
💡 네이버 지도 API
마커/폴리라인을 대량 등록할 때 속도 성능 문제: 로딩 스피너로 사용자 경험 개선하기
지도 API 를 활용해서 요구사항을 구현하며 발생하는 문제와 해결 과정을 다룹니다.
해당 포스트는 마커를 추가할 때 발생했던 문제사항입니다.
프로젝트 소개
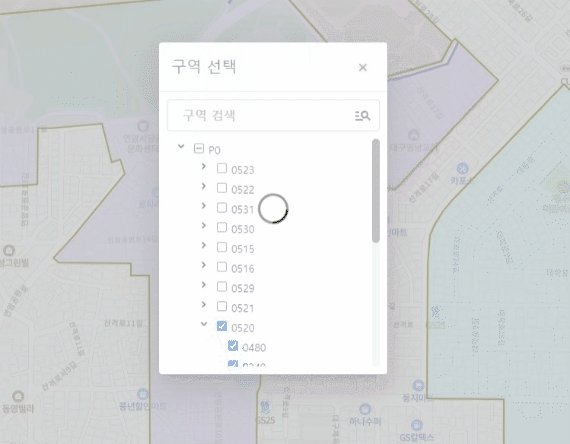
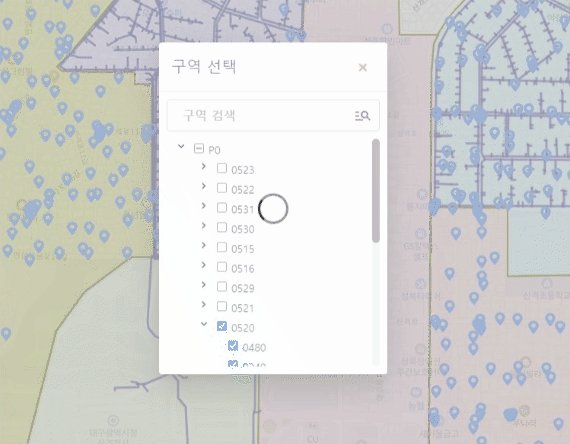
현 프로젝트에서는 지도에 수질을 관리하는 계측기/관로를 마커/폴리라인으로 표시하고 문제가 있는 지역의 계측기 상태를 시각적으로 표시하는 기능을 주로 구현했습니다.
다량의 마커/폴리라인 추가/제거 시 네이버 지도 API에서의 로딩 이슈
계측기/관로 개수가 많아서 200개 이상의 마커/폴리라인를 지도상에 그리게 되면 적게는 2초에서 많게는 10초까지 걸리는 상황을 맞이했다. 처음에는 원인을 코드에서 찾았는데, 구글링 결과 네이버 지도 API에서의 속도 이슈로 확인했다. (추후 구글 지도 모듈로 API를 변경하여 속도를 대폭 개선하였지만 해당 포스트에서는 다루지 않고 추후 지도 모듈 변경 포스트에서 다루려고한다.)
문제 원인 찾기
1. API 통신
제일 처음 문제라고 생각했던 API를 점검했다.
마커를 등록하는 함수에서 사용하는 API는 총 2개였고, Postman 및 브라우저 개발자도구(Network)를 통해 테스트 해 본 결과 속도에는 영향이 거의 없었다.
2. 반복문 전체 실행시간
반복문 내에서 특정 작업에 시간이 지체되고 있는건지 확인해봐야했다.
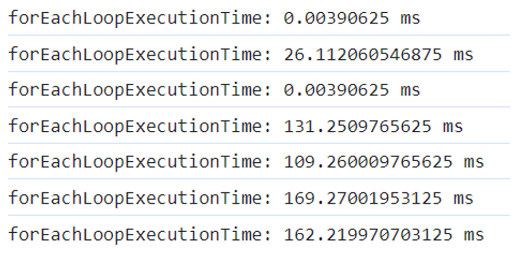
그래서 JavaScript에서 제공하는 console.time()과 console.timeEnd() 메서드를 반복문 전, 후로 사용해서
아래와 같은 형태로 측정해보았다.
console.time("forEachLoopExecutionTime");
items.forEach((item: any) => {
// 기존의 코드 내용...
