EL/JSTL
EL 환경 세팅
- jstl.jar 을 다운받아 WEB-INF - lib폴더에 넣었다.
실습

EL
${param}
request.getParameter를param라는 내장객체로 표현한다.- 기존에 사용하던 scriptlet과 비교해보았다.
- 표현식과 언어의 차이
- 이대로 쓴다면 변수화와 제어문을 사용할 수 없다. 하지만 JSTL을 사용하면 가능해진다.
<script>
사용자가 전송한 userName 출력<br/>
1-1) jsp scriptlet 사용 :
<%out.println(request.getParameter("userName")); %>
1-2) jsp 표현식 사용 :
<%=request.getParameter("userName") %>
2) EL 사용 :
${param.userName}
</script>연산자

<script>
<h2>EL 연산자와 내장객체</h2>
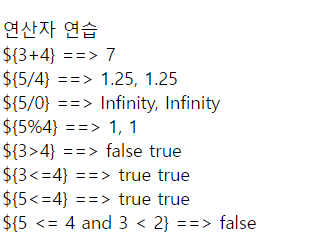
연산자 연습 <br>
//연산
\${3+4} ==> ${3+4}<br>
\${5/4} ==> ${5/4}, ${5 div 4}<br>
\${5/0} ==> ${5/0}, ${5 div 0}<br>
\${5%4} ==> ${5%4}, ${5 mod 4}<br>
\${3>4} ==> ${3>4} ${3 lt 4} <br>
\${3<=4} ==> ${3<=4} ${3 le 4} <br>
\${5<=4} ==> ${5>=4} ${5 ge 4} <br>
//조건
\${5 <= 4 and 3 < 2} ==> ${5 >= 4 and 3 < 2} <br>
//삼항연산자
\${5>=4? 10:5+15} ==> ${5>=4? 10:5+15}
</script>- 사용방법에는 여러가지가 있다,
- 지시어에
isELIgnored="true"추가시 EL문은 모두 무시된다. - \로 표현하면 텍스트출력으로써 사용된다.
내장객체
- 생존 범위 관련 내장객체를 연습.
- 이러한 Attribute가 생성되어있을때,
<%
request.setAttribute("aa", "air");
session.setAttribute("bb", "burger");
application.setAttribute("cc", "cat");
%>- 기존방법으로는 이렇게 사용했다.
<!-- JSP의 방법 -->
<%request.getAttribute("aa"); %>
<%session.getAttribute("aa"); %>
<%application.getAttribute("aa"); %>- EL을 사용하면 이렇게 된다.
<!-- EL의 방법 -->
${requestScope.aa} 또는 ${aa}
${sessionScope.bb}
${applicationScope.cc} -
requestScope는 워낙 많이 사용하므로 생략할 수도 있다.
-
header표현 방법
jsp의 header : <%request.getHeader("host") %>
EL의 header : ${header.host} , ${header["host"]}컬렉션 객체 값 처리
- Arraylist 하나를 만들고 두가지 방법으로 출력해보았다.
ArrayList<String> list = new ArrayList<>();
list.add("치킨버거");
list.add("불고기버거");
request.setAttribute("list", list);
- 기존 방법과 EL로 표현
ArrayList<String> list2 = new ArrayList<>();
list2 = (ArrayList)request.getAttribute("list");
out.println(list.get(0));
out.println(list.get(1));
EL로 표현 : ${list[0]} ${list["1"]}
입력값 받기
- 기존 getParameter로 받은걸 EL로 편하게 받는다.
<p>--HTML문서의 자료받기--</p>
<a href="el_2.html">el_2</a><br/>
이름: ${param.irum} ${param["irum"]}<br>
성격: ${paramValues.sung[0]},${paramValues.sung["1"]}JSTL
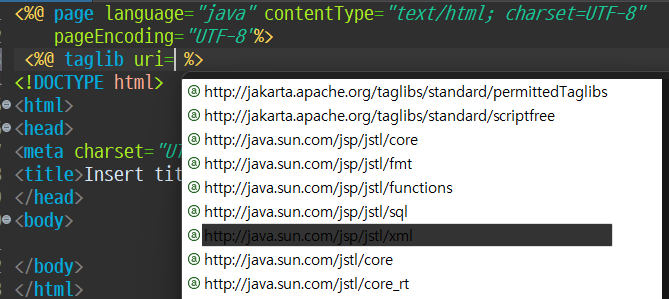
환경 세팅

- 해당 구문을 추가한다.
<%@ taglib uri="http://java.sun.com/jstl/core" prefix="c" %>- prefix로 임의의 이름을 등록하고
<c:set var="irum" value="한국인" scope="page" />
<c:out value="${irum}" />로 입출력한다. 이외에도 옵션으로
page,request,session,application 가 더 존재한다
기타 내장함수

