☕ 시작
웹 개발할 때, API문서는 필수적이다.
개발된 것을 일목요연하게 볼 수 있는 것은 물론이고, FE와의 소통 타 부서와의 소통을 할 때 매우 중요한 역할을 한다.
관건은 백엔드 개발자가 한땀한땀 만들어줘야한다는 것이다.
파라미터로는 뭘 넘겨주고, 어떤 값을 return할 것이고... 등등
이러한 반복적이고 손이 많이 가는 작업을 Swagger문서로 자동으로 생성할 수 있게 도와주는 라이브러리가 있다면, 안쓸수가 없다 👍
오늘은 이러한 작업을 도와줄 Springdoc을 살펴보고, 실제로 적용하는 것까지 해보도록 하겠다.
[개발 환경]
- Spring boot: 3.0.2
- Java: openJdk 17
- 빌드툴: Gradle
- IDE: IntelliJ
- Springdoc버전: 2.0.2 ⭐
💻 패키지 설치
Springdoc에서는 WebMVC, Security, Flux등등 다양한 기술들을 지원한다.
각 기술에 특화된 라이브러리들이 따로 있다.
특화된 것을 쓰지 않고, 범용적인 기능들을 쓰려면 가장 기본이 되는 아래의 라이브러리를 설치해주면 된다.
