함수를 정의하는 방법
Function type expression
- 함수를 정의하는 가장 간단한 방법
- 화살표 함수와 유사하다.

첫번째 greeter 함수는 string type의 a라는 하나의 parameter를 가지면서 return 값이 없는 함수임을 의미한다.

함수를 type으로 만들 수도 있다.
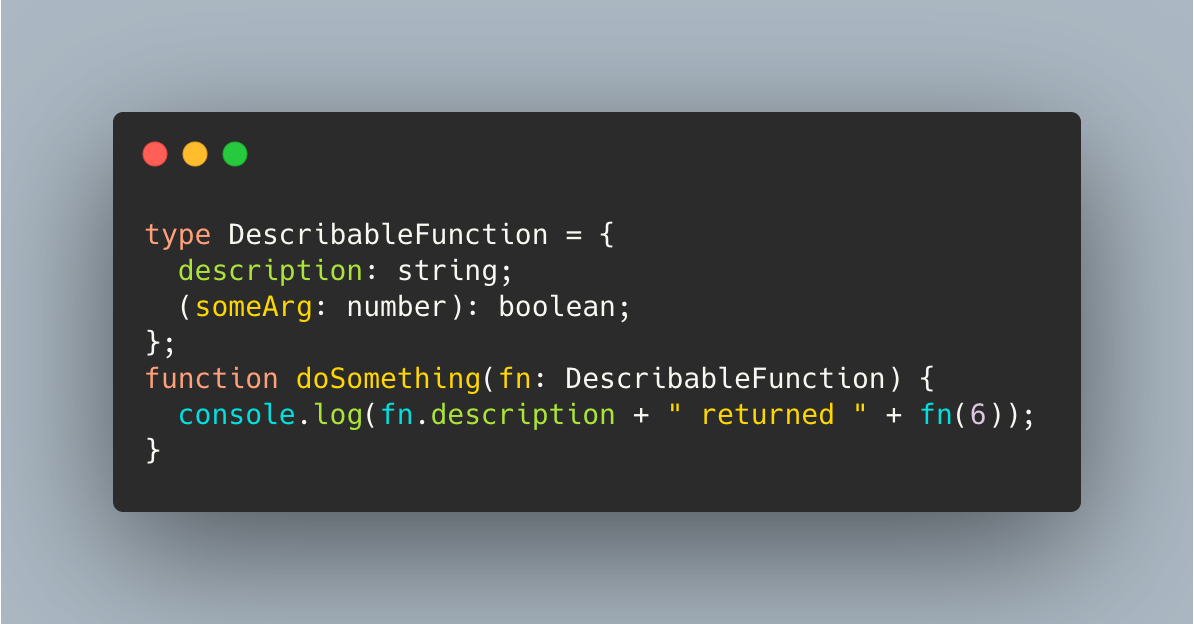
Call Signature

type을 이용하여 함수를 정의하는 새로운 방법- 하지만 모양이 다르다.
=>대신:를 이용한다. - function type expression 이
function타입으로 새로운 타입을 만들었다면, - call signature 방식은 여러 property를 갖는 object 에 callable(호출 능력)을 부여하는 것이다.
fn.description으로 property에 접근도 가능하고,fn(6)로 함수처럼 호출을 할수도 있다.

- call signature 앞에
new키워드를 추가하여 callable 기능을 추가할 수도 있다. - 역시 다른 property를 추가할 수 있다.
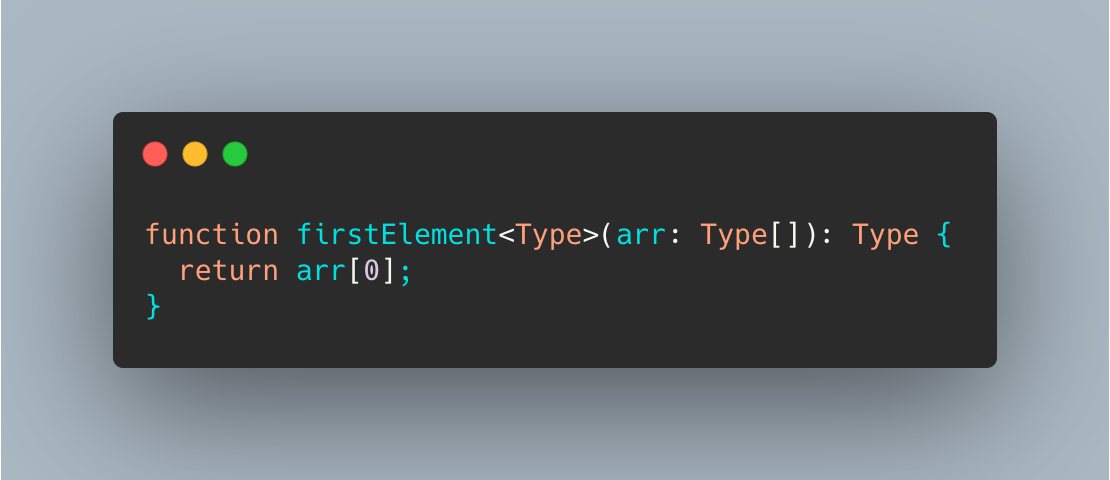
Generic
두 값 사이의 연관성을 설명하고 싶을 때 generics 을 이용할 수 있다.

