프레임워크 패턴
화면에 보여주는 로직과 실제 데이터가 처리 되는 로직을 분리하기 위해 만들어진 패턴
각각의 역할을 나눠 코드 관리를 하여 유지보수와 개발효율을 높임
🤔 상상해보자
한 클래스가 화면의 버튼 click -> 서버에 데이터 요청 -> 데이터를 받고 -> 화면에 맞게 가공 정렬 -> 실제 화면의 UI를 보여준다고 하자.
이때, 해당 클래스를 상속받아서 하나는 Local DB에서 값을 가져와서 가공한 후에 보여주는 버튼을 만들고, 다른 하나는 다른 작업을 추가로 해서 또 보여주는 버튼을 여러개 만든다고 가정해보자!
→ 코드가 너무 지저분해지고 방대하고 복잡해진다!!
→ 화면에 보여주는거 따로 실제 처리 되는거 따로 나누자!!
MVC 패턴

- 모델(Model), 뷰(View), 컨트롤러(Controller)로 이루어진 디자인 패턴
구조

- Model
: 애플리케이션에서 사용되는 실제 데이터 및 데이터 조작 로직을 처리하는 부분
: Model은 프로그램에서 사용되는 실제 데이터(데이터베이스, 상수, 변수)이며 불러오거나 업데이트 하는 로직이 추가
: View에서 데이터를 생성하거나 수정하면 Controller를 통해 모델을 생성하거나 갱신합니다.EX) 사각형 모양의 박스 안에 글자가 있다면?
사각형 모양의 박스 위치 정보, 글자 내용, 글자 위치, 글자 포맷(utf-8 등)에 관한 정보
-
View
: 모델을 기반으로 inputbox, checkbox, textarea 등 사용자에게 제공되어 보여지는 UI 부분
: 모델이 가지고 있는 정보를 따로 저장하지 않아야 함
: 단순히 사각형 모양 등 화면에 표시하는 정보만 가지고 있어야 함
