PR #11790 feat: show history about completed runs in each cron workflow
2023 OSSCA - Argo Workflows
목록 보기
10/13

해당 PR과 관련된 이슈를 확인하고 싶다면 여기를 클릭하세요
해당 PR을 확인하고 싶다면 여기를 클릭하세요.
서론
윤우님께서 내가 원하는 UI 구현을 해주셨다!!!! 갓윤우(님)!! 갓윤우(님)!!
본론
협업을 위한
제가 fork해온 레포를 clone해서 fork레포에서 브랜치를 PR번호를 추가해서 새로운 브랜치를 만들고 해당 PR에 push를 해서 업데이트를 해야한다는데
내 로컬 실행 레포는.. wsl에 있기 때문에 깃크라켄으로 연결이 안 된다.. 헝헝 그래서 git bash로 직접 작업해야 할 듯
수정을 위한 작업
- input 버튼 지우기
WorkflowRow의 input box를 안 보이게 하고 싶은데 해당 컴포넌트 어케 접근하지?? 햇는데..
아니 그냥 className으로 바로 접근 가능함 미친..!!!
workflows-list로 접근해서 display:none으로 설정
@import 'node_modules/argo-ui/src/styles/config';
.argo-table-list {
&__row:hover {
box-shadow: 1px 2px 3px rgba($argo-color-gray-9, .1), 0 0 0 1px rgba($argo-color-teal-5, .5);
}
}
.workflows-list{
&__status {
max-width: 80px;
display: flex;
align-items: center;
&--checkbox {
appearance: none;
}
}
}
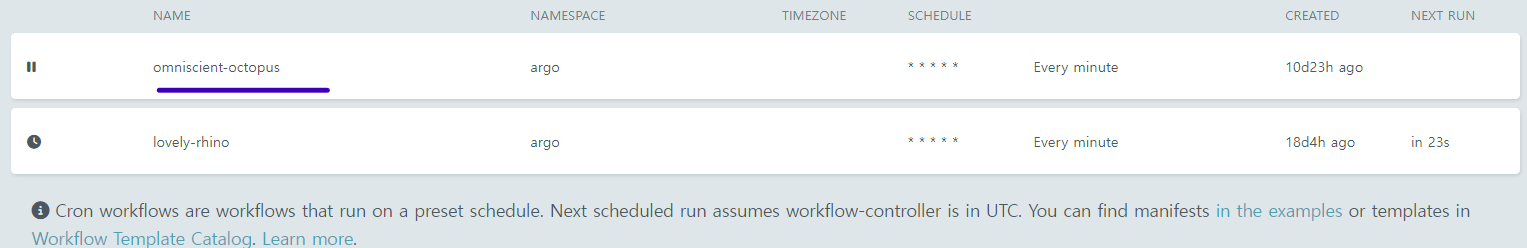
- RESUME가 안 되어 실행되고 있지 않은 workflows의 경우 접근이 아예 안 되었음.


