Next.js 튜토리얼을 따라가면서 nextjs-dashboard 프로젝트를 만드는 도중 Vercel을 통해 간단하게 배포해보았다. 배포는 어렵다라는 생각을 항상 가지고 있었는데, 이렇게나 간단하게 배포가 가능하다는 것을 경험한 후 경험을 공유하고 싶어 글을 쓰게 되었다.
Vercel이란?
자동으로 웹 어플리케이션을 빌드하고 배포해주는 서비스를 제공한다.
front-end 개발자들을 위한 사이트로 자동으로 빌드, 배포는 물론https를 적용해서 보안성까지 제공해주는 친절한 사이트다. 👍👍👍
Github와 연동하면 commit을 감지하여 자동으로 웹사이트를 업데이트하고, pull request가 요청되면 preview page를 보여주기도 하는 등 github와의 연동성이 굉장히 좋다.
배포 방법
Vercel 로그인(Github 연동)
https://vercel.com/signup
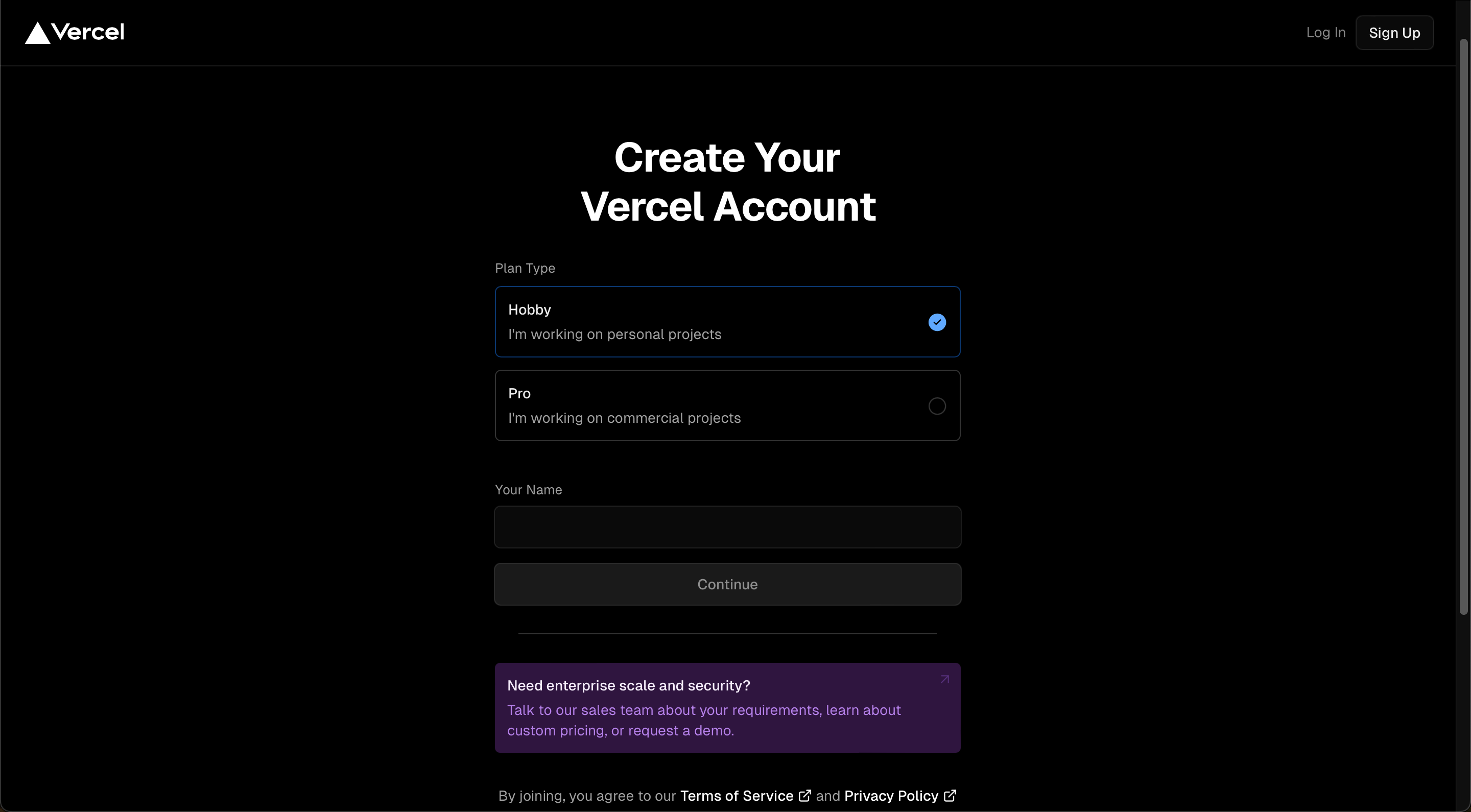
vercel의 회원가입 페이지에 들어가서 hobby를 클릭하고 간단한 인적사항을 입력 후 github로 로그인을 진행한다.

