✨ Intro
안녕하세요! 프로젝트 간단 소개를 해보자면

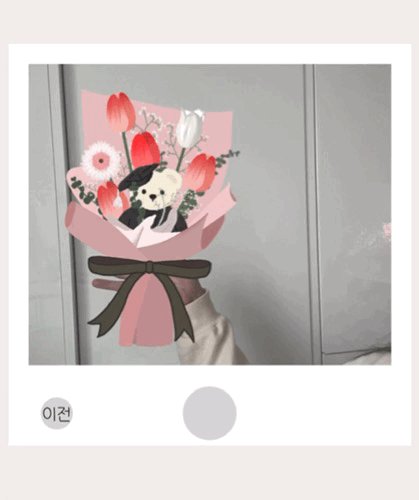
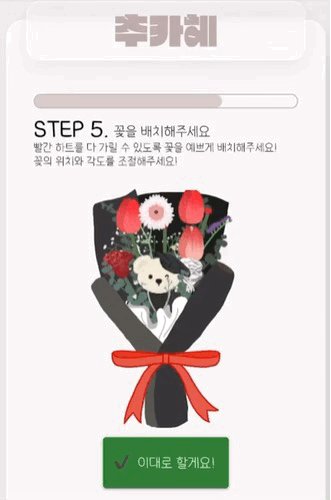
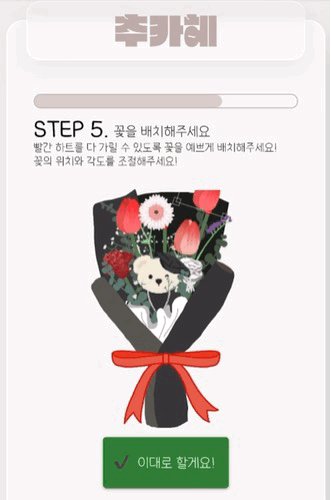
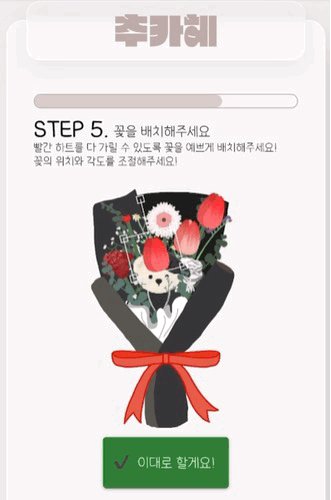
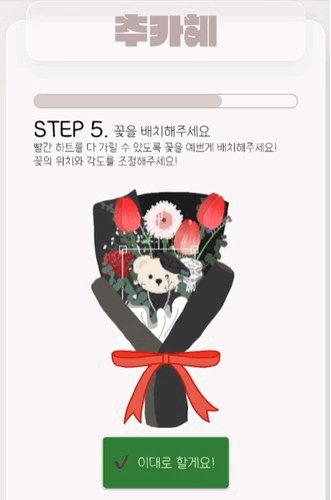
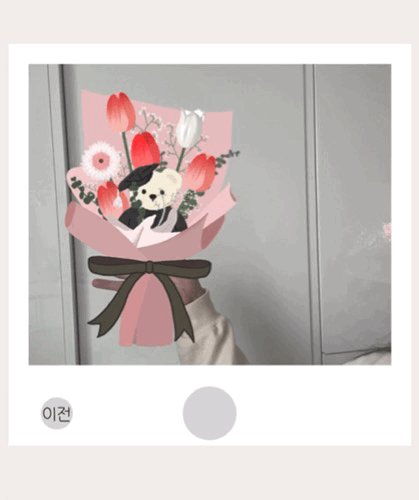
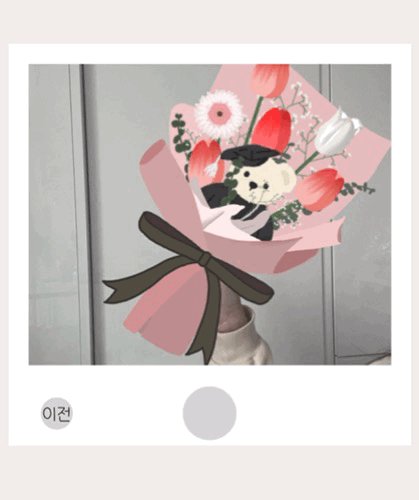
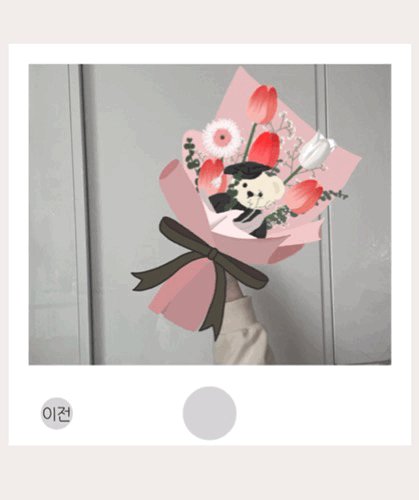
이렇게 꽃다발을 꾸미고,