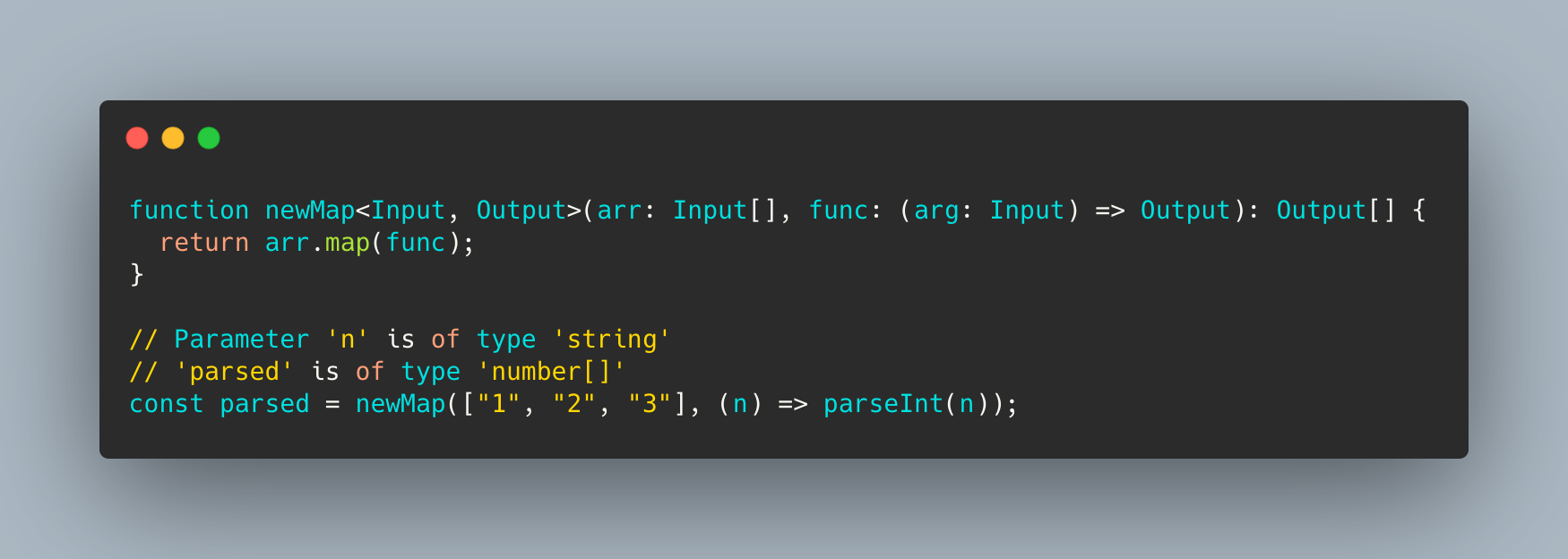
짠, type parameter인 Type 을 추가하여 input parameter인 arr 의 타입과 return type을 연결했다.
- type parameter를 여러개 추가할 수도 있다.

