
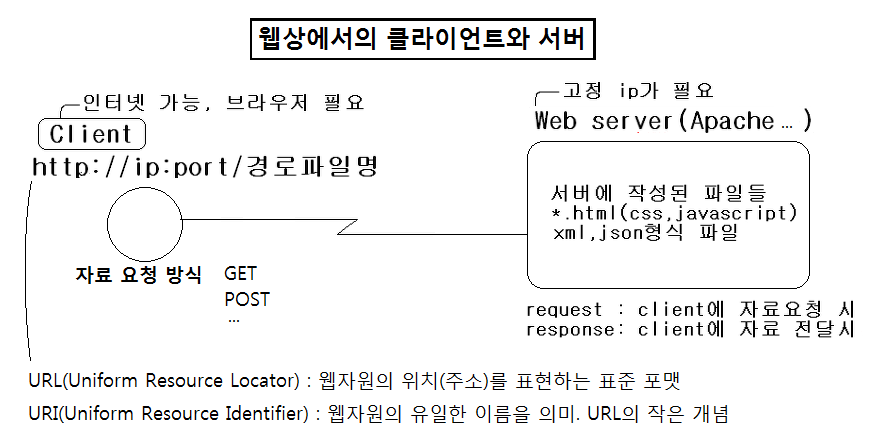
웹서버 / 클라이언트
웹을 하기위해서는 웹서버를 구축해야한다. Web server와 WAS가 있다.
나중에 JSP와 같이 동적인 기능을 넣어줘야하는데
웹서버에 응용프로그램을 실행시킬수 있도록 하기 위해 WAS를 사용해야함
tomcat
톰캣은 아파치소프트웨어 재단의 애플리케이션 서버로서, 자바 서블릿을 실행시키고 JSP코드가 포함되어 있는 웹페이지를 만들어준다
http server와 jsp를 병행 사용하기 위해 Apache가 제공하는 tomcat server를 설치했다.
현재로썬 JAVA11버전을 사용중이기 때문에 그와 잘 맞는 tomcat9.0버전을 다운받았다.
설치한 파일 내 bin-startup을 실행시키고, 주소창에 127.0.0.1:8080 을 입력하여 tomcat서버에 접속했다.

reference :
tomcat.apache.org
https://cafe.daum.net/flowlife/OLrk/47
실습
톰캣 서버를 열고, txt파일에서 간단한 예제를 작성했다.
<html>
<body>
<h1>My Homepage</h1>
</body>
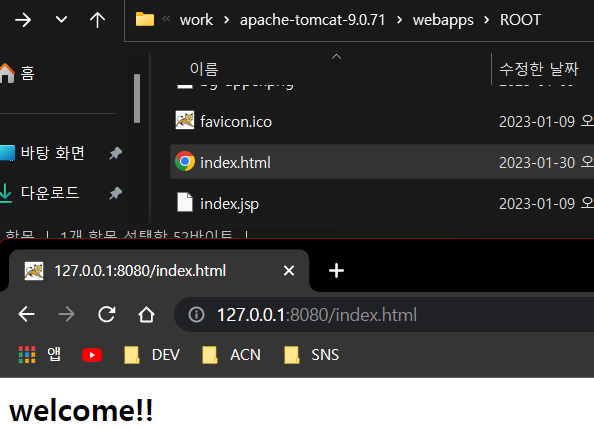
</html>webapps - ROOT폴더에 작성해야 하며 확장자를 html로 변경하자.
추가 경로를 만들었다면 주소가 바뀐다는것을 인지해야한다
http://127.0.0.1:8080/korea/nice.html 로 접속해서 결과를 확인했다.

ROOT폴더에서 index문서를 만들었다면 서버가 인식하는 우선순위는 index.html이 index.jsp보다 높다.
서버는 스레드를 운영하고, 클라이언트와 소켓대 소켓을 이용하여 통신을 한다.
eclipse에서 html 실습
개발환경을 java-EE로 바꿔야한다. 우측 상단 open perspective 에서 바꿀 수 있음
new-dynamic Web Project를 선택해서 웹 프로젝트를 만들었다.
webapp폴더에 새 html파일을 만들었다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>첫번째 문서</title>
</head>
<body>
환영합니다.<!-- HTML문 주석 -->
만나서 반가워요
</body>
</html>결과 확인은 브라우저 주소창에 file:///<파일경로> + ex1.html 입력으로 바로
인할 수 있었다. (tomcat 서버를 켠 상태)
또는 Run As - Run on Server - 알맞는 tomcat버전 선택 후 실행했다.
(tomcat 서버를 셧다운한 상태)
배포
기본적으로 웹 프로젝트는 톰캣의 ROOT폴더에 있어야만 한다.
이클립스 개발환경에서 프로젝트를 완성했다면 ROOT폴더로 옮겨 줘야한다.
프로젝트 우클릭 - Export - 경로를 webapps로 설정, .war을 생성하며 마무리 하면된다.
이제 서버를 켜고 브라우저에서 http://~~~~~~:8080/jweb1/ex1.html 를 입력하여 프로젝트를 확인하면 된다.
