 것이다.
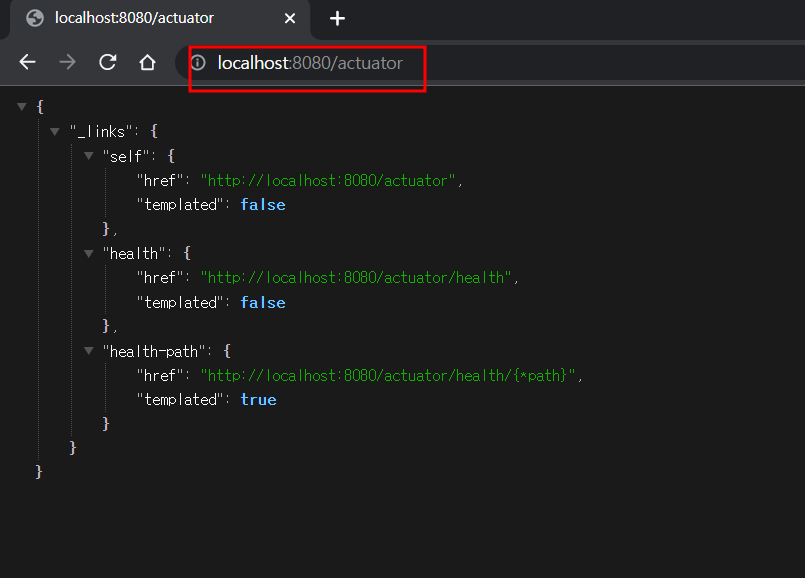
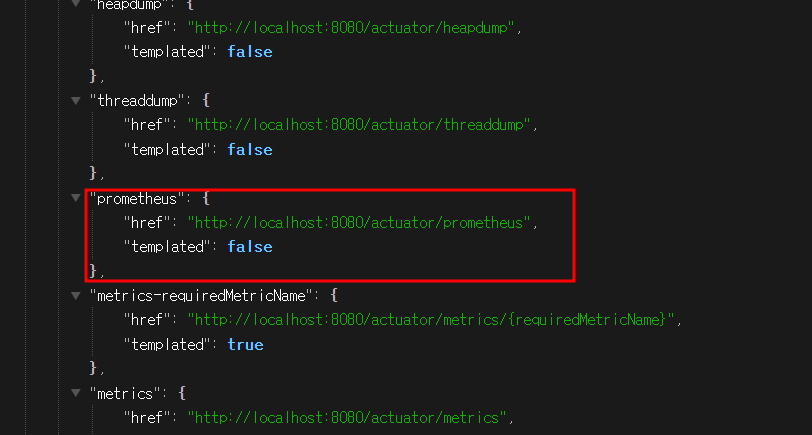
어쨋든, 그렇게 서버를 재실행하고 actuator엔드포인트를 다시 확인하면 아래와 같이 프로메테우스 관련 엔드포인트가 추가된 것을 확인할 수 있다.