새롭게 정의한newMap함수는 첫번째 parameter인arr을 통해Input이 무슨 타입인지 추론하고, 두번째 parameter인func를 통해Output(그리고Input도) 추론한다.
Constraints
-
기본적으로 type parameter에는 어떤 타입이든 올 수 있다.
-
이러한 type parameter에 올 수 있는 것을 한정하기 위해 쓸 수 있는 것이
constraints -
예를 들어
Type extends { length: number }라는 type parameter에는length(number)속성을 가지는 type, 예를 들어 array object 같은 것만 올 수 있다. -
추가적으로,
Type이라는 type parameter가length속성을 갖도록 명시했음으로,Type을 타입으로 갖는 변수의length에 접근이 가능하다. -

-
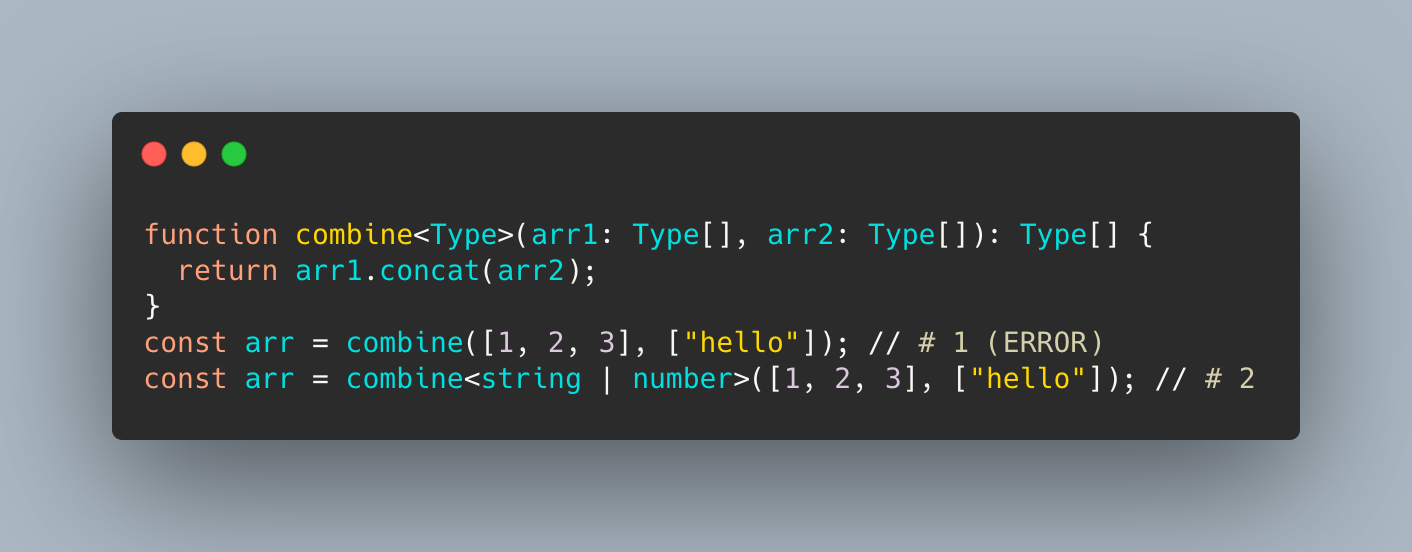
위 코드에서
#1은 Type 'string' is not assignable to type 'number'. 라는 에러를 발생시킨다. -
첫번째
arr1변수의 타입인 number가Type으로 지정된 탓이다. 이 경우 두번째 처럼Type을 명시적으로 지정해줌으로써 해결할 수 있다.
type parameter가 여러 값들의 type을 연결시키기 위해 존재함을 기억하자. 의미없는 type parameter의 남발과, constraint의 추가는 코드를 복잡하게 만든다.
optional parameter

? 를 사용하여 optional parameter를 추가할 수 있다. 이 경우 parameter가 없으면 x는 undefined이다.

default 값을 설정할 수도 있다. undefined이면 (parameter가 없으면) x의 값은 default로 설정한 값이 된다.
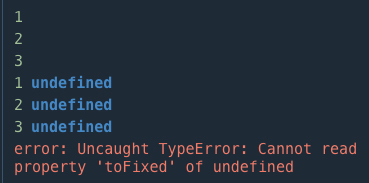
callback 에 optional parameter를 추가하는 것은 지양하자
function myForEach(arr: any[], callback: (arg: any, index?: number) => void) { for (let i = 0; i < arr.length; i++) { callback(arr[i]); } } myForEach([1, 2, 3], (a) => console.log(a)); myForEach([1, 2, 3], (a, i) => console.log(a, i)); myForEach([1, 2, 3], (a, i) => { console.log(i.toFixed()) });
- result
Function Overloads

