- 자 이제 Jenkinsfile pipeline으로 변경된 이미지까지 새로운 깃에 배포되는 것을 확인했다.
- 그럼 이제 eks에 ArgoCD를 설치해서 이미지 tag 번호가 변경되면 이를 감지해서 새롭게 apply되도록 해보자!
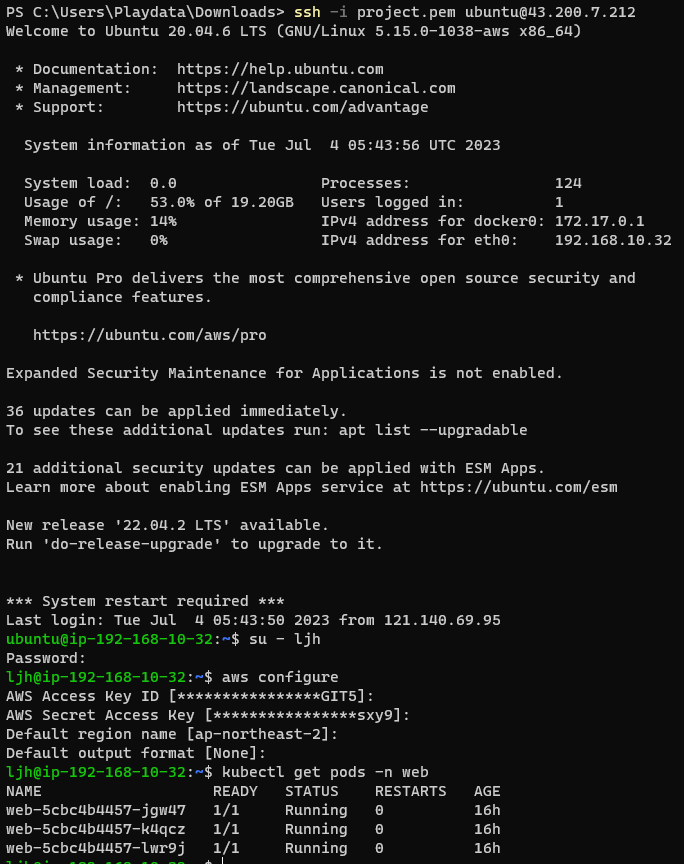
- 이 글은 EKS가 설치되어 있고 bastion server에서 control 하는 것 까지 진행해줘야 한다!
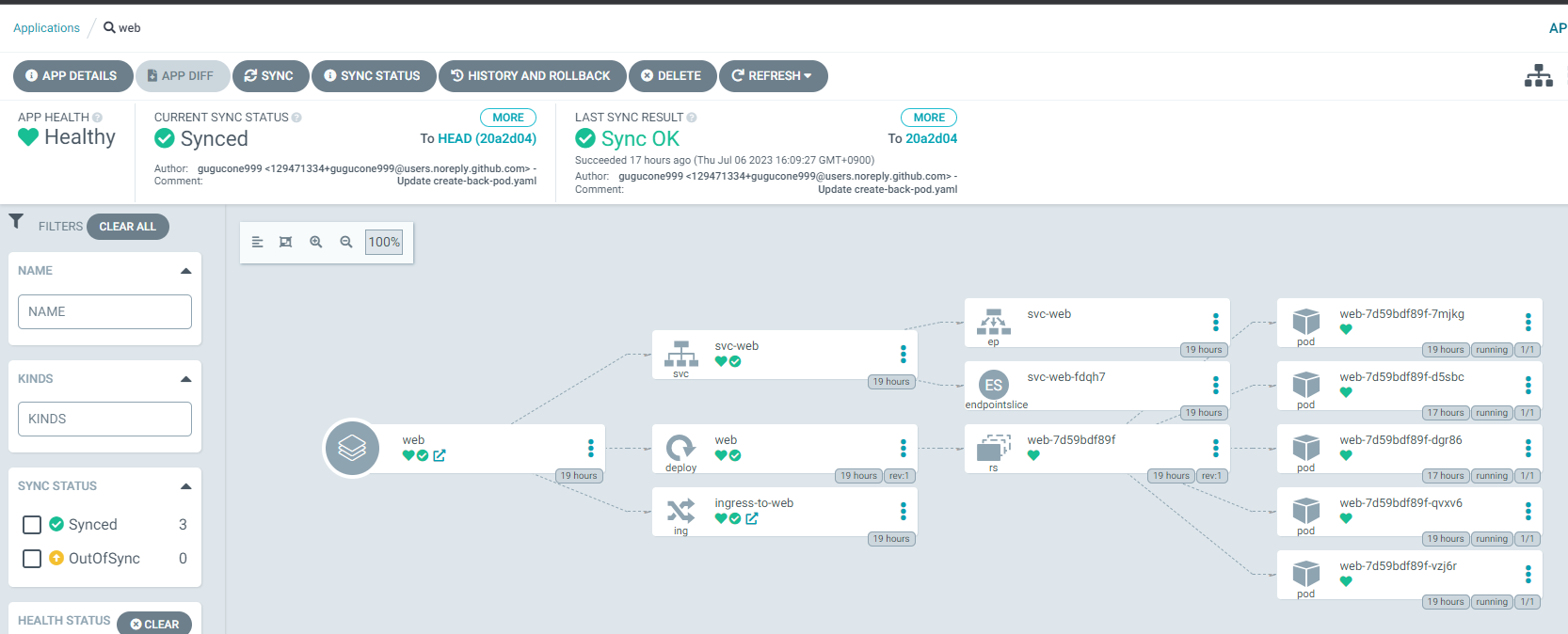
- 아래 사진처럼 까지는 구성이 되어있어야 한다!