2) prometheus.yml 수정

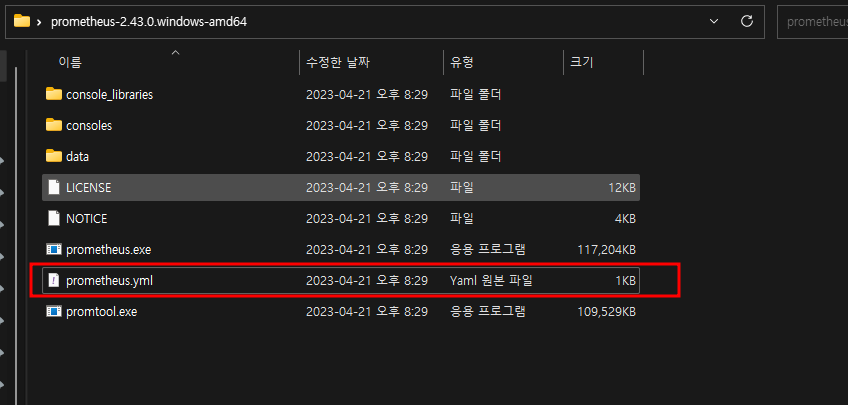
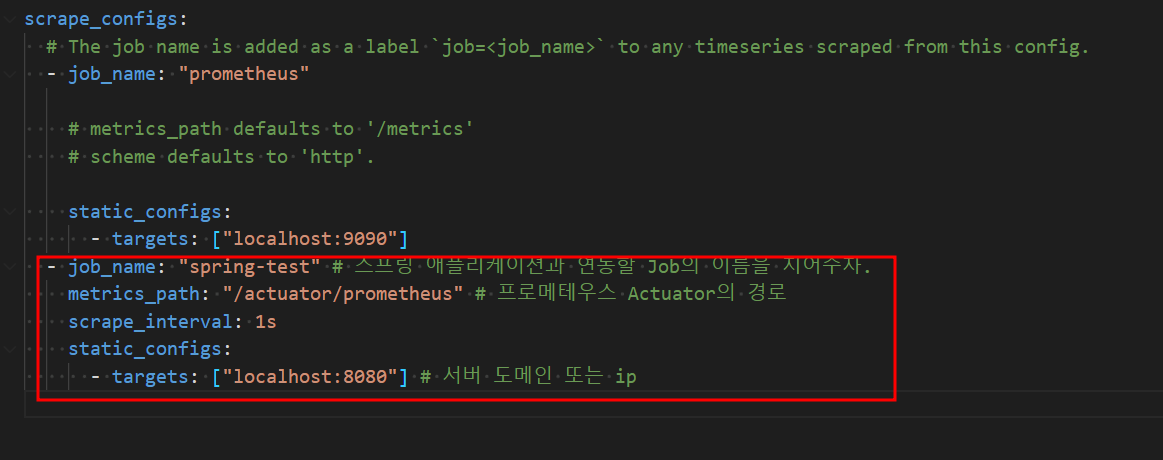
이전에 설치한 프로메테우스 폴더에 들어가보면, 이렇게 prometheus.yml파일이 있을 것인데, 여기에 아래의 설정을 추가해주자.
- job_name: "spring-test" # 스프링 애플리케이션과 연동할 Job의 이름을 지어주자.
metrics_path: "/actuator/prometheus" # 프로메테우스 Actuator의 경로
scrape_interval: 10s # 실제 운영환경에서는 10s이상의 값을 설정할 것을 권장
static_configs:
- targets: ["localhost:8080"] # 서버 도메인 또는 ip
그리고 프로메테우스 서버를 재시작해주자.
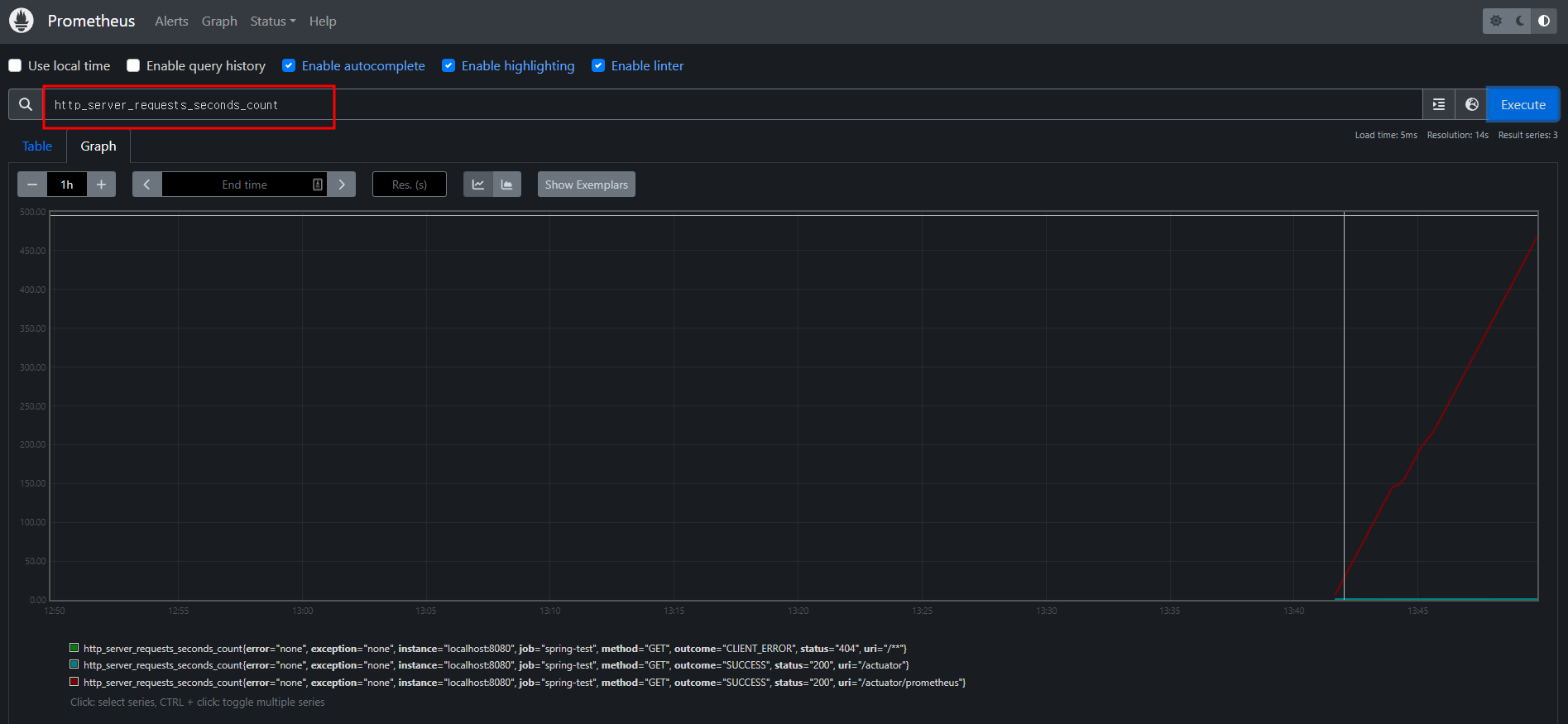
