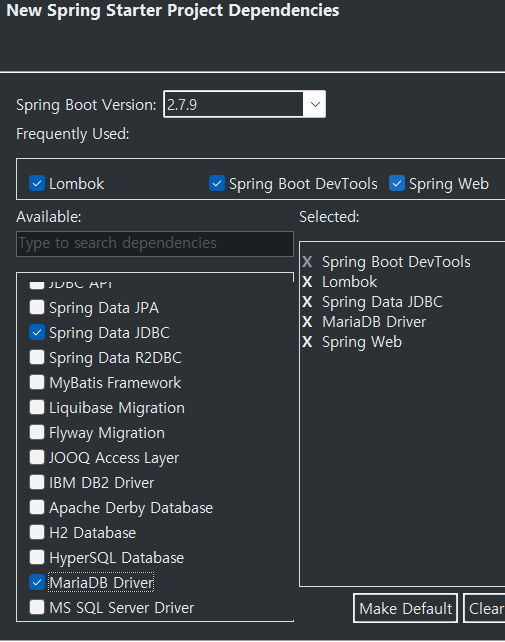
필요한 Dependencies

JdbcDaoSupport
JdbcDaoSupport의 DataDao이다
DataDao
@Repository
public class DataDao extends JdbcDaoSupport {
@Autowired
public DataDao(MyDataSource dataSource) {
super.setDataSource(dataSource); // 생성자 wiring
}
public List<SangpumDto> getDataAll() {
String sql = "select * from sangdata";
return (List)getJdbcTemplate().query(sql, new ItemRowMapper());
}
//내부 클래스
class ItemRowMapper implements RowMapper<Object>{
@Override
public Object mapRow(ResultSet rs, int rowNum) throws SQLException {
SangpumDto dto = new SangpumDto();
dto.setCode(rs.getString("code"));
dto.setSang(rs.getString("sang"));
dto.setSu(rs.getString("su"));
dto.setDan(rs.getString("dan"));
return dto;
}
}
}이를 Controller에서 처리하자
Controller
@Controller
public class ShowController {
@Autowired
private DataDao dataDao;
@GetMapping("daosupport")
public String show(Model model) {
ArrayList<SangpumDto> list = (ArrayList<SangpumDto>)dataDao.getDataAll();
model.addAttribute("datas",list);
return "list";
}
}list를 전달받은 뷰파일이다.
list.view
<body>
<h3>상품 목록(@MVC_JdbcDaoSupport 방법)</h3>
<table border="1">
<tr><th>코드</th><th>품명</th><th>수량</th><th>단가</th></tr>
<c:forEach var="data" items="${datas }">
<tr>
<td>${data.code}</td>
<td>${data.sang }</td>
<td>${data.su }</td>
<td>${data.dan }</td>
</tr>
</c:forEach>
</table>
<!-- jstl 함수사용 -->
<%@taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
건수 : ${fn:length(datas) }
<%@taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
건수 : <fmt:formatNumber value="${fn:length(datas)}" pattern="#,##0.0" />
</body>- 바로 jstl함수를 응용할 수 있다.
CRUD 모두 구현해보기
SELECT
select는 위를 참고하자.
참고로 Dao작성시 아래의 방법처럼 파라미터에서 new를 처리할 수 있다.
select는 getJdbcTemplate().query를,
나머지는 getJdbcTemplate().update를 사용한다.
// 전체 자료 읽기
public List<MemberDto> getMemberList() {
String sql = "select * from member";
List<MemberDto> list = getJdbcTemplate().query(sql, new RowMapper() {
@Override
public Object mapRow(ResultSet rs, int rowNum) throws SQLException {
MemberDto dto = new MemberDto();
dto.setId(rs.getString("id"));
dto.setPwd(rs.getString("pwd"));
dto.setName(rs.getString("name"));
dto.setRegdate(rs.getString("regdate"));
return dto;
}
});
return list;
}INSERT
자료 추가를 담당하는 요청명인 insert 클릭시 먼저 form으로 이동하고,
//forward
@GetMapping("insert")
public String form() {
return "insform";
}
<sform:form commandName="command">
id : <sform:input path="id"/><br/>
pwd : <sform:input path="pwd"/><br/>
name : <sform:input path="name"/><br/>
<br/>
<input type="submit" value="추 가">
<input type="reset" value="초기화">
</sform:form>ELSP의 sform을 사용했다.
