- 호이스팅
- Temporal Dead Zone(TDC)
- var, let, const의 차이점
1. 호이스팅이란?
: 스코프 내부 어디서든 변수 선언은 최상위에 선언된 것 처럼 행동
1) 다음과 깉이 var는 변수를 선언하기 전에 변수를 사용해도 에러가 나지 않는다. 그 이유는 무엇일까?
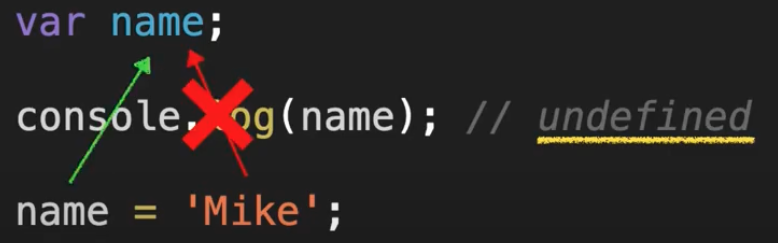
console.log(name); //undegined
var name = 'Mike';그 이유는 var의 선언은 코드가 실제로는 이동하지 않았지만 다음과 같이 최상위로 이동한 것 처럼 동작하기 때문이다. 이를 호이스팅이라 하며 선언은 호이스팅 되지만 할당은 호이스팅 되지 않기 때문에 다음과 같이 undefined로 찍히는 것을 볼 수 있다.
var name;
console.log(name); //undefined
name = 'Mike';
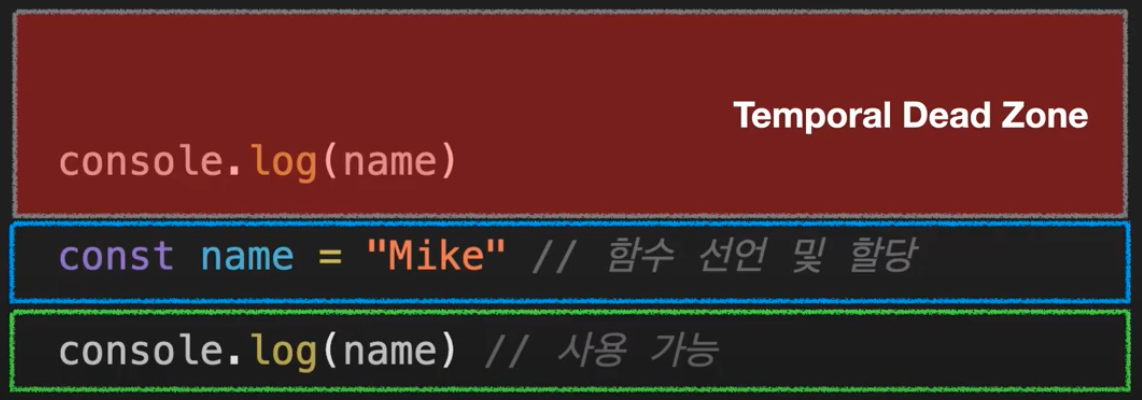
하지만 같은 상황에서 let은 에러가 난다. 그 이유는 Temporal Dead Zone
(TDZ)때문이다. let과 const또한 호이스팅 되지만 아래와 같이 TDZ의 영향을 받기 때문에 할당을 하기 전에는 사용할 수 없습니다. 이를통해 코드를 예측 가능하고 잠재적인 버그를 줄일 수 있습니다..

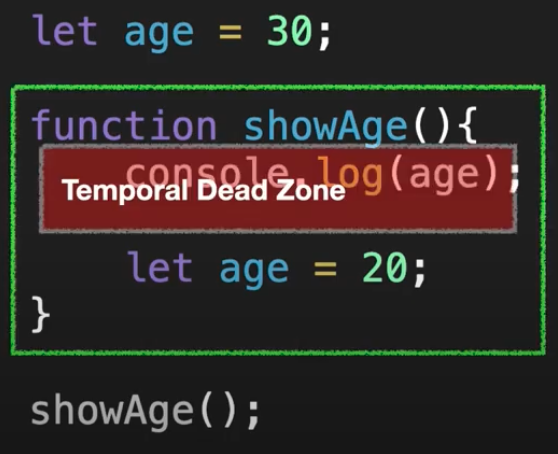
호이스팅은 스코프 단위로 일어납니다. 따라서 아래와 같이 스코프는 함수 내부이기 때문에 다음과 같이 코드를 작성할 경우 2번째 let이 호이스팅되어 에러가 발생하게 됩니다.

변수의 생성 과정 (3단계)
- 선언단계
- 초기화 단계 (초기화 : undefined를 할당 해주는 단계)
- 할당 단계
- Var는 선언과 초기화가 동시에 됩니다.(초기화 : undefined를 할당해주는 단계)
그래서 할당 전에 호출하면 에러를 내지 않고 undefined가 나옵니다. - Let은 초기화 선언과 초기화가 분리되어 진행됩니다. 호이스팅 되면서 선언단계가 진행 되지만 초기화 단계는 실제 코드에 도달했을 때 발상하기 때문에 에러를 냅니다.
- const는 선언과 할당이 동시에 되어야 합니다.
스코프
var : 함수 스코프(function-scoped)
let, const : 블록 스코프(block-scoped)
-모든 코드블록 내에서 선언된 변수는 코드 블록 내에서만 유요합니다.(코드블록 내에서 선언된 변수는 지역변수입니다.)

