fix(ui): rendering workflow list by perfoming workflow action button
Motivation
While refactoring WorkflowsToolBar to fucntional components, I found that Workflow list wasn't rendering after clicking the action button in workflows ToolBar, It was redered by clicking button workflows page.
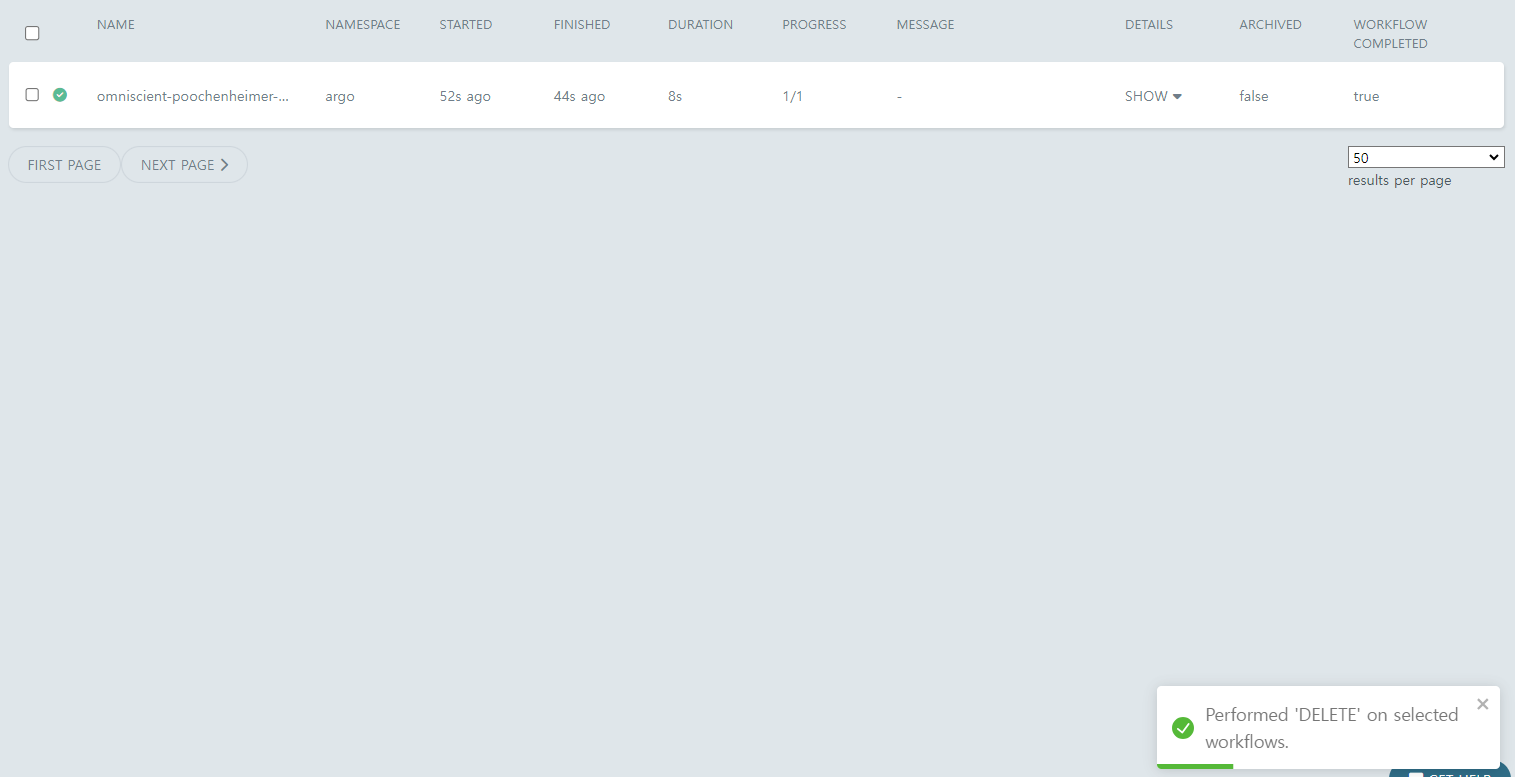
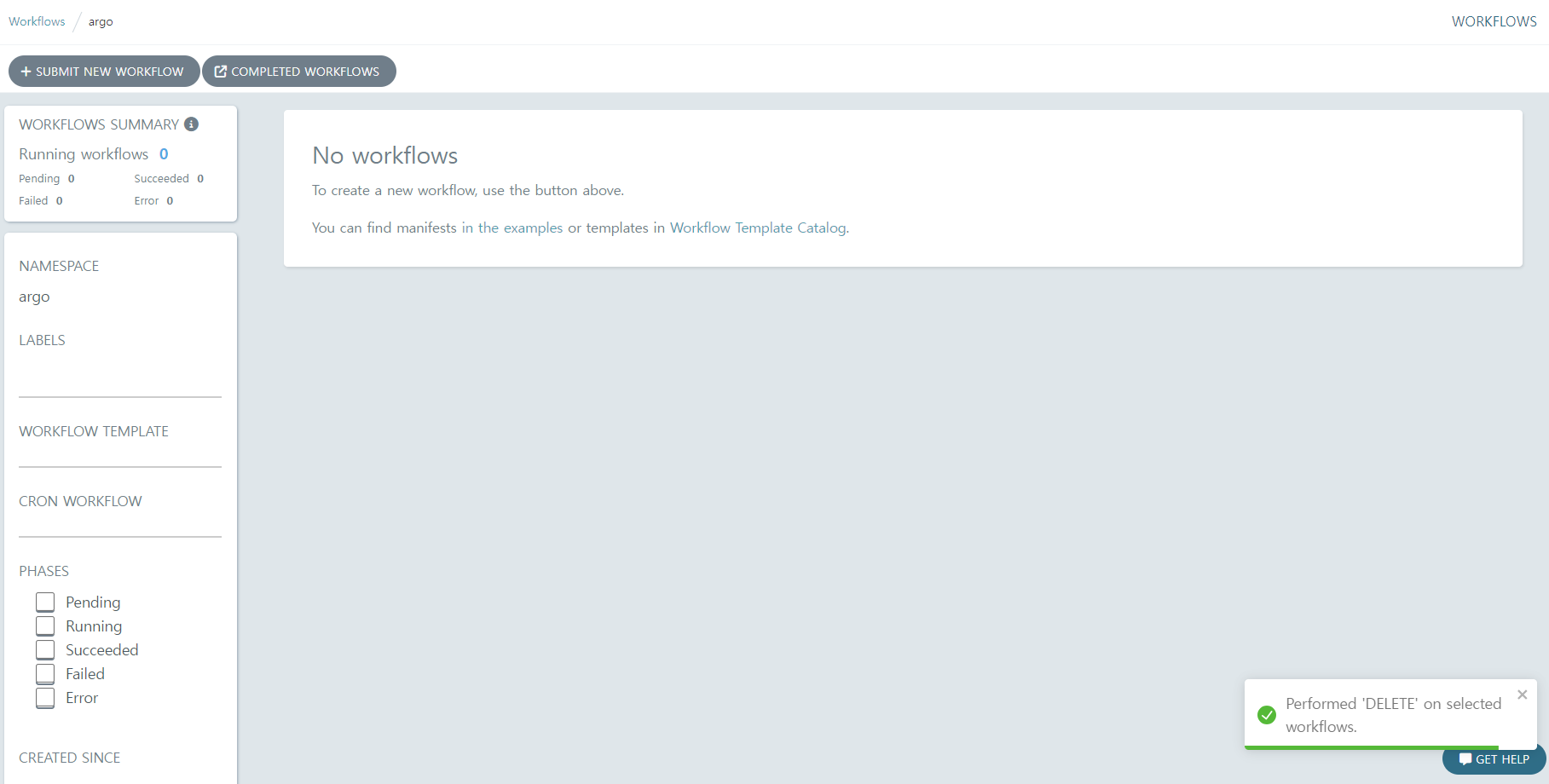
Example, DELETE button

삭제가 좀 늦게 되는 현상을 발견했다.

