Running Locally << 공식문서
오픈소스 프로젝트 Argo workflows 프로젝트 팀원분들의 도움을 받아 진행하였습니다.
1. 기존 배포판 삭제
 현재 기존에 Ubuntu 배포판을 삭제해주고 새로 환경 setting을 해볼 것이다. 왜냐하면 현재 go랑 node 등등 여러 환경들이 설치되어 있는 상황인데 나는 다시 처음부터 시작할 것이며, devcontianer로 빌드하면 알아서 설치해주므로 굳이 그럴 필요가 없었다.. 크흡
현재 기존에 Ubuntu 배포판을 삭제해주고 새로 환경 setting을 해볼 것이다. 왜냐하면 현재 go랑 node 등등 여러 환경들이 설치되어 있는 상황인데 나는 다시 처음부터 시작할 것이며, devcontianer로 빌드하면 알아서 설치해주므로 굳이 그럴 필요가 없었다.. 크흡
WSL의 기본 명령을 참고하여 기존 배포판을 삭제하였다.
wsl --unregister <배포판 이름>

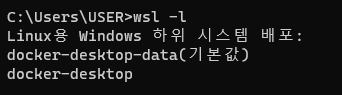
wsl -l 명령어를 통해 모든 배포판의 목록을 확인할 수 있는데, 잘 삭제되었음을 확인할 수 있다.
2. 새로운 배포판 생성
WSL 개발 환경 설정 참고!!
wsl -l -o 위의 명령어로 설치가능한 Linux 배포판 목록을 확인한다.
위의 명령어로 설치가능한 Linux 배포판 목록을 확인한다.
wsl --install -d Ubuntu Ubuntu 배포판을 설치하라는 명령어이다
Ubuntu 배포판을 설치하라는 명령어이다

wsl -l -v 명령어를 통해 배포판과 버전을 확인할 수 있는데 Ubuntu 배포판은 wls2 버전으로 잘 설치되어 있음을 확인할 수 있다!
wsl --set-default Ubuntu
기본 Linux 배포판을 Ubuntu로 설정해주면 끝! 이를 통해 wsl 명령어를 입력하기만 해도 바로 Ubuntu 배포판에 접근할 수 있다.
 username을 설정해주고 패스워드 설정까지 해주면 진짜 끝!!
username을 설정해주고 패스워드 설정까지 해주면 진짜 끝!!
3. Docker 삭제 후 다시 설치
Docker와 wsl 연동이 안 되는 이슈, 그리고 사용하지도 않는 image가 계속 사용되고 있는 이슈로 인해 Docker를 아예 삭제하고 다시 설치하기로 했다.
Windows의 Docker 엔진을 참고하여 실행중인 컨테이너,이미지, 볼륨을 모두 삭제해준다.
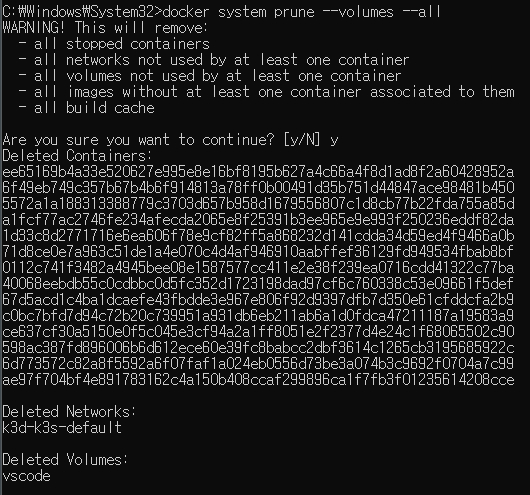
docker system prune --volumes --all
어라.. 저게 다 컨테이너들인가??? 아니면 하나의 컨테이너를 의미하는 것인가..

어라.. 공간이 이렇게 많이 생긴다고..?
윈도우 Docker 설치 완벽 가이드와 WSL 2에서 Docker 사용를 참고하여 설치해볼 것이다!
Docker Desktop에 들어가서 Download해주고

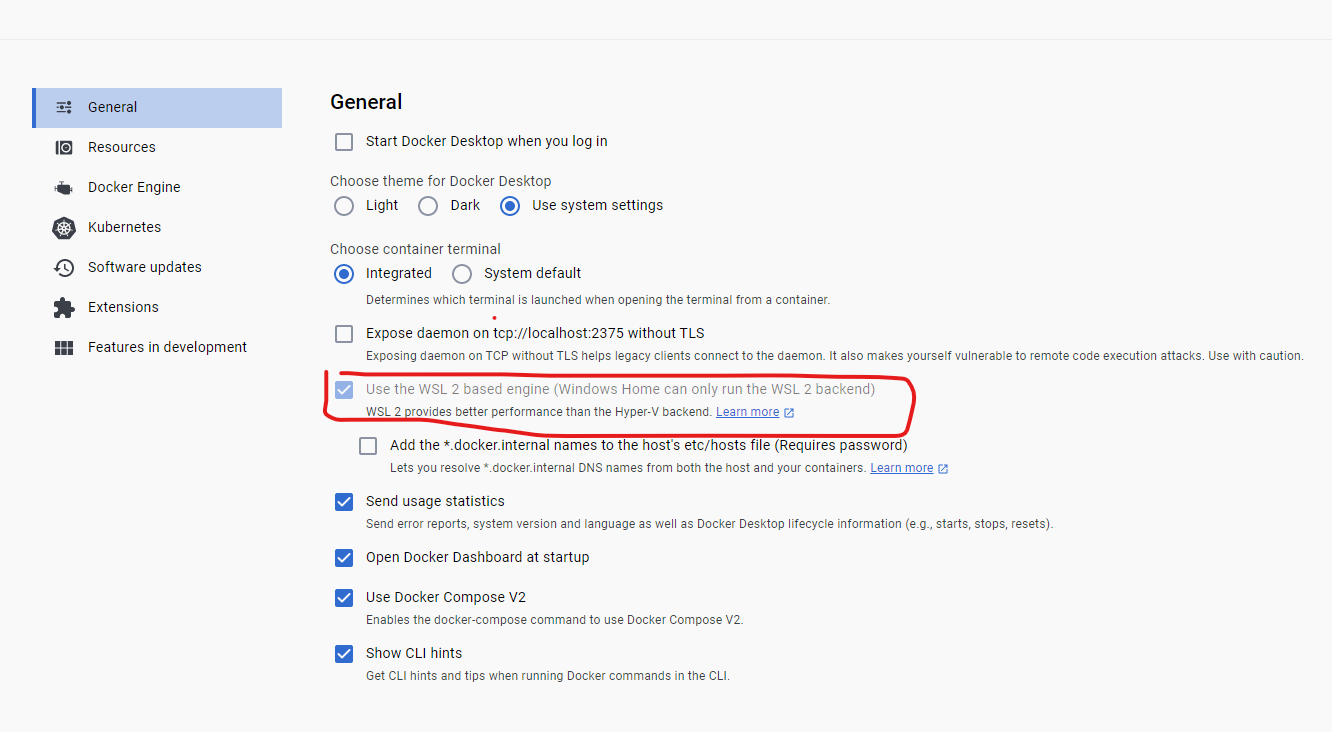
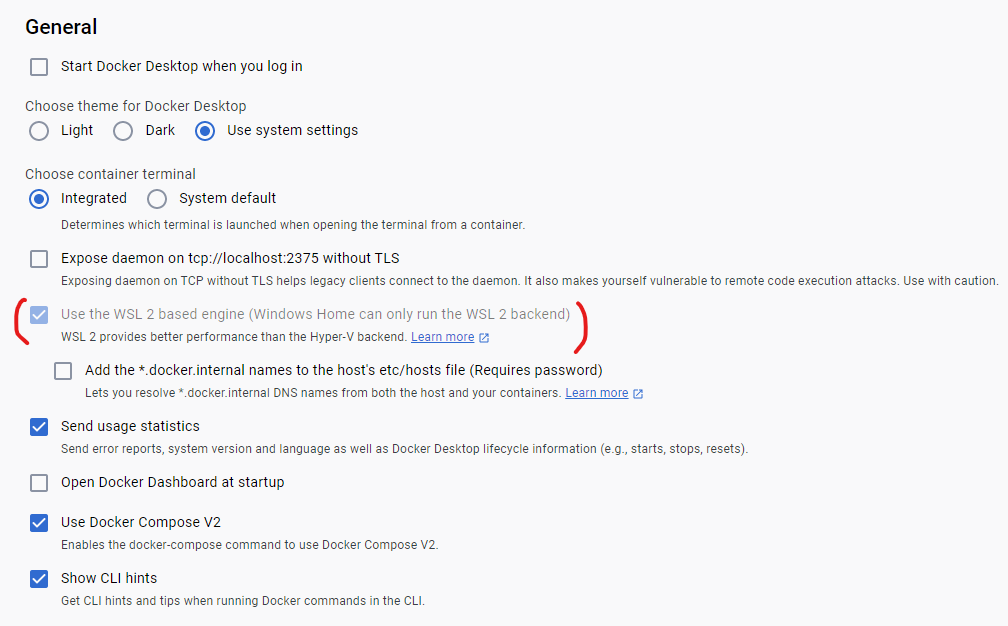
설치가 완료되었으면 Settings > General에 들어가서 WSL2를 백엔드로 Docker Engine으로 실행하는지 확인해본다. (Hyper-V를 백엔드로 실행이 가능하지만 WSL2를 추천한다고 한다.)