3) 연동 확인

아무거나 원하는 정보를 조회해보면, 정보가 잘 조회되는 것을 확인할 수 있다.
⭐ 중간 정리
여기까지 하면, 이제 애플리케이션의 지표를 DB에 저장하면서 다양한 조건에 차트화까지해서 조회하는 것까지 구축이 된 것이다.
(글에서는 해보진 않았지만, 특정 지표에 대해서 Alerting도 가능하다.)
그런데, prometheus에서 원하는대로 데이터를 조회하기 위해서는 PromQL이라는 SQL같은 언어(?)를 사용해야한다. (자세한 방법은 여기서 확인)
뭐... 공부해서 하면 되긴하지만... 우리가 일반적으로 다른 서비스를 이용하듯 클릭과 일반적인 텍스트같은 것으로 조회하면 참 좋겠다...
그래~~~서!! Grafana와 같은 툴을 사용하게 되는 것이다 🤭
🌠 Grafana 연동하기
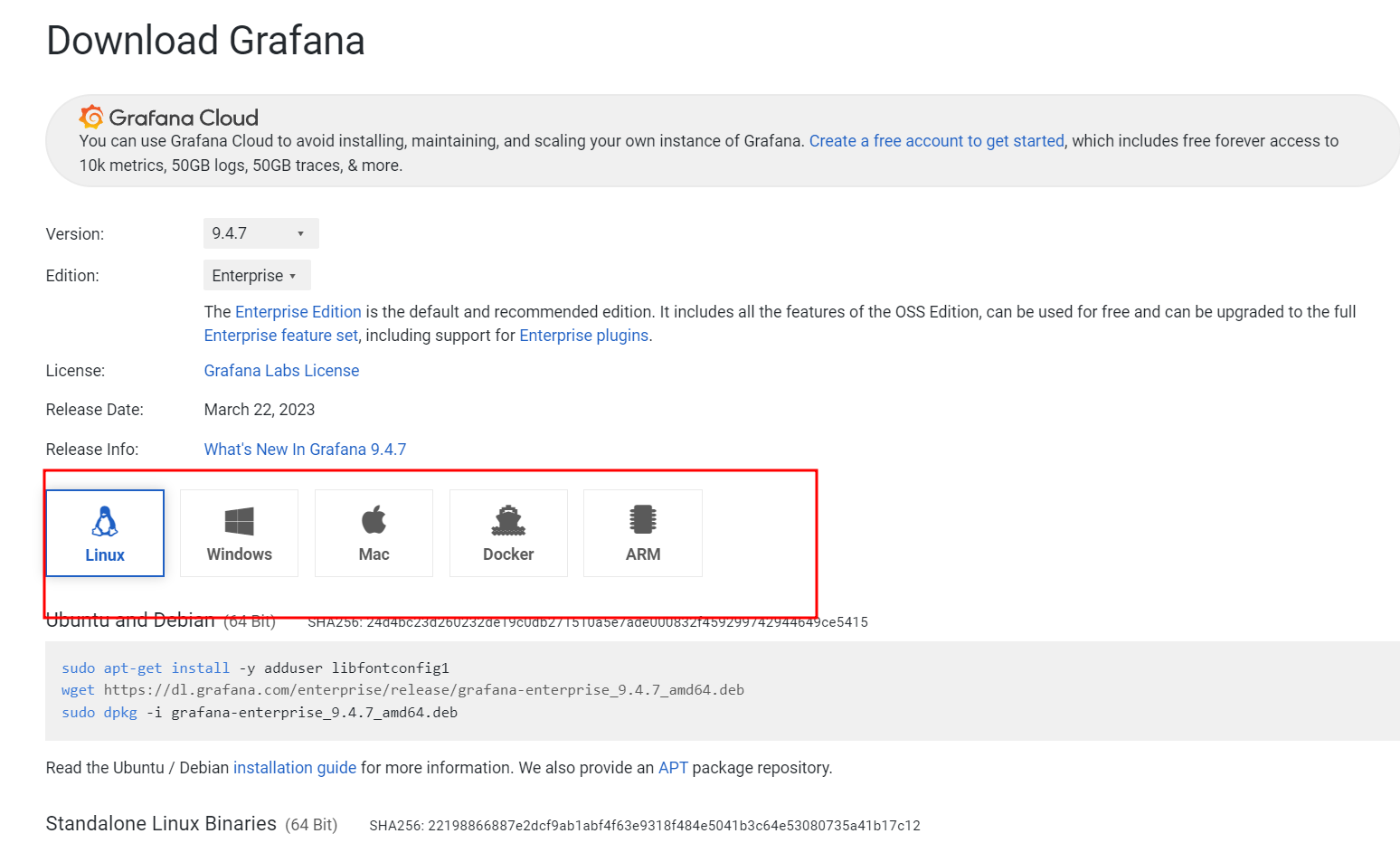
설치, 실행