<>
<ErrorNotice error={error} />
{!cronWorkflow ? (
<Loading />
) : (
<CronWorkflowEditor cronWorkflow={cronWorkflow} onChange={setCronWorkflow} onError={setError} selectedTabKey={tab} onTabSelected={setTab} />
)}
<SlidingPanel isShown={!!sidePanel} onClose={() => setSidePanel(null)}>
{sidePanel === 'share' && <WidgetGallery namespace={namespace} label={'workflows.argoproj.io/cron-workflow=' + name} />}
</SlidingPanel>
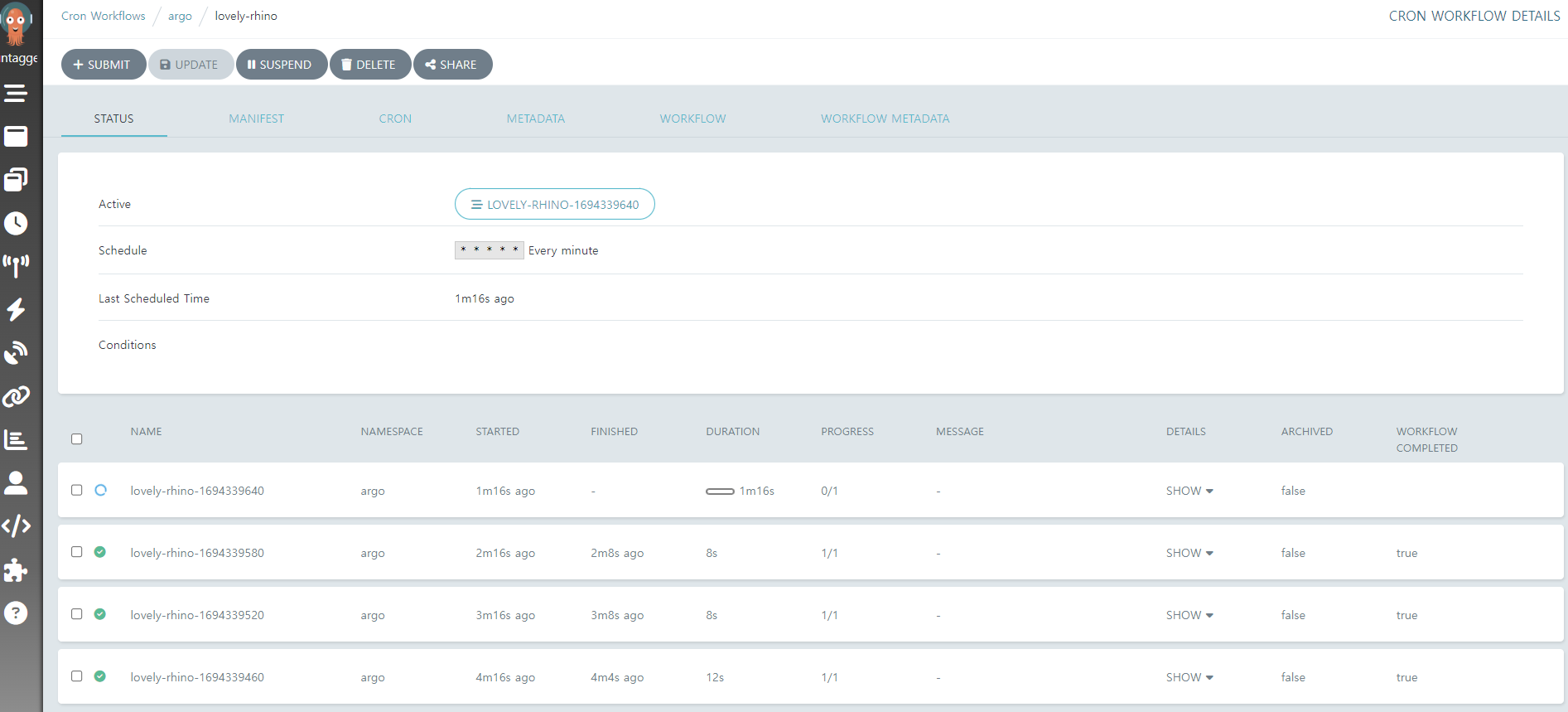
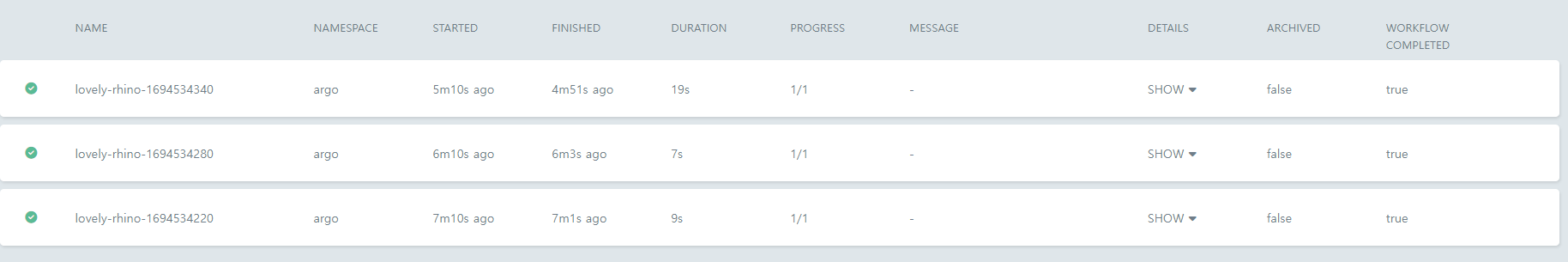
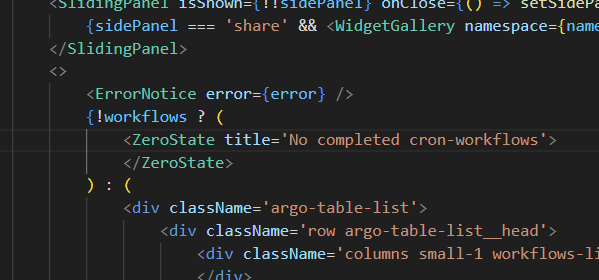
여기부분 추가함
<>
<ErrorNotice error={error} />
{!workflows ? (
<Loading />
) : workflows.length === 0 ? (