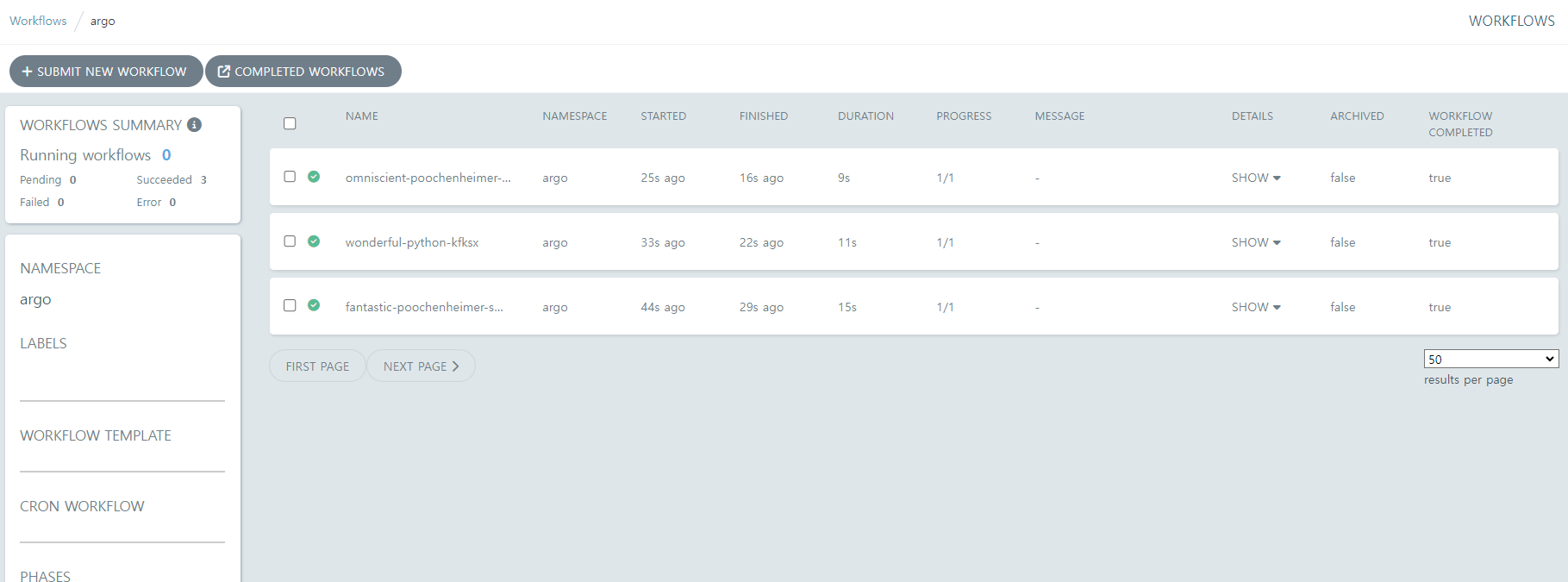
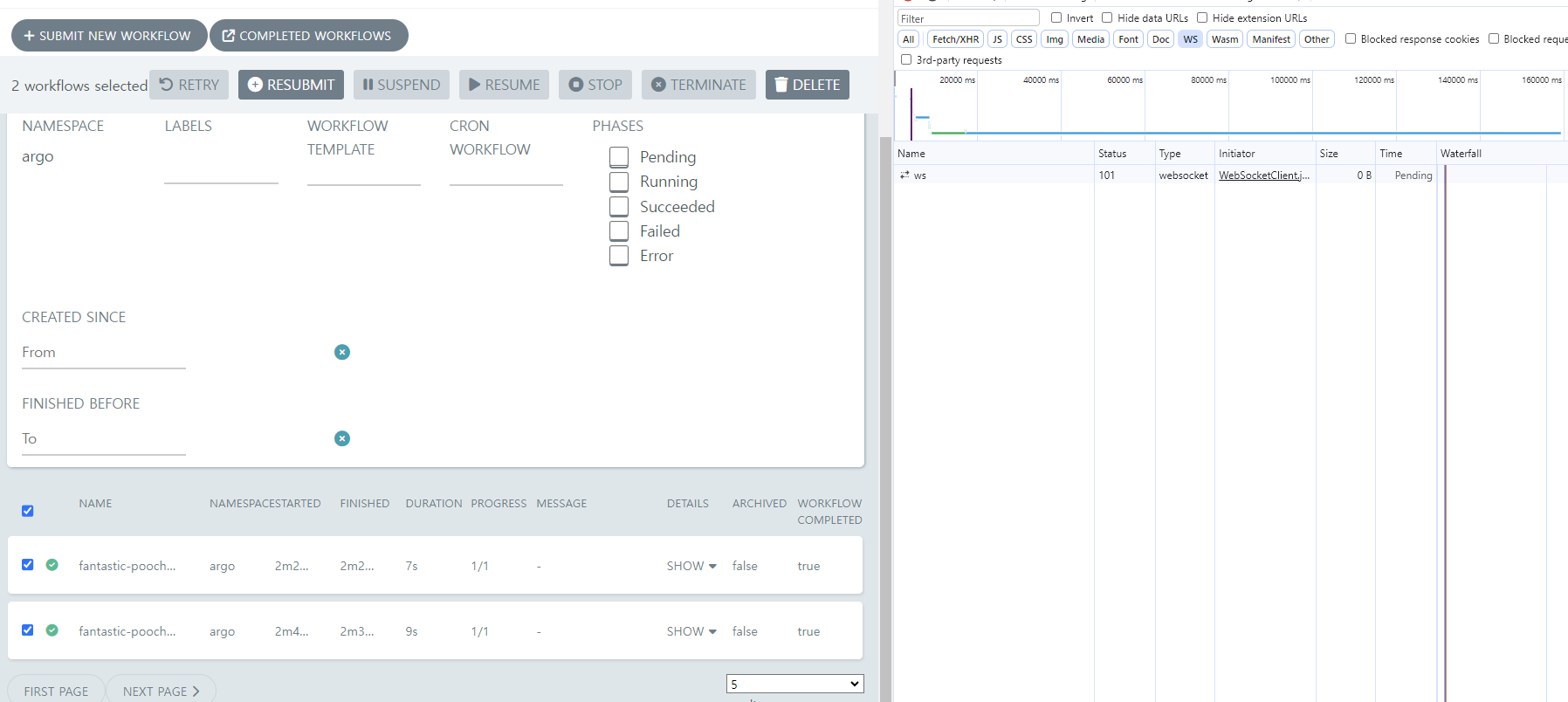
보통 completed workflow는 RESUBMIT과 DELETE가 존재

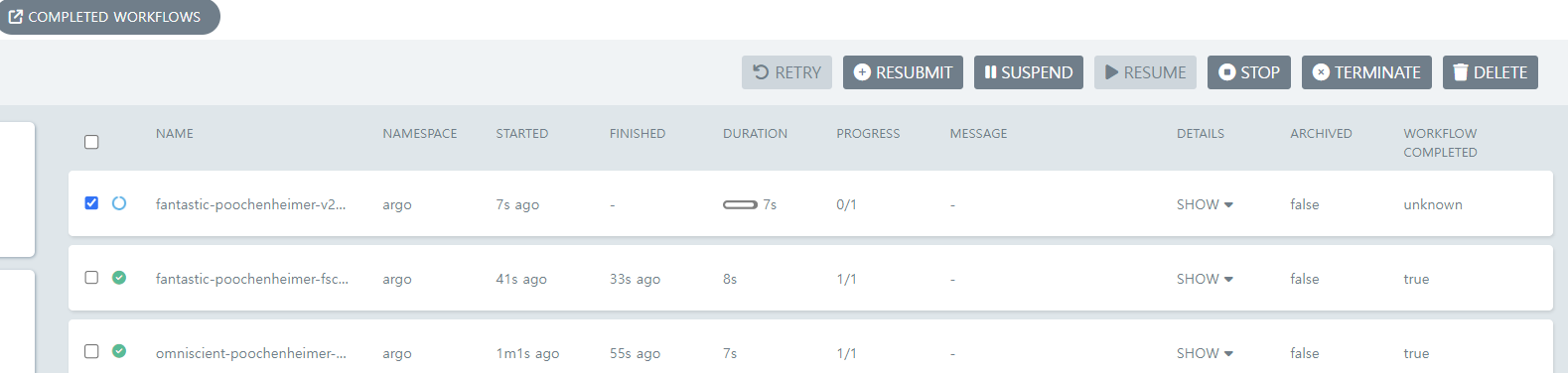
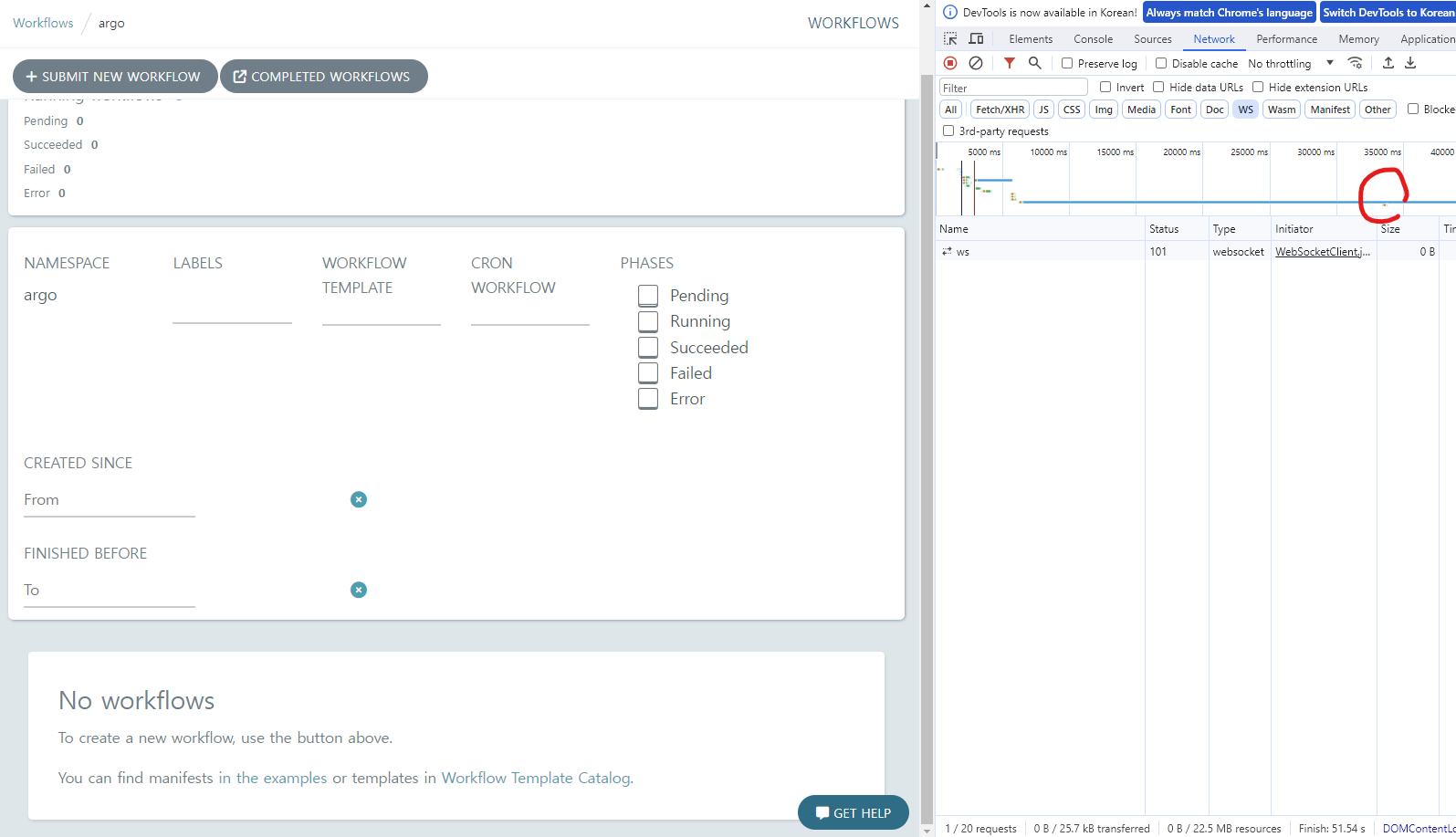
complete가 안 된 workflows는 위와 같이 뜨는데

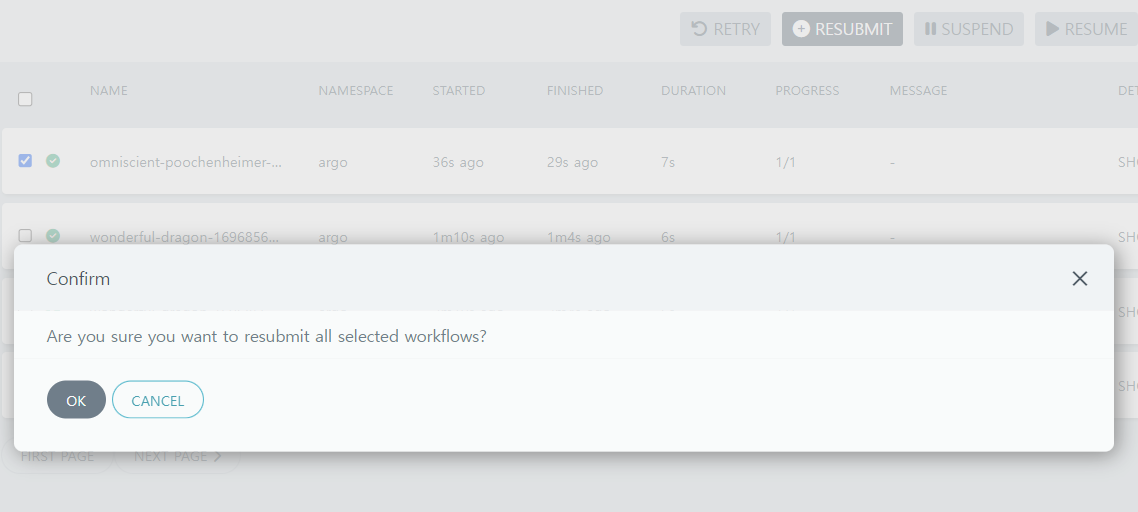