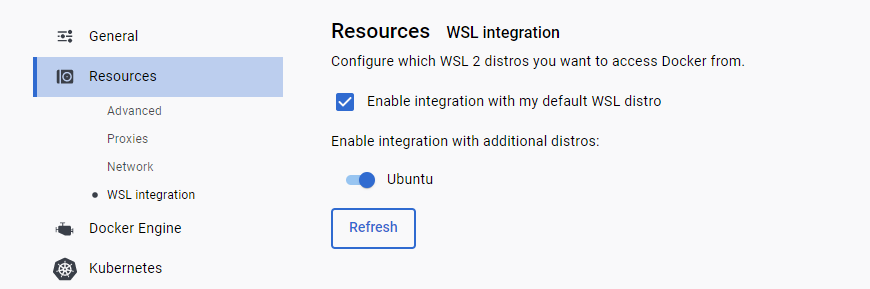
또한 Resources → WSL Integration 에서 docker 를 사용할 WSL 을 체크한 후에 Apply & Restart를 클릭한다.
 wsl 인스턴스를 열어서 docker를 실행해본다.
wsl 인스턴스를 열어서 docker를 실행해본다.
sudo docker run hello-world를 입력해보면


 정상적으로 작동함을 알 수 있다.
정상적으로 작동함을 알 수 있다.
 회색으로 표시되어 뭔가 불안하여 wsl2를 제대로 사용하고 있는 것인가 조사해보니 docker community에 올라온 질문을 보니 wsl2를 사용하고 있는게 맞다고 하여 안심하고 계속 진행해보겠다!
회색으로 표시되어 뭔가 불안하여 wsl2를 제대로 사용하고 있는 것인가 조사해보니 docker community에 올라온 질문을 보니 wsl2를 사용하고 있는게 맞다고 하여 안심하고 계속 진행해보겠다!
4. Github clone
git clone https://github.com/argoproj/argo-workflows.git
home/계정이름 디렉토리 아래에 argo workflows 레포를 clone 해준다.
5. devcontainer cli 설치
devcontainer cli 공식문서
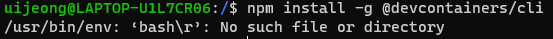
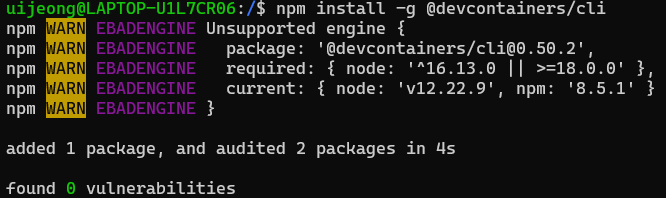
npm install -g @devcontainers/cli즉 npm을 이용해서 devcontainer cli를 설치하면 되는데!!
문제 발생 - /usr/bin/env: ‘bash\r’: No such file or directory
 아니 윈도우와 Linux 상에서 개행문자가 달라서 발행한 문제라는데.. 이거 리눅스 배포판에서 실행한 건데 아니냐고???
아니 윈도우와 Linux 상에서 개행문자가 달라서 발행한 문제라는데.. 이거 리눅스 배포판에서 실행한 건데 아니냐고???
[WSL] 윈도우와 환경변수 공유하지 않도록 설정하기에 따르면 공유되는 PATH 변수로 인하여 WSL 내에서 windows 명령어가 먼저 실행되는 경우가 있다고 한다.
즉 npm을 설치해준 건 windows 환경인데 WSL 환경에서 npm 명령어를 실행했으니 WSL 내에서 windows의 npm 명령어가 먼저 실행된 것!
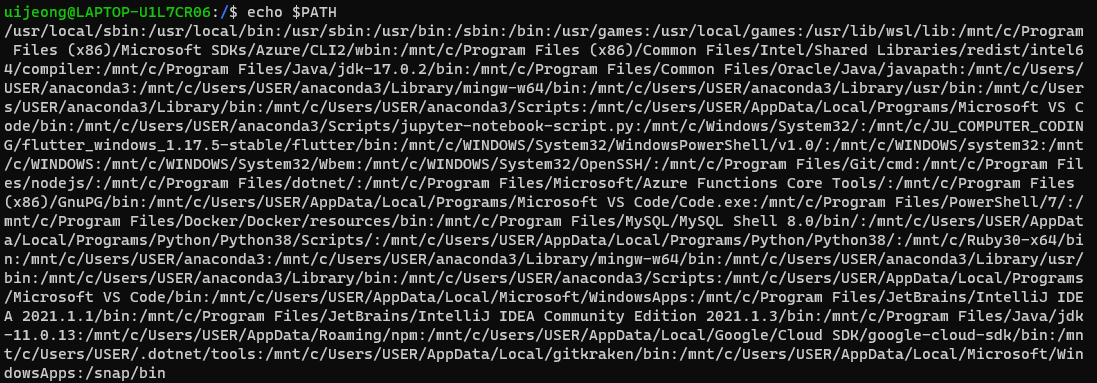
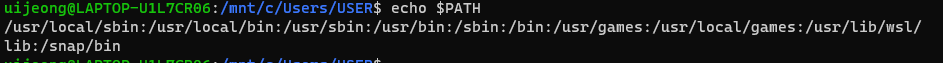
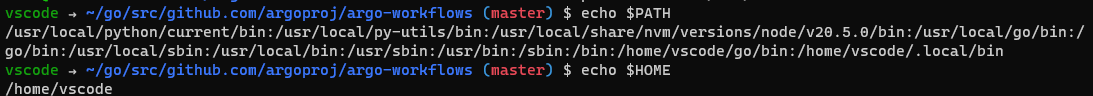
echo $PATH
PATH 환경변수 내용을 확인하니 윈도우에 설정된 PATH 환경변수가 함께 출력된다!
✅ 해결방법
sudo touch /etc/wsl.conf위의 명령어로 /etc/wsl.conf 파일을 생성해주고
sudo nano /etc/wsl.conf해당 파일 편집기를 열고
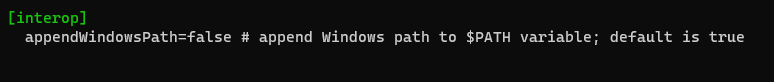
다음과 같은 내용을 추가한다.
[interop]
appendWindowsPath=false # append Windows path to $PATH variable; default is true
Ctrl+o를 이용해 저장하고 Ctrl+x로 종료한다.