<ZeroState title='No workflows'>
<p>No completed cron-workflows</p>
</ZeroState>
) : (
<div className='argo-table-list'>
<div className='row argo-table-list__head'>
<div className='columns small-1 workflows-list__status'>
</div>
<div className='row small-11'>
<div className='columns small-2'>NAME</div>
<div className='columns small-1'>NAMESPACE</div>
<div className='columns small-1'>STARTED</div>
<div className='columns small-1'>FINISHED</div>
<div className='columns small-1'>DURATION</div>
<div className='columns small-1'>PROGRESS</div>
<div className='columns small-2'>MESSAGE</div>
<div className='columns small-1'>DETAILS</div>
<div className='columns small-1'>ARCHIVED</div>
{(columns || []).map(col => {
return (
<div className='columns small-1' key={col.key}>
{col.name}
</div>
);
})}
</div>
</div>
{workflows.map(wf => {
return (
<WorkflowsRow
workflow={wf}
key={wf.metadata.uid}
checked={false}
columns={columns}
onChange={null}
select={null}
/>
);
})}
</div>
)}
</>
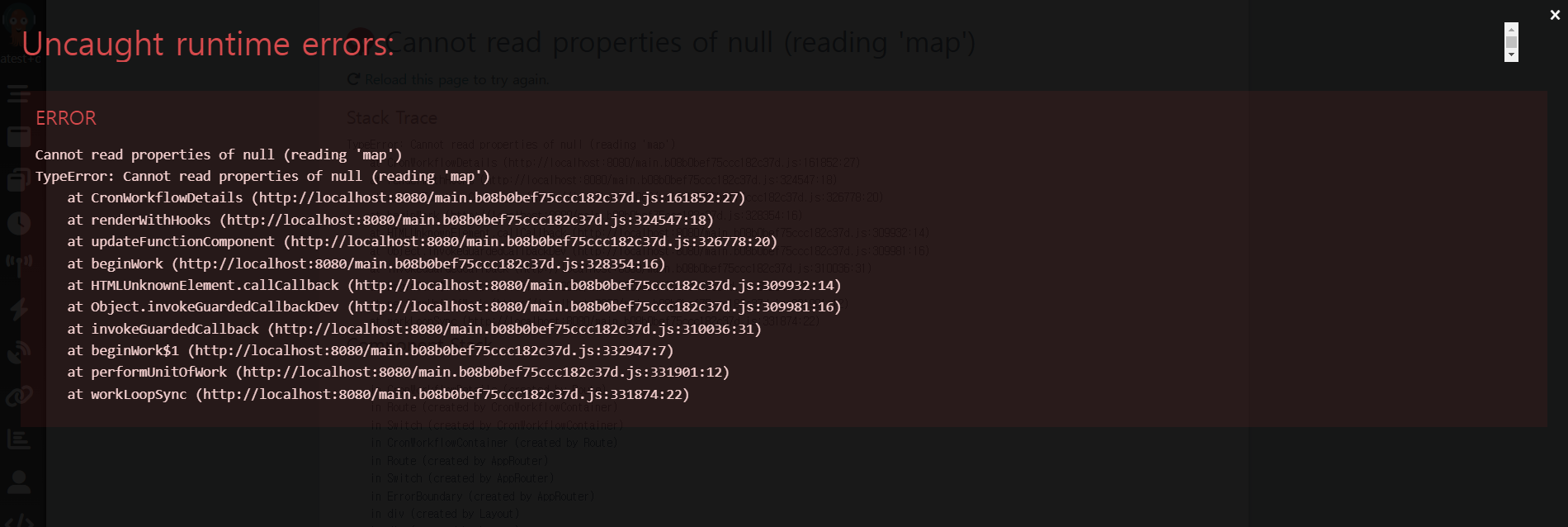
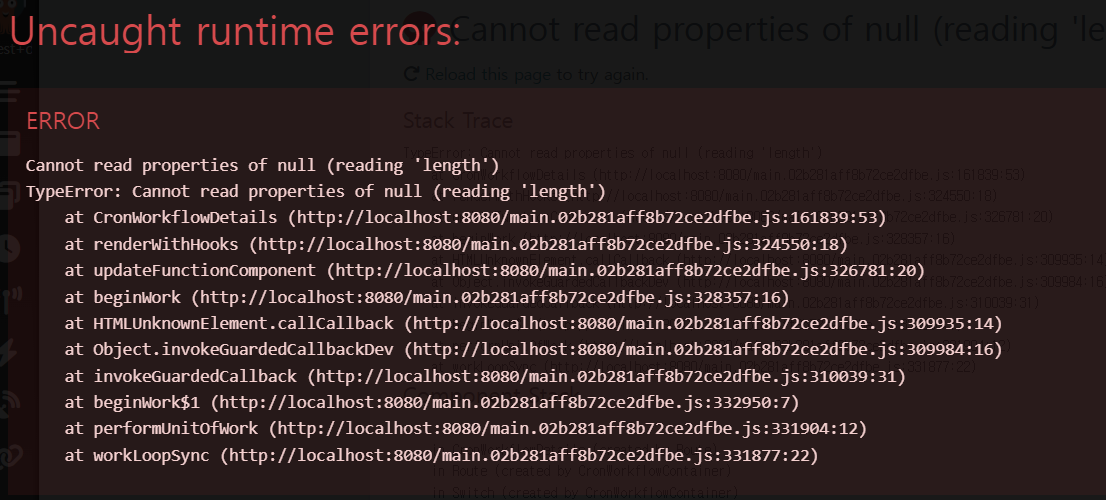
</>근데 계속 로딩화면 만 뜨길래 console.log(worfklows.length)를 해보니

라고 뜬다. 역시 null 값이 뜨는 군


요렇게 변경해주었다.
커밋이 꼬여서 다시 포크하고 내가 pr을 올리기로 했다.
혹시 포크한 레포1 포크한 레포2가 있을 때 같이 작업한 걸 pr로 올리려면 어떻게 해야하는지 아시는분??
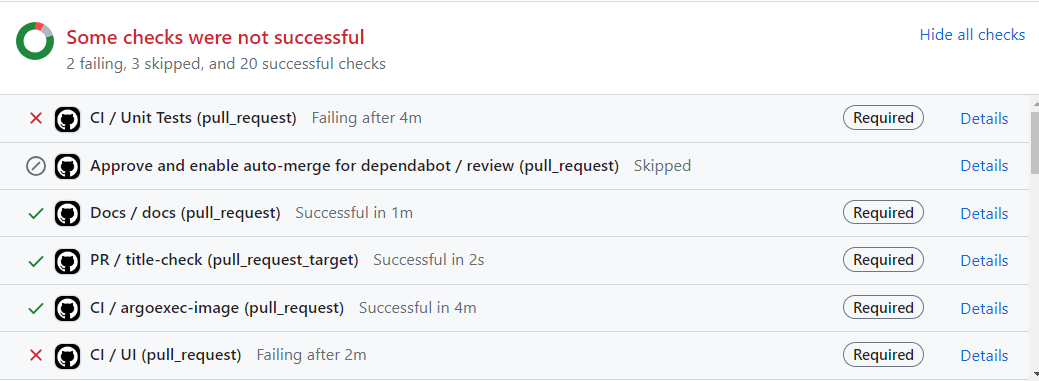
문제 발생 - Github actions CI/CD test

PR부분에서 계속 에러가 발생한다..