Import Github Repository
맨 처음엔 Github application을 install 해야할 것이다. 화면에 바로 보이는 install을 눌러서 Github application을 해준다.
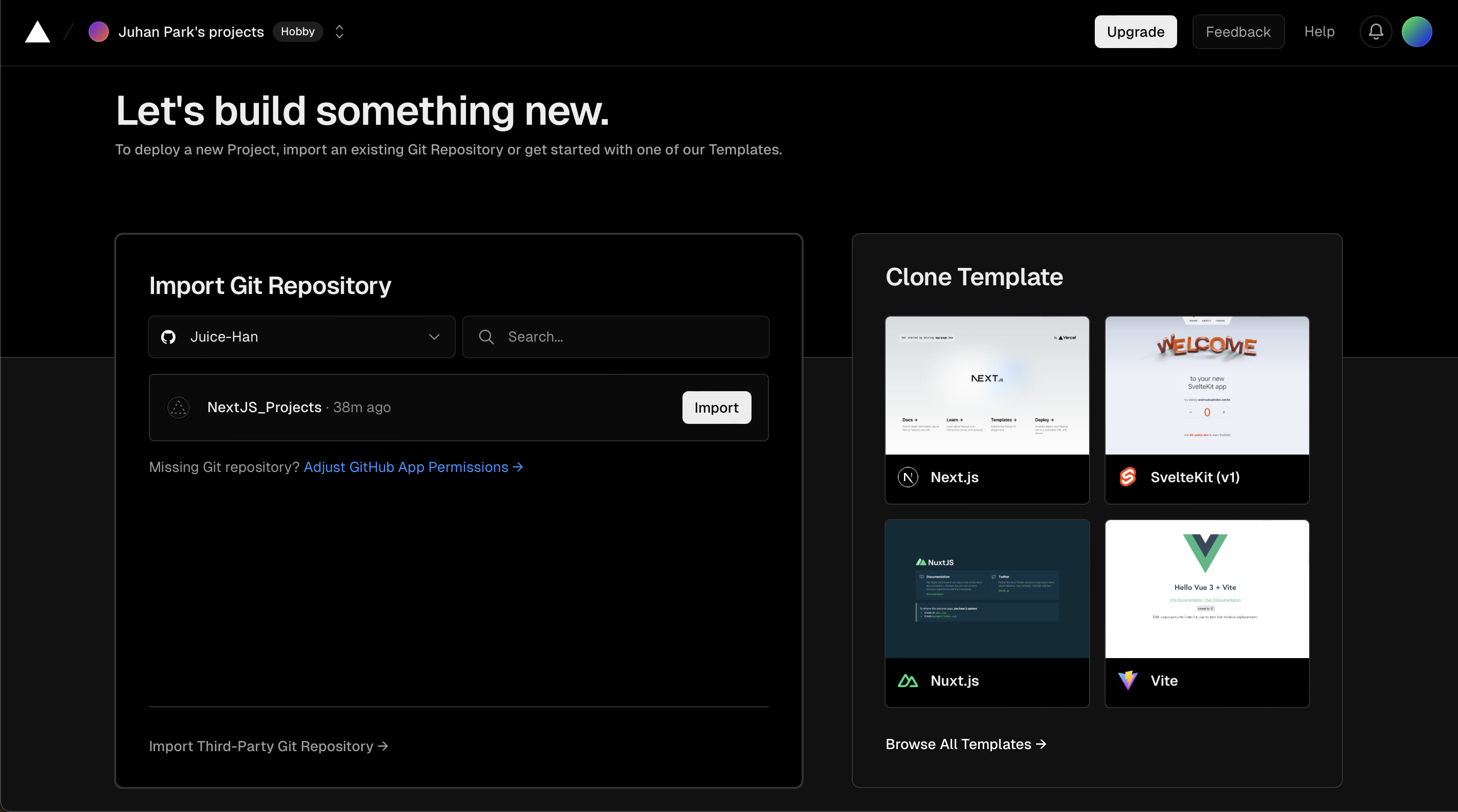
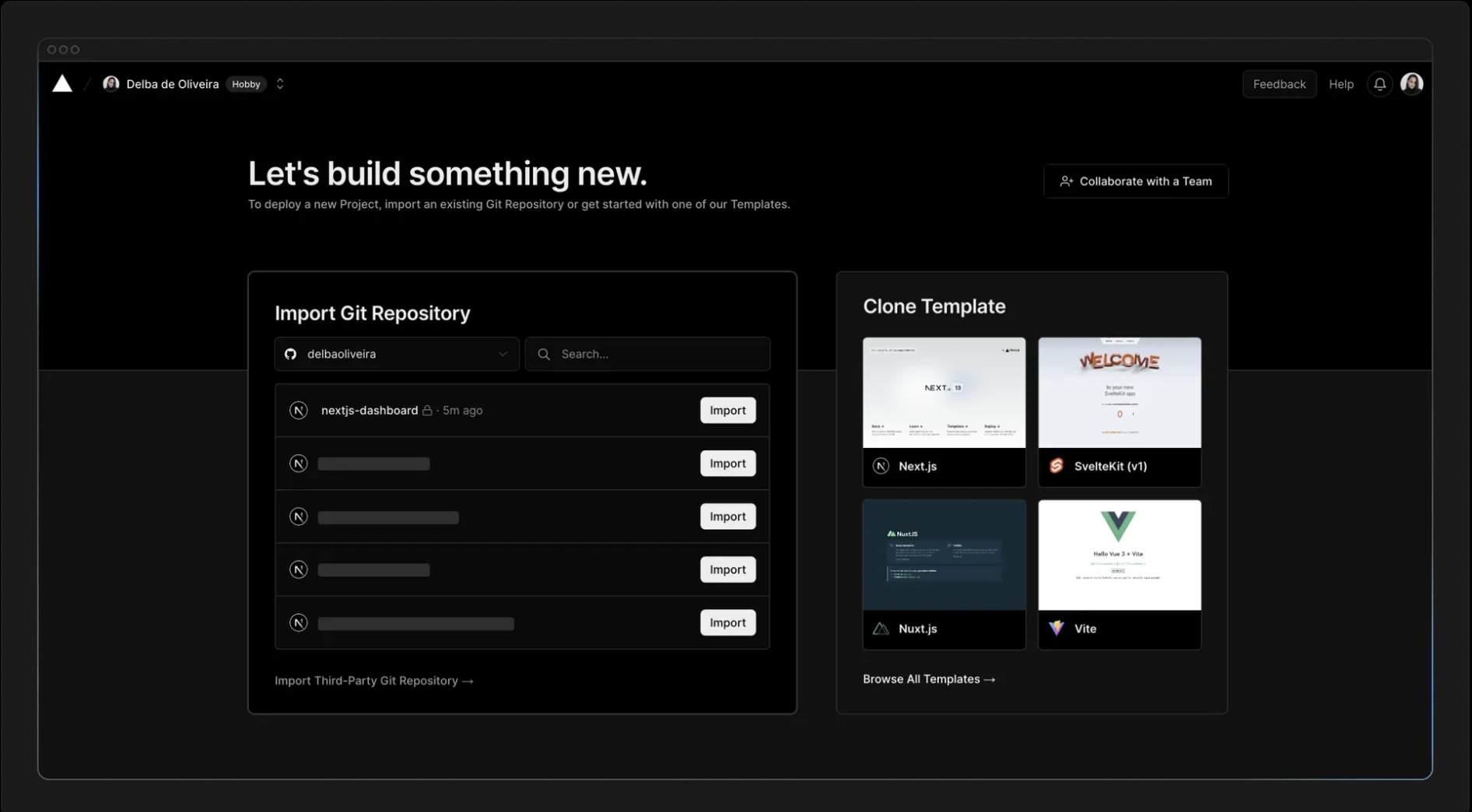
그 후 내 Github repository를 검색 및 선택해준 후 import 해온다.