나 또한 API서버를 개발중이기 때문에 아래의 라이브러리를 설치해줬다.
implementation 'org.springdoc:springdoc-openapi-starter-webmvc-ui:2.0.2'👍 기본 설정
이전 버전과 달리 Springdoc 2버전부터는 기본으로 설정을 따로 해주는 것이 없다!!!
추가 설정 없이 바로 Swagger문서가 생성된다 👍👍👍
아래의 경로로 접속하자!
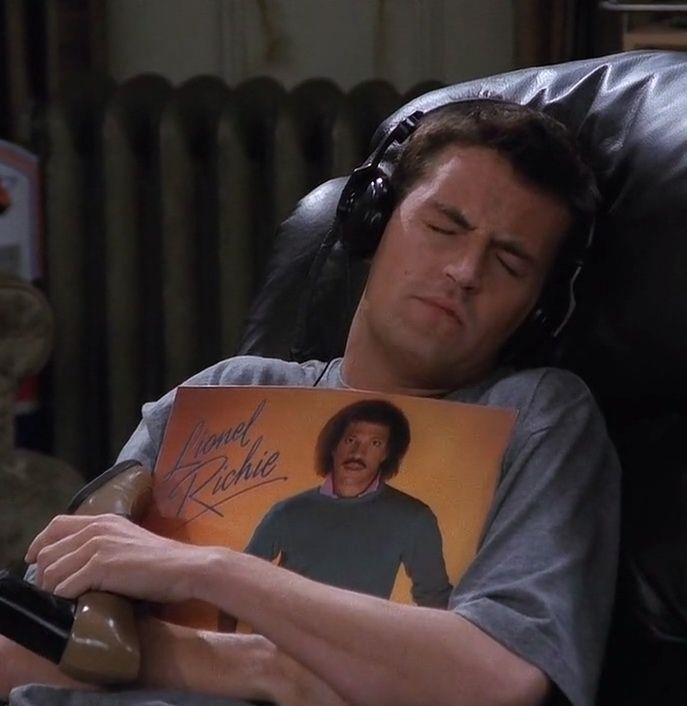
http://localhost:8080/swagger/index.html둘러보기


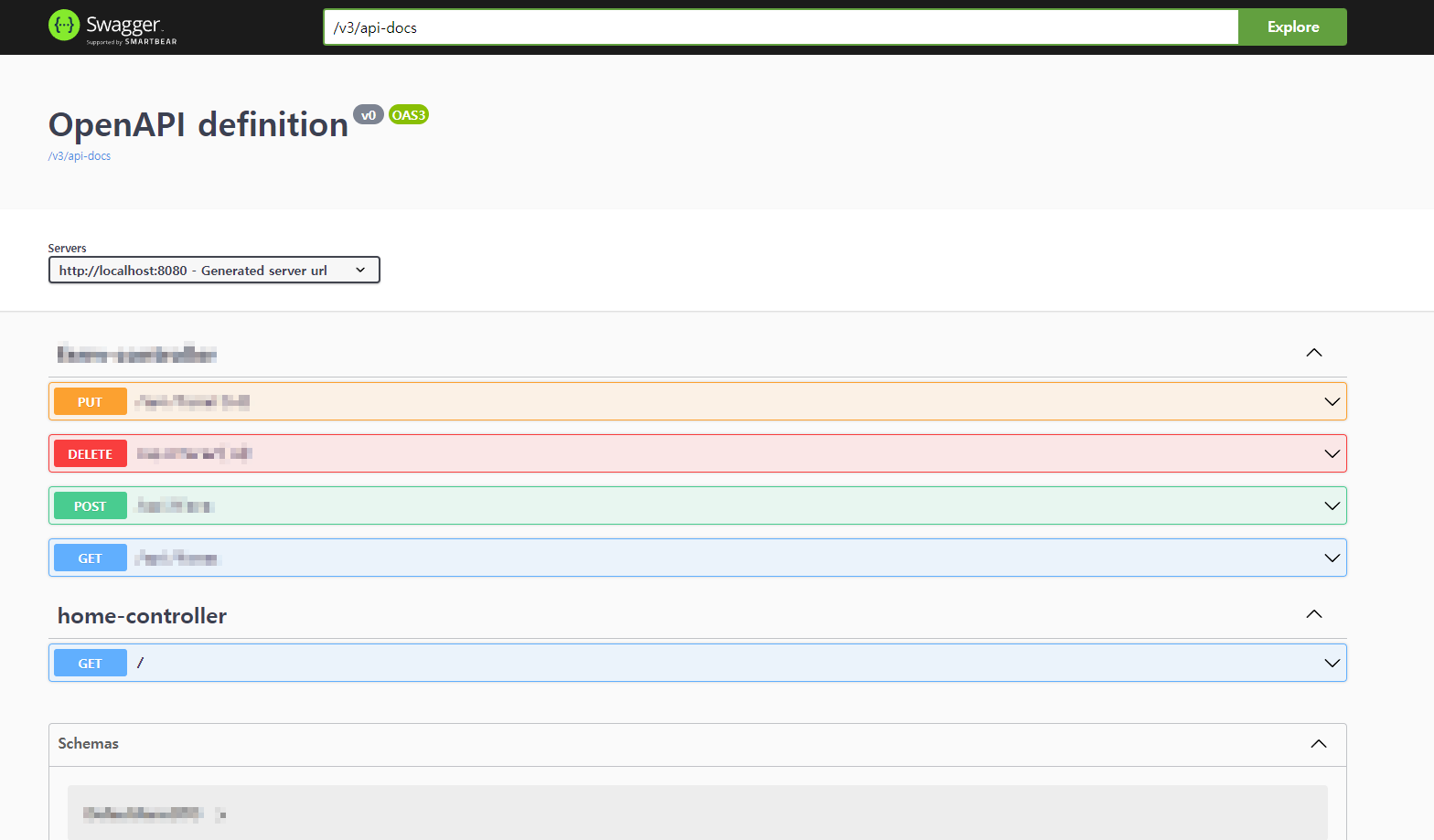
Spring 스펙에 맞게 적절한 어노테이션으로 잘 개발했다면 추가 설정없이 이런 Swagger문서를 뚝딱 만들어준다 🤭
⚡ 에러 처리
Springdoc에서는 섬세하게도 에러처리와 관련된 가이드도 제공한다 ㅎㅎ
에러 관련 정보를 Swagger문서에 포함시키고 싶다면 @ControllerAdvice를 활용해서 컨르롤러 레벨에서 에러처리를 하면 된다.