wsl --shutdown으로 wsl을 끄고 다시 접속하면 위와 같이 윈도우 환경변수가 제거 된 것을 확인할 수 있다!!
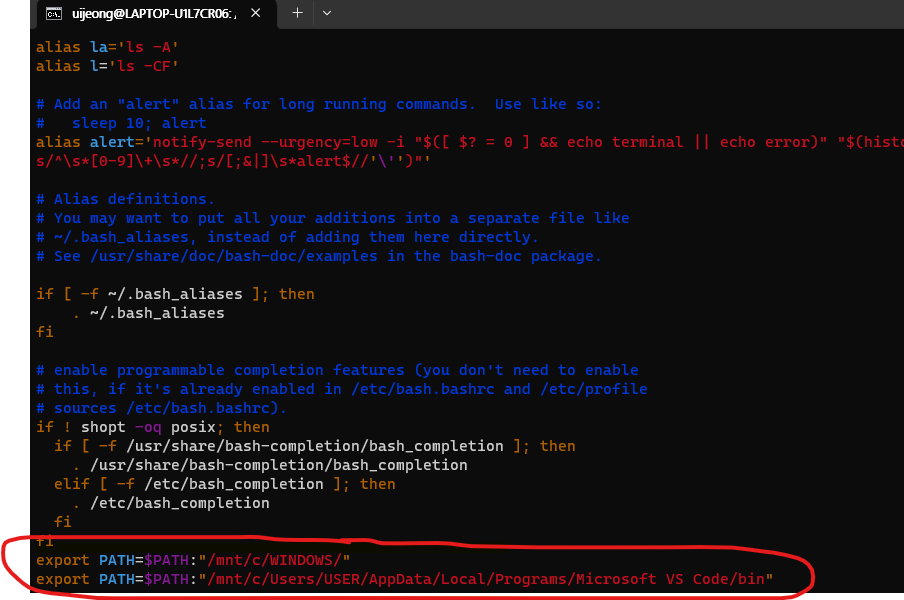
만약 윈도우 명령 및 vscode와 같은 도구를 사용할 경우 다음과 쉘 환경 파일(.bashrc, .zshrc 등)에 개별적으로 경로 설정을 추가해준다(필자는 훗날 vscode로 argo workflows 레포를 여는 경우가 있을 수 있어 추가해주었다.)
$ echo export PATH=\$PATH:\"/mnt/c/WINDOWS/\" >> ~/.bashrc
$ echo export PATH=\$PATH:\"/mnt/c/Users/USER/AppData/Local/Programs/Microsoft VS Code/bin\" >> ~/.bashrc
$ source ~/.bashrc
짜잔 vi ~/.bashrc로 확인해보면 잘 설치되어 있는 걸 확인할 수 있다.
npm 설치
현재 Ubuntu 환경에서는 npm이 존재하지 않으므로
sudo apt-get update
sudo apt-get install npm위의 명령어를 입력하여 npm 패키지 매니저를 설치해주자!
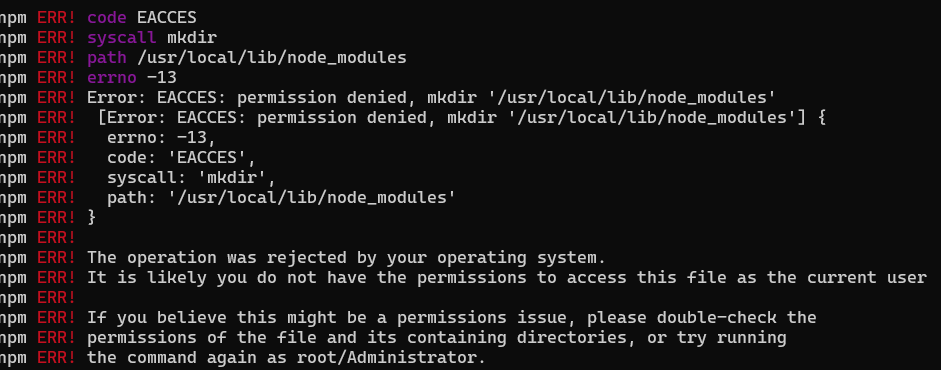
문제발생 - Error: EACCES: permission denied, mkdir '/usr/local/lib/node_modules'

global로 npm 패키지 설치를 하려고 하니 usr/local/lib/node_modules에 설치 권한이 없어 문제가 발생하였다.
✅ 해결방법
Resolving EACCES permissions errors when installing packages globally
글로벌로 npm 패키지 설치지 Permission 에러 해결방법
따라서 위의 글을 보고 global install 폴더를 홈 디렉토리 내부로 변경하는 방법을 사용하기로 했다!
$ mkdir ~/.npm-global
$ npm config set prefix ~/.npm-global위의 명령어를 통해 global 패키지의 폴더를 변경해주었다.
이제 devcontainer를 통해 잘 설치 되었는지 확인하면 되는데..
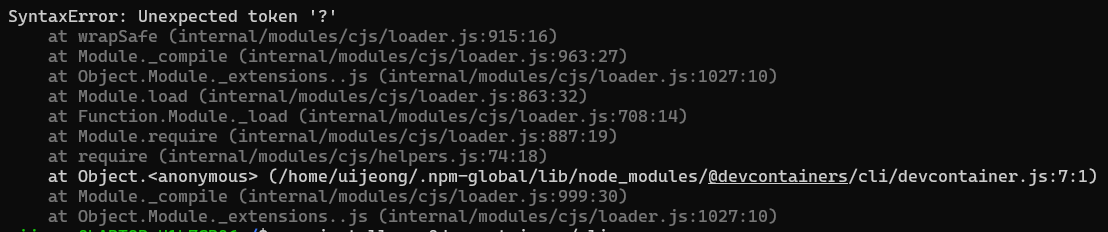
문제발생 - SyntaxError?? 사실은 버전의 문제..