1. ArgoCD 설치
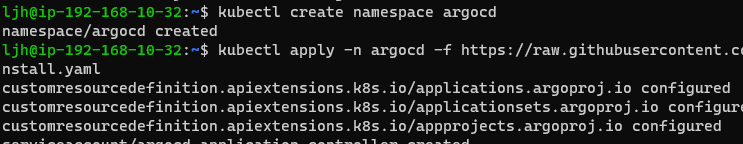
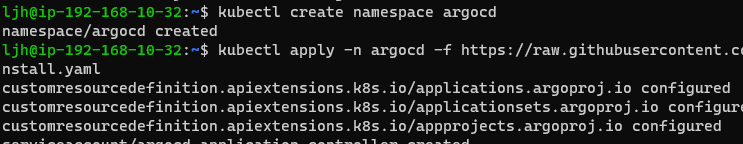
1-1 ArgoCD 설치
kubectl create namespace argocd
kubectl apply -n argocd -f https://raw.githubusercontent.com/argoproj/argo-cd/v2.4.7/manifests/install.yaml

1-2 Argo CLI 설치
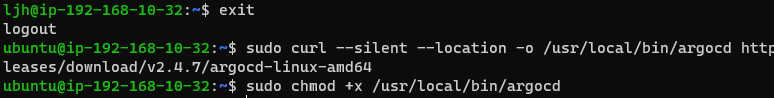
- 근데 이 친구는 ljh계정에서 사용하기 힘들다ㅜㅜ sudo 명령어 권한이 없어서 그래서 exit 나가서 ubuntu계정으로 설치해주자!
- Argo CLI 이 친구를 설치해야 다음에 사용할 다른 Cluster 추가할 때 이용할 수 있다