일반적으로 에러를 처리하는 방법이기 때문에 다들 어려움없이 적용할 수 있을 거라고 생각된다 ㅎㅎ
🤭 부가 기능
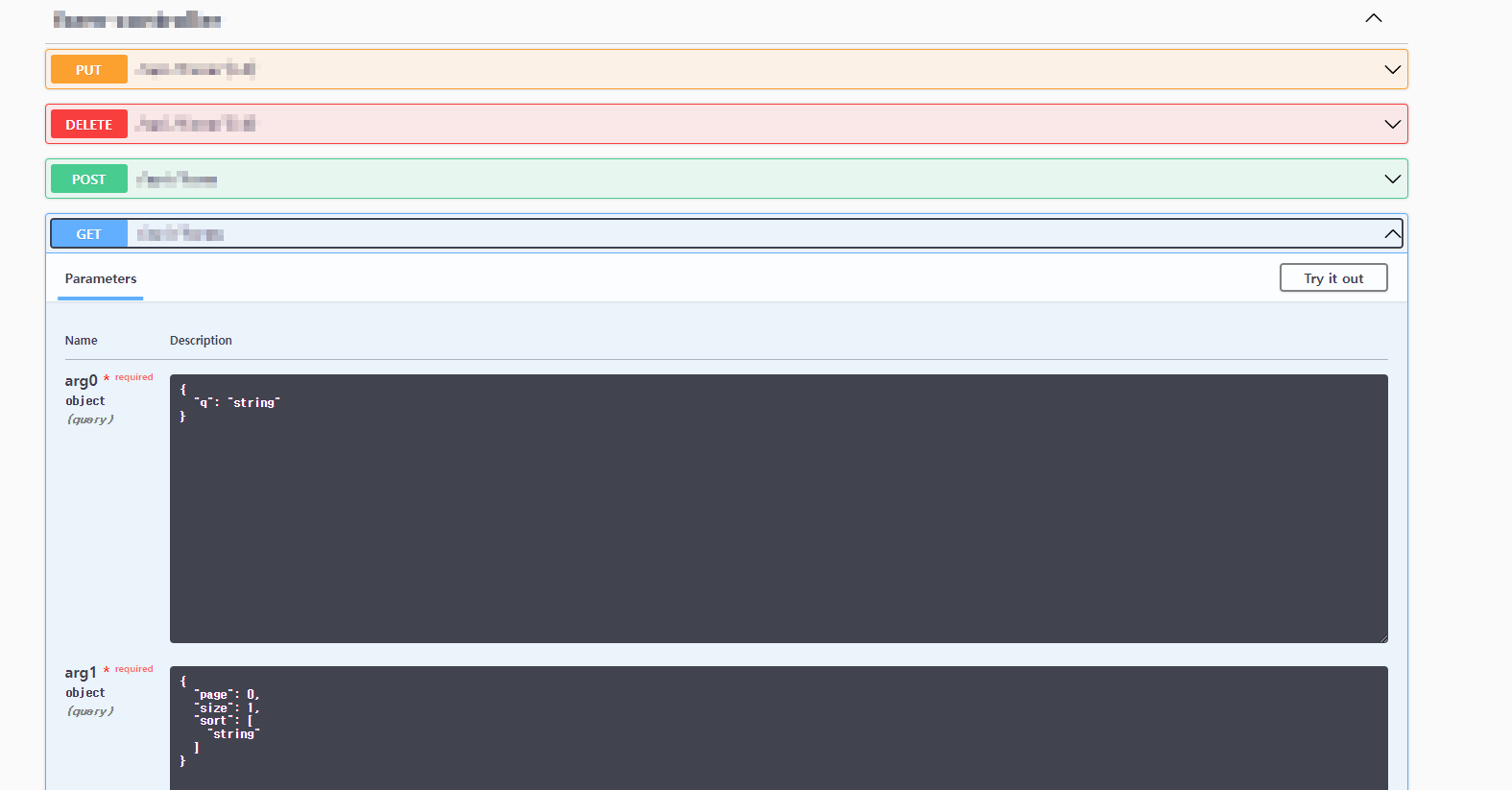
1) 모든 탭 접기

Swagger 문서를 생성하면 모든 API들의 탭들이 열려있다. API가 많아지면 보기가 불편해서 모두 접어 놓고 싶은 생각이 든다. ㅎㅎ
공식문서를 확인해보면, doc-expansion옵션을 none으로 해줌으로써 위와 같이 탭들을 모두 접어둘 수 있다.
해당 옵션 이름은 springdoc.swagger-ui.doc-expansion 이다.
2) Header에 JWT 담기
import io.swagger.v3.oas.models.Components;
import io.swagger.v3.oas.models.OpenAPI;
import io.swagger.v3.oas.models.info.Info;
import io.swagger.v3.oas.models.security.SecurityRequirement;
import io.swagger.v3.oas.models.security.SecurityScheme;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration
public class SwaggerConfig {
@Bean