node와 npm 버전의 update가 필요한 것 같다.
✅ 해결방법
[Linux] 리눅스 내 Node.js 및 NPM 최신 버전으로 유지하기를 참고하여 node.js 업데이트, npm 업데이트를 해주었다!
만약.. sudo npm cache clean -f에서 error 발생 시..
Getting : npm WARN using --force Recommended protections disabled
npm cache verify명령어로 대신 해주면 된다!
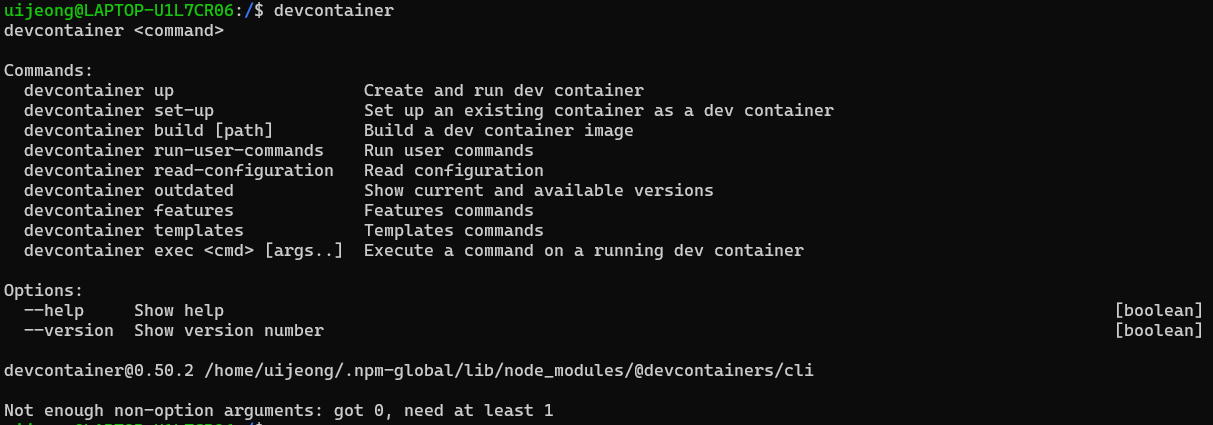
 이렇게 뜨면 잘 설치된 것이다!
이렇게 뜨면 잘 설치된 것이다!
6. devcontainer로 container 형성
먼저 argo-workflows 디렉토리 내에 들어간 후 다음 명령어를
devcontainer up --workspace-folder .devcontianer.json 파일을 읽고 해당 dev container를 생성하고 실행하라는 명령어이다.