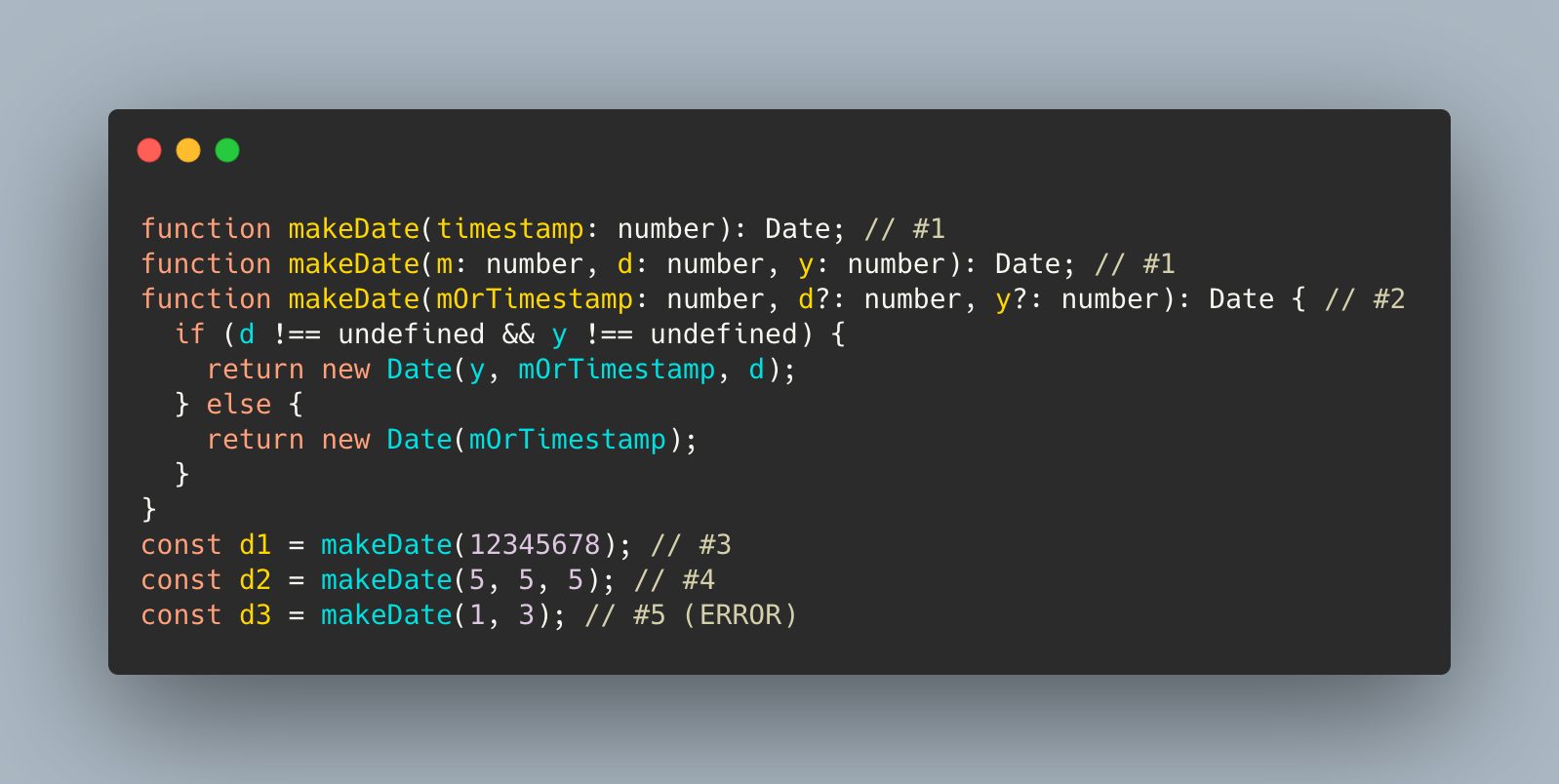
#1: overload signature#2: implementation signature(body of the function)
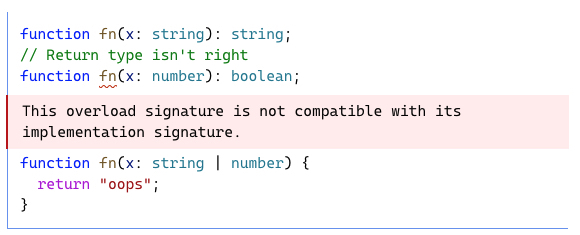
직접 호출될 순 없다. (#5처럼 overload에서 정의되지 않은 함수는 호출할 수 없다)- implementation signature은 모든 overload signature에 적용이 가능해야 한다.