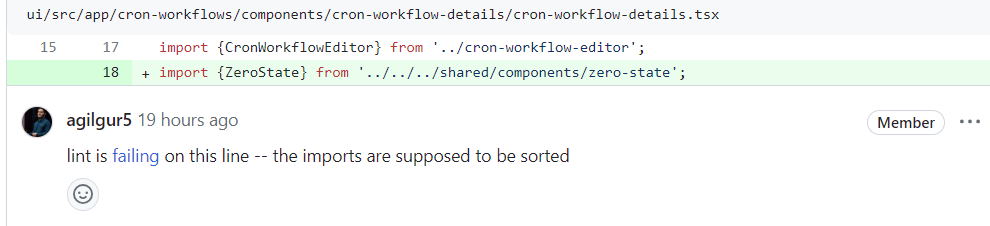
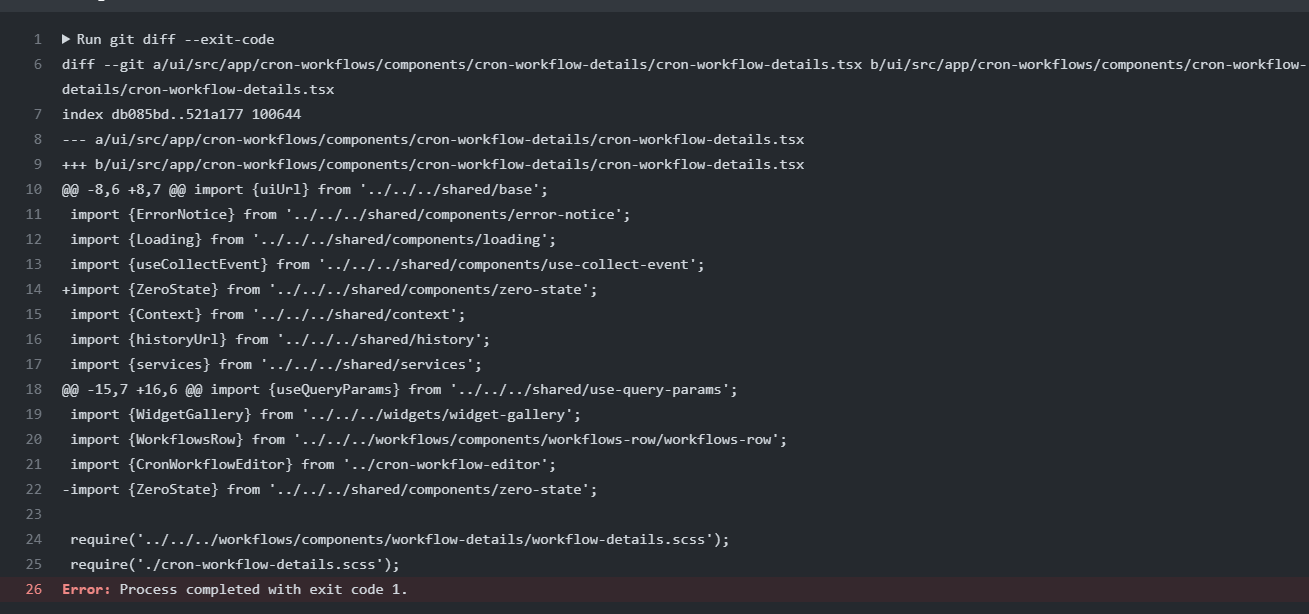
lint error 라는데 아놔 자장나네


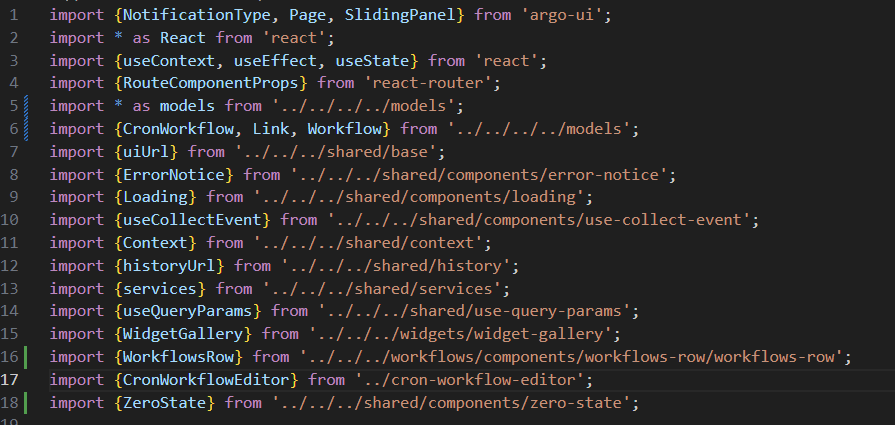
코드를 보면 ZeroState가 useCollectEvent 아래에 import를 해놔야 하는 걸보니 import 순서가 있는 듯하다!!