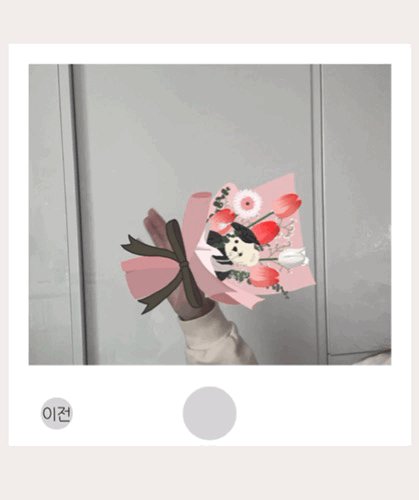
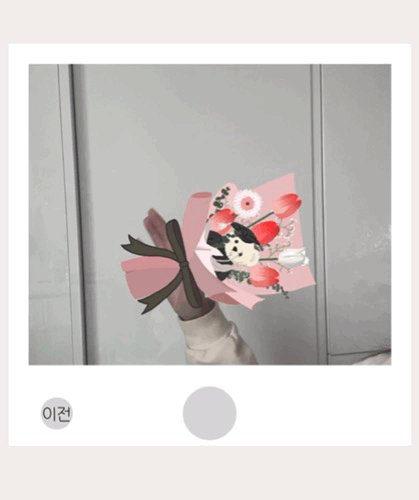
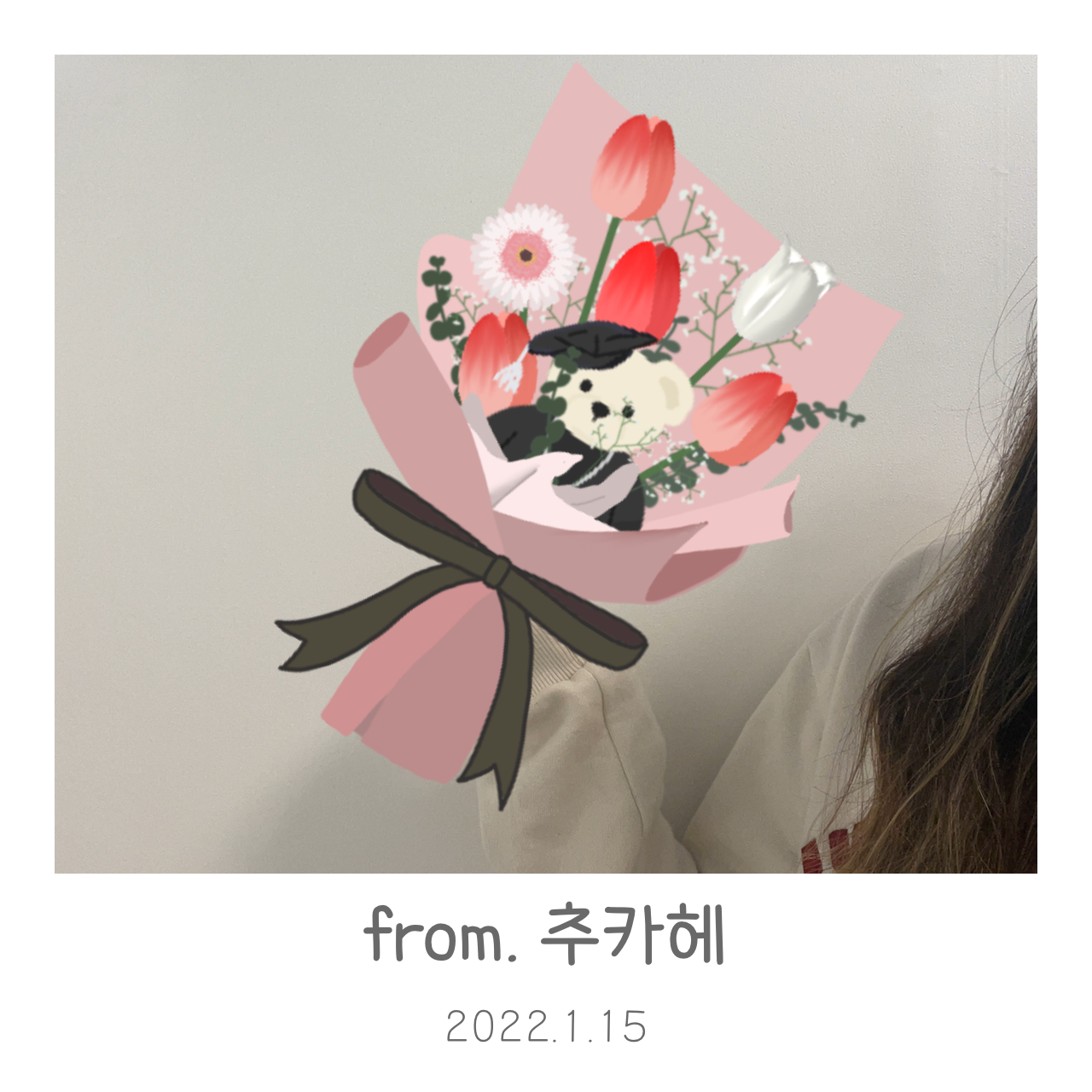
이렇게 꽃다발을 들고 사진을 찍을 수 있는… 고런 사이트입니다!
재미있어… 보이나요…? 하핫
🌎 프로젝트 소개
👤 만든 사람부터 소개
우선 제 소개부터 드리자면, 내가 보는 나, 남이 보는 나라는 웹사이트를 만들어서 운영하고 있는 문과 대학생입니당!
국비 지원 프로그램으로 6개월간 수업을 들었고, 이젠 끝난 상황이라 뭘 해야할까 방황하던 차에 만들게 되었습니다 ㅎㅎ
💼 기술 스택 및 소요 기간
- 기술 스택: HTML, JS, React, Styled-components, Recoil, Mediapipe, Firebase (어느정도까지 입력해야 하는지 모루것네유)
- 소요 기간: 21/01/01(기획 시작) - 21/01/16(개발 완료)
👥 역할분담
- 개발 me
- PM me
- 디자인 me
- 꽃다발 그리기 me
- 잡무 me
혁신적인 역할분담..!
💁♀️ 기획 배경
우선 앞서 언급했듯이, 큰 팀플을 하나 마치고 나니 뭘 해야할지 잘 모르겠더라구요..! 그리고 진로 또한 프론트엔드를 하고 싶은지, 아니면 PM 쪽이 더 좋은지도 잘 모르겠어서 그냥 에라 모르겠다 둘 다 해보자!라는 생각으로 진행했어요 ㅎㅎ