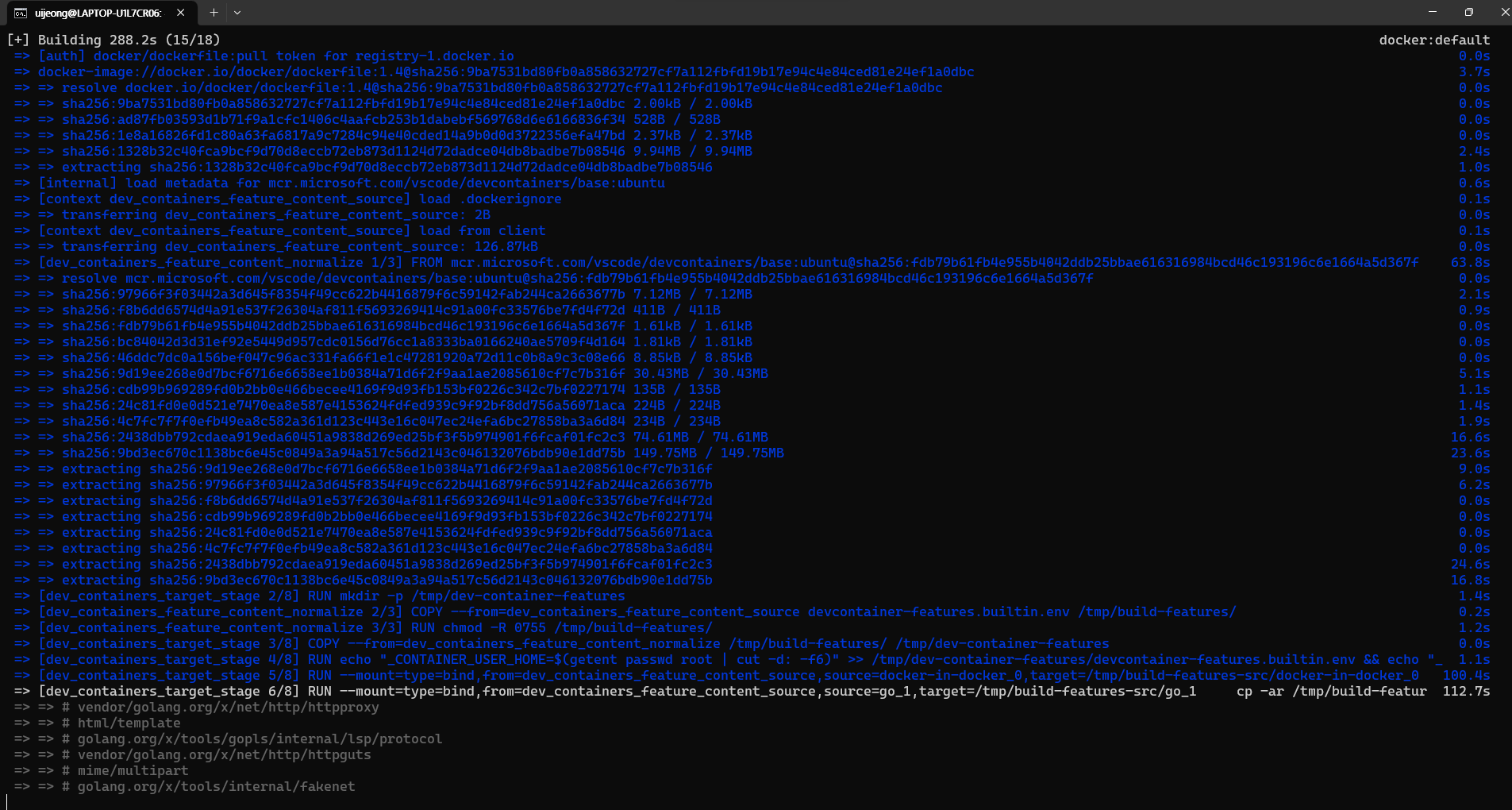
만드는 과정을 찬찬히 살펴보니

go 언어를 설치하지 않았는데도 다운로드 하고 환경설정에 쿠버네티스 설치 등등 여러 환경 설정을 다 하는 것이 아닌가!!!
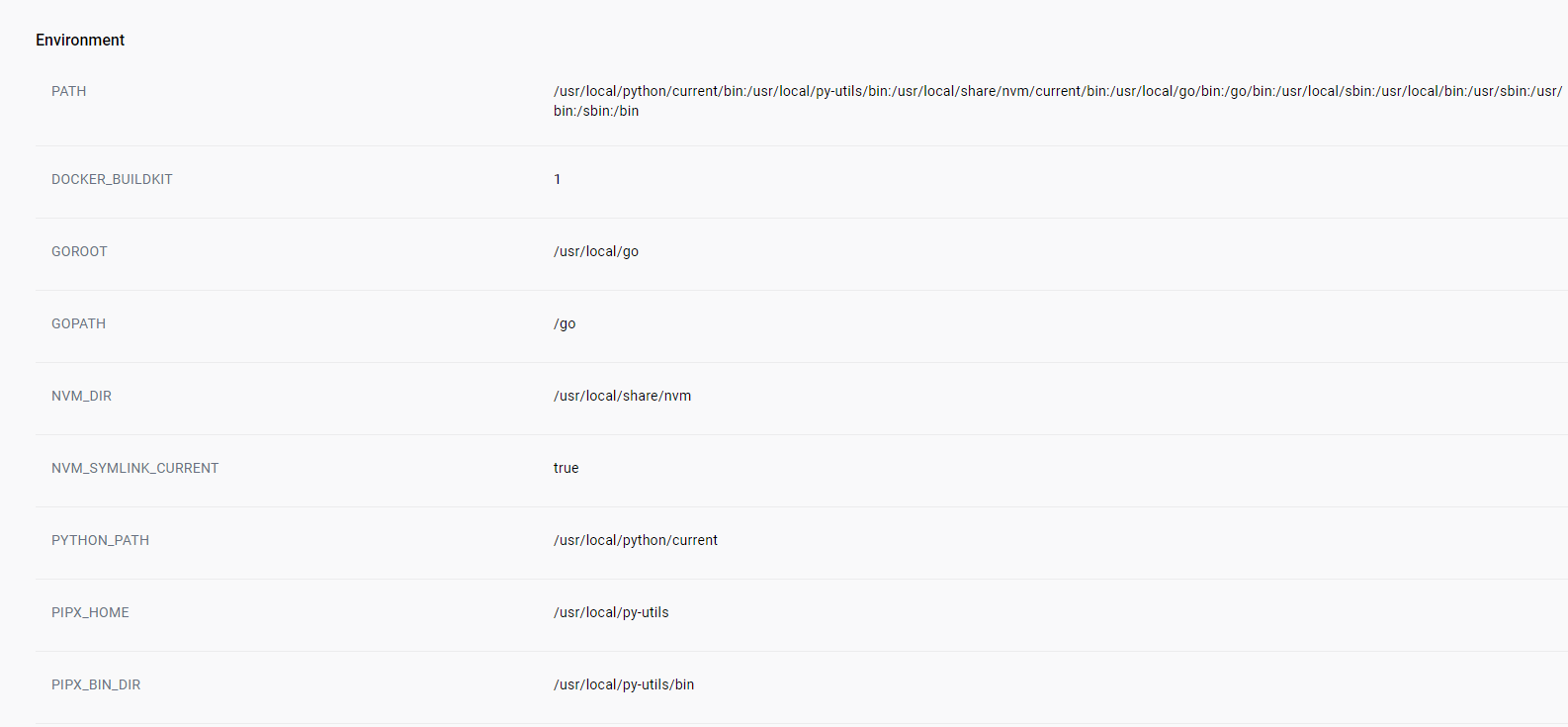
해당 컨테이너에 들어가서 확인해보면


위와 같이 환경변수와 경로 등을 다 설정하는 것을 확인할 수 있다!
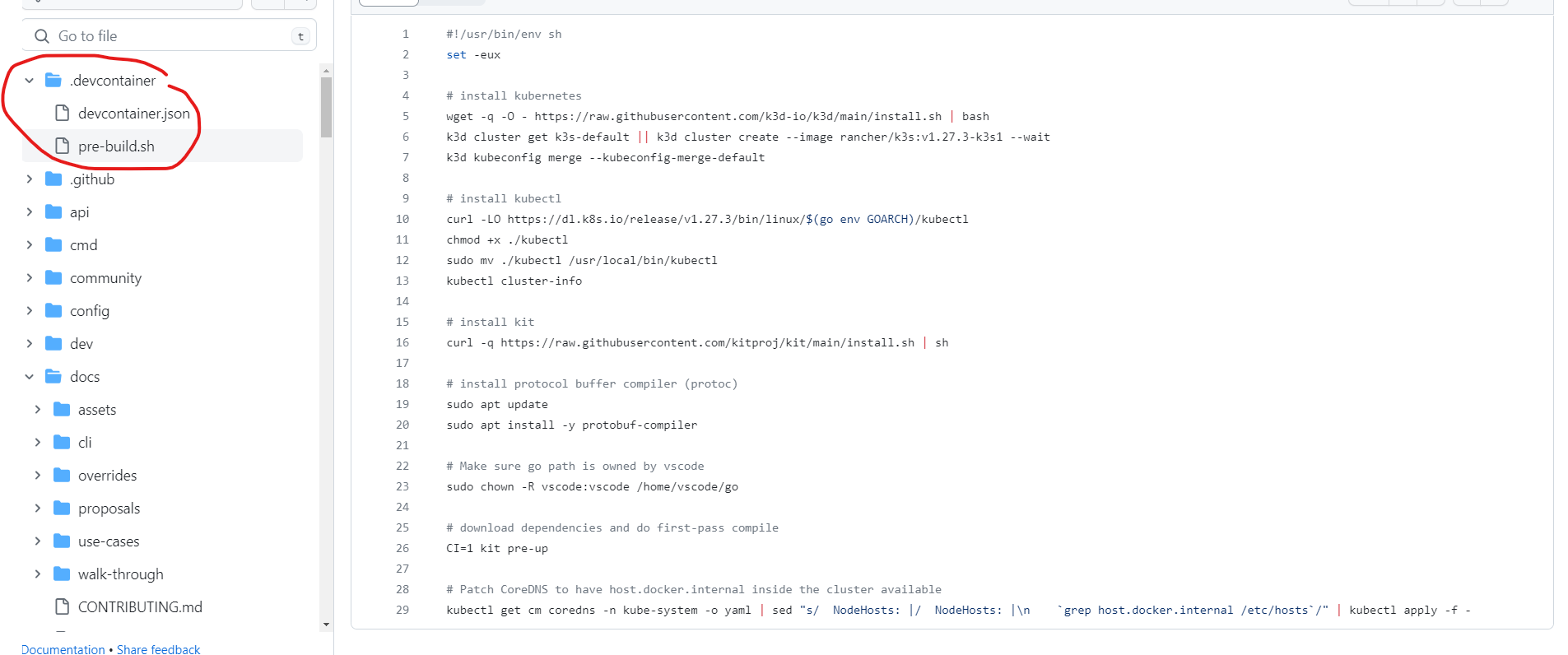
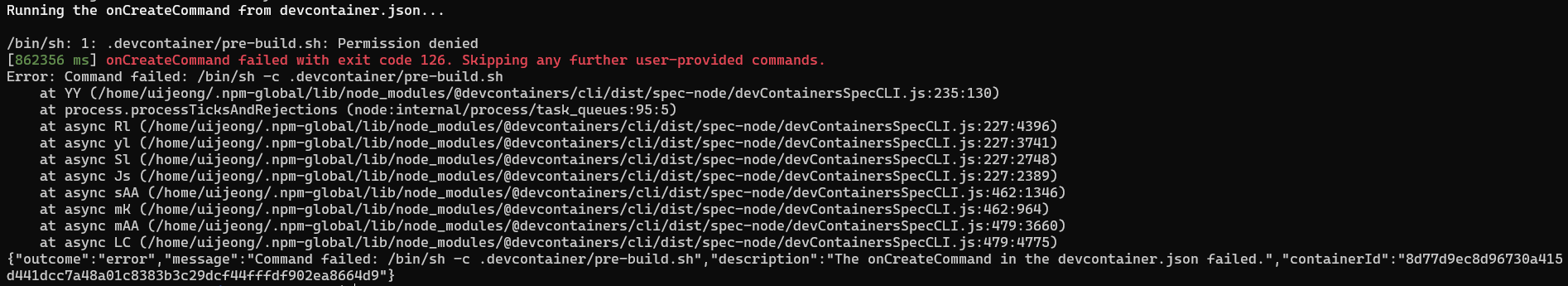
문제발생 - /bin/sh: 1: .devcontainer/pre-build.sh: Permission denied

