REACT 특징
1. library made by facebook
2. Components
module과 비슷한 component 로 이루어져있다. 재사용성이 굉장히 좋다.
3. Virtual DOM
real dom 은 data 내에 변화가 있으면 data를 모두 reload
반면, virtual dom은 변화된 data만 바꿔준다.
how?
snapshot을 통해 data들을 저장한 후, data 의 변화가 생기면 snapshot과 현재 data들을 비교하여 변화한 data만 real dom에서 바꿔준다.
시작하기
npx create-react-app . command 를 이용한다.
원래는 Babel, Webpack을 따로 설치해줘야 했다.
Babel : 최신 javascript 문법을 지원하지 않는 브라우저에서 최신 javascript 문법을 적용할 수 있도록 변환
Webpack
npm vs npx
npm (node package manager) : 레지스트리. library를 담고 있는다.
run / build 할 때도 사용한다.
or global로 machine에서 다운로드해야함.
→ disk 낭비를 막아주고, 항상 최신 버전을 사용할 수 있게 해줌.
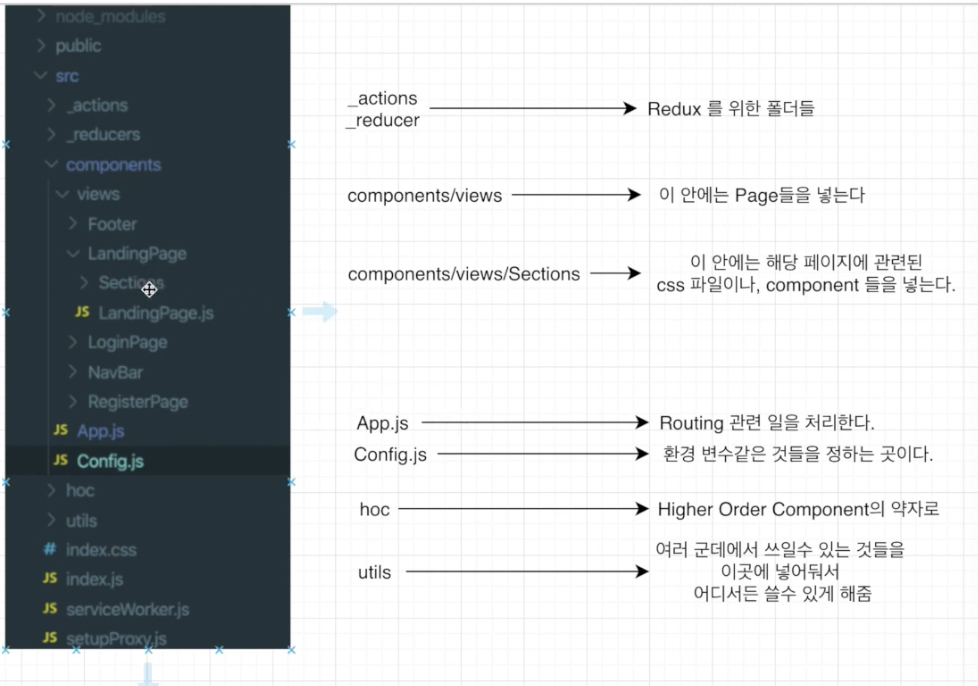
folder

hoc
function. 다른 component를 갖는 function
예 : 권한을 체크하는 Auth hoc를 만들어 권한이 있는 user만 다른 component(admin component / login component)로 들어갈 수 있도록 한다.
React Router Dom
page 전환시 이용
npm install react-router-dom --save
import React from 'react';
import {
BrowserRouter as Router,
Switch,
Route,
Link
} from "react-router-dom";
function App() {
return (
<Router>
<div>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
<Link to="/dashboard">Dashboard</Link>
</li>
</ul>
<hr />
{/*
A <Switch> looks through all its children <Route>
elements and renders the first one whose path
matches the current URL. Use a <Switch> any time
you have multiple routes, but you want only one
of them to render at a time
*/}
<Switch>
<Route exact path="/">
<Home />
</Route>
<Route path="/about">
<About />
</Route>
<Route path="/dashboard">
<Dashboard />
</Route>
</Switch>
</div>
</Router>
);
}
export default App;
function Home() {
return (
<div>
<h2>Home</h2>
</div>
);
}
function About() {
return (
<div>
<h2>About</h2>
</div>
);
}
function Dashboard() {
return (
<div>
<h2>Dashboard</h2>
</div>
);
}다른 dir 에서 가져오기
import LoginPage from './components/views/LoginPage/LoginPage'
<Switch>
<Route exact path="/" component = {LandingPage}/>
<Route path="/login">
<LoginPage/>
</Route>
<Route path="/register">
<RegisterPage/>
</Route>
</Switch>데이터 flow, Axios
데이터들이 어떻게 흘러가는 지
React JS 에서 Request를 보낼 때 사용하는 것이 AXIOS.
npm install axios --save
import React, {useEffect} from 'react'
import axios from 'axios';
function LandingPage() {
useEffect(() => {
axios.get('/api/hello')
.then(response => console.log(response.data))
}, [])
return (
<div>
LandingPage a
</div>
)
}
export default LandingPageCORS
보안 이슈. Cross - Origin Resource Sharing
domain-a.com 과 domain-b.com은 기본적으로 CORS에 의해 소통이 제한됨
공식문서
→ proxy를 이용하여 해결해보자
npm install http-proxy-middleware
src/setupProxy.js 파일을 만들어준 후,
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api',
createProxyMiddleware({
target: 'http://localhost:5000',
changeOrigin: true,
})
);
};client 와 server 사이에서 Proxy Server는 ip를 임의로 변경할 수 있다.
ip 뿐만 아니라 보내는 데이터도 임의로 바꿔줄 수 있음.
- 방화벽, 캐쉬데이터 등
proxy 서버 사용 이유
- 회사에서 직원/ 가정에서 아이들 인터넷 사용 제어
- 캐쉬 이용하여 더 빠른 인터넷 제공 가능
- 더 나은 보안
- 이용 제한된 사이트 접근 가능
concurrently
client와 server를 한 번에 켜는 방법
npm install concurrently --save
"backend": "nodemon server/index.js",
"dev": "concurrently \"npm run backend\" \"npm run start --prefix client\""