저는 국비로 코딩을 배우기 직전에 국비로 꽃학원에 등록해서 꽃다발 만들기, 꽃바구니 만들기 같은 걸 배운 적이 있었어요. 그리고 친구랑 같이 고터 꽃시장에도 가서 꽃 사서 같이 꽃 가지고 놀아볼 정도로 꽃을 좋아한…? 사람이었답니다!
그래서 뭔가 프로젝트를 하고는 싶은데.. 뭘 해야할까 고민을 하다 보니, 꽃과 관련된 프로젝트를 진행하고 싶었어요.
아, 그리고 산타파이브 프로젝트를 보니까, 서로 마음을 전하는게 너무 따숩더라구요! 그래서 그런 쪽으로 더 생각을 해봤어요.
사실 꽃다발은 주로 축하할만한 날, 기쁜 날에 주지만, 그 예쁜 꽃을 오랫동안 보기 어렵다는 생각을 했어요. 그리고 코로나가 장기화되면서 사람들을 직접 만나서 축하해주기 어려워졌으니, 가상 꽃다발로 축하하는 그 마음을 전달하고 같이 사진 찍을 수 있게 하고 싶었어요!
🎯 기능
헤헤 기능은 직접 써보세요!… 라고 하고 싶지만 그래도 알려드려야겠죠?
구글 로그인