위의 순서로 바꿔 준 다음
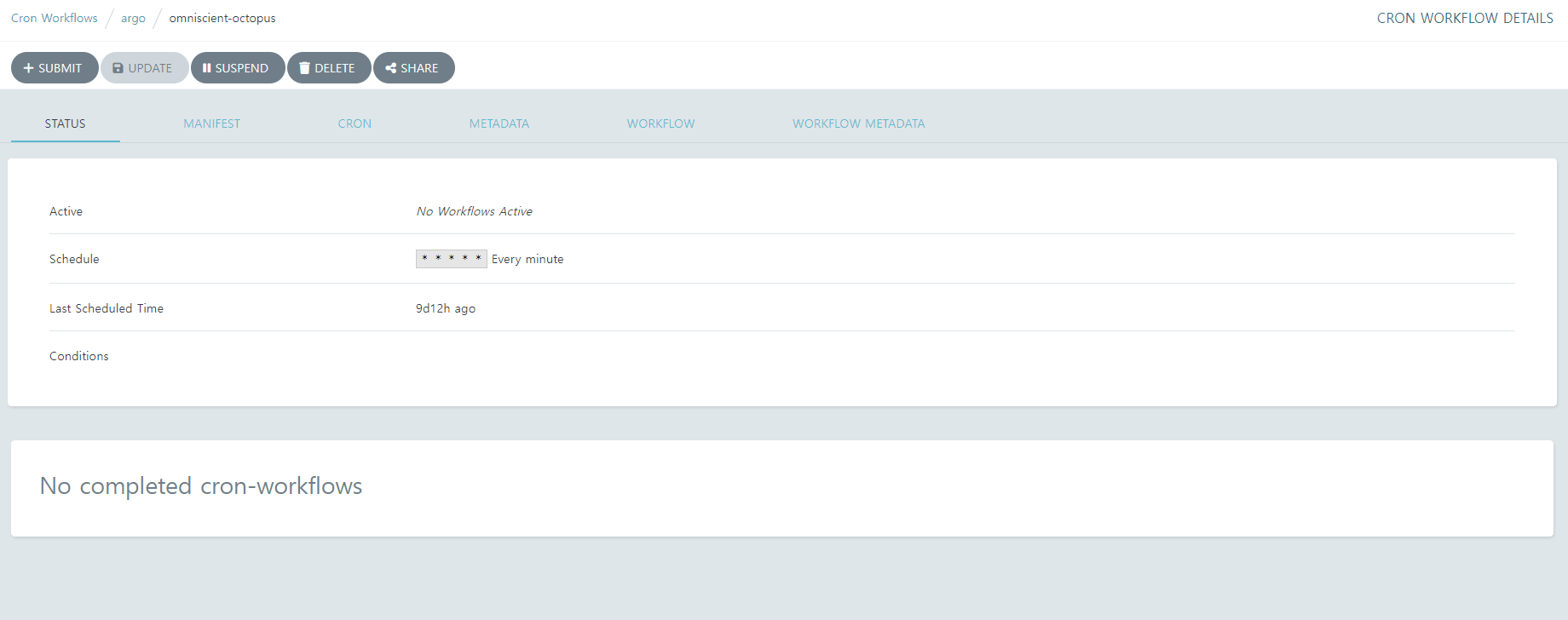
결론
와 짱 신기함