sudo curl --silent --location -o /usr/local/bin/argocd https://github.com/argoproj/argo-cd/releases/download/v2.4.7/argocd-linux-amd64
sudo chmod +x /usr/local/bin/argocd

1-3 ArgoCD 접속
- 이렇게 설치해 주고 외부에서 접근해야 하기 때문에 서비스 타입을 바꿔주자!
kubectl patch svc argocd-server -n argocd -p '{"spec": {"type": "LoadBalancer"}}'
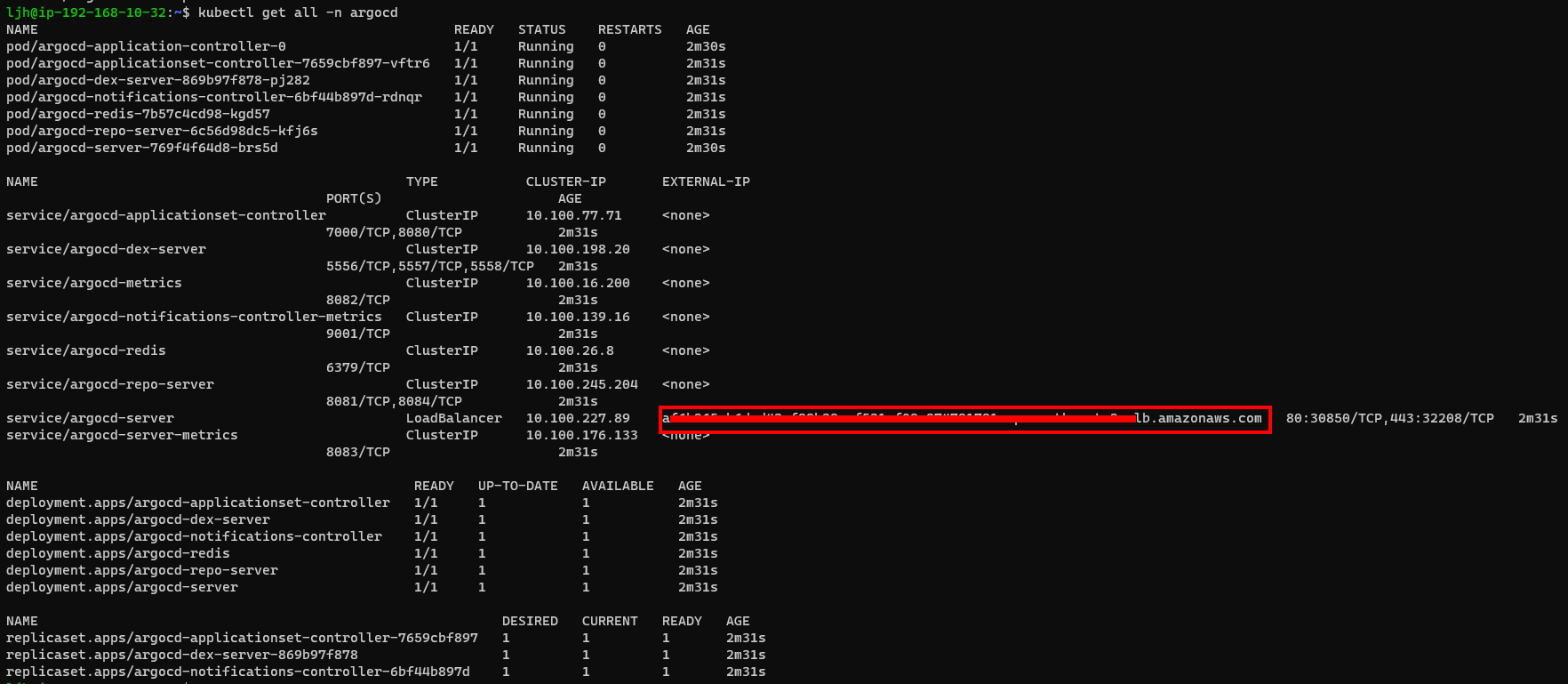
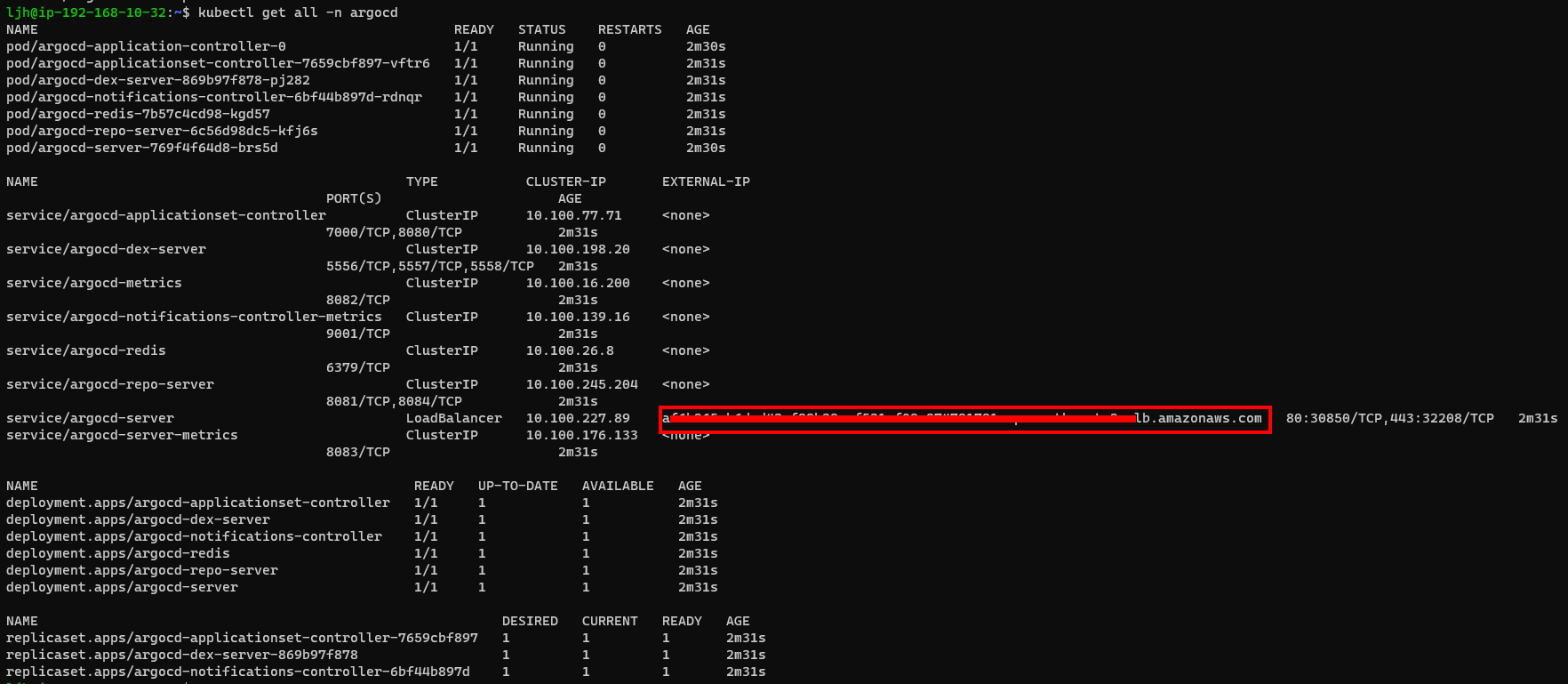
- 조금 기다려주면 외부와 통신할 수 있는 주소를 하나 줄것이다! 확인은 아래 코드로 볼수 있다.