});
console.timeEnd("forEachLoopExecutionTime");- 결과: 여러번 호출하는 함수여서 합계를 계산해보니 대략 597ms(0.59초)가 나왔다. 이정도 속도도 미미한 영향이라 주요 문제가 아닌듯했다

3. 지도 API에서의 속도 문제
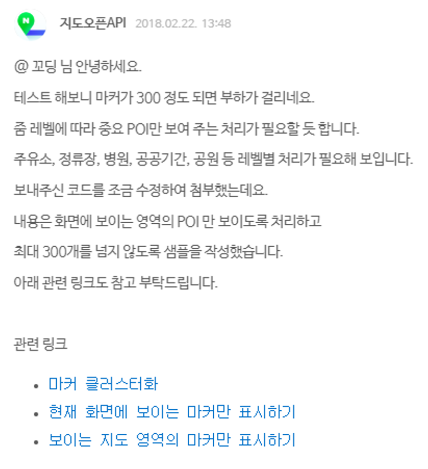
위 두 항목에서 문제가 없기에 구글링으로 지도 API에 대해 찾아보았다.
그러다 아래 답변을 발견하였음

문제 해결
원인을 찾았으니 문제를 해결해보려하였지만, 네이버 지도 API 자체의 이슈이므로 간접적인 방법으로 해결해야했다.
1. 로딩 스피너의 도입
💡 로딩 스피너란?
로딩 스피너는 웹 페이지나 애플리케이션에서 데이터 로딩이 진행 중임을 사용자에게 시각적으로 표시하는 그래픽 요소입니다. 일반적으로 원형의 회전하는 아이콘 형태로 나타나며, 페이지나 특정 컴포넌트가 백그라운드에서 데이터를 로드하고 있을 때 사용됩니다. 로딩 스피너의 목적은 사용자에게 시스템이 여전히 활성 상태이며 작업을 처리 중임을 알리는 것입니다.
이런 개념을 가진 UX에 유용한 요소이다.
기대 가능한 효과로 아래 다섯가지 정도 있음
- 대기 시간의 시각화: 대기 시간을 시각화함으로써 사용자가 프로세스가 진행 중임을 알 수 있게 합니다.
- 인내심 유지: 스피너는 사용자에게 '기다리고 있다'는 느낌을 줌으로써 인내심을 유지하도록 돕습니다.
- 사용자 인터페이스 반응성 강화: 곧 결과를 제공할 것이라는 인상을 받습니다.
- 스트레스 감소: 로딩 스피너는 프로세스가 진행 중임을 확실하게 보여주어 사용자의 스트레스를 줄여줍니다.
- 브랜딩 및 디자인 요소: 맞춤형 로딩 스피너는 브랜드의 정체성을 강화하는 동시에 사용자 경험에 독특한 디자인 요소를 추가할 수 있습니다.
로딩 스피너 예시

2. 로딩 스피너 구현
구현 자체는 간단하게 했다.