- 가능하다면 union type을 쓰는 것이 더욱 직관적이다.
Declaring this in a function
문서 바로가기
아직 this 를 함수에서 써본적이 없어서 스킵했다.
Other types
-
void
값을 반환하지 않는 함수를 의미한다. JavaScript에서 값을 반환하기로 되어있는 함수에return이 없으면undefined를 return하게 된다. 하지만void와undefined가 다르다는 것을 알아두자. 자세한 것은 뒤에서. -
object
primitive(string,number,boolean,symbol,null,undefined)를 제외한 다른 모든 값들.
함수도 object이다. -
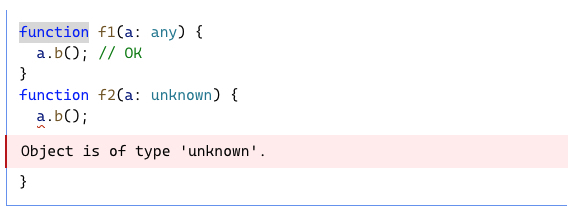
unknown
모든 값을 표현할 수 있다. 하지만any와는 달리unknown타입의 값으로 할 수 있는 것에는 제한이 있다.

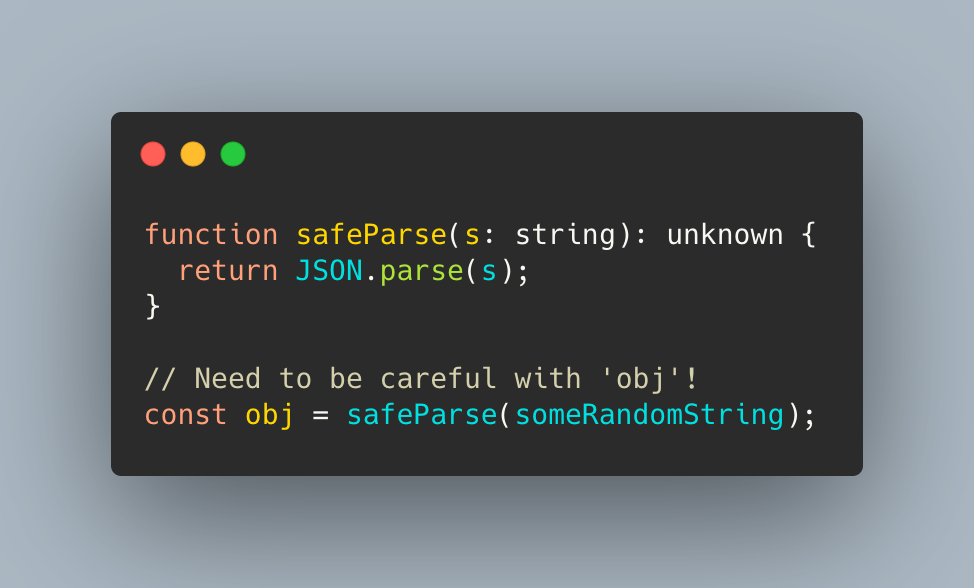
return 값으로 unknown type을 리턴하면, 리턴 받은 값에 대한 주의를 요구할 수 있다.