kubectl get all -n argocd

- 저기 나온 주소로 들어가면 로그인 화면이 나올것이다

- 초기 아이디는 admin 이구 비밀번호 확인은 아래 명령어를 입력해주자!
kubectl -n argocd get secret argocd-initial-admin-secret -o jsonpath="{.data.password}" | base64 -d; echo

2. Private GitRepo-Argo
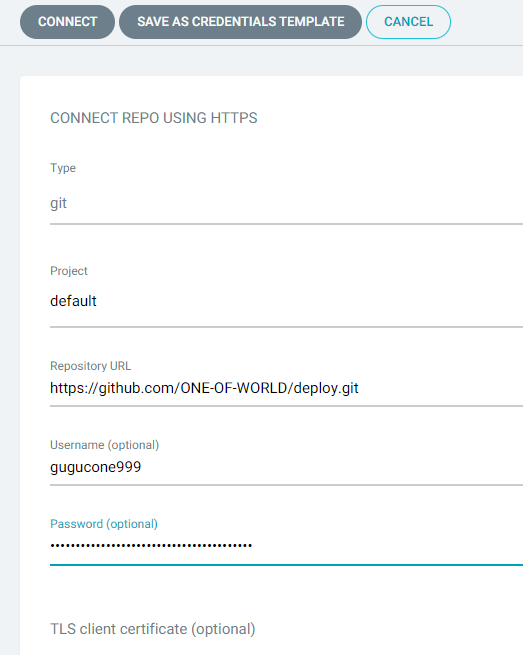
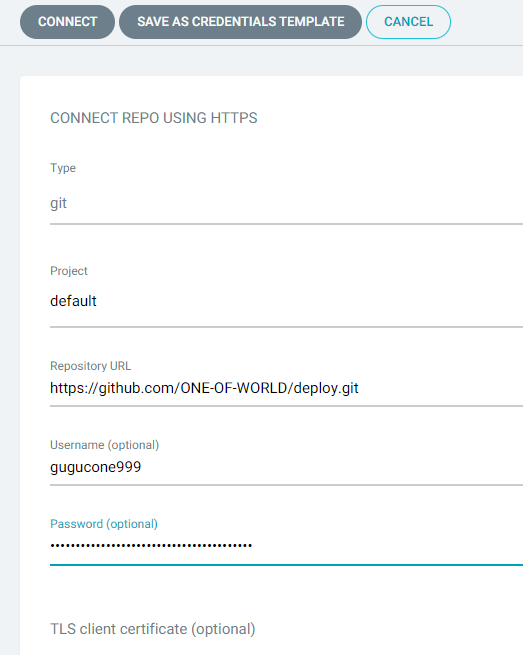
- 접속을 한다음에 우린 이제 프라이빗 깃레포에 있는 파일을 읽어야 하니깐
- 설정 부분에서 https를 설정해준다!
- 아이디입력하고 비밀번호는 토큰값을 입력해줘야한다!!