public OpenAPI openAPI() {
Info info = new Info()
.version("v1.0.0")
.title("API")
.description("");
String jwt = "JWT";
SecurityRequirement securityRequirement = new SecurityRequirement().addList(jwt); // 헤더에 토큰 포함
Components components = new Components().addSecuritySchemes(jwt, new SecurityScheme()
.name(jwt)
.type(SecurityScheme.Type.HTTP)
.scheme("bearer")
.bearerFormat("JWT")
);
return new OpenAPI()
.info(info)
.addSecurityItem(securityRequirement)
.components(components);
}
}
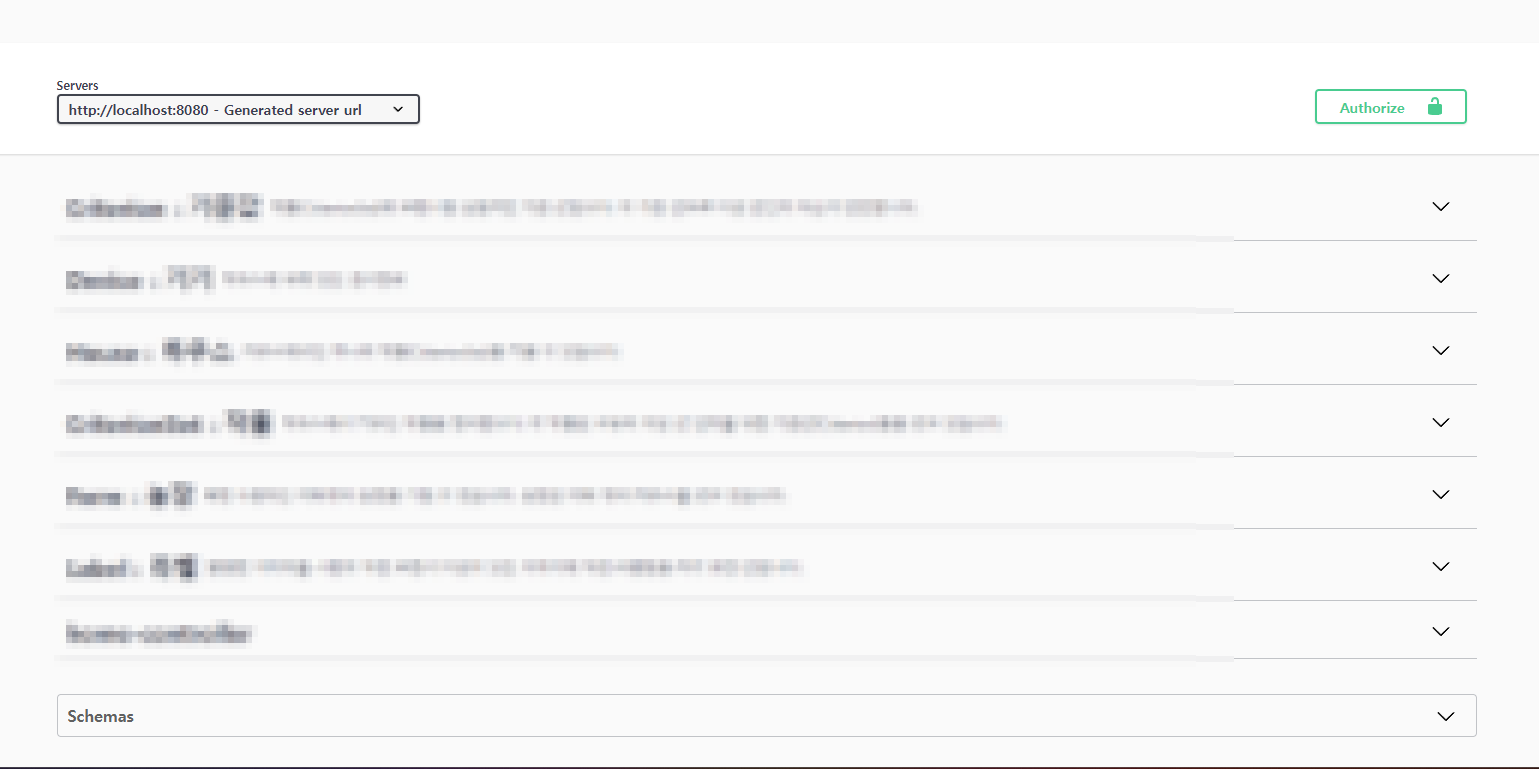
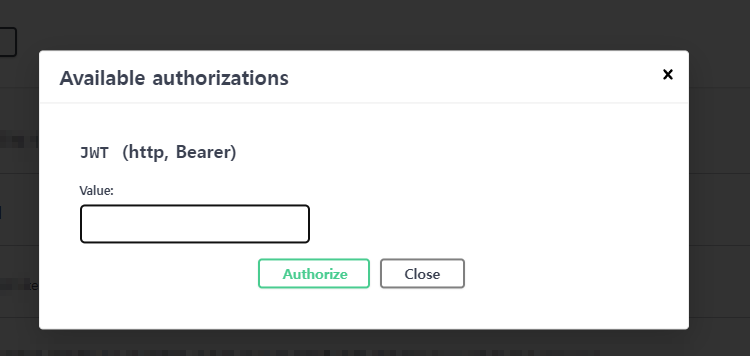
위와 같이 설정 클래스를 만들어주면 Swagger문서 상단에 아래와 같이 인증을 위한 버튼이 생성된다.


마음이 편~안~해지는 Swagger문서 자동화하는 방법은 여기서 마치도록 하겠다 🤭
모두 행코! 💻