never
never는 존재해서는 안되는 값이다. 함수의 return값으로never이 존재한다는 것은, 함수가 예외를 던지거나, 프로그램을 종료시키는 함수라는 의미이다.
Rest Parameter and Argument
-
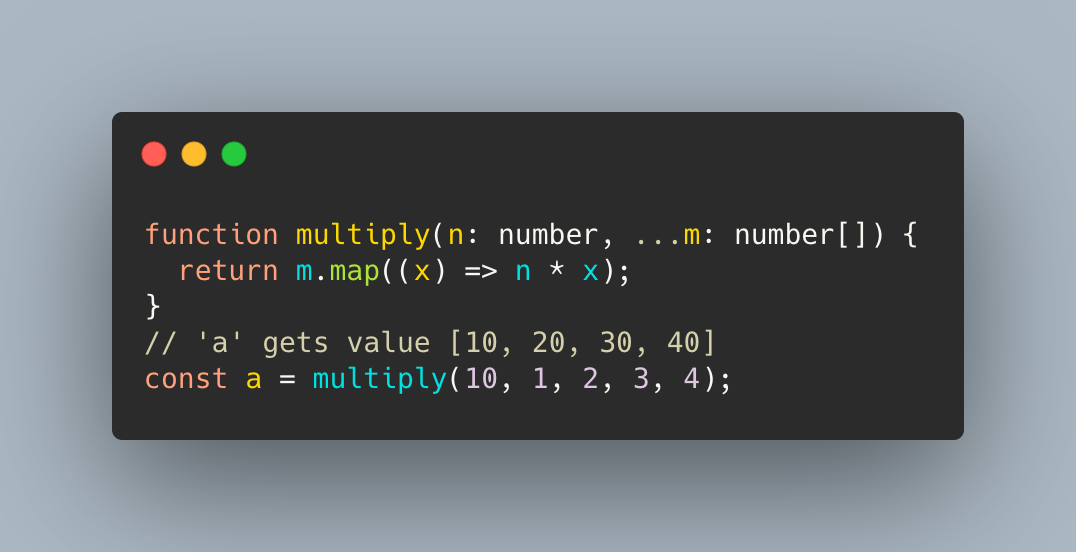
Rest Parameter
...를 통해 정해지지 않은 개수의 argument들을 받는 함수를 만들 수 있다.

-
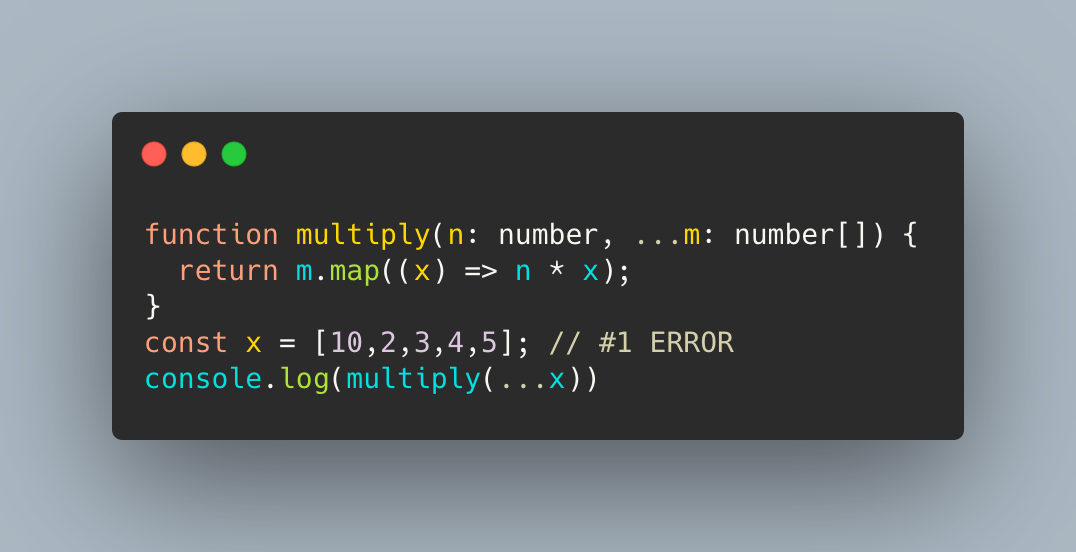
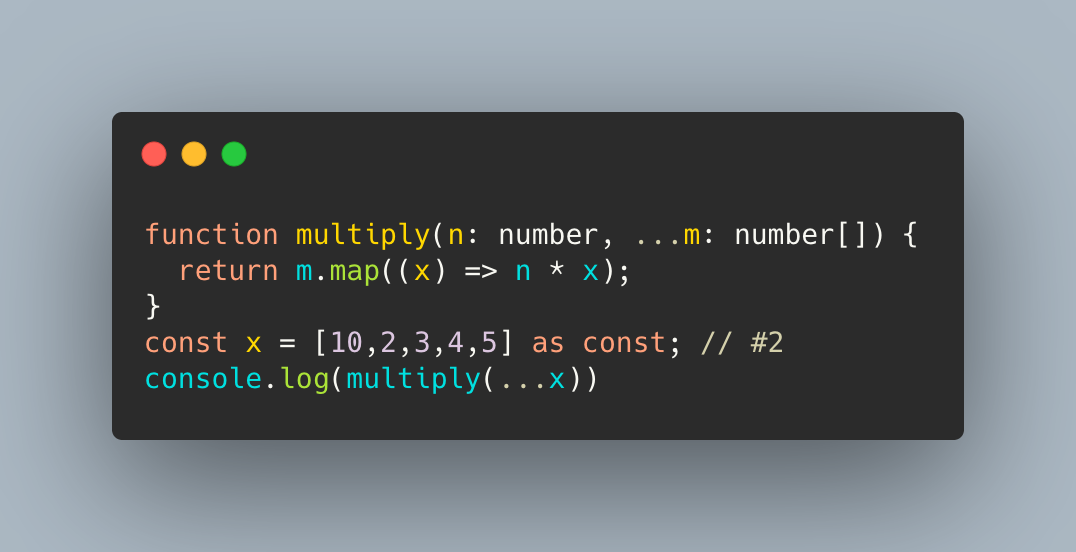
같은 함수에서
number[]타입의 변수x를 넣어보면,Expected 2 arguments, but got 0 or more.라는 에러가 뜬다(#1). 이는 typescript가 array를 변경 가능한 값으로 인지하기 때문.
해당 함수는n(number)변수를 필수로 가져야 하기 때문에 최소 하나 이상의 argument를 받아야 한다. 하지만 mutable한 array는 값이 0개일 수도 있기 때문에 에러를 발생시키는 것

