1. 환경 세팅
1-1. conda 가상 환경 생성
$ conda create -n django python=3.8 : 'django' 라는 이름을 가진 가상환경 생성
$ conda env list : 'django' 가상환경이 있는지 확인
$ conda activate django : 'django' 가상 환경에 접속
1-2. 장고 설치
$ python3 -m pip install --upgrade pip : 가상환경에 pip 설치
$ pip install django~=2.0.0 : 장고 설치
2. Django 프로젝트 튜토리얼
2-1. django 프로젝트 생성
$ mkdir je_django
$ cd je_django
$ django-admin startproject django_project . : 'django_project' 위치에 프로젝트 이름을 입력 후 정상적으로 생성되었는지 확인
- 프로젝트 생성 결과
je_django
ㄴ manage.py
ㄴ django_project
ㄴ init.py
ㄴ settings.py
ㄴ urls.py
ㄴ wsgi.py
2-2. django 설정 변경
🖥 settings.py 변경
# 해당 시간대로 변경
TIME_ZONE = 'Asia/Seoul'
# 정적파일 경로 추가
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
# 호스트 설정
# '*' : 모든 곳으로부터 접속 허용
# '127.0.0.1' : http://127.0.0.1:8000/ 로 접속시 접속 허용
ALLOWED_HOSTS = ['*']2-3. 애플리케이션(App) 만들기
- 장고 프로젝트는 다수의 앱으로 구성
- 하나의 앱은 그 안에서 독자적인 모델(Model), 템플릿(Template), 뷰(View)를 포함
$ python manage.py startapp firstapp : 프로젝트 내부에 별도의 애플리케이션 생성
- app 생성 결과
je_django/
ㄴ manage.py
ㄴ django_project/
ㄴfirstapp/
ㄴ init.py
ㄴ admin.py
ㄴ apps.py
ㄴ migrations
ㄴ models.py
ㄴ tests.py
ㄴ views.py
🖥 settings.py에 app 추가
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'firstapp'
]2-4. urls
- 장고는 URL configuration을 사용
- URL conf는 장고에서 URL과 일치하는 뷰를 찾기 위한 패턴들의 집합
🖥 urls.py에서 firstapp 애플리케이션 url 추가
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('firstapp.urls'))
]- http://127.0.0.1:8000/ 로 들어오는 모든 접속 요청을 firstapp.urls로 전송
$ vi firstapp/urls.py : 애플리케이션에도 url 파일 생성
🖥 firstapp/urls.py에서 첫 번째 url 패턴 추가
from django.urls import path
from . import views
urlpatterns = [
path('', views.post_list, name='post_list'),
]- 'post_list'라는 view가 루트 url에 할당
- 즉, 'http://127.0.0.1:8000/' 주소로 들어왓을 때 views.post_list를 보여줌.
2-5. 모델 만들기
🖥 models.py에 model 추가
from django.db import models
from django.utils import timezone
from django.conf import settings
class Post(models.Model):
author = models.ForeignKey(settings.AUTH_USER_MODEL, on_delete=models.CASCADE)
title = models.CharField(max_length=200)
text = models.TextField()
created_date = models.DateTimeField(
default=timezone.now)
published_date = models.DateTimeField(
blank=True, null=True)
def __str__(self):
return self.title- class 모델이름(models.Model): 모델(객체object) 정의
- 속성 정의
- models.CharField : 글자수가 제한된 텍스트를 정의할 때 사용
- models.TextField : 제한 없는 긴 텍스트를 정의할 때 사용
- models.DateTimeField : 날짜와 시간
- models.ForeignKey : 다른 모델에 대한 링크
2-6. 뷰 생성
- 애플리케이션의 로직을 넣는 곳
- 모델에서 필요한 정보를 받아와 템플릿(사용자 화면)에 전달하는 역할
- 뷰는 파이썬 함수라고 생각
🖥 views.py
from django.shortcuts import render
def post_list(request):
return render(request, 'firstapp/post_list.html', {})- 'post_list' 함수 : request 받아 render 메서드 호출
- render 메서드는 firstapp/post_list.html 템플릿을 보여줌
2-7. 템플릿 생성
템플릿은 firstapp/templates/firstapp 디렉토리 생성
$ mkdir firstapp/templates
$ mkdir firstapp/templates/firstapp
$ vi post_list.html
$ python manage.py runserver : post_list.html의 빈화면 생성된 것을 확인 가능
🖥 post_list.html (임의의 html file)
<html>
<head>
<title>Django Simple Project</title>
</head>
<body>
<p>Hi!</p>
<p>It works!</p>
</body>
</html>2-8. 데이터베이스에 테이블 만들기
새로운 모델(Post 모델)을 데이터베이스에 추가
$ python manage.py makemigrations firstapp : django가 데이터베이스에 지금 반영할 수 있도록 마이그레이션 파일 준비