{"outcome":"error","message":"Command failed: /bin/sh -c .devcontainer/pre-build.sh","description":"The onCreateCommand in the devcontainer.json failed.","containerId":"8d77d9ec8d96730a415d441dcc7a48a01c8383b3c29dcf44fffdf902ea8664d9"}해당 에러는

onCreateCommand를 실행하는 과정에서 즉, pre-build.sh를 실행하는 과정에서 일부 명령어의 permission 거부로 인해 생긴 문제이다.
✅ 해결방법
1. docker 그룹에 현재 계정 추가
sudo usermod -aG docker {계정명}
sudo service docker restartdocker 명령은 root 권한으로 실행해야 해서 일반 계정에서는 항상 sudo를 사용해야 한다고 한다. 따라서 sudo를 입력하지 않으려면 현재 계정을 docker 그룹에 포함시키면 된다고!! (docker 그룹은 root 권한과 동일하여 필요한 계정만 포함시킨다)
2. /etc/sudoers 수정
root 계정으로 전환한 후
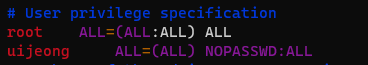
vi /etc/sudoers로 sudo 권한을 부여해줄 수 있는 파일을 아래와 같이 수정해본다.
root ALL=(ALL:ALL) ALL
uijeong ALL=(ALL) NOPASSWD:ALL 
위와 같이 수정하면 sudo 권한을 부여하고 패스워드 없이 사용이 가능하다!
✅ 이전의 해결방법
uijeong이라는 계정을 root권한을 부여하기로 했다. 위와 같은 에러는 저번 삽질에서도 계속 permission 권한에서 매번 보았던 에러이기 때문에 이럴거면 그냥 모든 권한을 부여하는게 좋을 것 같다는 나의 판단...
리눅스 환경에서 루트 권한 주는 법
1. /etc/sudoers 수정
root 계정으로 전환한 후vi /etc/sudoers로 sudo 권한을 부여해줄 수 있는 파일을 아래와 같이 수정해본다.
root ALL=(ALL:ALL) ALL uijeong ALL=(ALL) NOPASSWD:ALL
위와 같이 수정하면 sudo 권한을 부여하고 패스워드 없이 사용이 가능하다!
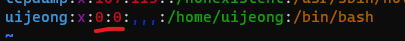
2. /etc/passwd 수정vi /etc/passwd로 해당 계정의 UID와 GID를 각각 0으로(root 계정과 동일하게) 바꿔준다. (참고로 뒤에 있는 경로는 해당 계정의 home 디렉토리를 의미한다)
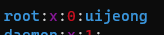
3. /etc/group 수정vi /etc/group로
root:x:0옆에 해당 계정을 적어주면 된다.
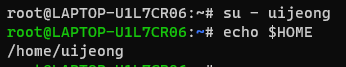
su - uijeong으로 계정 전환을 해주면 아래와 같이 root 권한이 잘 부여되었음을 확인할 수 있다! 야호!!
Ubuntu에 대해서 기본 user가 uijeong임을 등록해주자!
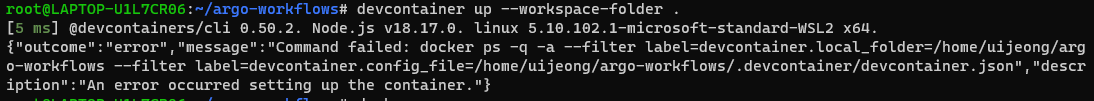
문제발생 - "Command failed: docker ps -q -a --filter

이러지마 제발.. Don't know WHY~~~
 역시 해당 명령어를 똑같이 입력해보니 다음과 같은 에러가 떴다!
역시 해당 명령어를 똑같이 입력해보니 다음과 같은 에러가 떴다!
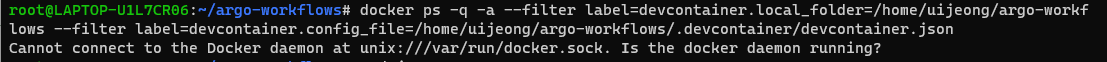
Cannot connect to the Docker daemon at unix:///var/run/docker.sock. Is the docker daemon running?docker가 실행되지 않아서 생긴 문제라고 한다! Docker desktop을 실행해도 여전히 똑같은 에러가 발생하였고
~# sudo systemctl status docker
System has not been booted with systemd as init system (PID 1). Can't operate.
Failed to connect to bus: Host is down위의 명령어로 docker가 내려갔는지 확인해주었는데 애초에 구성되어 있지 않다고 뜬다?!?!
✅ 해결방법
해결블로그

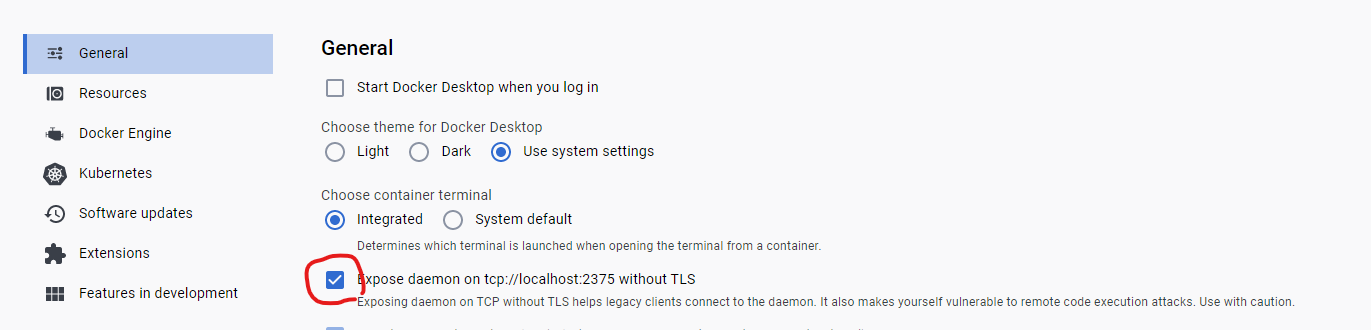
해당 옵션이 체크가 안 되어 있어 체크를 해주고
echo "export DOCKER_HOST=localhost:2375" >> ~/.bash_profile라고 지정해주니까.. 잘 된다.. 왜 잘 되는거지!?!? (물어봐야겠다)