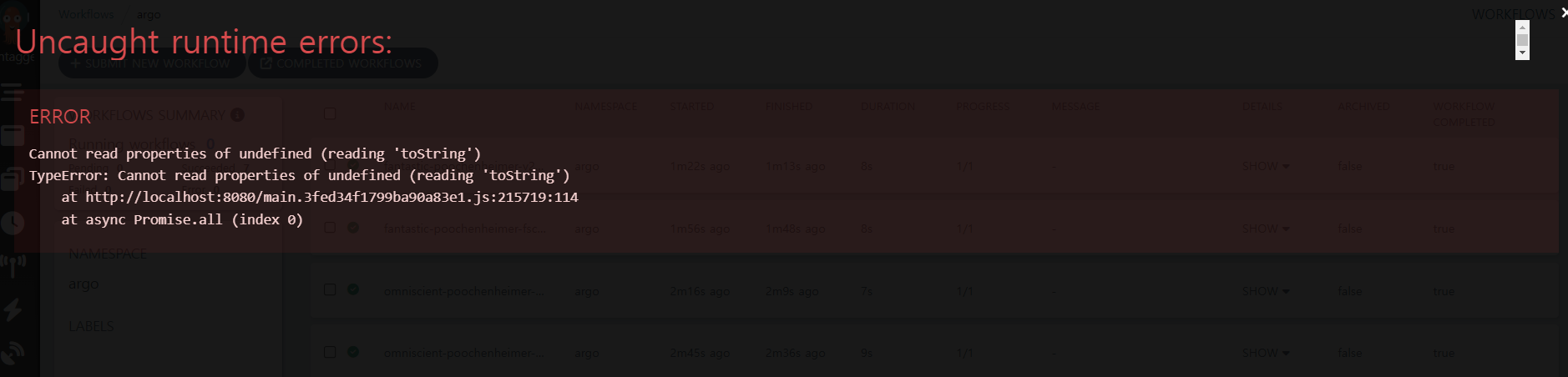
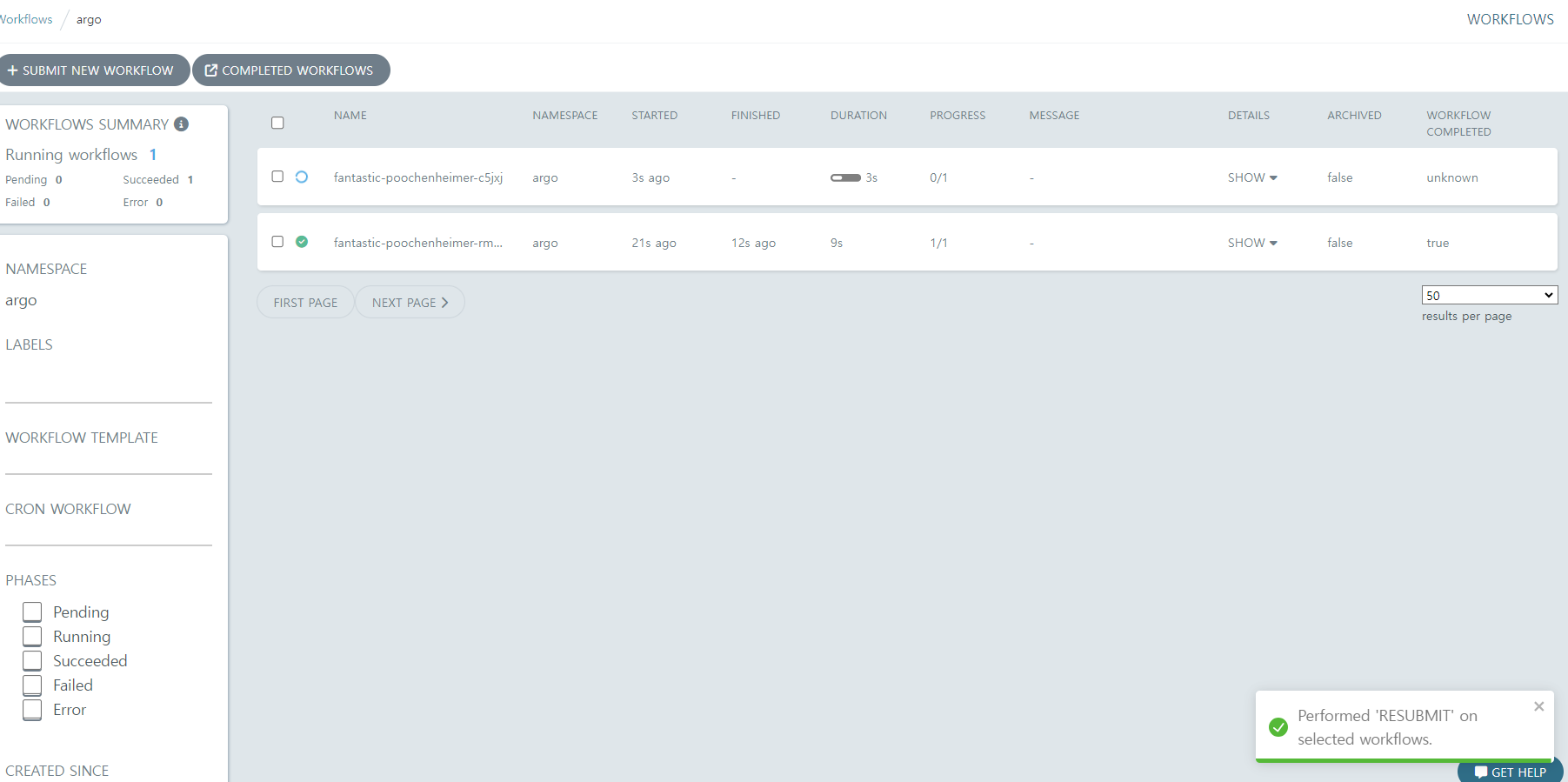
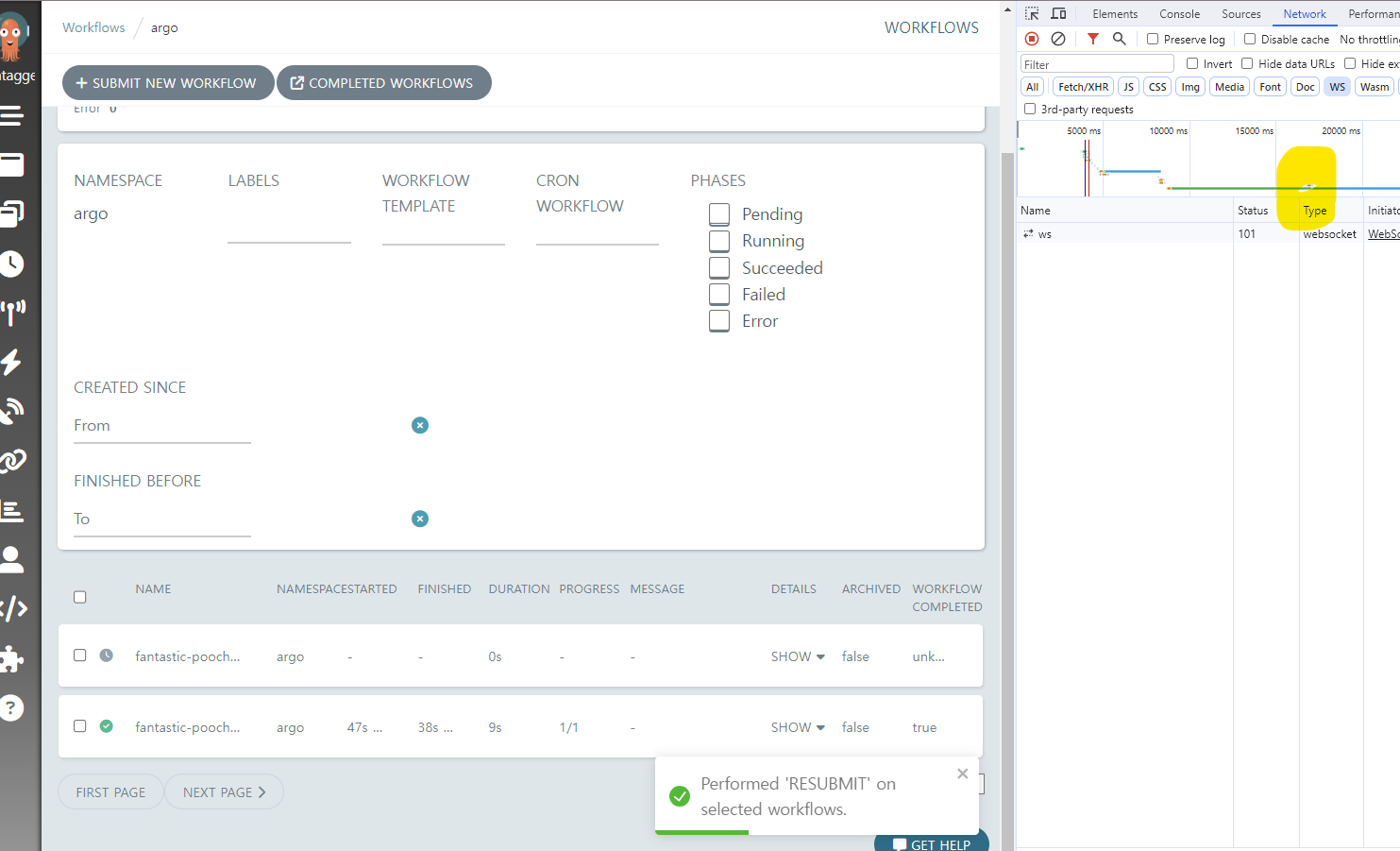
띠용쓰 RESUBMIT하는데 이런 에러가 발생한다!!!
문제 발견!!
동기화가 잘 안 된다는 것을 발견했다!!! 다른 버튼을 눌러서 다시 렌더링하게 만들어야 변화가 발생했다 이를 어떻게 해결해야 할지.. 이건 worlkfows-list의 문제인 것 같은데...
workflows-list 수정하기
<WorkflowsToolbar
selectedWorkflows={this.state.selectedWorkflows}
clearSelection={() => this.setState({selectedWorkflows: new Map<string, models.Workflow>()})}
loadWorkflows={() => {
this.setState({selectedWorkflows: new Map<string, models.Workflow>()});
this.changeFilters(this.state.namespace, this.state.selectedPhases, this.state.selectedLabels, this.state.createdAfter, this.state.finishedBefore, {
limit: this.state.pagination.limit
});
}}
isDisabled={this.state.batchActionDisabled}
/>본래 loadWorkflows()는 다음과 같다!! selectedWorkflows를 해제하고.. 필터를 해제했는데..