: 변경이 일어나면 컨트롤러에 이를 전달EX) 웹이라면 웹페이지, 모바일 어플의 화면
-
Controller
: 사용자의 입력(Action)을 받고 처리하는 부분
: 하나 이상의 Model과 하나 이상의 View를 잇는 다리 역할을 하며 이벤트 등 메인 로직을 담당
: 모델과 뷰의 생명주기 관리
: 모델이나 뷰의 변경 통지를 받으면 이를 해석하여 각각의 구성 요소에 해당 내용에 대해 알려줌
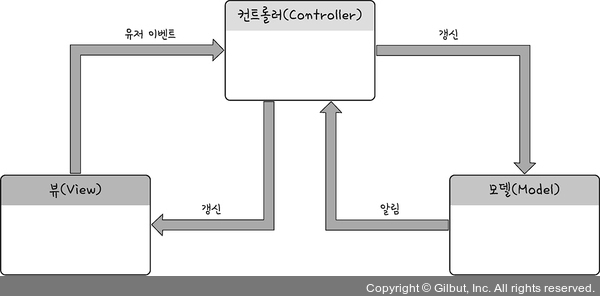
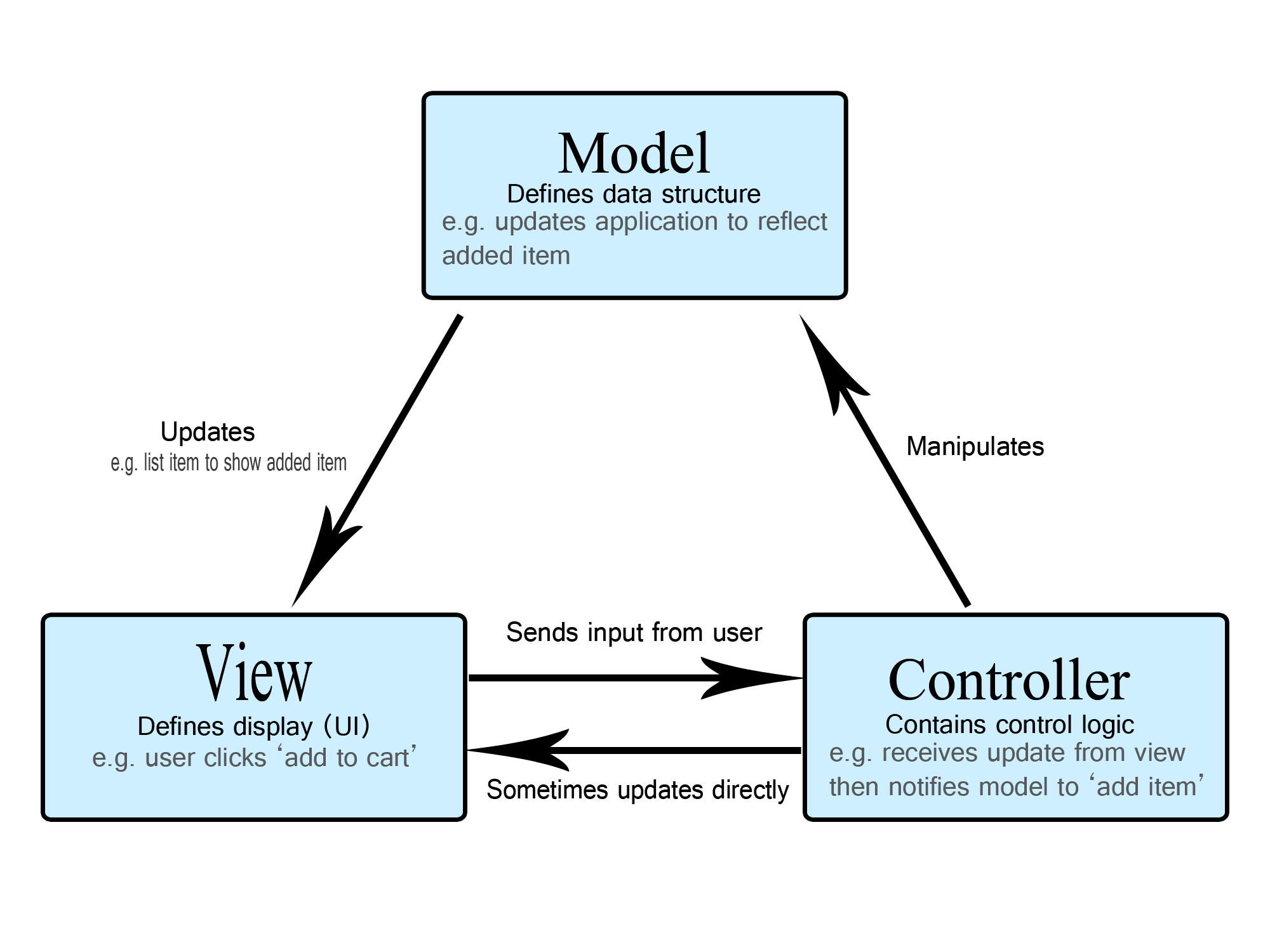
동작
- Controller로 사용자의 입력(Action)이 들어옴
- Controller는 사용자의 Action을 확인하고 Model을 업데이트
EX) 워드 프로세서에서 문서를 편집하는 것 - Controller는 Model을 나타내 줄 View를 선택
EX) 문서를 스크롤하는 것 - View는 Model을 이용하여 화면을 나타냄
🤔 MVC에서 View가 업데이트 되는 방법
- View가 Model을 이용하여 직접 업데이트 하는 방법
- Model에서 View에게 Notify 하여 업데이트 하는 방법
- View가 Polling으로 주기적으로 Model의 변경을 감지하여 업데이트 하는 방법.
❗잠깐
- Controller는 여러개의 View를 선택할 수 있는 1:N 구조
- Controller는 View를 선택할 뿐 직접 업데이트 하지 않는다. (View는 Controller를 알지 못 함)
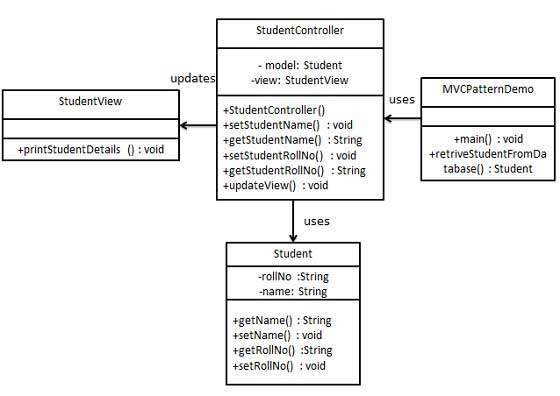
구현