<!-- 로딩 스피너 (중앙에 위치) -->
<div *ngIf="mainMapSvc.isLoading | async" class="loading-container">
<div class="loading-circle"></div>
</div>@keyframes spin {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
.loading-container {
display: flex;
align-items: center;
justify-content: center;
height: 100vh; /* 이 값은 스피너를 페이지 중앙에 위치시키기 위해 변경되었습니다. */
width: 100vw; /* 뷰포트의 너비를 꽉 채우기 위해 추가되었습니다. */
position: fixed; /* 스피너가 항상 중앙에 위치하도록 합니다. */
top: 0;
left: 0;
background: rgba(
255,
255,
255,
0.5
); /* 스크린을 약간 어둡게 만들어 스피너에 집중할 수 있게 합니다. */
z-index: 9999; /* 다른 요소 위에 로딩 컨테이너가 오도록 설정합니다. */
}
.loading-circle {
width: 40px;
height: 40px;
border: 3px solid #999;
border-top: 3px solid #333; /* 이 부분은 파란색 스피너 부분입니다. */
border-radius: 50%;
animation: spin 1s linear infinite;
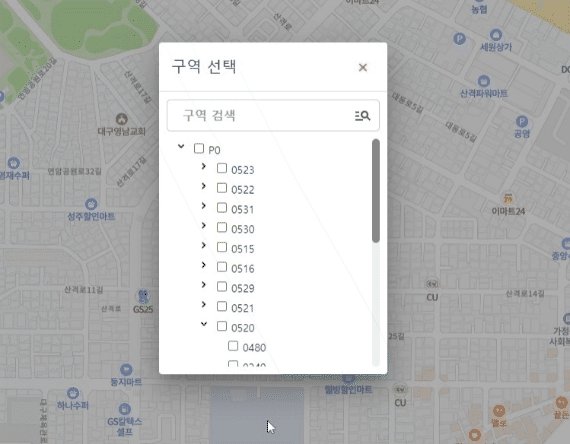
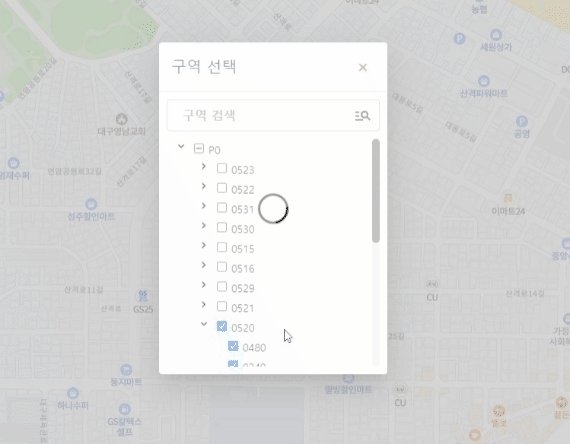
}로딩 스피너 결과물