갓갓 파이어베이스,, 하지만 인앱에서는 안되는게 너무 치명적이에요..
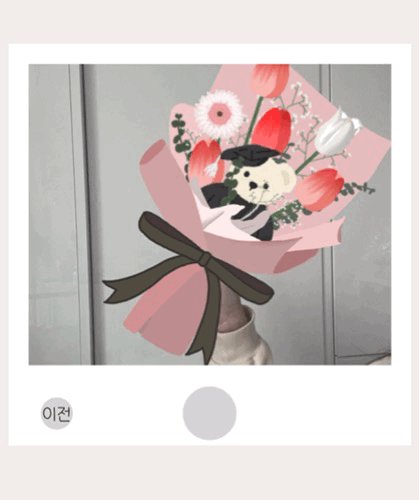
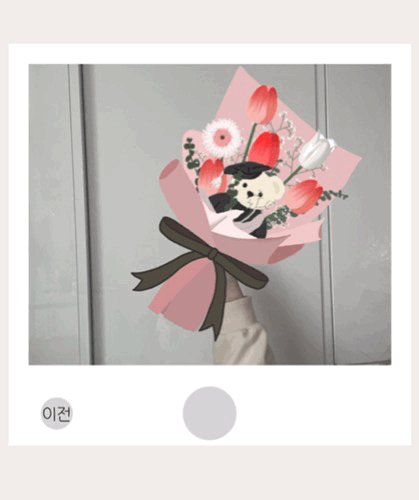
꽃다발 만들기
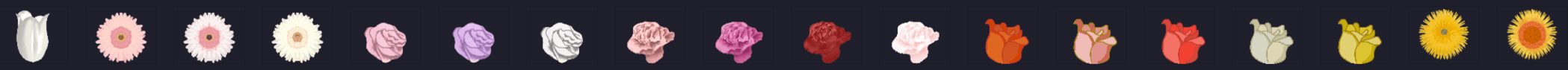
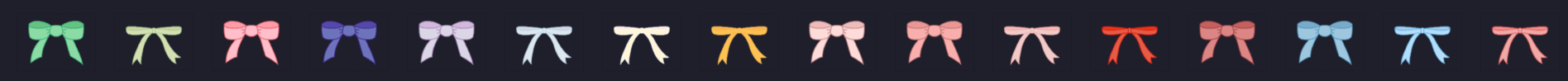
포장지와 리본과 꽃들을 고르고 배치한 후 마음을 담은 카드를 남길 수 있어요!

👆 이렇게 다양하게 만들 수 있어요!
꽃다발 부탁하기
닉네임을 설정하시면 다른 사람들이 나에게 꽃다발을 보내줄 수 있는 링크가 생겨요! 링크를 공유해서 꽃다발을 받아보세용
저에게 꽃다발을 만들어주세요!
꽃다발 들고 사진찍기
이건 Mediapipe에서 제공하는 Hands… 라이브러리..? 를 사용해서 만들었어요! 손 모양을 인식한답니다!
제가 테스트해본 결과, 맥 사파리, 삼성 인터넷에서는 정상작동하지 않습니다 ㅜㅜ