드디어 성공했다!!!!!!!
7. container에 들어가기
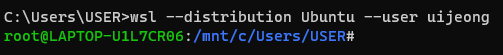
devcontainer exec --workspace-folder . /bin/bash생성한 dev container로 입장한다!

(오오오오오 왜 되는거지!?!)
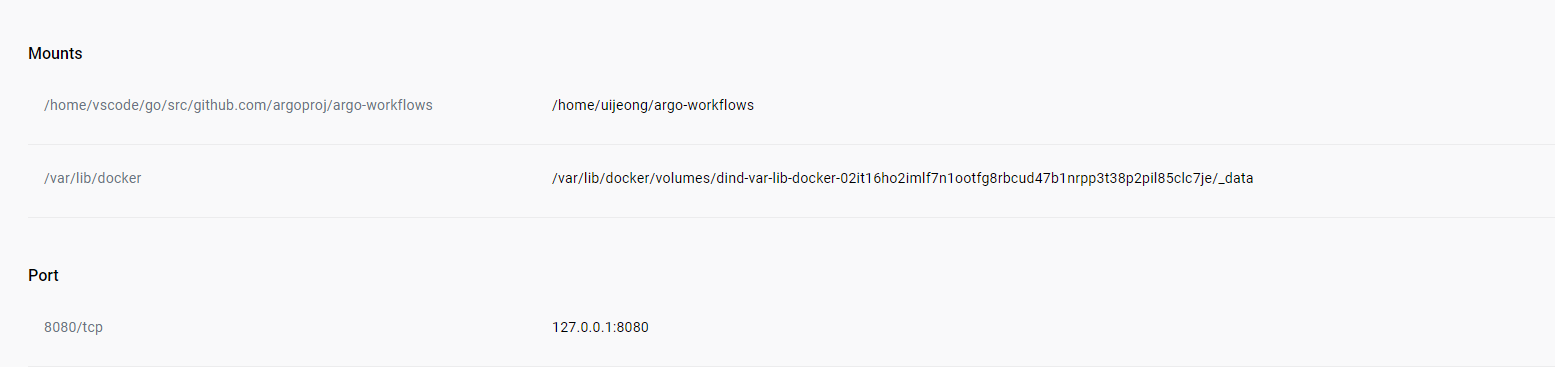
신기한 점은 vscode로 접속했다는 점 그리고 해당 경로이다. 나는 go를 설치해준 적이 없는데 go의 프로젝트 구조 내에 argo-workflows 폴더가 담겨있다! 즉 컨테이너에 잘 접속했다는 것을 알 수 있다!!

또 echo $HOME를 하면 홈 디렉 밑에 vscode 폴더가 생성되었음을 확인할 수 있다!!
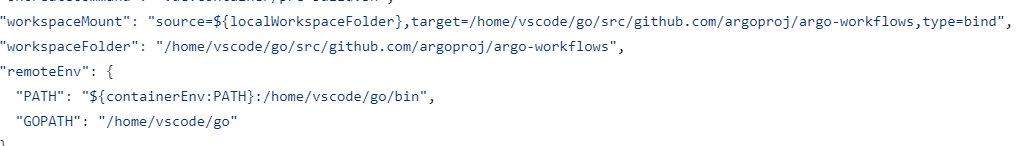
 내 로컬 폴더와 해당 워크 스페이스 폴더가 mount된 것임을 알 수 있다.
내 로컬 폴더와 해당 워크 스페이스 폴더가 mount된 것임을 알 수 있다.
8. Developing Locally
컨테이너 안에 들어갔으면 이제 argo를 실행해보자
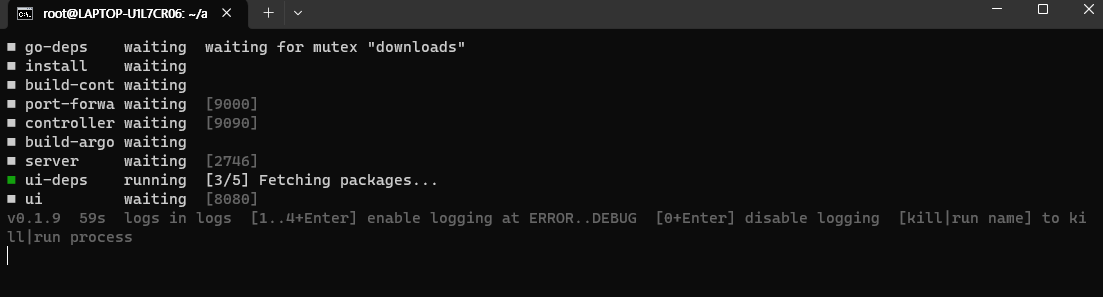
make clean을 해주고
make start UI=true
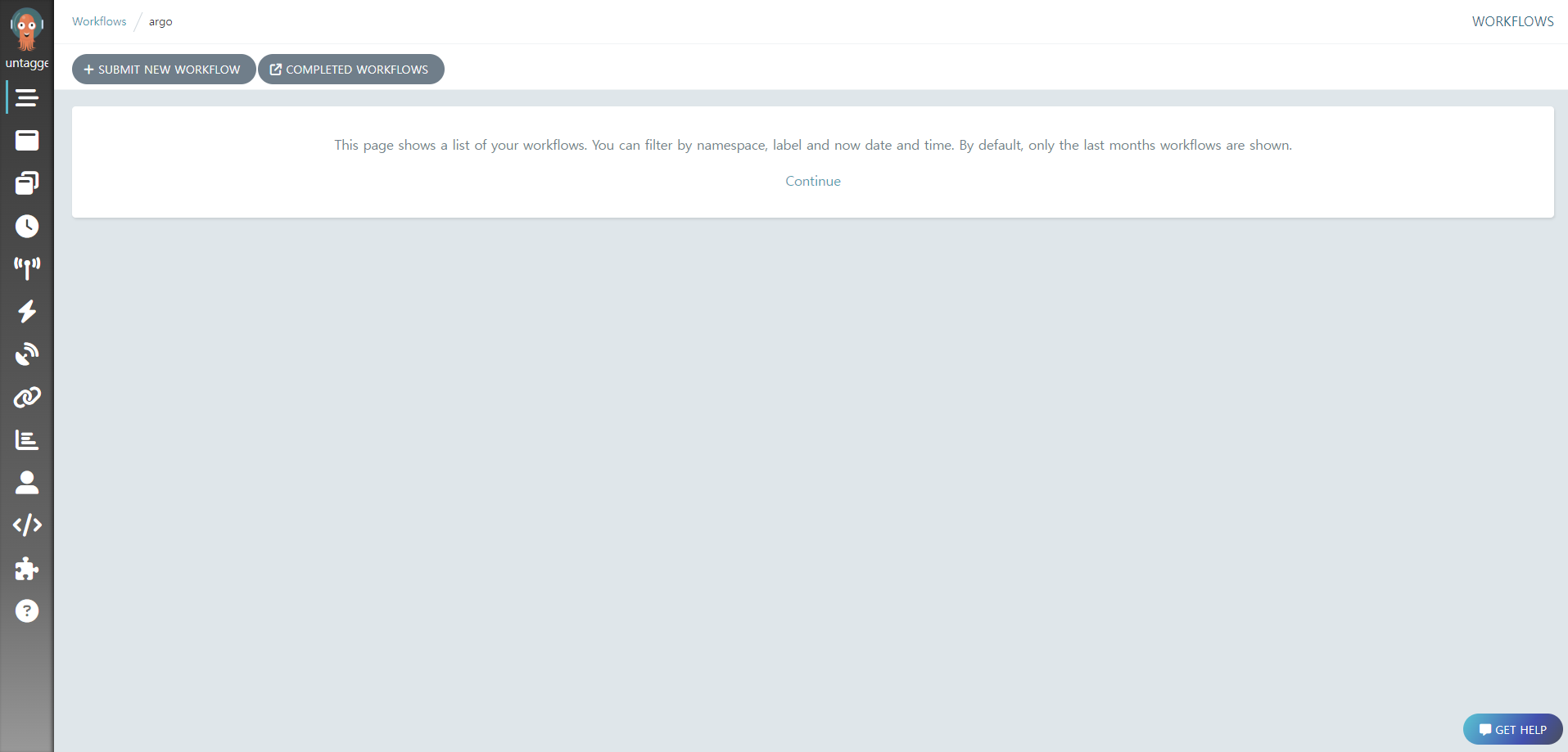
10분 정도 기다린 후 http://localhost:8080에 들어가보면