다운로드 페이지에서 OS에 맞는 파일을 실행해주면 된다. 물론 도커로 실행하고 싶은 사람은 도커 다운로드 방식대로 진행해주면 되겠다.
윈도우 기준으로는 압축파일을 다운 받고, bin폴더 안에 있는 grafana-server.exe를 실행해주면 3000포트에서 바로 Grafana에 접속이 가능하다.
단, 스프링과 Prometheus는 실행해 놓은 상태여야한다.

(첫 로그인은 id, pw 모두 admin이라고 입력하면 된다.)
Prometheus와 연동하기
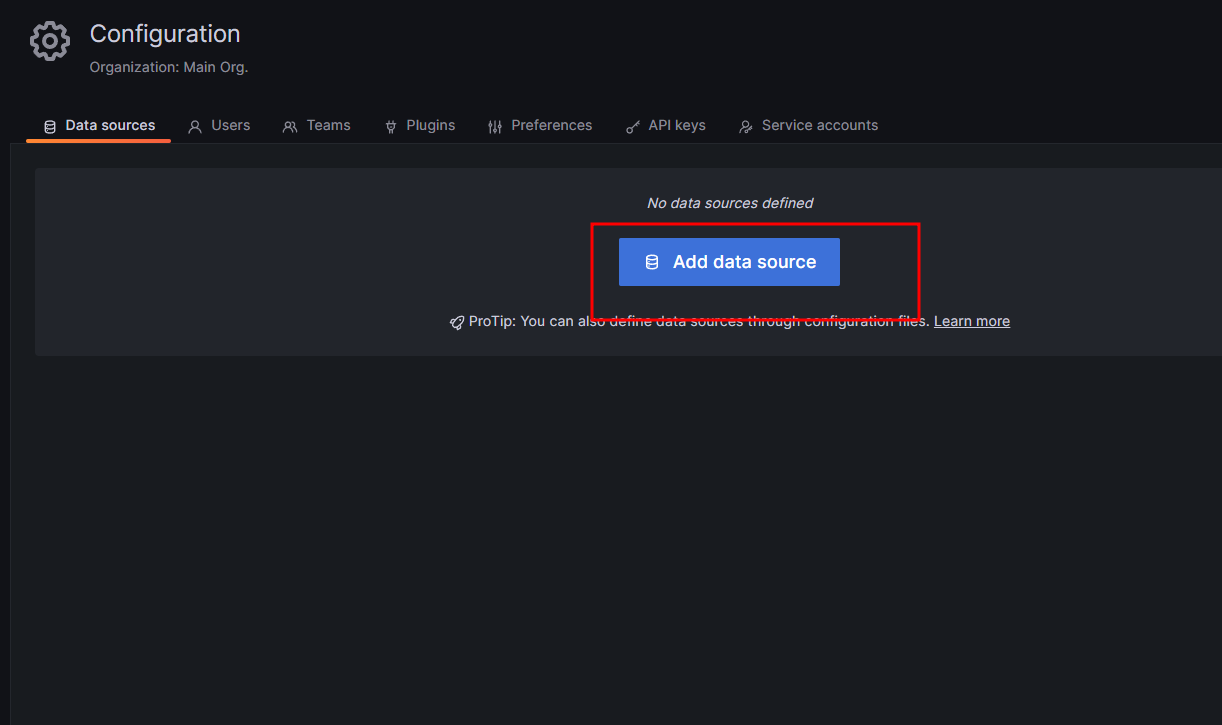
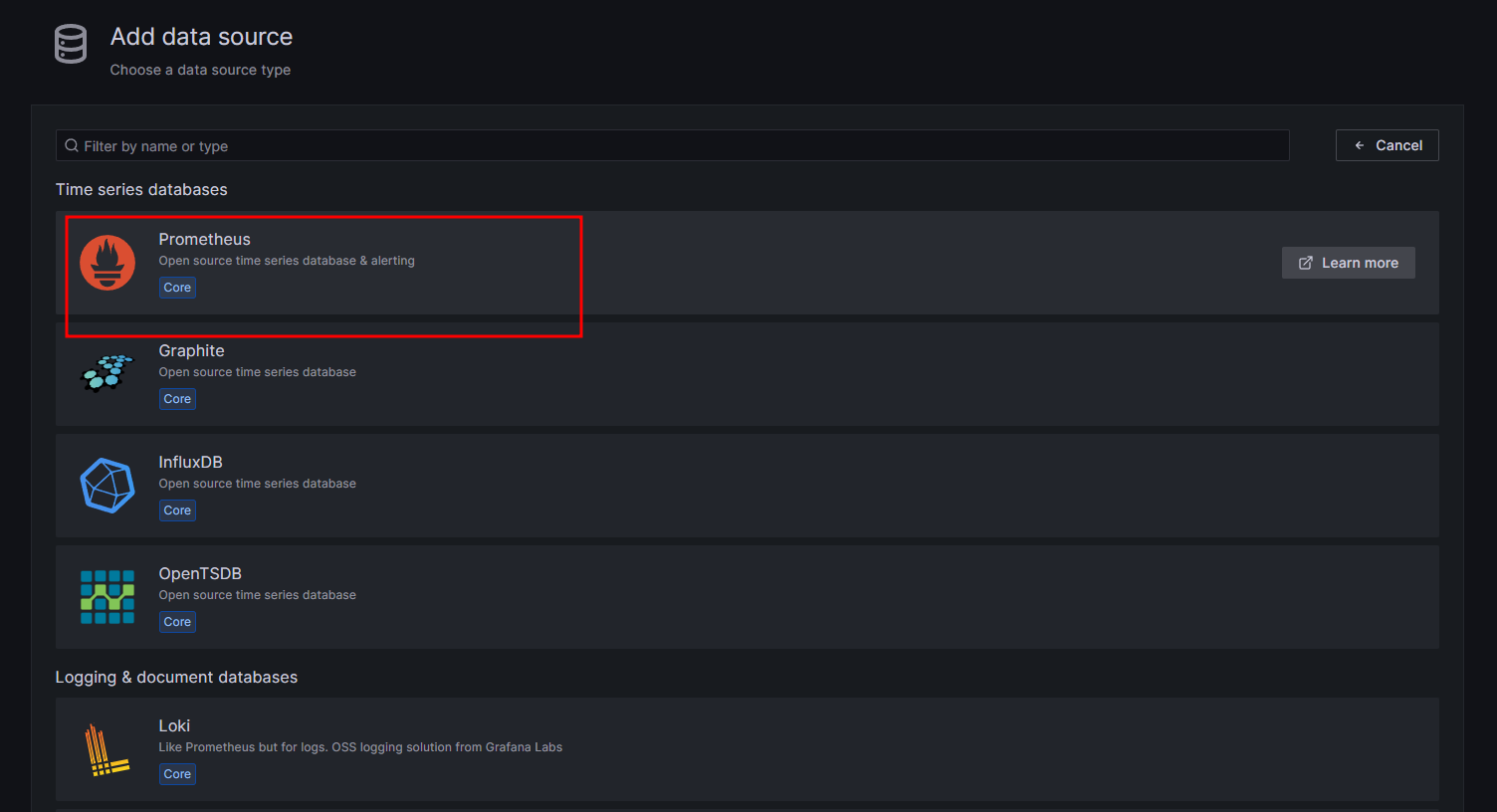
Grafana에 접속 > (톱니바퀴 모양 버튼 클릭) > Configuration
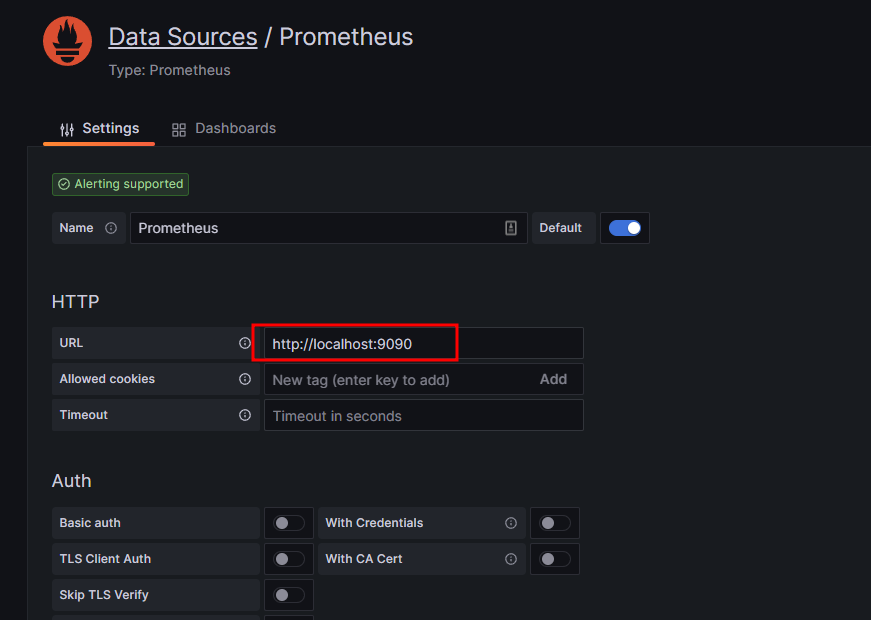
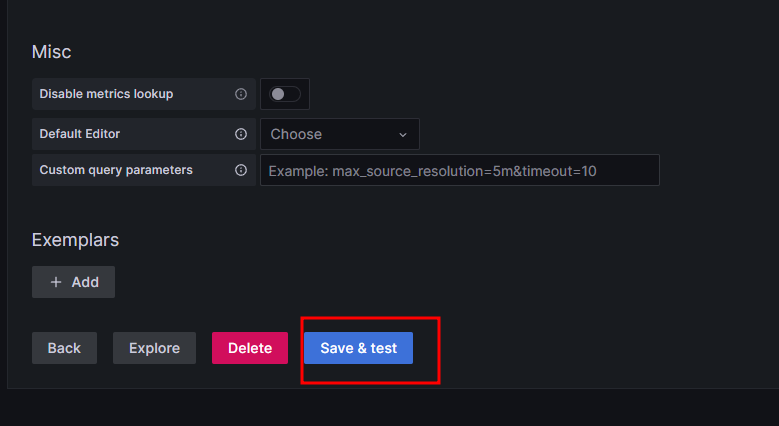
위 경로대로 이동해서 아래에 캡쳐한 순서대로 데이터 소스를 추가해주자.