- Model
// 우리가 실제로 사용할 데이터 구조
public class Student {
private String rollNo;
private String name;
public String getRollNo() {
return rollNo;
}
public void setRollNo(String rollNo) {
this.rollNo = rollNo;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}- View
// 콘솔창으로 보여질 부분
public class StudentView {
public void printStudentDetails(String studentName, String studentRollNo){
System.out.println("Student: ");
System.out.println("Name: " + studentName);
System.out.println("Roll No: " + studentRollNo);
}
}- Controller
public class StudentController {
private Student model; // model과
private StudentView view; // View를 가짐
public StudentController(Student model, StudentView view){
this.model = model;
this.view = view;
}
// 모델 업데이트
public void setStudentName(String name){
model.setName(name);
}
public String getStudentName(){
return model.getName();
}
public void setStudentRollNo(String rollNo){
model.setRollNo(rollNo);
}
public String getStudentRollNo(){
return model.getRollNo();
}
// 뷰 업데이트
public void updateView(){
// model의 데이터를 이용해서 update
view.printStudentDetails(model.getName(), model.getRollNo());
}
}- Demo
public class MVCPatternDemo {
public static void main(String[] args) {
//fetch student record based on his roll no from the database
Student model = retriveStudentFromDatabase();
//Create a view : to write student details on console
StudentView view = new StudentView();
StudentController controller = new StudentController(model, view);
// update view
controller.updateView();
//update model data
controller.setStudentName("John");
// update view
controller.updateView();
}
private static Student retriveStudentFromDatabase(){
Student student = new Student();
student.setName("Robert");
student.setRollNo("10");
return student;
}
}Student:
Name: Robert
Roll No: 10
Student:
Name: John
Roll No: 10장점
- 애플리케이션의 구성 요소를 세 가지 역할로 구분하여 개발 프로세스에서 각각의 구성 요소에만 집중해서 개발
- 재사용성과 확장성이 용이
단점
- View와 Model이 서로 의존적
: 애플리케이션이 복잡해질수록 모델과 뷰의 관계가 복잡해지는 단점이 있다.
EXAMPLE
: MVC 패턴을 이용한 대표적인 프레임워크
: Spring의 WEB MVC는 웹서비스를 구축하는데 편리한 기능들을 많이 제공
EX) @RequestParam, @RequestHeader, @PathVariable 등의 애너테이션을 기반으로 사용자의 요청값들을 쉽게 분석
: 사용자의 어떠한 요청이 유효한 요청인지를 쉽게 거를 수 있음.
EX) 숫자를 입력해야 하는데 문자를 입력하는 사례
: 재사용가능한 코드, 테스트, 쉽게 리디렉션할 수 있게 하는 등의 장점
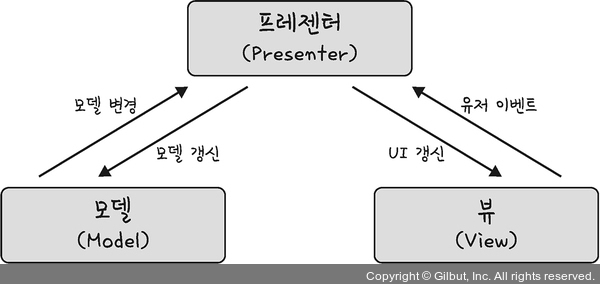
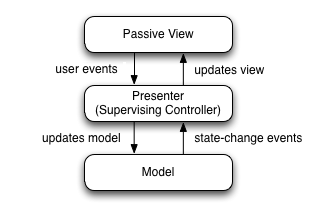
MVP 패턴