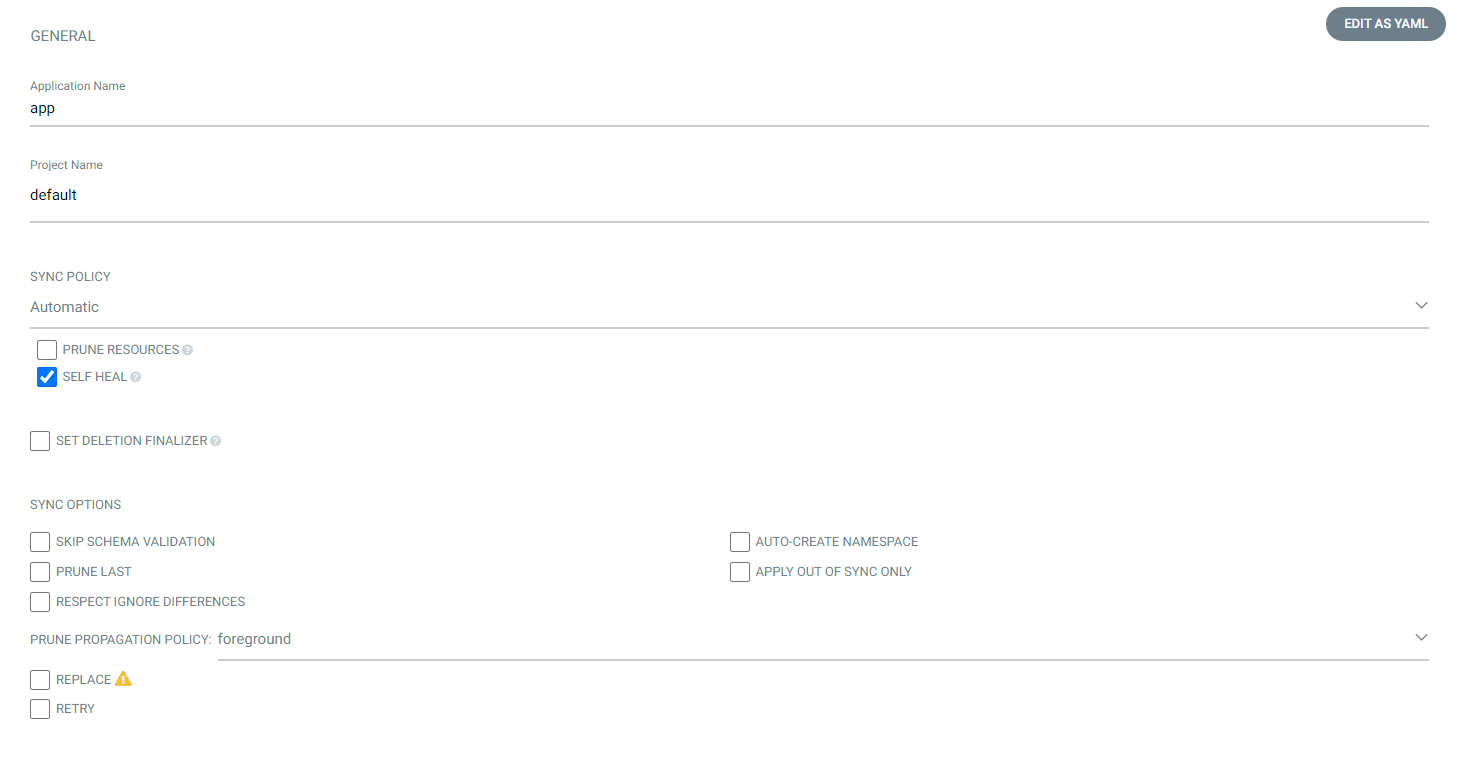
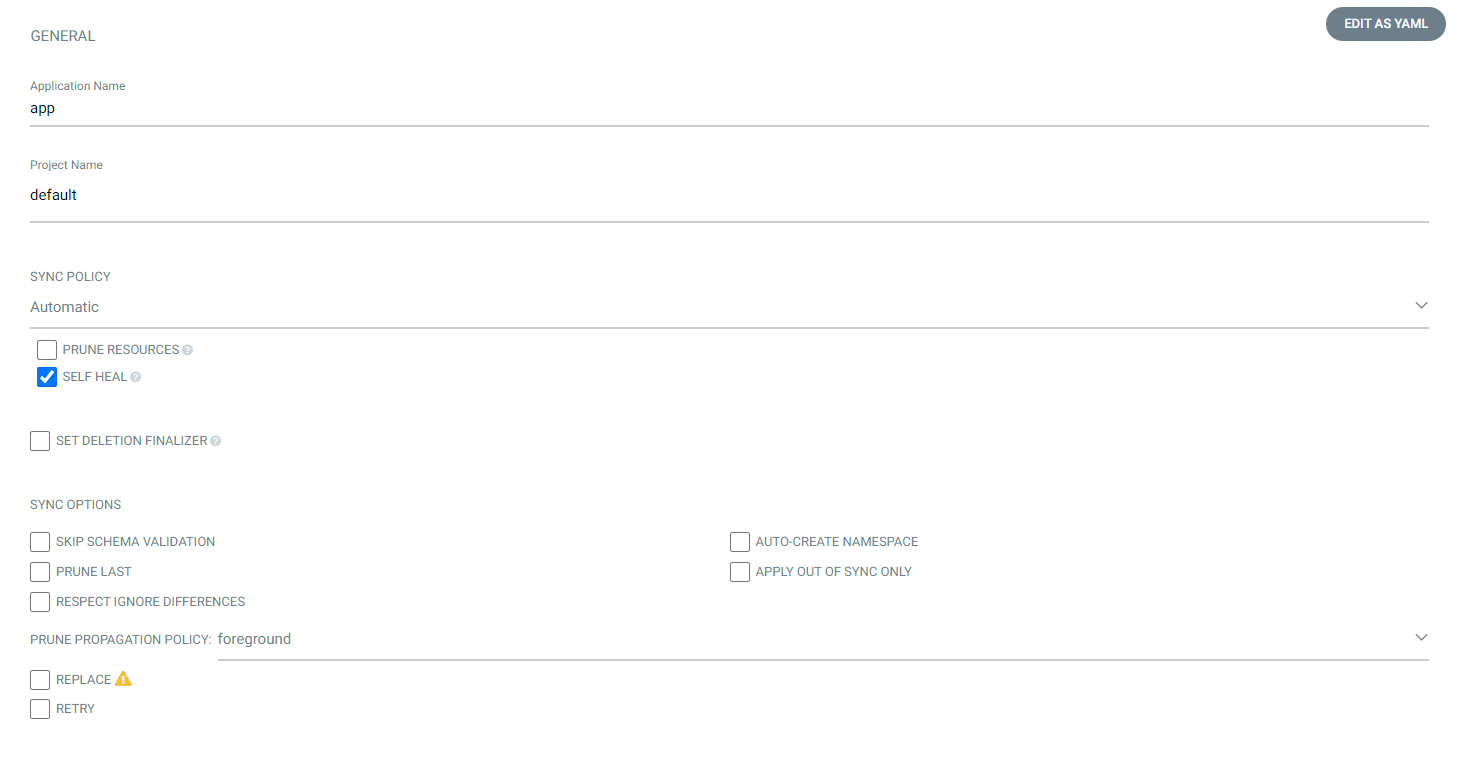
3. Application 설정
- 이름 설정해주고 나머지는 기본값으로 넘어 가주면 된다