자동으로 insert요청명으로 submit되므로 동일한 요청명의 Postmapping을 생성했다
@PostMapping("insert")
public String submit(MemberBean bean, Model model) {
memberDao.insData(bean);
//추가후 목록보기
return "redirect:/list";
}자료추가 memberDao.insData
- params 배열에 "?"에 매핑할 bean데이터를 순서대로 담고
getJdbcTemplate().update의 파라미터에 sql쿼리문과 생성한 배열을 넣는다.
//추가
public void insData(MemberBean bean) {
String sql = "insert into member values(?,?,?,now())";
Object[] params = {bean.getId(),bean.getPwd(),bean.getName()};
//select는 query. 나머지는 update
getJdbcTemplate().update(sql,params);
}멤버정보 상세보기
<td><a href="detail?id=${m.id}">${m.name }</a></td>
해당 링크를 클릭하고 요청명 detail로 이동한다.
@GetMapping("detail")
public String detailProcess(@RequestParam("id")String id,Model model) {
MemberDto dto = memberDao.getMember(id);
model.addAttribute("member",dto);
return "detail";
}getMember에서는 select와 동일하나 id를 넘기며 한 멤버의 dto정보를 반환 한다.
이를 detail.jsp에 출력
<h3>회원 상세보기</h3>
아이디 : ${member.id }<br>
이름 : ${member.name}<br>
비밀번호 : ${member.pwd }<br>
등록일 : ${member.regdate }<br>
<br>
<a href="list">목록보기</a><br>
<a href="update/${member.id }">수정</a><br>
<a href="delete/${member.id }">삭제</a><br>UPDATE
- Controller
수정 버튼 클릭시 아래의 요청으로 이동한다. (GET)
@RequestMapping(value="update/{id}",method = RequestMethod.GET)
public String upForm(@PathVariable String id, Model model) {
MemberDto dto = memberDao.getMember(id);
model.addAttribute("command",dto);
return "update";
}
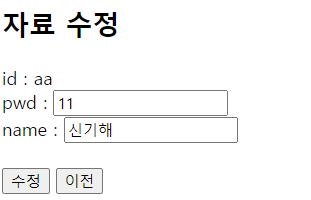
- update.jsp
<body>
<h2>자료 수정</h2>
<sform:form commandName="command">
id : ${command.id }<br />
pwd : <sform:input path="pwd" /><br />
name : <sform:input path="name" /><br /><br />
<input type="submit" value="수정">
<input type="button" value="이전" onclick="history.back()">
</sform:form>
</body>sform의 페이지소스를 확인해보자.
<form id="command" commandName="command" action="/update/asd" method="post">
코드에서는 보이지 않았지만 페이지소스에서 action태그의 처리방식을 확인할 수 있었고, 이 매핑명을 받아냈다.
위 링크클릭의 요청명과 똑같지만, method 요청방식의 차이로 form 수정요청은 아래의 코드가 요청을 받았다. (POST)
- 그리고 수정폼에 작성한 데이터는 Bean에 저장되어 DB 클래스에서 처리된다.
@RequestMapping(value="update",method = RequestMethod.POST)
public String upSubmit(MemberBean bean, Model model) {
memberDao.upData(bean);
return "redirect:/list";
}기본값이 forward이기때문에 클라이언트측의 list화면에서는 redirect임을 명시하여 페이지를 이동해야 한다.
그리고 method = RequestMethod 의 경우, id와 같은 String을 전송할땐 GET.
bean과같은 객체를 넘길땐 POST로 지정한것을 기억하자.
DELETE
다음은 DELETE이다.
<a href="delete?id=${member.id }">삭제</a>
@GetMapping("delete")
public String deleteProcess(@RequestParam("id")String id) {
memberDao.delData(id);
return "redirect:/list";
}