
xml로 viewPager 넣어주기

tab layout은 뷰페이저 밑의 닷 인디케이터를 넣어주기 위함이다.
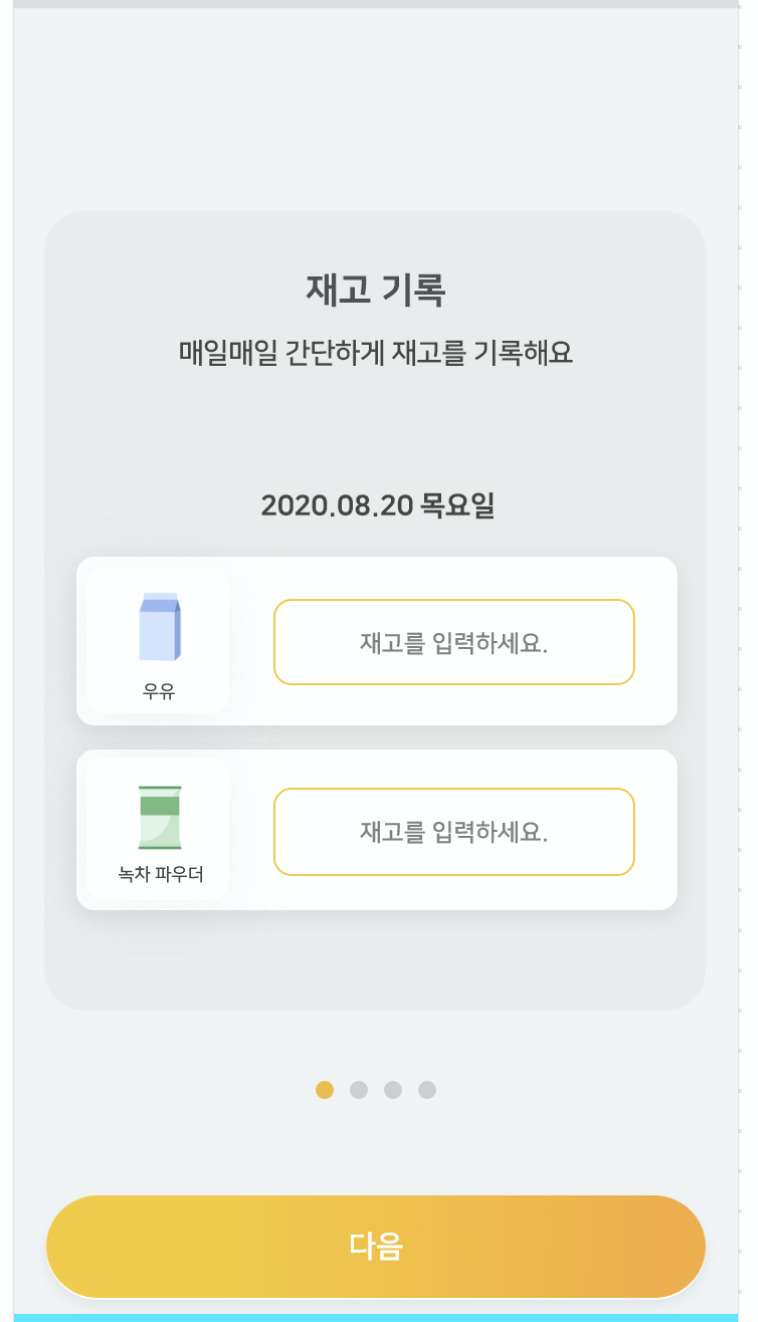
Dot Indicator

TabLayout의 tabBackground 속성을 통해 indicator 모양을 변경 가능하다
Custom Pager Adapter 만들어주기
새로운 CustomPagerAdapter를 만들어준다.

새로운 Adapter는 FragmentManager를 parameter로 받아, FragmentPagerAdapter를 return한다

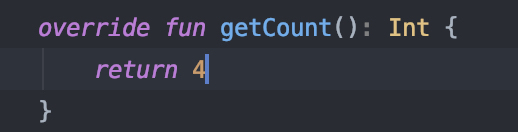
getCount() 함수는 viewPager 내부 아이템의 개수를 반환한다
여기에선 4개로 고정되어있으므로 return 4

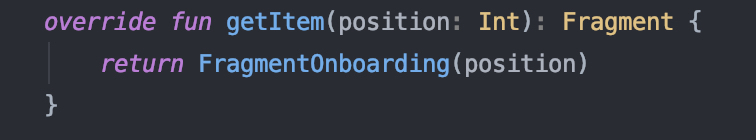
getItem() 함수는 position 에 따른 Fragment를 반환한다
position 을 받아 해당하는 fragment를 반환하는 Fragment를 만들어주자