💡 Trial & Error
하하,, 아주 많은 삽질이 존재했습니다,,, 한도 끝도 없지만 그래도 정리해볼까 합니다,,
🖼 그림 그리기


사실 내가 보는 나, 남이 보는 나는 이미지 파일이 거의 없었기 때문에 용량 걱정은 크게 안 했던 거 같아요. 그래서 바이럴해졌을 때도 비용이 아아주 크게 나오진 않았던 거 같아요.
그런데 이번에는 대부분이 이미지 파일이다보니까 용량이 좀 부담되더라구요 ㅜㅜ 그래서 이미지 파일 크기를 얼마나 해야되는지 잘 모르는 채로 일단 그리고 있답니다 ㅎㅎ,,,
그리고 포장지, 리본, 꽃 등은 일정한 순서로 쌓여야 하는 거다 보니까 일관된 스타일이 중요하더라구요! 그래서 나름의 틀을 만들어놓기도 했습니당.
이러케,,, 프로크리에이트의 기능들을 배우게 되었답니다,, ㅎㅎ,,,
🔥 Firebase
지난 프로젝트 때는 무료 기능만 사용하다가 할당량을 넘길 거 같아서 Blaze 요금제로 업데이트 했었는데, 이번에는 아예 Blaze 요금제로 시작해서 functions 기능과 다른 익스텐션 기능들을 사용하고 있어요!
CORS 관련해서 설정하고… 그래서 html2canvas에서 저장이 되도록 했답니다..
📱 페이지 디자인

Mobile First로 구현을 하고자 했습니당. 처음엔 그냥 단색으로만 하려고 했는데, 갑자기 글래스모피즘에 빠져서 아주 불투명한 유리 스타일로 했답니다 ㅎㅎ
📸 대망의 꽃다발 들고 사진 찍기
허허….. 참…. 많은 고난이 있었습니다….
처음에는 AR로 하려고 했어용. 근데 AR이 주로 마커 기반, 아니면 위치 기반으로만 작동을 하더라구요. 그래서 마커를 만들었쥬!
👆 이런 마커를 아이패드에 띄워서 👇 이렇게 보이게 할 수 있었어요!

그런데, 유저 입장에서 사용성을 생각해보면 이런 마커를 휴대하고 다닌다는게 너무 번거로울 거 같더라구요. 그래서 이걸 어떻게 해야 고칠 수 있을까 생각해보니, 꽃다발은 손에 쥐는 거고, 손을 인식하면 어떨까?라고 생각을 했습니다!
유명한 라이브러리들은 대충 이정도 있더라구요
- handtrack.js: 손을 바운딩박스로 잡아서 기각
- handsfree.js: 아주 좋았지만 혼자서 무언가를 해보려다가 잘 안돼서 기각 + 모바일 사파리에서 잘 안됨
- ⭐️Mediapipe-Hands: CodePen에도 예시가 아주 잘 나와있어서 개발하기 아아주 편했슴당 ㅎㅎ
넴… 이렇게 미디어파이프를 이용하게 되었습니다……
이번에 이 프로젝트를 진행하면서 Canvas에 대해 아주 많이 찾아보고 배울 수 있었답니다…. 캔버스.. 그 어려운 세계… ㅜㅜ
그래도…. 어려운 기능 끝내고 나니 아주 뿌듯하더라구요.
💌 마친 소감
아직 홍보는 안 했지만…
이번 프로젝트는 지난 프로젝트(내보나 남보나)를 너무 서둘러서 개발하고 출시했던 점이 아쉬웠어서 조금 시간적 여유를 갖고, 충분히 테스트를 진행한 후 출시를 하려고 해요.
몇몇 찾은 오류들이 존재하기는 하지만 그냥 수용하고 있습니다,, 하핫,,! 모두를 만족시킬 순 없죠
잘했던 점
- PM의 역할도 해보고 싶어서 백로그들을 관리해서 혼자여도 나름 체계적으로 작업했던 점
- 제가 잘 모르던, 새로운 기술들을 많이 도입해보려고 한 점(firebase functions, canvas, webRTC 등)
- 시간을 가지고 테스팅을 충분히 해보면서 오류들을 수정한 점! 닥쳐서 하는 것보다는 좋더만유
아쉬운 점
- 그림 그리랴, 라이브러리 찾아보랴, 코딩하랴, 글 쓰랴.... 한 가지에 집중할 수 없어서 그냥 모든 분야의 기본..? 정도만 한 느낌?
- 이번엔 애드핏 심사가 꽤나 빡세더라구요...? 미리 달아두고 개발을 진행할 걸 그랬습니다,,
앞으로는..?
- 일단은 운영을 해보고, 진로 고민을 더 해볼 거 같습니다 ㅎㅎ...
- 아니면 약 한 달 반 남은 방학을 만끽해볼까 싶어요..
- 졸업식 때 추카헤가 많이 쓰이면 좋겠네유!
글 읽어주셔서 감사합니다!
피드백 있으시면 마구마구 주세요! 감사히 듣겠습니당!