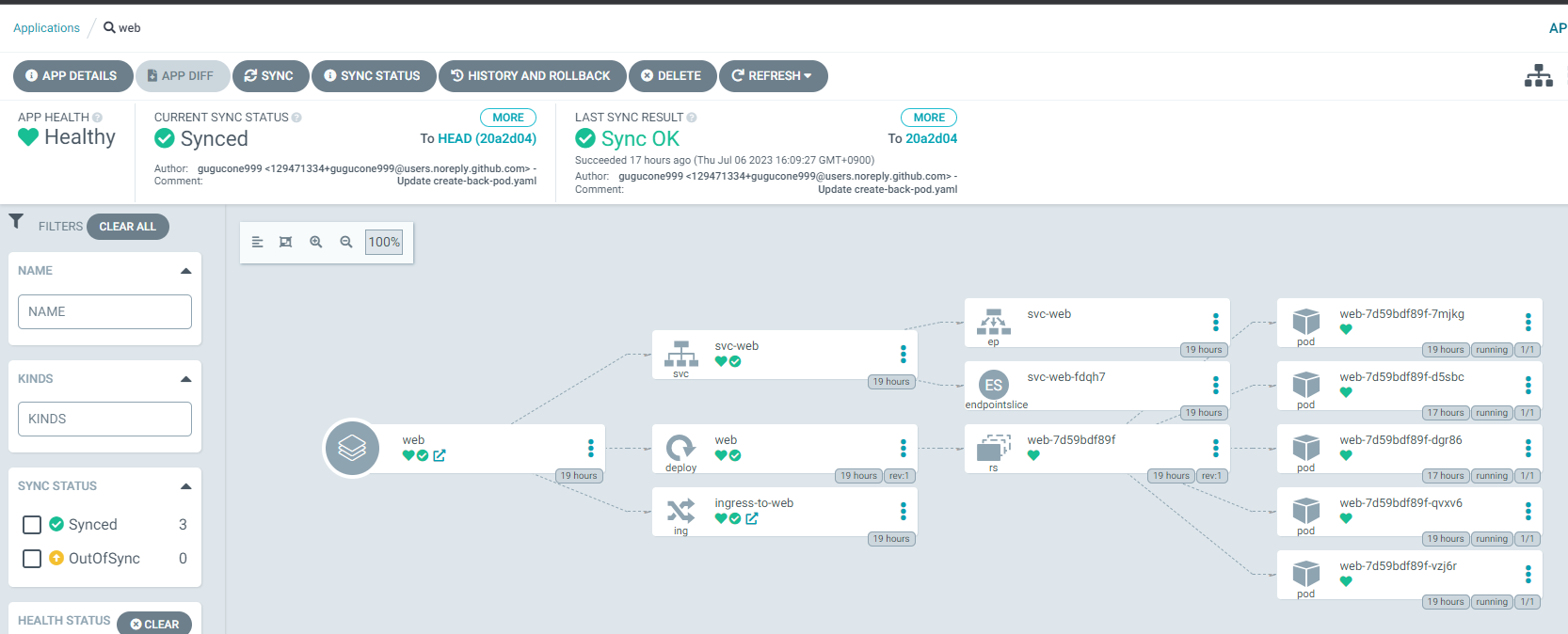
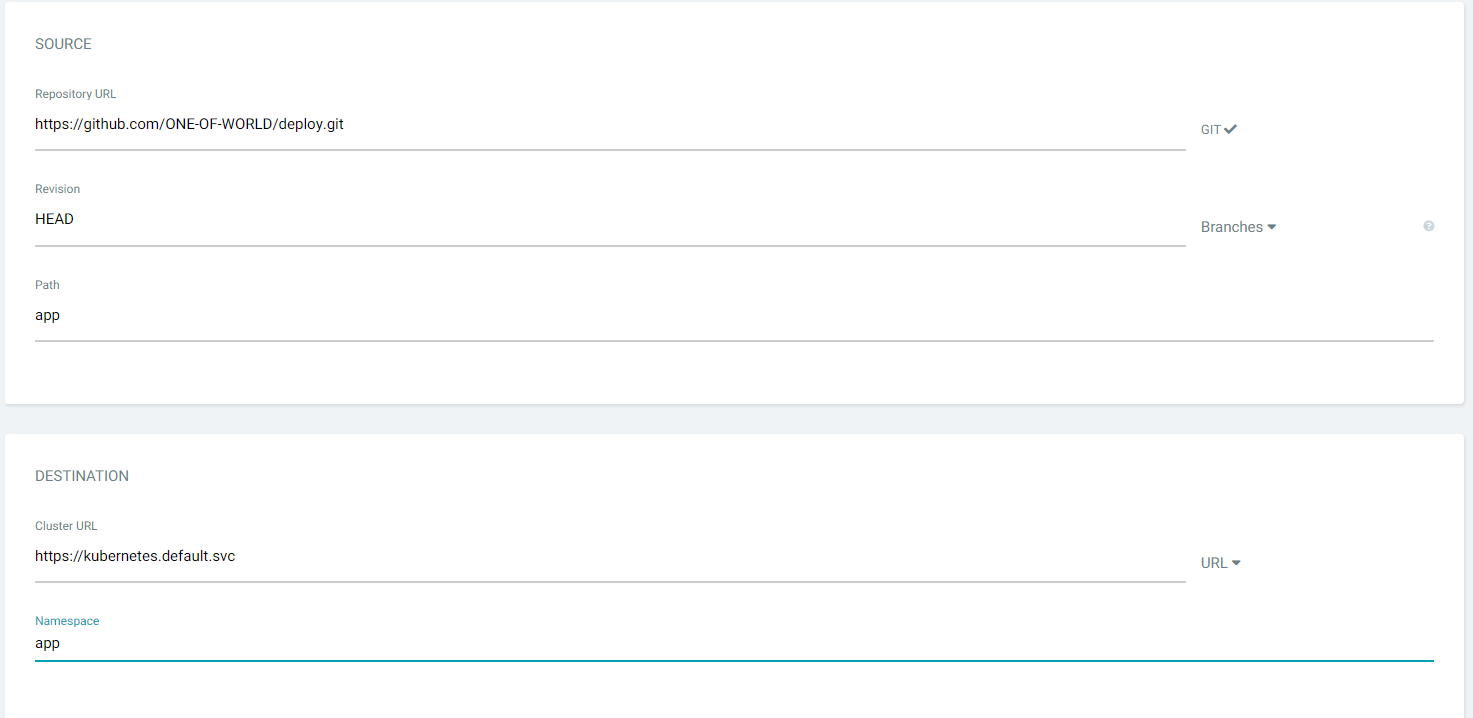
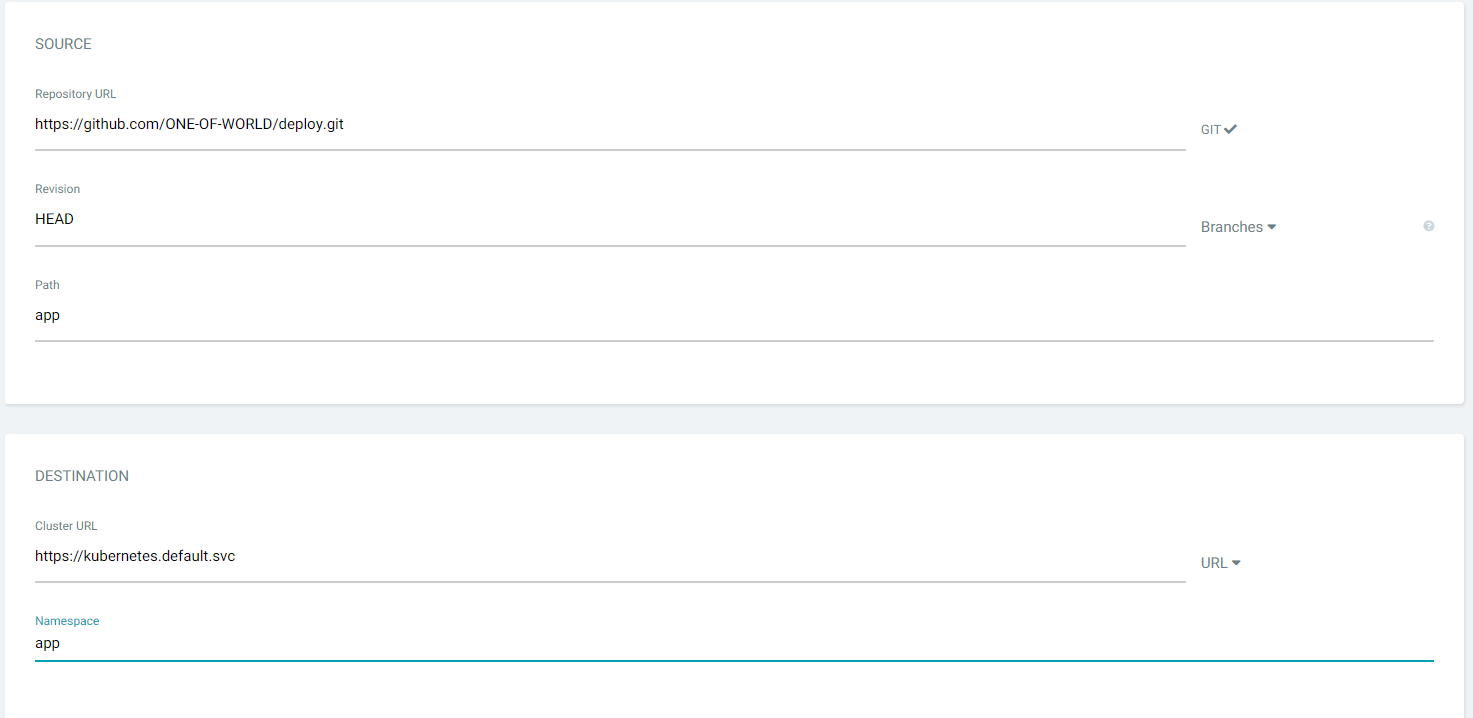
- 여기서 확인할 점은 path부분인데 argo가 