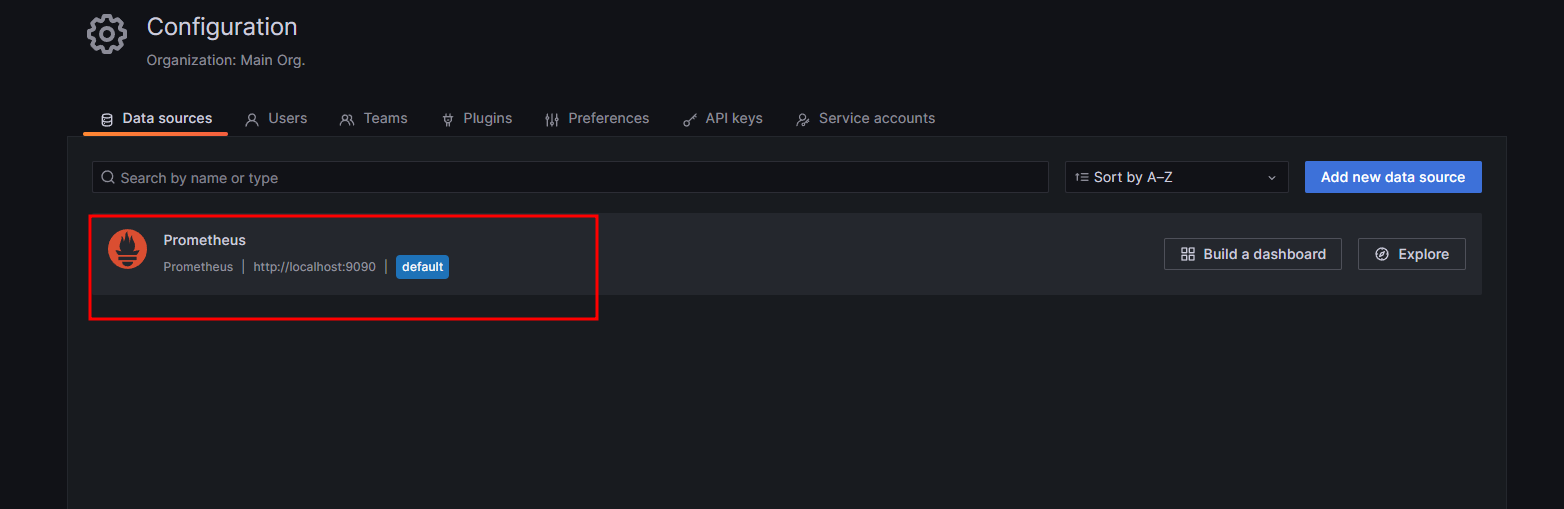
위 과정을 완료하고, 다시 Configuration 페이지에 접속해보면 아래와 같이 데이터 소스가 하나 생성이 되어 있을 것이다.

대시보드 만들기
대시보드는 말 그대로 여러 데이터 셋들이 그룹화된 하나의 단위인데, 한번 만들어보자.

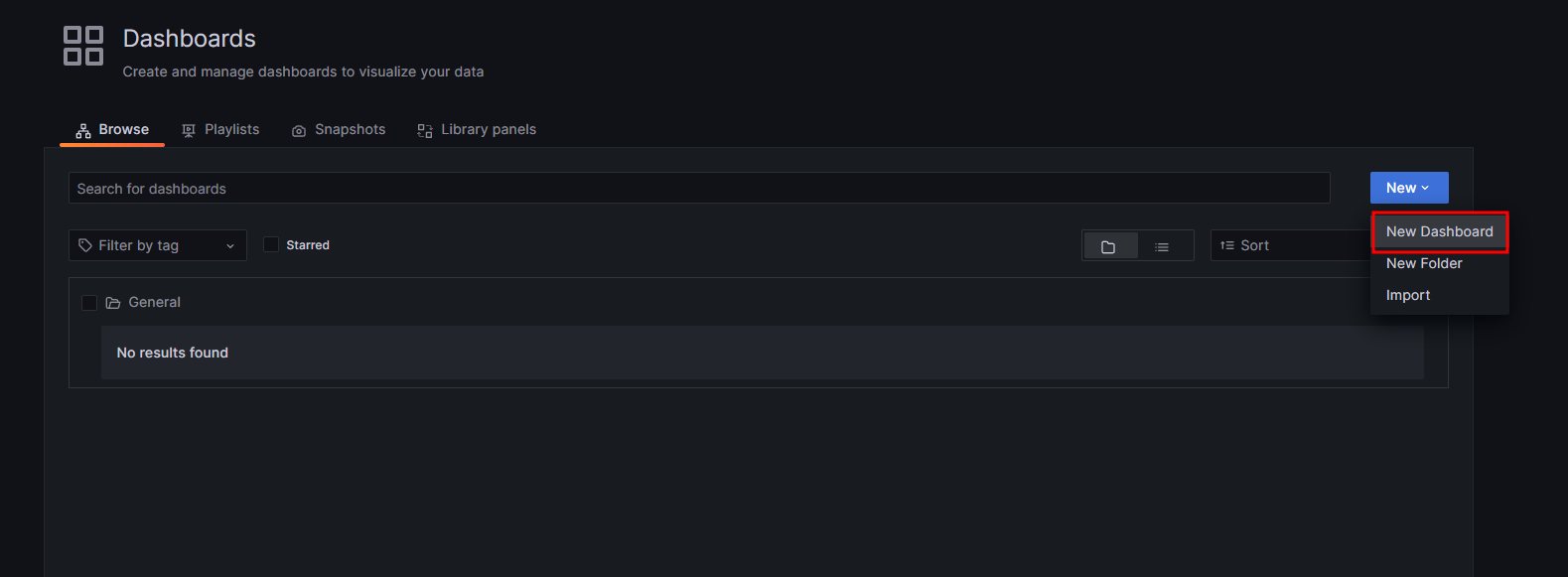
대시보드 페이지로 이동한 후, New Dashboard 버튼을 누른다.

