
React
React는 JSX 코드로 Component를 작성하고 컴포넌트의 상태(State)를 변화시키지 않고 관리한다
변화가 일어나면 실제 브라우저의 DOM에 새로운 것을 적용하는 것이 아니라,
JavaScript로 이루어진 Virtual DOM에 렌더링을 하고 기존의 DOM과 비교하여 변화가 일어난 곳만 업데이트 한다.
-
웹 뿐만 아니라 앱 개발( React Native )에도 사용
-
페이스북이 지원함
-
중대형 프로젝트 작업에서 선호
-
Virtual Dom을 사용
-
JSX (JavaScript XML)는 Javascript에 XML을 추가한 확장한 문법이다
React 환경설정
- node.js 설치
- npm : Node.js의 패키지를 관리할 수 있는 도구이다. Python의 pip나 Ruby의 gem처럼, 웹 사이트에서 패키지를 다운로드하여 컴퓨터에 설치해 준다.
- cmd 버전확인으로 정상설치를 확인하고,
npm install -g create-react-app설치. cd로 타겟으로 경로를 이동.create-react-app 이름으로 리액트 앱을 설치한다.- 설치된 app폴더에 들어가고 npm start로 리액트 환경설정을 완료한다
기본 원리
App.js
function App() {
return (
<div>
helloWorld
</div>
);
}
export default App;-
모든 페이지의 구현은
App.js부터 시작된다. -
return안에 구현.
+ export default App; 를 써서 index.js에게 export한다.
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
); -
App.js로부터 import받았다.root.render에서 구현했던app.js를<React.StrictMode>에 감싸서 root 변수에 담아 보낸다. -
index.html에서 id = root로 사용함.
배포
(목표:React가 지원하는 서버 사용)
-
npm run build : 빌드 명령이 실행되면 build 폴더가 생성.
-
npm install -g serve : npm을 이용하여 디렉토리에 상관없이 간단한 서버 설치.
-
npx serve : 웹 서버 실행
-
npx serve -s build : 일회용 웹 서버를 실행.
정리 :
- 개발 중에는 npm start 또는 npm run start
- 개발이 완료되어 배포를 하려면 npm run build
리액트 배포 후 톰캣 서버
- 리액트 서버를 끄고 톰캣서버를 켠다. (여기서는 이클립스에서 서버 작동시킴)
- 리액트 앱의
package.json에 해당 코드를 추가한다.
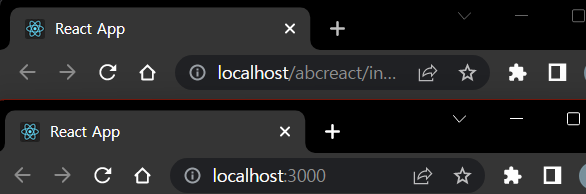
"homepage": "http://localhost/톰캣프로젝트명/" - 리액트 터미널에서 빌드한다. :
>npm run build - C:\work\resou\myreact-app\build 경로에 빌드파일들이 생성되었다.

- 해당 파일들을 전부 복사 후 새로 생성했던 이클립스 프로젝트 폴더의 webapp에 붙여넣기했다.
index.html을 서버로 실행시킨다.

(상단) 톰캣서버 | (하단) 리액트서버