- MVP 패턴은 MVC 패턴으로부터 파생되었으며 MVC에서 C에 해당하는 컨트롤러가 프레젠터(presenter)로 교체된 패턴
구조

-
Model과 View는 동일
-
Presenter
: View에서 요청한 정보를 Model로 부터 가공해서 View로 전달하는 부분
: "middle-man"의 기능을 담당
→ Model과 View는 각각 Presenter와 상호 동작을 함
→ 항상 Presenter을 거쳐서 동작
→ View와 Model은 서로를 알필요가 전혀 없음
: Model과 View는 MVC와 동일하지만 사용자 입력을 View에서 받음
❗잠깐
- Presenter는 View와 Model의 인스턴스를 가짐
- 뷰와 프레젠터는 일대일 관계 → MVC 패턴보다 더 강한 결합을 지님
동작
- View로 사용자의 입력(Action)이 들어옴
- View는 Presenter에 작업(데이터) 요청
- Presenter에서 Model에 데이터를 요청
- Model은 Presenter에 요청받은 데이터를 응답
- Presenter는 View에 데이터를 응답
- View는 Presenter로부터 받은 데이터를 이용해 화면에 보여줌
장점
- View와 Model의 의존성이 없어지게 됩니다. → Presenter를 통해서만 데이터를 전달 받기 때문
단점
- 어플리케이션이 복잡해 질 수록 View와 Presenter 사이가 1:1로 의존성이 강해짐
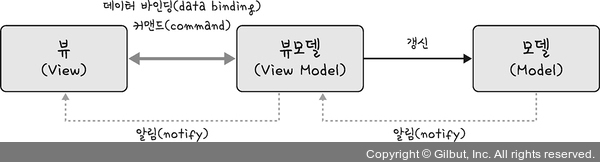
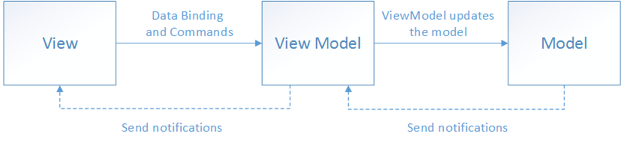
MVVM 패턴

- MVC의 C에 해당하는 컨트롤러가 뷰모델(view model)로 바뀐 패턴
- WPF나 SilverLight에서 많이 사용되는 프레임워크 패턴
구조

- Model과 View는 동일
- View Model
: View를 표현하기 위해 만든 View를 위한 Model
: 뷰모델은 뷰를 더 추상화한 계층
: View를 나타내 주기 위한 Model이자 View를 나타내기 위한 데이터 처리를 하는 부분
❗잠깐
- MVVM 패턴은 Command 패턴과 Data Binding 두 가지 패턴을 사용하여 구현
- Command 패턴과 Data Binding을 이용하여 View와 View Model 사이의 의존성을 없앰
- View Model과 View는 1:n 관계입니다.
🤔용어
- 커맨드
여러 가지 요소에 대한 처리를 하나의 액션으로 처리할 수 있게 하는 기법- 데이터 바인딩
화면에 보이는 데이터와 웹 브라우저의 메모리 데이터를 일치시키는 기법으로, 뷰모델을 변경하면 뷰가 변경됨
동작
- View에 사용자의 입력(Action)이 들어옴
- View에 Action이 들어오면, Command 패턴으로 View Model에 명령
- View Model은 Model에게 데이터를 요청
- Model은 View Model에게 요청받은 데이터를 응답
- View Model은 응답 받은 데이터를 가공하여 저장
- View는 View Model과 Data Binding하여 화면을 나타냄
장점
- View와 View Model 사이의 양방향 데이터 바인딩을 지원
- View와 Model 사이의 의존성 없음
- Command 패턴과 Data Binding을 사용하여 View와 View Model 사이의 의존성 없음
- 각각의 부분은 독립적이기 때문에 모듈화 하여 개발할 수 있음
- UI를 별도의 코드 수정 없이 재사용
- 단위 테스팅하기 쉽다
단점
- View Model의 설계가 쉽지 않다는 점
EXAMPLE

- Vue.js
: MVVM 패턴을 가진 대표적인 프레임워크
: Vue.js는 반응형(reactivity)이 특징인 프론트엔드 프레임워크 EX) watch와 computed 등으로 쉽게 반응형적인 값들을 구축
: 함수를 사용하지 않고 값 대입만으로도 변수가 변경되며 양방향 바인딩, html을 토대로 컴포넌트를 구축할 수 있음
: 재사용 가능한 컴포넌트 기반으로 UI를 구축할 수 있음
: BMW, 구글, 루이비통 등에서 사용
😎 참고자료
면접을 위한 CS 전공지식 노트
[디자인패턴] MVC, MVP, MVVM 비교
MVC, MVP, MVVM 비교
모델-뷰-컨트롤러-위키백과
Design Patterns - MVC Pattern
MVC
모델-뷰-프리젠터-위키백과
Model–view–presenter
Model-View-ViewModel 패턴
MVVM Pattern을 사용하는 개발자를 위한 안내