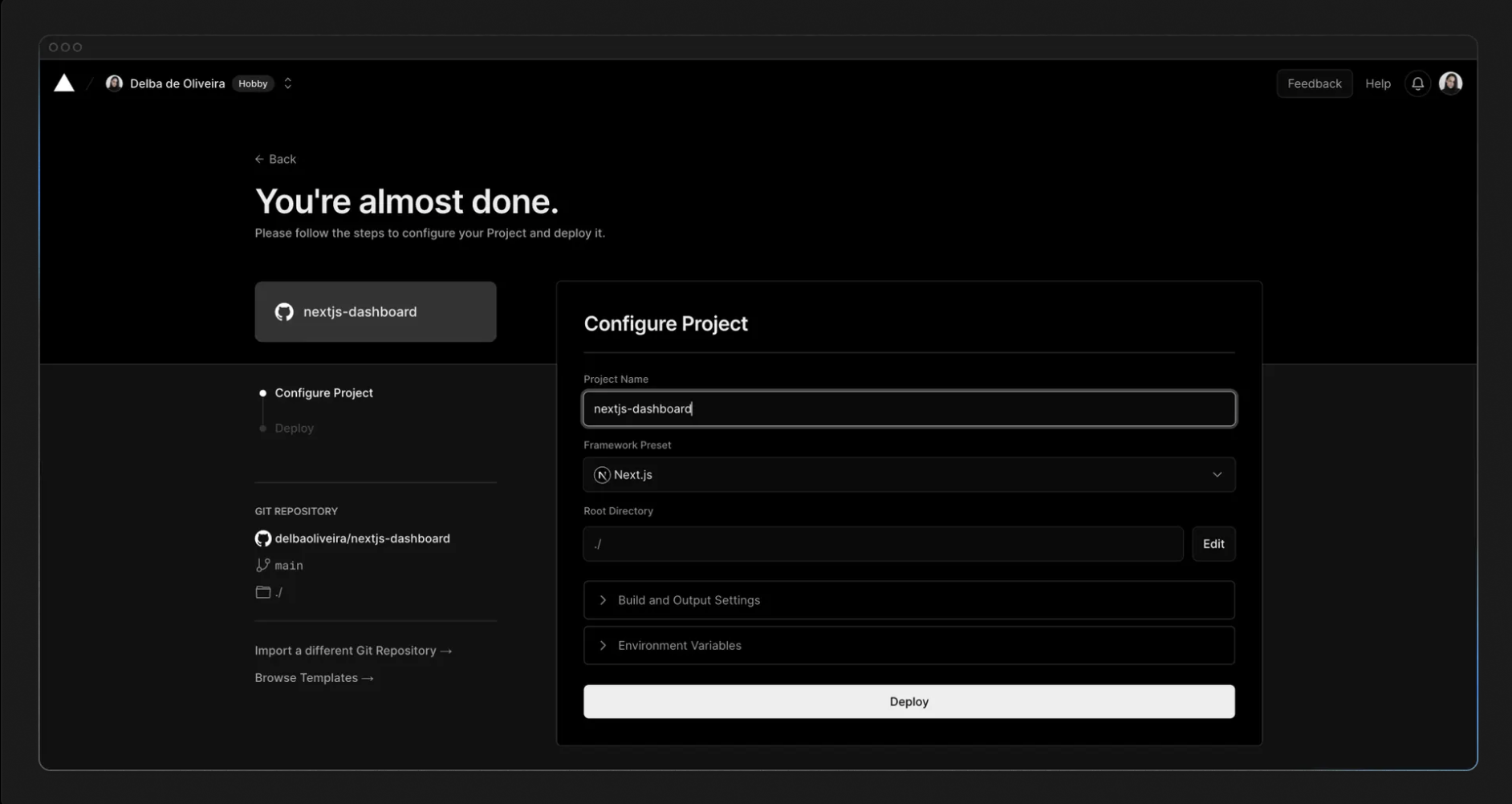
그 다음 project 기본 설정을 해주면 배포 준비는 완료된다.