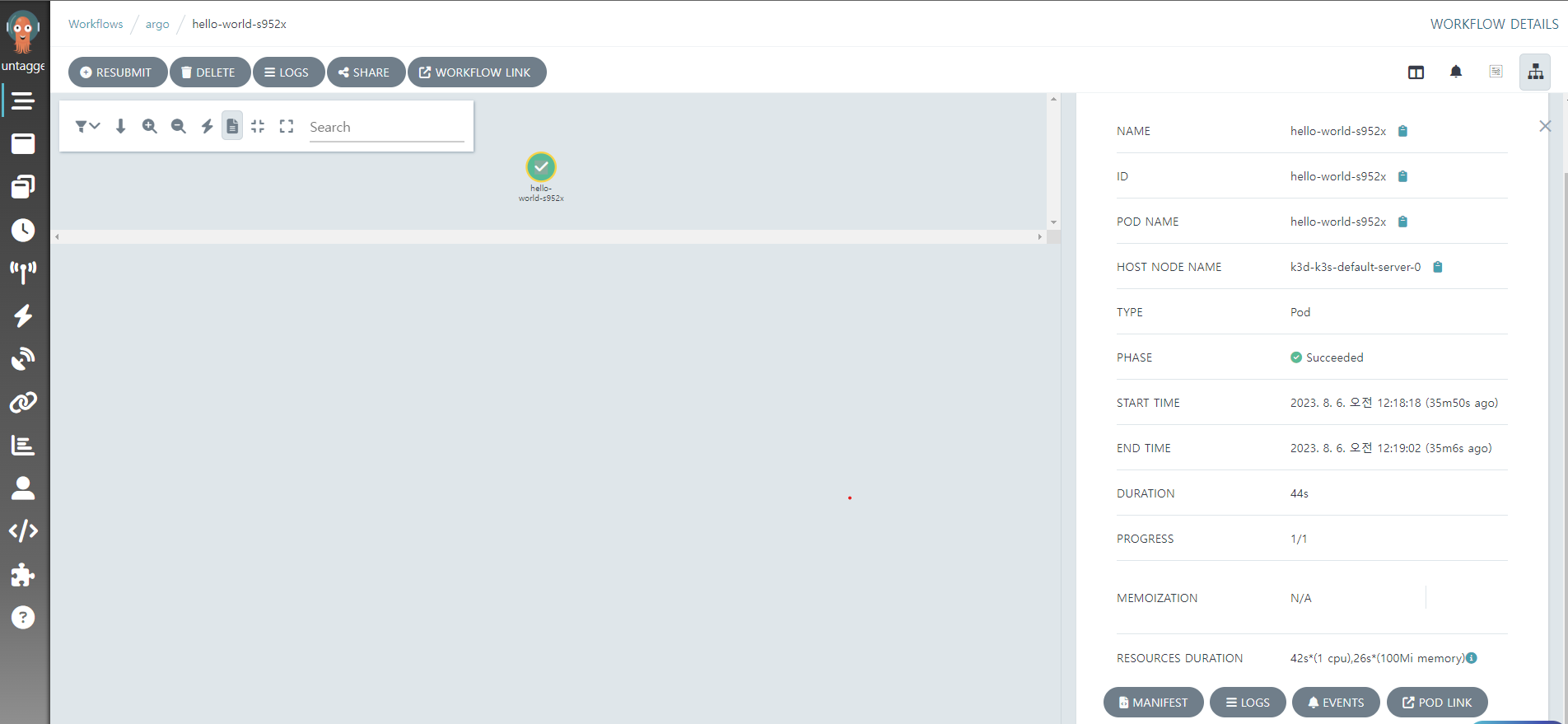
못 생긴 꼴뚜기(?)가 반겨주는 argo workflows에 들어갔다~ 와~~~

이런 Hello world는 처음이군
🤔
9. 느낀점
- 계속 내가 삽질했던 이유가 permission 때문인 것 같다. root 계정으로 권한을 다 부여하니 잘만 되는 구먼!! 접근 문제로 제대로 설치되어야 할 것들이 설치 되지 못했으니 말이다. root계정이 아닌 일반 계정에서는 사용할 수 없을까? 생각해보면 로컬에서 여러 네트워크랑 여러 패키지, 환경을 설치해야 하는데 관리자 권한이 필요한 건 당연한 거 아닌가? 흠..
-> 알고보니 root 계정의 문제가 아니라 docker group에 추가했느냐의 문제였다!!! root 계정으로 시도했는데 permission error가 떠서 /etc/group에서 확인해보니 docker에 root계정이 없었다... - 내 window 환경 안에 wsl2로 우분투 환경이 있고 그 안에 또 argo 컨테이너 환경이 생성!!!
- 운영체제의 중요성...리눅스 공부 빡시게 해야 겠다.


(((아직 수정중)))






좋은 정보 얻어갑니다, 감사합니다.