
메모리 누수 현상
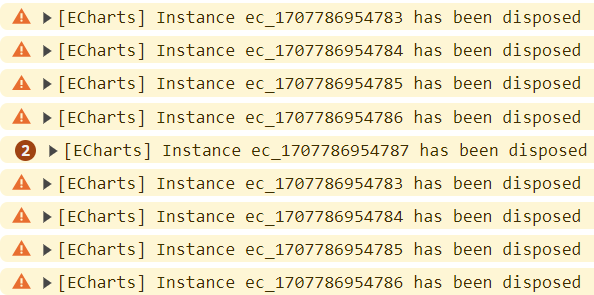
Angular 프로젝트에서 개발을 진행하던 도중 콘솔창에 의문의 경고 콘솔이 떴다.
Echarts 메모리 누수현상
문제 원인
원인은 setInterval 함수였다.
정확히는 setInterval 함수를 통해 업데이트 되는 Echarts 인스턴스가 문제였음.
Echarts 를 사용하는 페이지 컴포넌트에서 다른 페이지로 이동할 때
컴포넌트를 파괴될 때 동작하는 라이프사이클 함수(OnDestroy) 내에서 인터벌을 정리하고 Echarts 인스턴스를 dispose 하는 과정이 빠져있었 던 것이다.
문제 해결
- Angular 컴포넌트가 파괴될 때
ngOnDestroy를 통해 인터벌을 정리 - Angular 컴포넌트가 파괴될 때
Echarts인스턴스를dispose
다음과 같은 코드로 해결했습니다.
ngOnDestroy(): void {
// 인터벌 ID 확인: 이미 실행 중인 인터벌이 있을 경우 중지하기 위해 사용
if(this.intervalId){
clearInterval(this.intervalId);
}
// 사용중인 Echart 인스턴스 처분
this.chartInstances.forEach((chart) => {
chart.dispose();
});
}