이렇게 하면 끝! 어때요 정말 쉽~죠? 😄
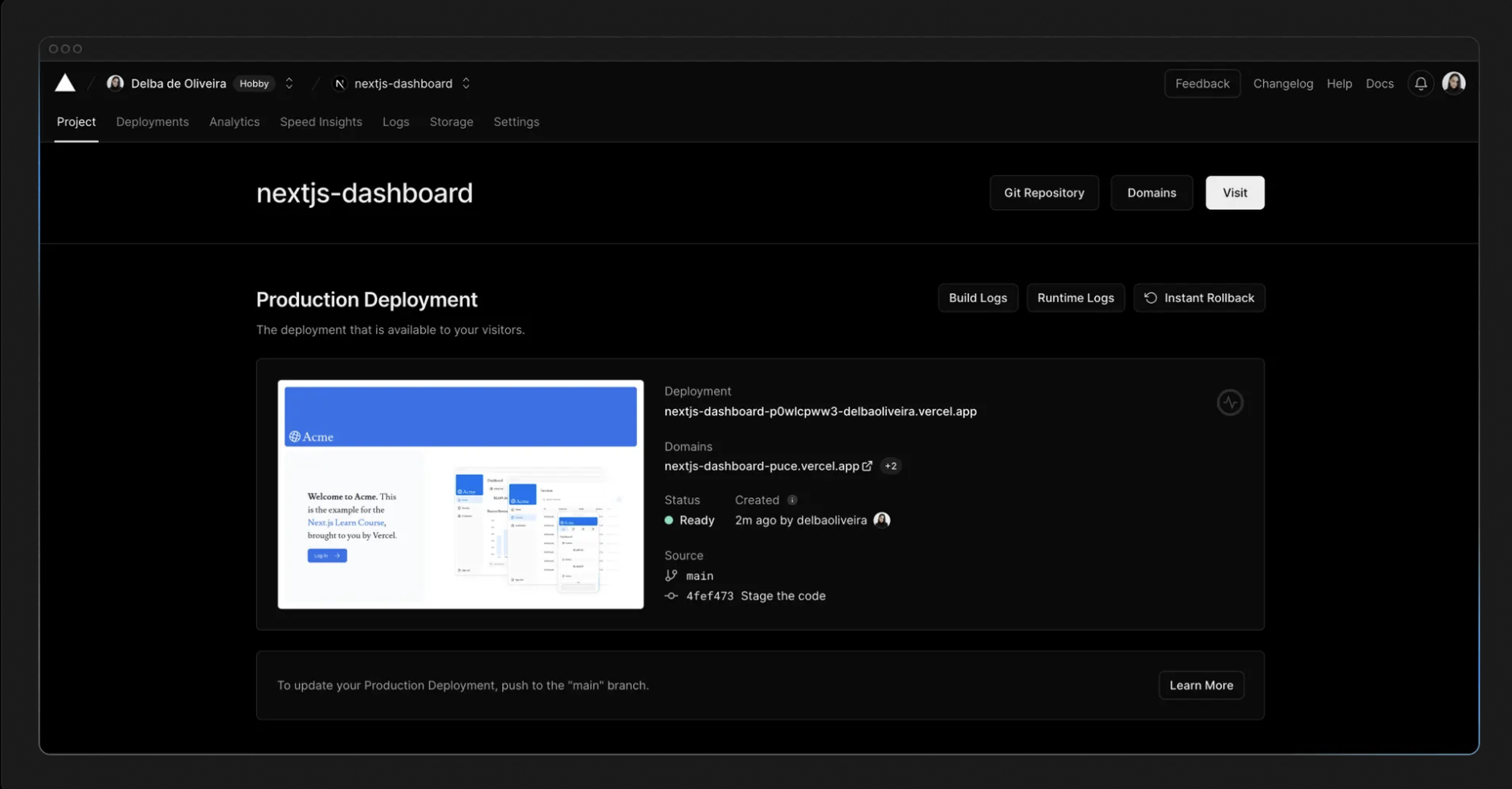
배포된 사이트 방문해서 확인해보기

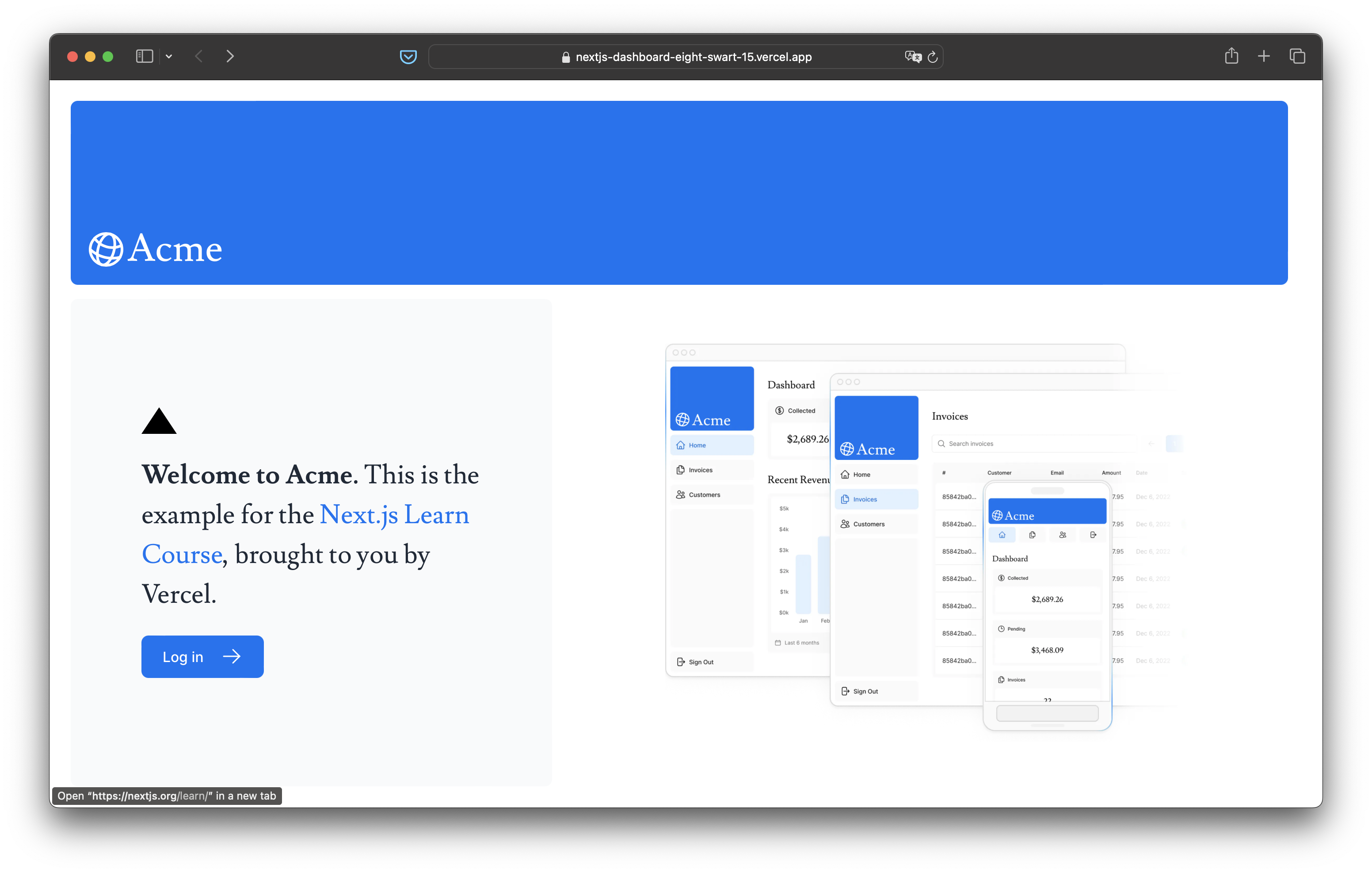
화면 속 Visit을 누르면 배포된 사이트 확인이 가능하다.

짜잔~
느낀점
배포라는 것을 어렵게만 생각했던 지금까지의 생각이 완전히 바뀌는 경험이었다. 기술이 발전함에 따라 이렇게 많은 이점이 생긴다는 것이 놀라웠고, 왜 개발자가 평생 배워야하는 직업인지를 깨닫게 되었다.
앞으로 배포하는 과정을 지인이나 후배들에게 가르쳐줄 때 Vercel을 활용해보라고 추천해 줘야겠다!😆
참고자료
- Next.js 공식 튜토리얼 페이지
https://nextjs.org/learn/dashboard-app/setting-up-your-database