git에서 바라보는 곳이 app 폴더이다!

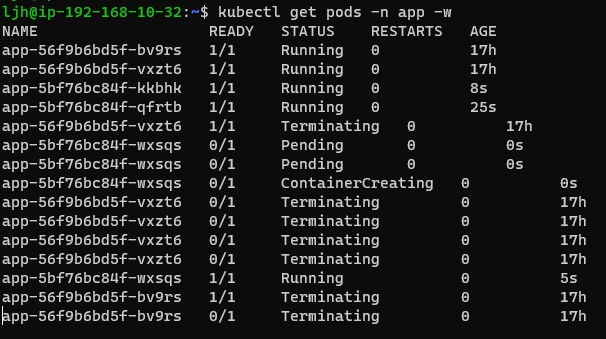
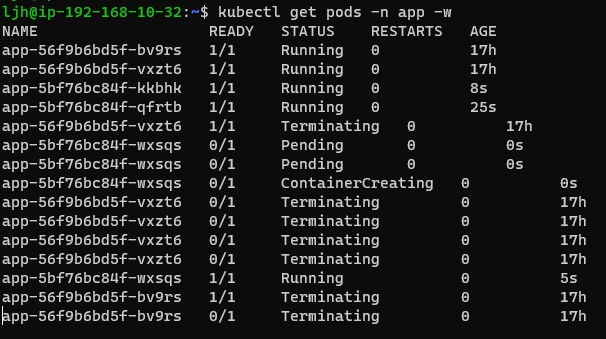
- 바라보다가 자신이 설치되어 있던 친구와 다른 것을 확인하고 새롭게 배포하는 중이다.
- 미리 git repo에다가 배포하고자하는 yaml 파일을 넣어두면 된다! 그럼 우리가 EKS에 직접 수정하지 않고 git에서 수정하면 이친구가 자동으로 edit해준다! 그리고 그 이력은 git에 남기떄문에 우린 알아보기 좋다! 얼씨구나