여기서 changeFilters에서 list를 fetch하는 함수가 존재했다. 그래서 기존에는 변경이 가능했는데..
<WorkflowsToolbar
selectedWorkflows={selectedWorkflows}
clearSelection={clearSelectedWorkflows}
loadWorkflows={clearSelectedWorkflows}
isDisabled={batchActionDisabled}
/>
function clearSelectedWorkflows() {
setSelectedWorkflows(new Map<string, models.Workflow>());
}
위의 코드로 리팩토링 되어있다!!
useEffect(() => {
const listWatch = new ListWatch(
() => services.workflows.list(namespace, phases, labels, pagination),
(resourceVersion: string) => services.workflows.watchFields({namespace, phases, labels, resourceVersion}),
metadata => {
setError(null);
setPagination({...pagination, nextOffset: metadata.continue});
clearSelectedWorkflows();
},
() => setError(null),
newWorkflows => setWorkflows(newWorkflows),
err => setError(err),
sortByYouth
);
listWatch.start();
return () => {
clearSelectedWorkflows();
listWatch.stop();
};
}, [namespace, phases.toString(), labels.toString(), pagination.limit, pagination.offset, pagination.nextOffset]);changeFilter를 하는 기능이 useEffect로 구현되어 있으나. selectedWorkflows가 clear되기만 할 뿐.. list를 가져오는 기능이 추가되어있지 않다는 단점이 존재하는 것이다! 그래서... performed라는 boolean 변수를 추가하고 loadWorkflows에 perfomed를 변경해주는 함수와 연결해서 해결했다.
const [performed, setPerformed] = useState(false);
...
function loadPerformedWorkflows() {
setPerformed(!performed);
}
...
useEffect(() => {
const listWatch = new ListWatch(
() => services.workflows.list(namespace, phases, labels, pagination),
(resourceVersion: string) => services.workflows.watchFields({namespace, phases, labels, resourceVersion}),
metadata => {
setError(null);
setPagination({...pagination, nextOffset: metadata.continue});
clearSelectedWorkflows();
},
() => setError(null),
newWorkflows => setWorkflows(newWorkflows),
err => setError(err),
sortByYouth
);
listWatch.start();
return () => {
clearSelectedWorkflows();
listWatch.stop();
};
}, [namespace, phases.toString(), labels.toString(), pagination.limit, pagination.offset, pagination.nextOffset, performed]);
...
<WorkflowsToolbar
selectedWorkflows={selectedWorkflows}
clearSelection={clearSelectedWorkflows}
loadWorkflows={loadPerformedWorkflows}
isDisabled={batchActionDisabled}
/>
...
결론



해결했다~~~ DELETE, SUBMIT 모두 해결 완.
Modifications
- add to 'performed' state as boolean type
- add
performedto props in useEffect that rendering workflowList - Specifying [isPlaying] as the dependency array
- convert loadToWorkflows function -> in WorkflowToolBar Component

Network socket을 확인해보면...
초록색은 UI를 담당하는 거고 노란색은 백에서의 변동을 나타내는데.. 저 노란색 부분은 Resubmit을 수행한 것임을 알 수 있다.

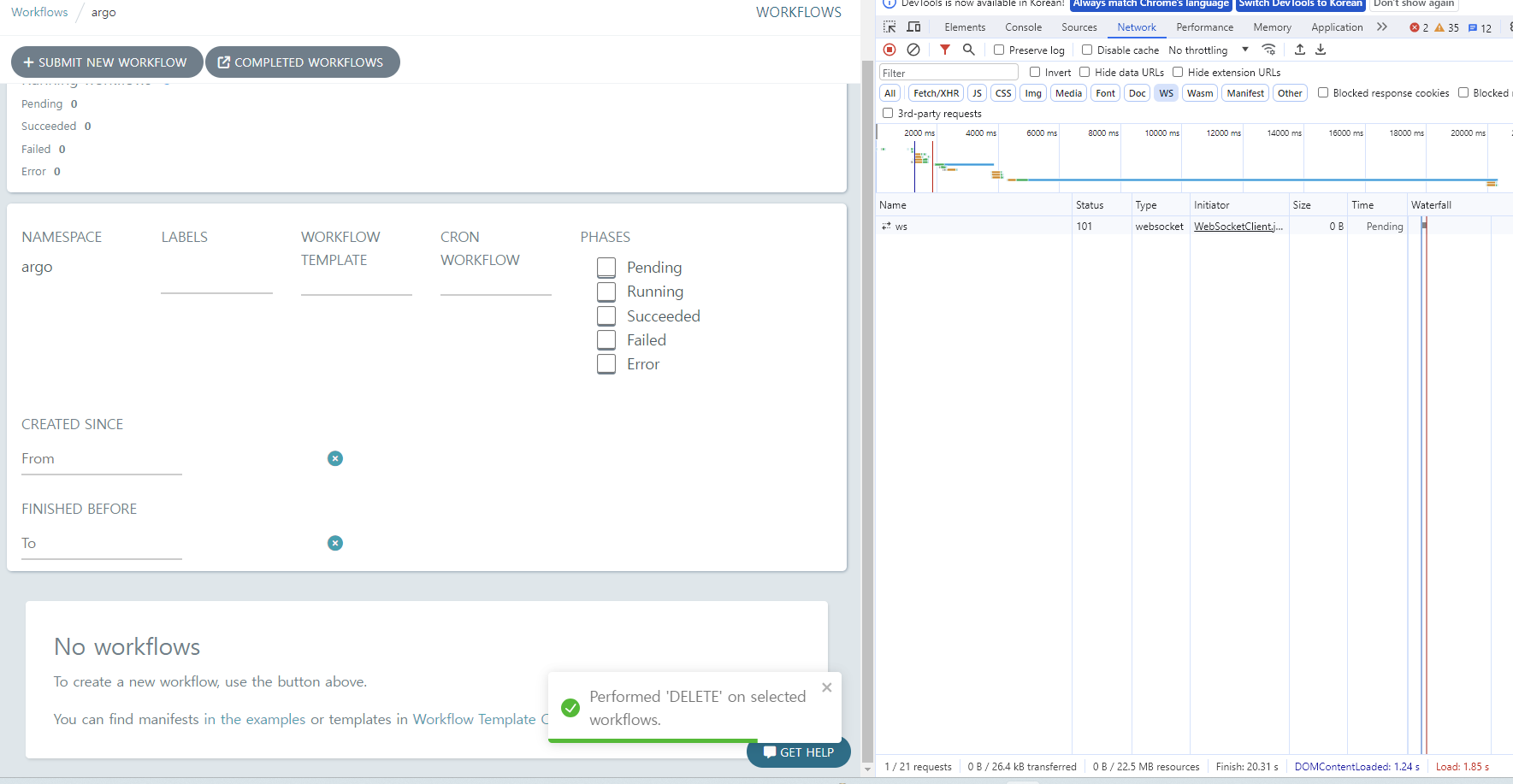
그럼에도 위의 사진처럼 변동이 없어 렌더링을 다시 누르면 이렇게 반영이 된다...