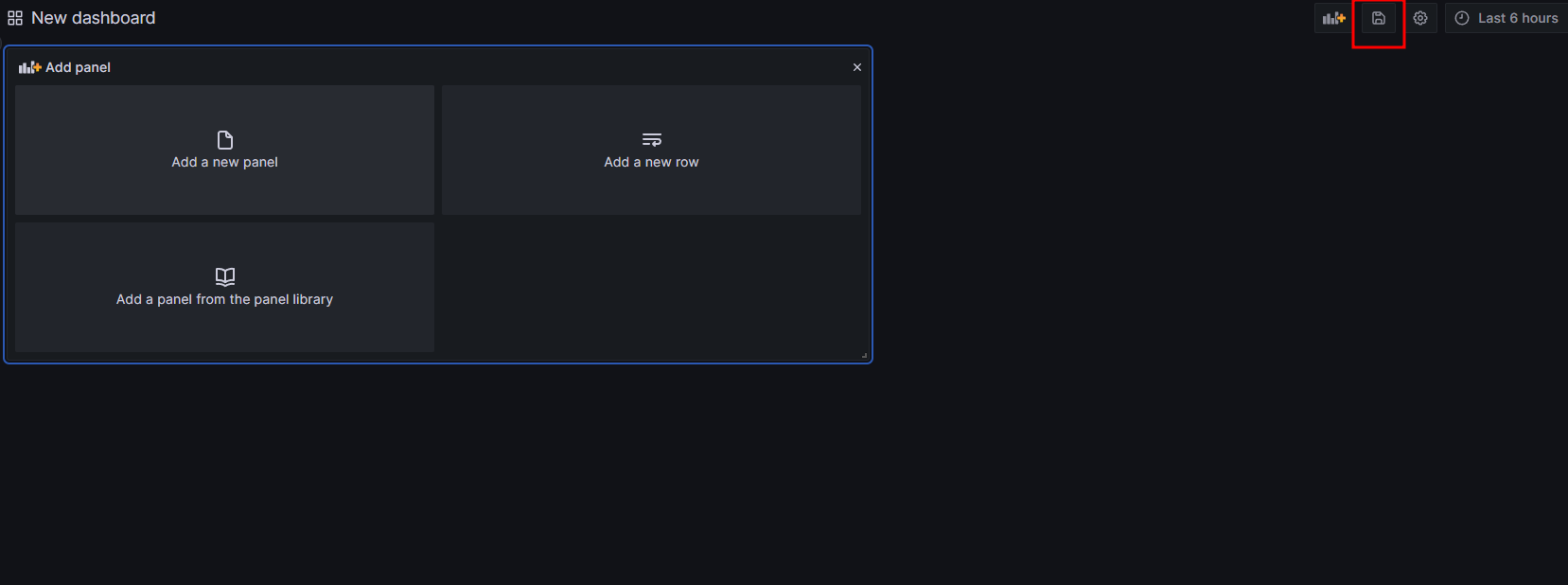
저장 버튼을 누른다.

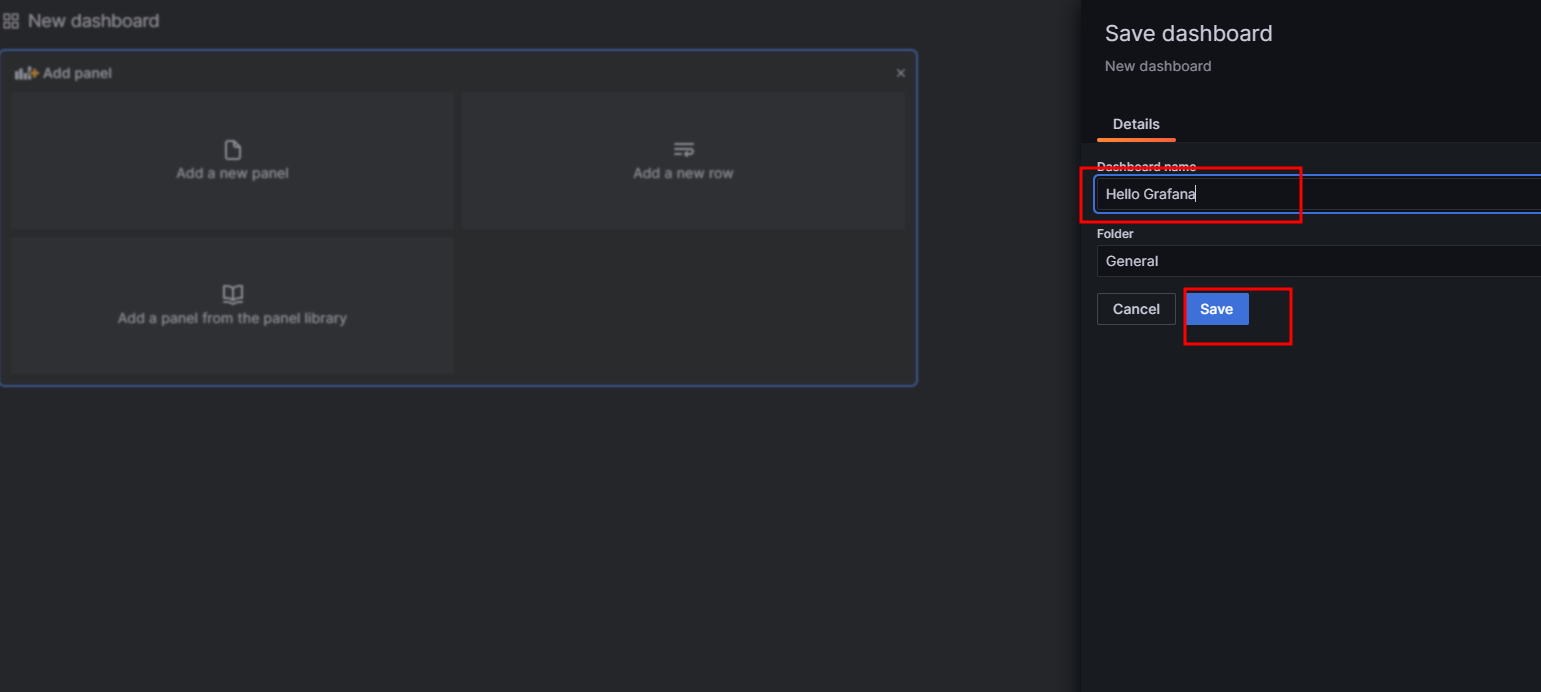
새로운 대시보드의 이름을 지어주고, Save 버튼을 누른다.
패널 만들기
대시보드 안에 내가 원하는 데이터를 조회하는 페널들을 만들 수 있다. 한번 만들어보자.