<c:set var="irum" value="한국인" scope="page"/>
이름1 : <c:out value="${irum }"/>
<br/>
이름1 : <c:set var="ir" scope="session"/>
김유진
<c:out value="${ir }"/>
<br/>
<c:remove var="irum" scope="session"/>
이름1 : <c:out value="${irum }"/>
<br/>
<c:set var="abc" value="${header['User-Agent']}" scope="page" />
abc값은<c:out value="${abc }"/>변수 선언 후 연산
<c:set var="su1" value="10" />
<c:set var="su2" value="20" />
합은 ${su1+su2}조건 판단문
if
<c:set var="nice" value="star" />
<c:if test="${nice == 'star'}">
nice 값은 <c:out value="${nice}" />
</c:if>choose ~ when
<c:choose>
<c:when test="${nice == 'moon'}">
달<c:out value="${nice}" />
</c:when>
<c:when test="${nice == 'sun' }">
해<c:out value="${nice}" />
</c:when>
<c:otherwise>어떠한 조건도 만족하지않을때.</c:otherwise>
</c:choose>choose + form tag
- name 파라미터가 비어있다면 폼태그를 출력하고, 어떤 값이 들어가냐에 따라 다른 출력을 보였다.
<c:choose>
<c:when test="${empty param.name}"> <!-- name이 없으면 폼태그출력 -->
<form action="">
이름:<input type="text" name="name">
<input type="submit">
</form>
</c:when>
<c:when test="${param.name == 'admin'}">
관리자이군요.
</c:when>
<c:otherwise>
환영합니다. 회원<c:out value="${param.name}" />
</c:otherwise>
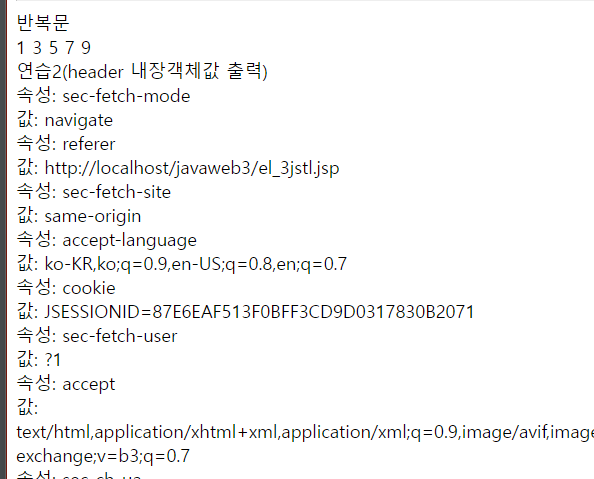
</c:choose>반복문

forEach
- 변수 i를 1부터 10까지 2씩
- 컬렉션 객체도 가능
<c:forEach var="i" begin="1" end="10" step="2">
${i}
</c:forEach>
<!-- 내장 객체 값 출력 2중 forEach-->
<c:forEach var="h" items="${headerValues}">
속성: ${h.key}<br>
값:
<c:forEach var="a" items="${h.value}">
${a}
</c:forEach>
</c:forEach>해쉬맵 + forEach 응용
<%
HashMap<String, Object> map = new HashMap<>();
map.put("name","홍길동");
map.put("today",new Date());
%>
<c:set var="m" value="<%=map%>" />
<c:forEach var="i" items="${m}">
${i.key} : ${i.value}<br>
</c:forEach>배열 생성 후 출력
<c:set var="arr" value="<%=new int[]{1,2,3,4,5} %>" /> <!-- 배열생성 -->
<c:forEach var="i" items="${arr}" > <!-- 배열,객체는 items. -->
${i}
</c:forEach>토큰

forTokens
- 구분자가 여러개 섞여있다면
delims=",*"와 같이 2개를 작성해도 된다.varStatus로 인덱스지정도 가능
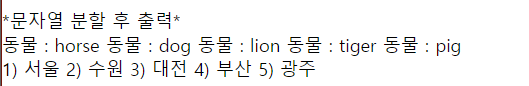
<c:forTokens var="animal" items="horse,dog,lion,tiger,pig" delims="," >
동물 : ${animal}
</c:forTokens>
<c:forTokens var="city" items="서울,수원*대전,부산,광주" delims=",*" varStatus="num">
${num.count} ${city}
</c:forTokens>숫자 및 날짜 서식
숫자 서식

<%@taglib uri="http://java.sun.com/jstl/fmt" prefix="fmt" %><br>
숫자 : <fmt:formatNumber value="12345.678" type="number" /><br>
숫자 : <fmt:formatNumber value="123.555" pattern="#,##0.0" /><br>날짜 서식

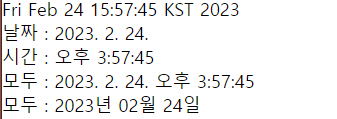
<c:set var="now" value="<%=new Date() %>"/>
<c:out value="${now}"/><br/>
날짜 : <fmt:formatDate value="${now}" type="date"/><br/>
시간 : <fmt:formatDate value="${now}" type="time"/><br/>
모두 : <fmt:formatDate value="${now}" type="both"/><br/>
모두 : <fmt:formatDate value="${now}" type="both" pattern="yyyy년 MM월 dd일"/><br/>EL/JSTL DB응용
기존 방법
- scriptlet을 여닫으며 for문 반복출력했다.
<table border="1">
<tr><th>code</th><th>sang</th><th>su</th><th>dan</th></tr>
<%
ArrayList<SangpumDto> list = connClass.getDataAll();
for(SangpumDto s:list){
%>
<tr>
<td><%=s.getCode()%></td>
<td><%=s.getSang()%></td>
<td><%=s.getSu()%></td>
<td><%=s.getDan()%></td>
</tr>
<%
}
%>
</table>응용방법
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<% ArrayList<SangpumDto> list2 = connClass.getDataAll(); %>
<table border="1">
<tr><th>code</th><th>sang</th><th>su</th><th>dan</th></tr>
<c:forEach var="s" items="<%=list2 %>">
<tr>
<td>${s.code}</td>
<td>${s.sang}</td>
<td>${s.su}</td>
<td>${s.dan}</td>
</tr>
</c:forEach>
</table>