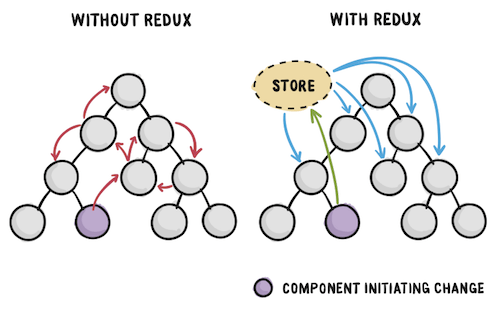
React에서 Redux를 사용하는 이유
전역 상태 관리를 위해
: 여러 컴포넌트에 걸쳐 있는 변화 / 멀리 떨어진 컴포넌트 간의 통신이 어려우니까

props drilling을 하지 않아도 됨
하지만 예측 가능한 상태 컨테이너를 위해 쓰는 것이 더 큰 이유!
react-redux
리액트 환경에서 리덕스를 더 잘 쓸 수 있도록
Redux의 여러 기능들을 React의 API에 맞도록 감싸놓은 UI Binding 라이브러리
- store → Provider 컴포넌트를 통해 전역에 store 주입 (
context api) useSelector,useDispatch등의 React 전용 hooks 제공
redux API
createStore, combineReducer, applyMiddleWare 등
react-redux API
Provider, useSelector, useDispatch 등
Redux 디렉토리 구조
Ducks Pattern
└── redux
├── index.js // root reducer
├── counter.js // 기능 1
├── modal.js // 기능 2
└── user.js // 기능 3