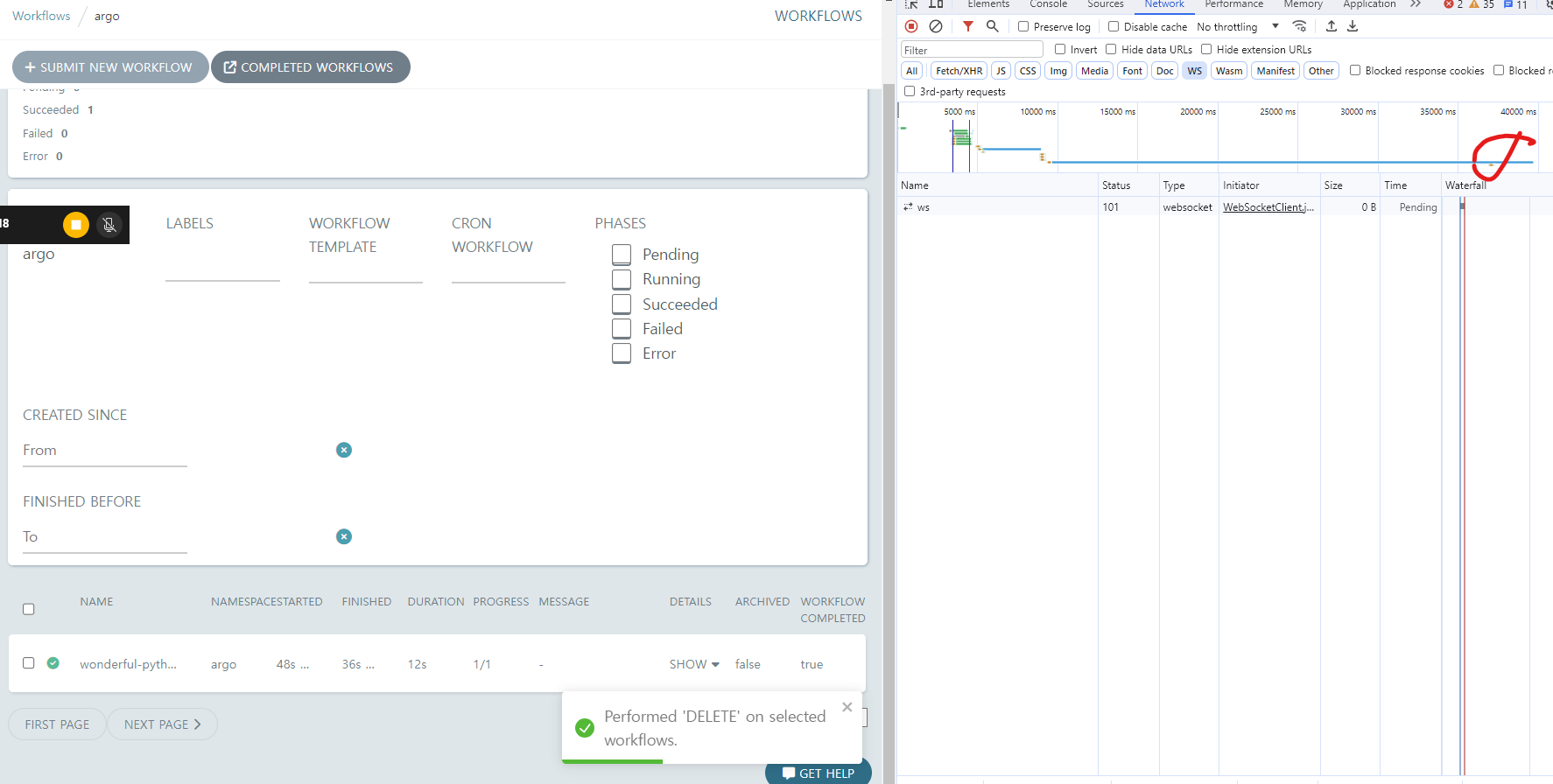
DELETE를 할 때도 마찬가지.. 계속 초록색 상태에서 변화가 없다..
해당 gif를 참고

이건 백단에서 변동이 있음을 알 수 있으나 UI에서는 변동이 없음을 알 수 잇다.

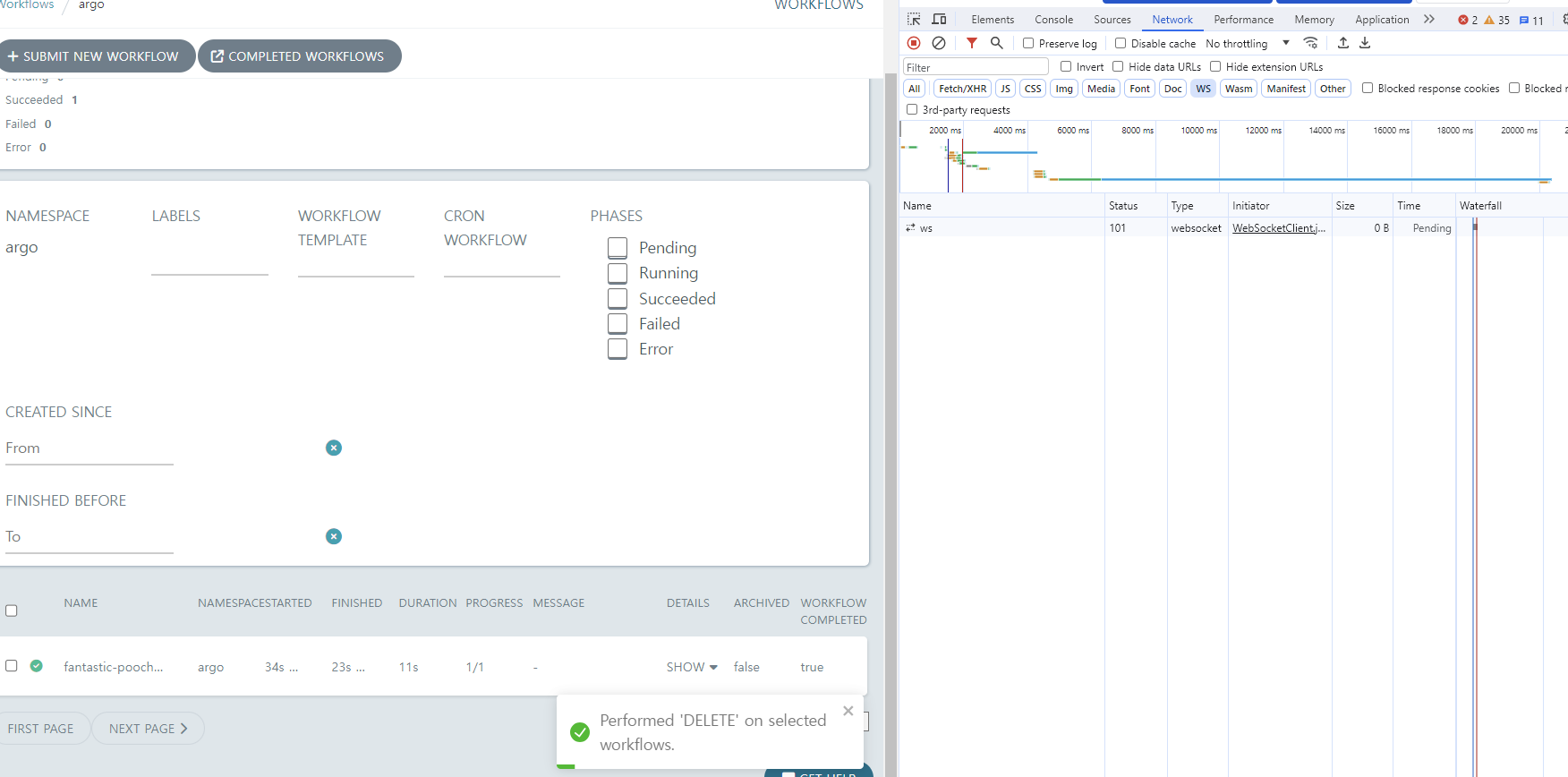
이건 Delete를 수행한 결과인데 UI도 변동됨을 알 수 잇다.