 뷰페이저 내에서는 타이틀과 내용, 이미지만 바뀌므로 기본 fragment 를 만들어준 후 위 세가지만 바꿔주도록 한다.
뷰페이저 내에서는 타이틀과 내용, 이미지만 바뀌므로 기본 fragment 를 만들어준 후 위 세가지만 바꿔주도록 한다.
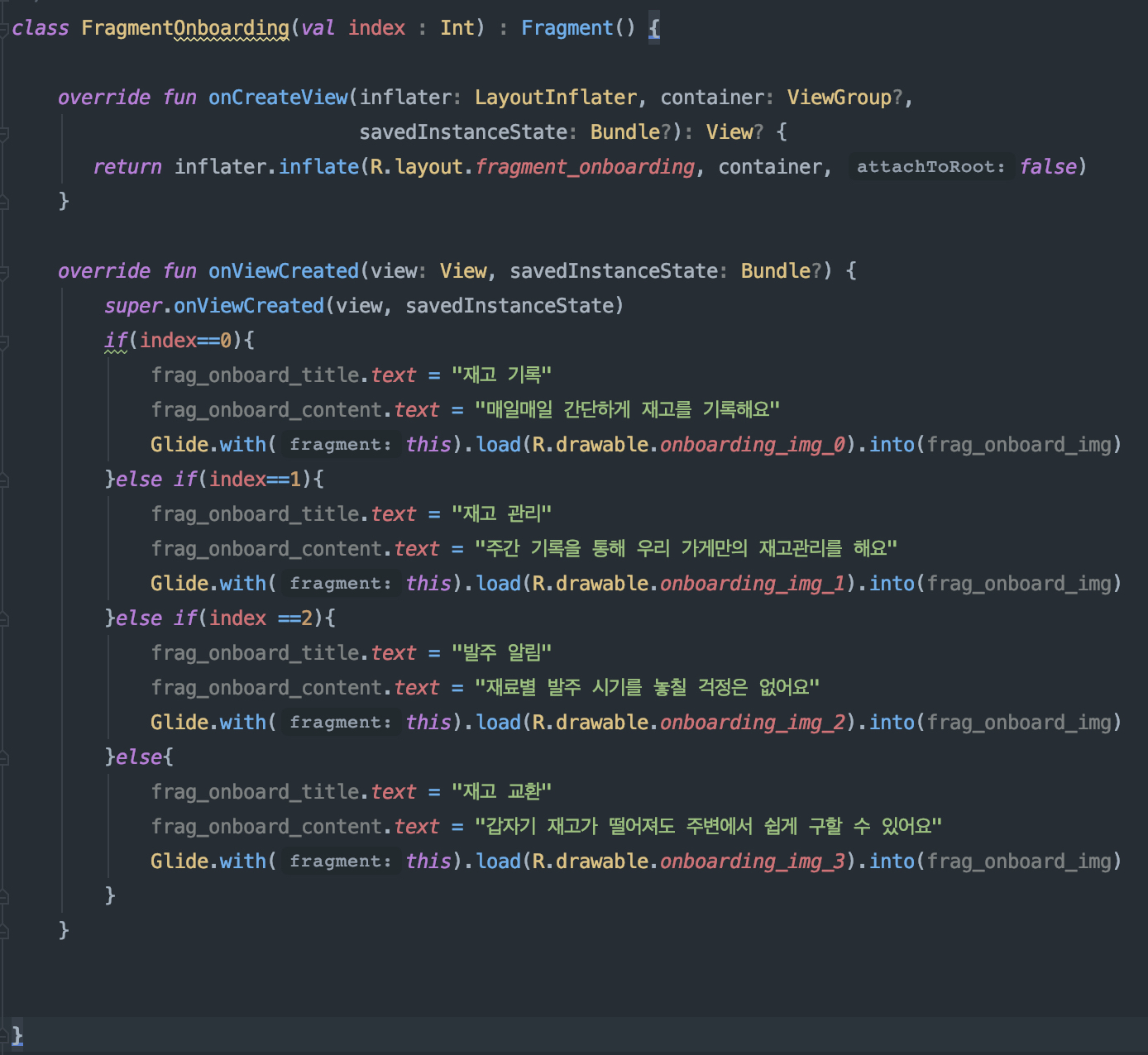
Fragment 만들기

parameter로 index를 받아 index에 따른 아이템의 정보를 title, content, img 에 넣어줬다.
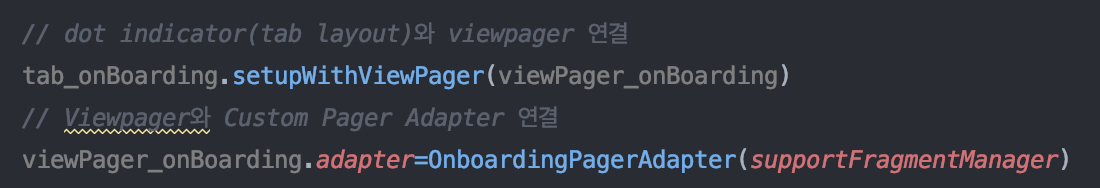
연결해주기

버튼과 뷰페이저 연결하기
 index 범위 넘는 경우에는 알아서 작동 안한다. 온보딩이기 때문에 마지막 뷰페이저에서 다음 버튼을 누르면 로그인 화면으로 전환되게 했다.
index 범위 넘는 경우에는 알아서 작동 안한다. 온보딩이기 때문에 마지막 뷰페이저에서 다음 버튼을 누르면 로그인 화면으로 전환되게 했다.