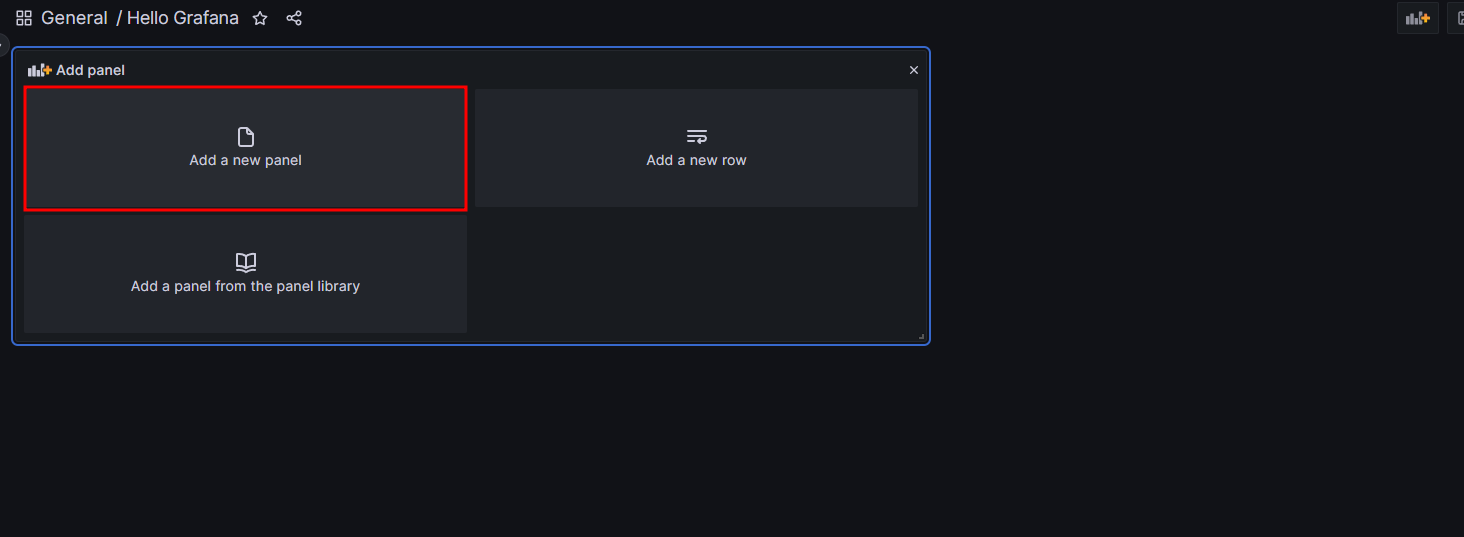
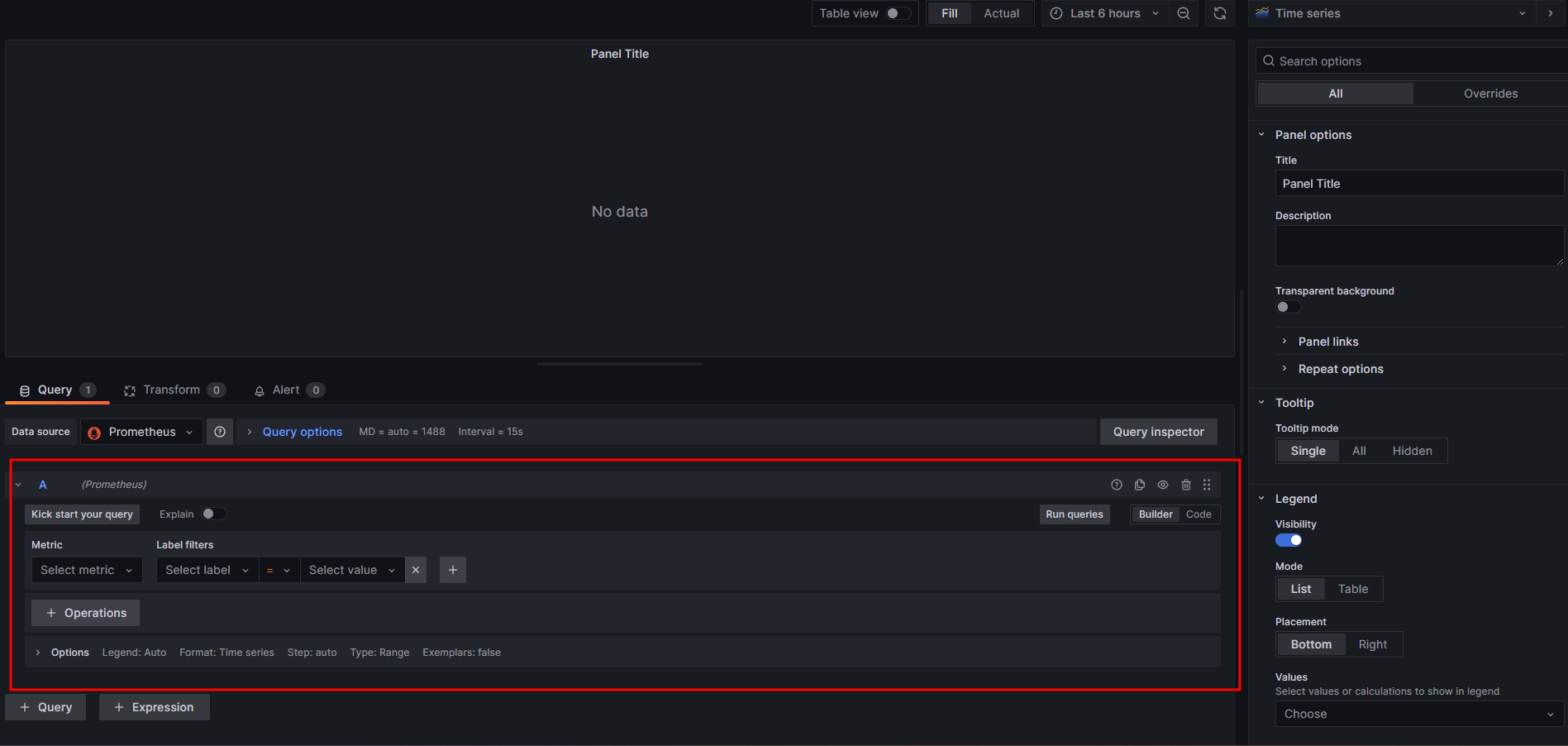
방금 생성한 대시보드를 선택하고, Add a new panel 버튼을 눌러주자.

그리고, 내가 보고 싶은 데이터를 PromQL 로 작성해주면된다.