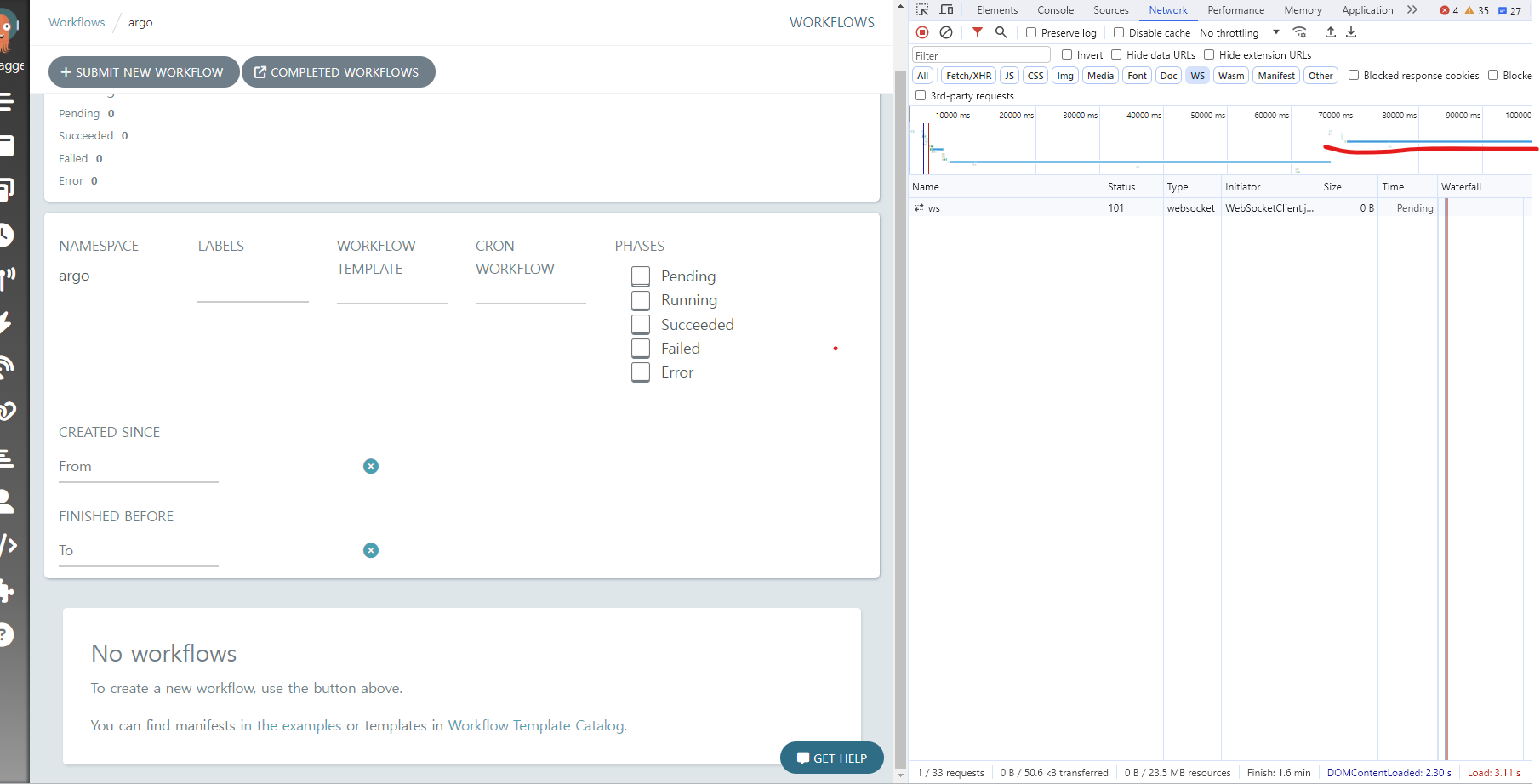
이건 cluster workflows를 삭제한 것인데 잘 반영되었는데 변화는 없었음.,, 대신 초록색 부분도 같이 변동되면서 반영

이건 그냥 workflows를 삭제.. 반영이 안 되었는데 초록색 부분이 저렇게 짧은 상태로 반영

근데 이건 또 잘 반영... 심지어 초록색 부분도 짧음.. 뭐야!??!?
Ah!!! I got it!! Thanks for the clarification!
So, It is not bug as result is same behavior!
But I have some quesitons!
1. fix pr convetntion means to fix a bug, What can I say in this PR? (refactor? or feat?)
2. I tested serveral cases for this. Sometimes the workflow list loads automatically as expected, but sometimes it needs to be updated to reload! Why does this happen?!

Above Gif
The update in workflows list is not automatically.
24년에 갑자기 날라온 comment

안희 뭐야... 네트워크 문제 아닌거 맞았넼!!!!!!!!!