.png)
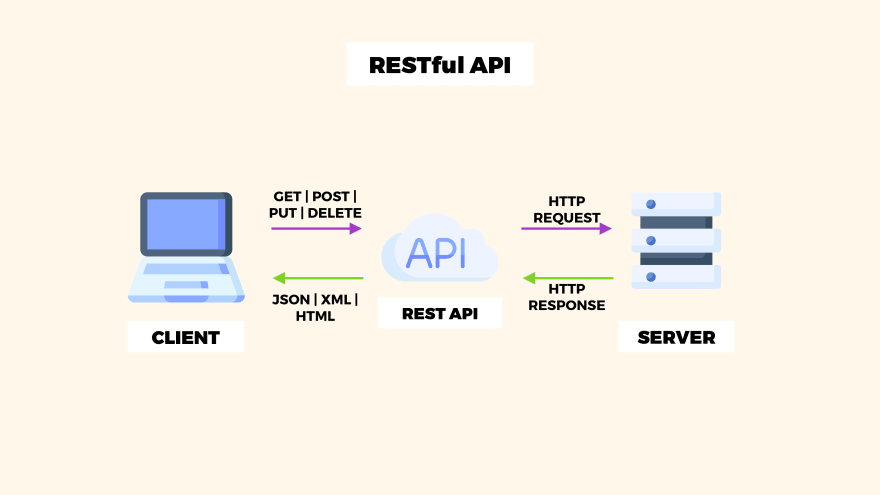
REST API
: 소프트웨어간 정보를 주고받는 주체들간 약속된 형식
: URI 형식(어떤 정보를) X 요청 방식(어떻게 할 것인가) O
- GraphQL 이전부터 사용되어짐
- GraphQL과는 '다른' 방식 - 용도와 작업특성에 따라 적합한 것 사용하면 됨
구성요소
1. HTTP Method (행위)
2. URI - 데이터 접근
3. Representation - 자원의 표현
HTTP Method 종류
| 요청 형식 | 용도 |
|---|---|
| GET | 정보 받아오기 |
| POST | 정보 입력하기 |
| PUT | 정보 전체 수정하기 |
| PATCH | 정보 일부 수정하기 |
| DELETE | 정보 삭제하기 |
REST API의 장단점
<장점>
- HTTP 표준 프로토콜을 따르는 모든 플렛폼에서 호환된다.
- HTTP 프로토콜을 사용하므로 REST API 사용을 위한 인프라를 구축할 필요가 없다.
<단점>
- HTTP 메서드의 형태가 제한적이다.
- 표준 자체가 존재하지 않아 정의가 필요하다.

GET 메서드 사용 예제
| 요청 형식 | URI |
|---|---|
| GET (모든 팀 조회) | localhost:3000/api/team |
| GET (1번 팀 조회) | localhost:3000/api/team/1 |
| GET (모든 사람들 조회) | localhost:3000/api/people |
| GET (role이 developer인 사람들 조회) | localhost:3000/api/people?role=developer |
| GET (1번 팀의 사람들 조회) | localhost:3000/api/team/1/people |
POST 메서드 사용 예제
- POST 메서드를 사용할 경우 보낼 데이터를 body에 담아 보낸다.
| 요청 형식 | URI |
|---|---|
| POST (팀 추가하기) | localhost:3000/api/team |
PUT 메서드 사용 예제
| 요청 형식 | URI |
|---|---|
| PUT (1번 팀 수정하기) | localhost:3000/api/team/1 |
DELETE 메서드 사용 예제
| 요청 형식 | URI |
|---|---|
| DELETE (1번 팀 삭제하기) | localhost:3000/api/team/1 |
REST API의 한계점
CASE 1 : 각 학생의 국어점수가 필요할 때
=> REST API를 사용한다면 내가 원하지 않는 정보까지 다 가져오게 되어 데이터 낭비가 심해진다.
=> Overfetching
내가 필요한 정보들만 받아올 수는 없을까? 👉 GraphQL
CASE 2 : 특정 선생님의 과목을 수강하고 있는 학생 리스트가 필요할 때
=> REST API를 사용한다면 선생님 정보를 먼저 가져온 다음, 학생들 정보를 가져와야 한다. 즉 요청을 2번씩 해야한다.
=> Underfetching
필요한 정보들을 요청 한 번에 받아올 수는 없을까? 👉 GraphQL
GraphQL
: Graph Query Language의 줄임말
: Query Language란? - 정보를 얻기 위해 보내는 질의문을 만들기 위해 사용되는 컴퓨터 언어 중 하나
: GraphQL은 그러한 Query Language 중에서도 Server API를 통해 정보를 주고받기 위해 사용되는 Query Language
REST API와 GraphQL의 차이점
1. GraphQL API는 필요한 정보들만 선택하여 받아올 수 있다.
- 사용한 Query문에 따라 응답의 구조가 달라짐
- Overfetching 문제 해결
- 데이터 전송량 감소
2. 여러 계층의 정보들을 한 번에 받아올 수 있다.
- Underfetching 문제 해결
- 요청 횟수 감소
3. GraphQL은 주로 하나의 endpoint에서 모든 요청을 처리한다.
- 하나의 URI에서 POST로 모든 요청 가능
가장 좋은 예
GraphQL : 뷔페 (내가 먹고싶은 것만 골라서 먹을 수 O)
RESTful API : 세트메뉴 (내가 먹고싶지 않은 음식도 같이 존재)

잘 봤씁니당