- git에 frontend 프로젝트를 일단 올려 놓는다!
- 그리고 jenkins 서버에서 frontend의 이미지파일를 생성하고, npm run build 도 해야하기 때문에 docker와 nodejs를 설치해준다. (react 파일 build)
yum install -y yum-utils
yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
yum-config-manager --enable docker-ce-nightly
yum-config-manager --enable docker-ce-test
yum install -y docker-ce docker-ce-cli containerd.io --allowerasing
systemctl enable docker
systemctl restart docker
chmod 666 /var/run/docker.sock
dnf module enable nodejs:18
dnf install nodejs
npm i
이미지 파일 만들어 보기
- 이미 만들어 놓은 파이프라인의 build steps을 가서 아래와 같이 수정해준다.
npm i
npm run build
docker login -u 도커허브ID -p 도커허브패스워드
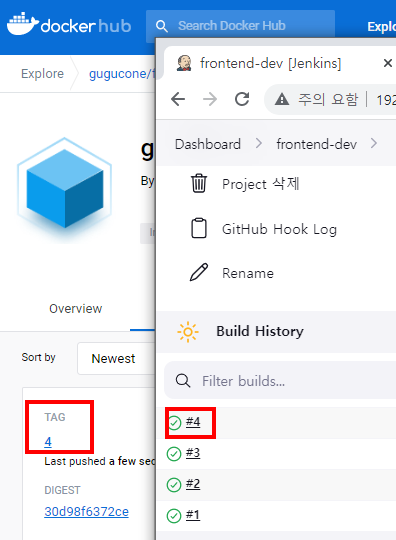
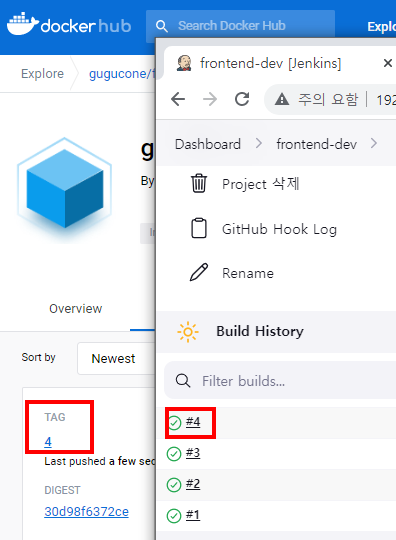
docker build --tag gugucone/front:$BUILD_ID .
docker push gugucone/front:$BUILD_ID
- 여기서 docker login 명령어의 경우 대화형 명령어이다.

묻고 대답해야하니깐, 근데 젠킨스에서는 이걸 해주지 않으니, 한번에 해결할 수 있는 명령어나 옵션을 설정해 줘야한다.
- $BUILD_ID 우리가 git에서 푸시할때마다 tag번호를 계속 바꿔줄 수 없기 때문에 저런 변수를 넣어준다. 저 친구는 파이프라인이 작동할때 사용하였던 번호를 적용해준다. 그럼 버전관리 할 수 있으니깐!