-
하지만
x에as const를 추가(객체 전체를 literal type으로 변경 )하면x가 리터럴 타입이 되면서 에러가 사라진다(#2). 또는, 함수의 input을 모두 optional로 변경해주는 방법도 있다.

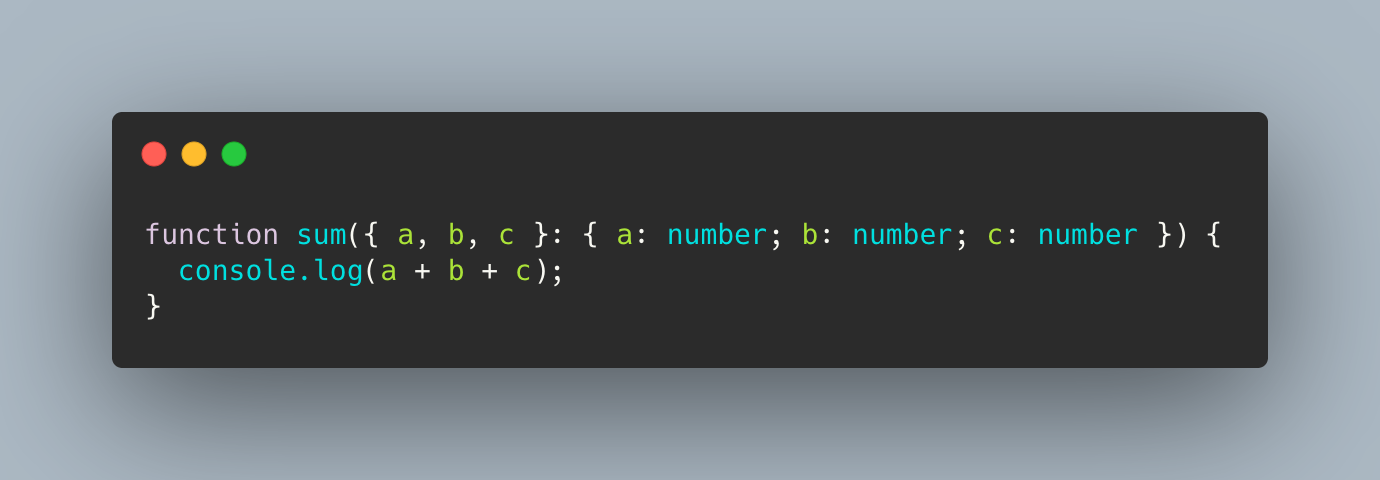
Parameter Destructuring
- object를 효과적으로 언팩하기위한 방법. javascript에서는 보통 다음과 같이 이용했다.
function sum({ a, b, c }) {
console.log(a + b + c);
}
sum({ a: 10, b: 3, c: 9 });- 타입스크립트에서는 다음과 같이 이용한다.