예시로, CPU 사용량을 조회하는 패널을 추가해보았다.
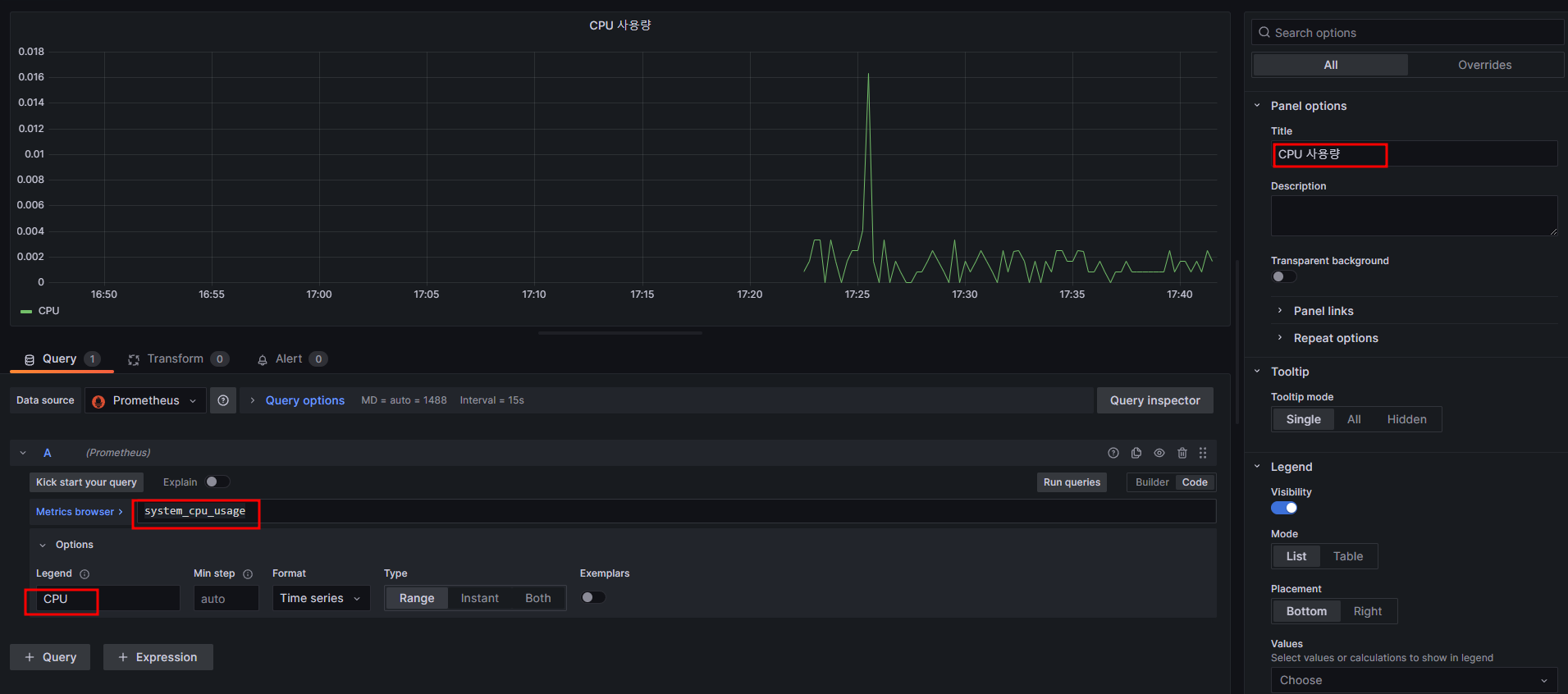
PromQL을 입력하는 부분에 system_cpu_usage라고 입력하면 된다.
그리고 우측에 있는 Apply버튼을 눌러주면 대시보드에 CPU 사용량을 조회하는 패널이 생성된다.

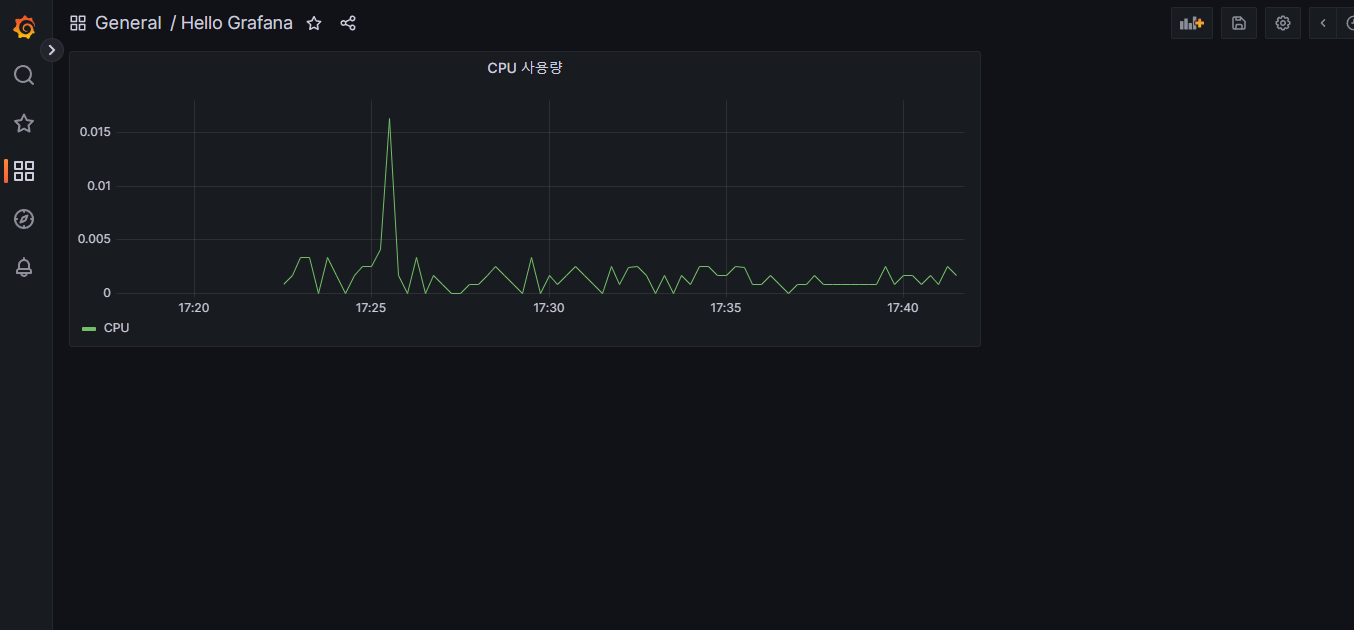
짜잔~ 🤭
👍 마무리
이번 글에서는 로컬에서 모니터링 시스템을 구축하는 실습을 해보았다. 하지만, 로컬보다는 실제 서버에 모니터링 시스템을 하는 게 중요하니, 다음 글에서는 실제 AWS EC2로 한번 프로메테우스와 그라파나를 운용하는 것에 대해서 다뤄 보겠다. ㅎㅎ
또, 다른 사람들이 이미 만들어 놓은 멋!진! 그라파나 템플릿을 적용하는 것 까지 한번 다뤄보겠다 ㅎㅎ
아디오스

덕분에 좋은 정보 잘 보고 갑니다.
감사합니다.