위와 같이 로딩스피너를 구현해서 기다리고 있다는 느낌을 주었음
3. 사용자 반응
프로세스가 진행되는듯한 모습이 시각적으로 보여서 덜 답답하다는 의견이 대다수
로딩 스피너만 있다고 사용자가 계속 기다려줄까?
앞서 얘기했던 것 처럼 기다리는 시간은 최소 2초에서 최대 10초 이상까지도 걸렸었다.
조사한 바로 로딩스피너가 존재하는 사이트에 로딩 시간이 10초가 넘어간다면 123%의 이탈률이 발생하는걸로 확인했다.(참고: https://blog.rightbrain.co.kr/?p=12479)
그렇담 어떻게 해야할까?
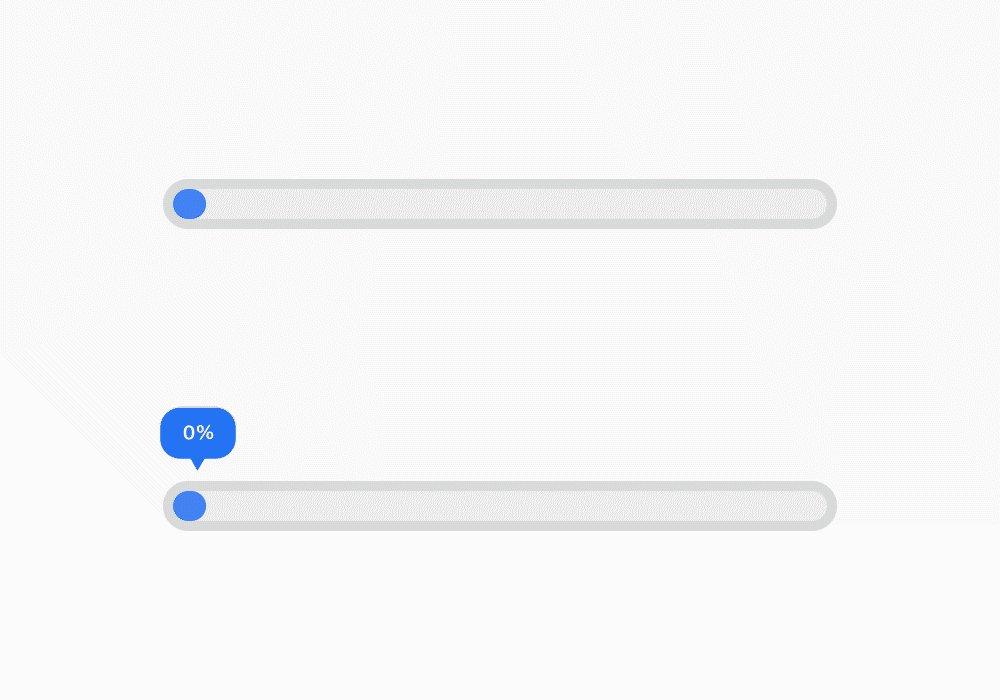
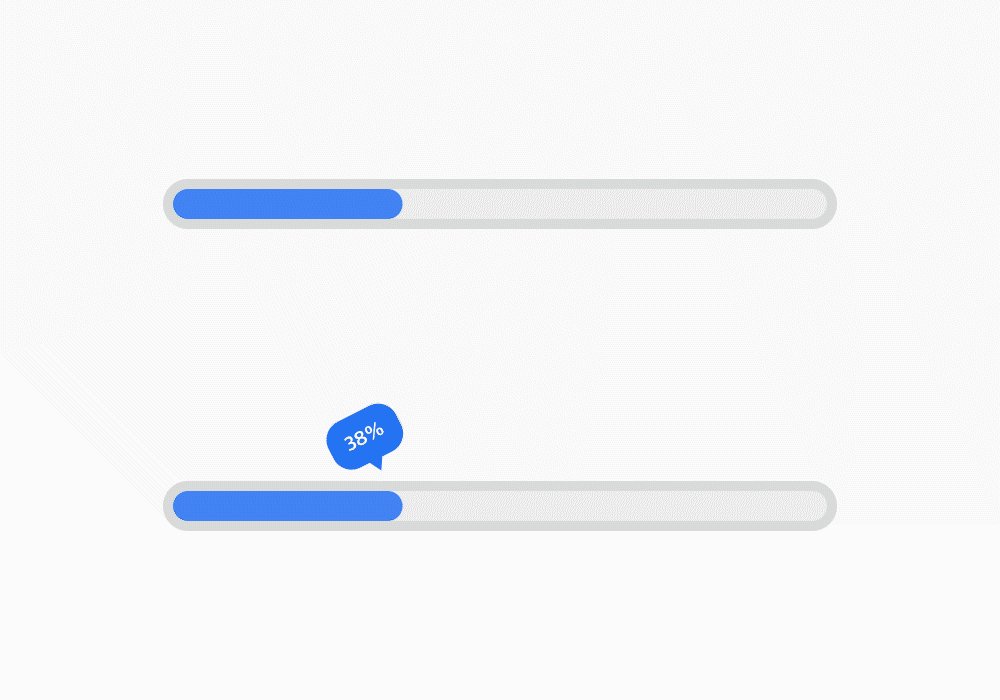
1. 프로그래스 바

[두가지 타입의 로딩 프로그래스 바]
로딩이 조금 길다면 스피너보단 프로그래스 바를 사용하는게 맞겠다.
위 gif에서는 두가지 타입의 프로그래스 바가 있는데 하단 프로그래스 바는 구현적인 측면에서 조금 까다로울 수는 있겠지만, 어느 정도 진행이 되었는지 혹은 진행 시간이 얼마나 남아 있는지 등의 정보를 함께 넣어주면 사용자가 이를 확인하며 안심을 할 수 있다는 내용.
2. 스켈레톤 UI
다음에 나올 화면을 예측할 수 있는 정보를 미리 제공하는 것인데 현제 프로젝트 UI와 적합하지 않아서 제외했습니다.

결론 및 요약
1. 지도 모듈에서 마커를 대량 추가할 때 속도 성능 이슈 발생
2. 긴 마커 추가시간동안 로딩스피너를 추가함으로써 사용자 경험 개선
3. 그럼에도 불구하고 속도가 꽤 걸리니 추후 지도 모듈 변경 예정(구글 지도)
참조:
1. https://blog.rightbrain.co.kr/?p=12479
2. https://www.w3schools.com/howto/howto_css_loader.asp