$ python manage.py migrate firstapp : 실제 데이터베이스에 모델 추가
2-9. 장고 관리자
모든 권한을 갖고 있는 superuser 생성
$ python manage.py migrate : admin, auth, contenttypes, session migrate
$ python manage.py createsuperuser : 모든 권한을 가지는 슈퍼 사용자 생성

🖥 admin.py
from django.contrib import admin
from .models import Post
admin.site.register(Post)$ python manage.py runserver : Post 모델을 보기 위해 웹 서버 실행
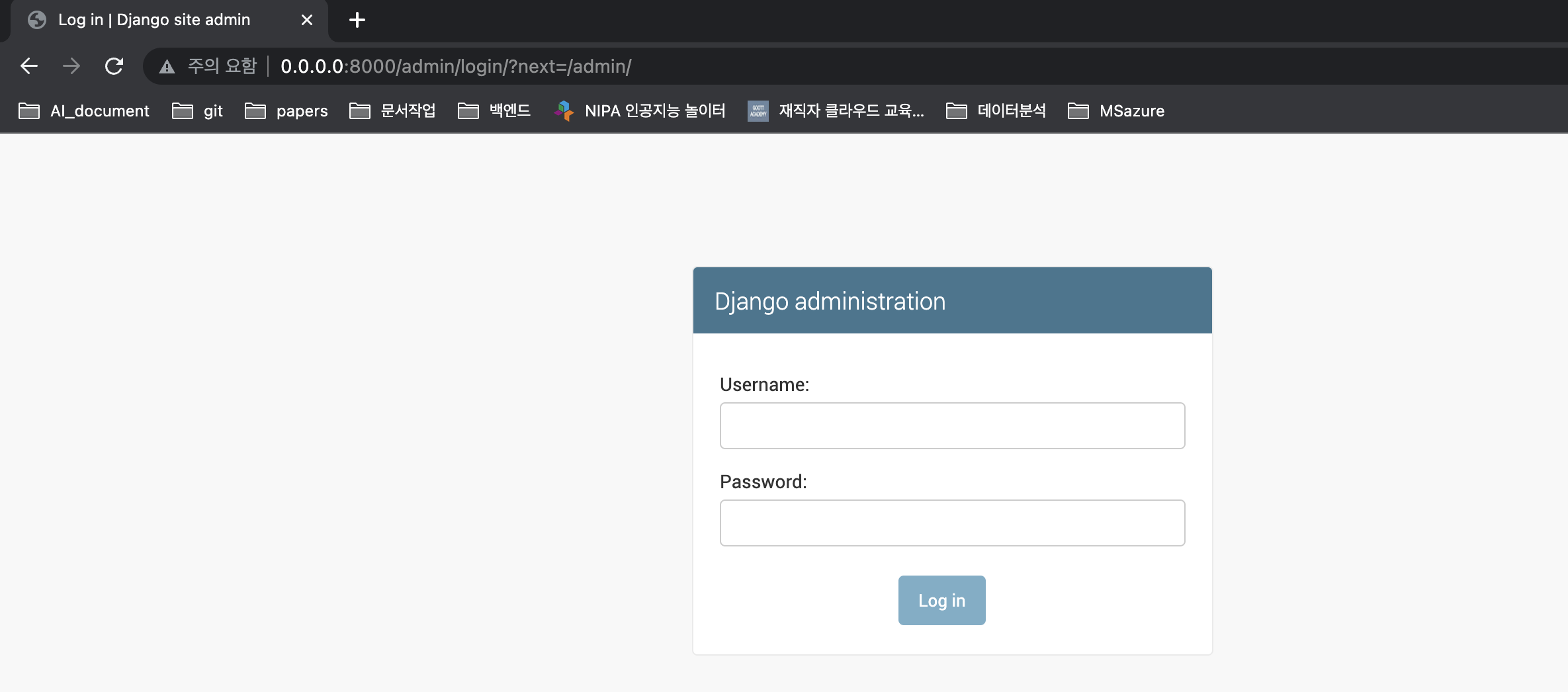
http://127.0.0.1:8000/admin/ url로 접속하면 로그인 페이지 확인 가능

ps. 참고자료
https://tutorial.djangogirls.org/ko/django_start_project/
3. 기타 에러사항
3-1. migration 초기화
에러명 : django.db.migrations.exceptions.NodeNotFoundError
해결 방법 : migration 초기화
1) 프로젝트에 있는 모든 마이그레이션 파일 삭제
find . -path "/migrations/.py" -not -name "init.py" -delete
find . -path "/migrations/.pyc" -delete
2) 첫 마이그레이션을 생성한 뒤 데이터베이스 스키마 생성
python manage.py makemigrations
python manage.py migrate
3) 실행
python manage.py runserver
3-2. 사이트에 연결할 수 없음
에러명 : 사이트에 연결할 수 없음
환경 : VM에서 django를 runserver 할 때 발생하는 문제
해결 방법 : python manage.py runserer 0:8000으로 실행 후, url은 ip:8000으로 접속
